HTML Photo Gallery widget code

Create your Photo Gallery widget
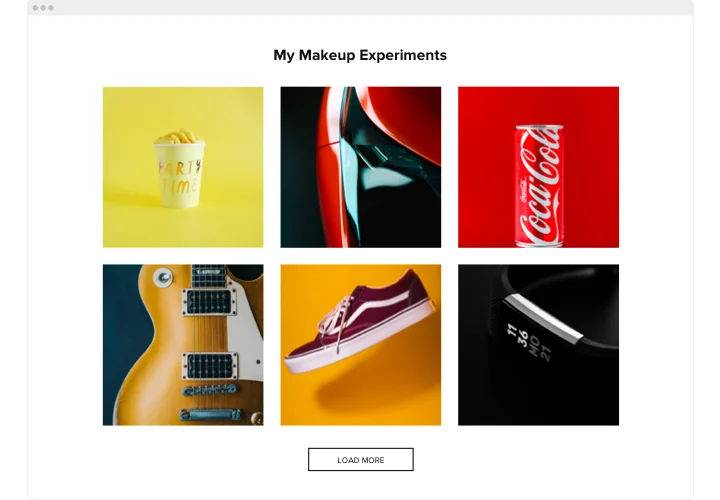
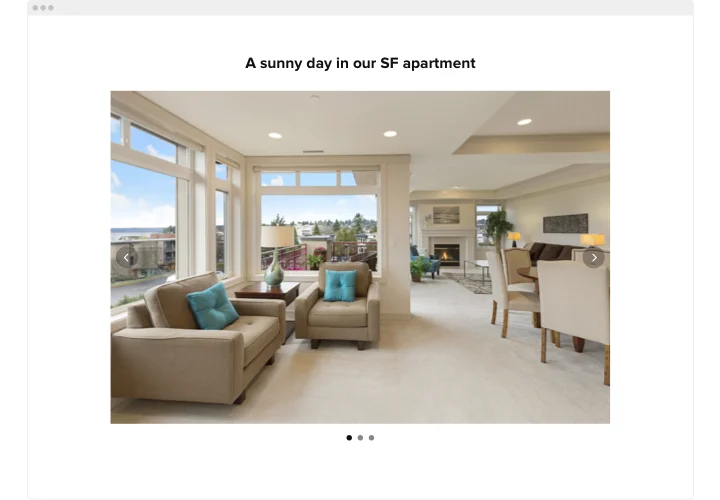
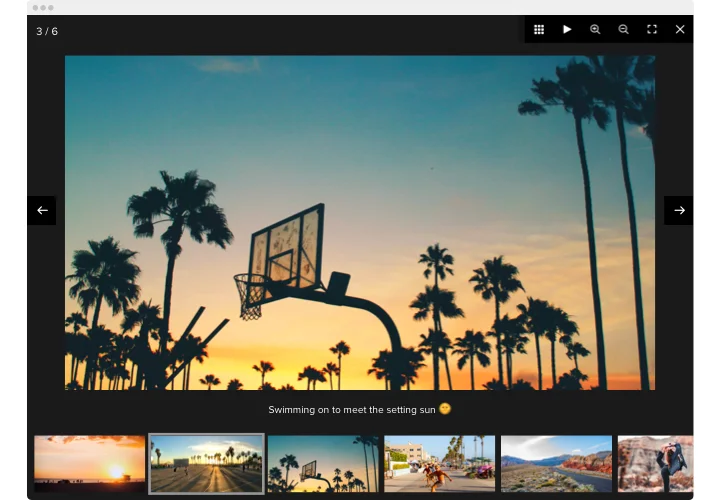
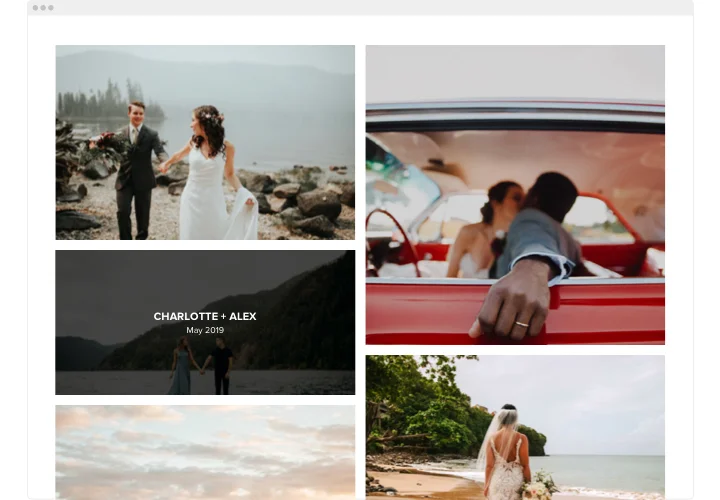
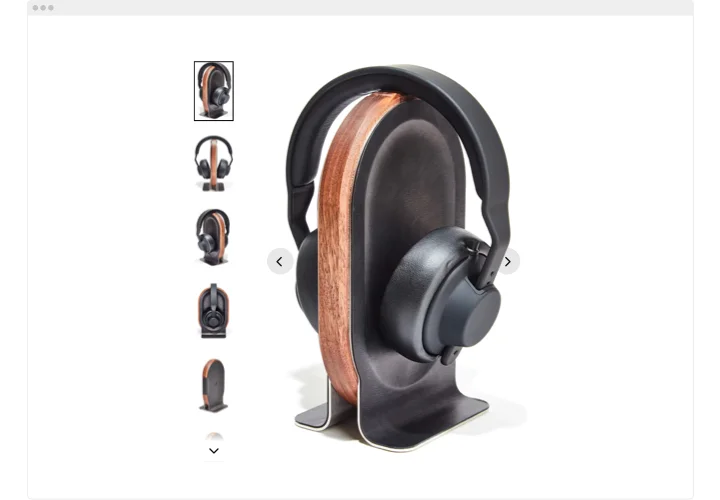
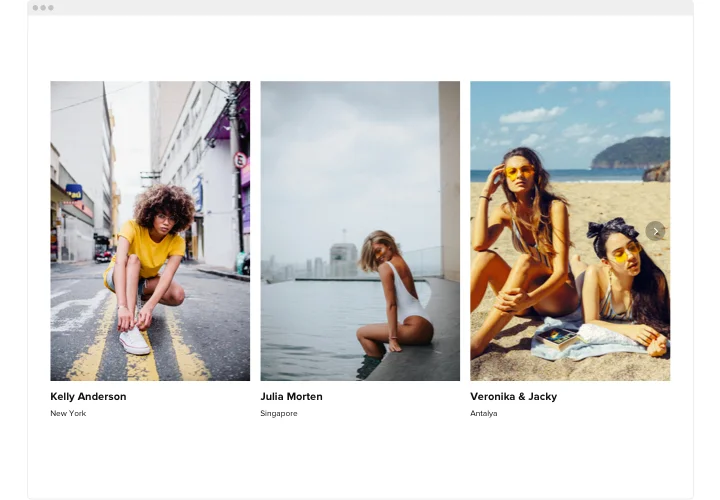
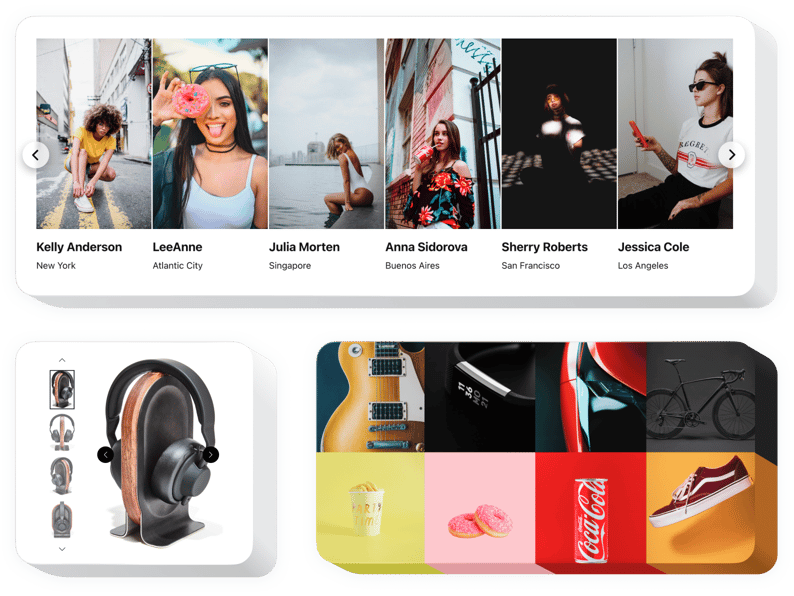
Screenshots
Why People Love Elfsight
A picture speaks louder than words, and with the Elfsight Photo Gallery widget, your visuals take the spotlight. Whether you’re showcasing a product range, a photography portfolio, or your latest project, this gallery makes your website look polished without making you wrestle with code.
It’s quick to install, flexible to customize, and works like a charm on any device.
Did you know?
Articles that include relevant images get 94% more views than those without them. Visitors could spend a few extra minutes exploring your content.
Start using the Elfsight Photo Gallery for free today and make your HTML website more inviting in just a few clicks.
Key Features of the HTML Image Gallery Plugin
Here’s how the widget helps you bring your images to life:
- Simple setup: Generate and paste the HTML code – no developer needed.
- Responsive design: A responsive gallery that automatically adjusts to phones, tablets, and desktops.
- Albums included: Group images into neat collections to create a clean gallery for website visitors to browse.
- Different layouts: Choose from grid, slider, or masonry styles to match your content and design.
- Interactive viewing: Enable lightbox pop-ups, hover effects, and captions to give visitors more ways to engage.
- Style your way: Customize fonts, colors, spacing, and overall look so it blends seamlessly with your brand.
Test full functionality in the free editor – no registration needed
How to Add the Photo Gallery to HTML
Adding your gallery is a straightforward process that takes just a few steps:
- Open the Elfsight editor: Pick a gallery template.
- Personalize it: Upload images and adjust the design.
- Generate code: Click “Add to website for free” and copy the snippet.
- Paste in HTML: Insert the HTML code wherever you want the gallery to appear.
Need help? Visit our Help Center or check our blog for tips on embedding a Photo Gallery on your website. Got an idea? Share it in the Wishlist. Want to see what’s new? Follow updates in the Changelog.