Html Employee Details Form Template
- Elfsight AI Form Generator
- ReCAPTCHA Validation
- Multiple Email Notifications
- Filled in Advance Forms with URL Params
- Post-Submit Actions
- Multi-Step Forms
- Multilingual Forms
- Transfer All Data
- Upload Files
- Mobile-Friendly
- 20+ Modifiable Fields and Elements
- Floating Layout
- Color Theme Generator
- Multiple Layout Designs
- More than 5000 Zapier-Based Integrations
Need a Different Template?
Here’s what people say about Elfsight Form Builder plugin
How to Create Your Own Employee Details Form Template for Html
To design your own Employee Details Form template for Html, follow this guideline:
- Select from a list the Employee Details Form template specially made for Html.
- Open the picked template.
- Click on the “Use Template” option.
- Modify all the attributes and features of the Employee Details Form to match your Html aesthetic.
- Sign in to your Elfsight account and receive the code to embed.
How to Customize the Employee Details Form for Your Html Layout
It’s much easier than you think; just open the “Appearance” menu in the demo. Select the layout placement. Customize width and position. This is it!
How to Add Employee Details Form Plugin to Html
In order to enter the Employee Details Form plugin to your Html site, apply the step-by-step guideline:
- Customize the Employee Details Form template.
- Sign in to the Elfsight’s account.
- Obtain the individual plugin code and copy it.
- Go to Html and embed the code into the site editor.
What to Look for When Customizing Your Html Employee Details Form
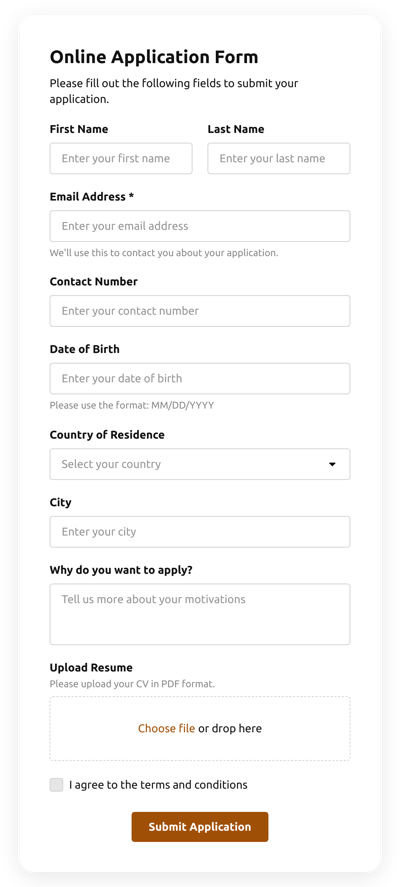
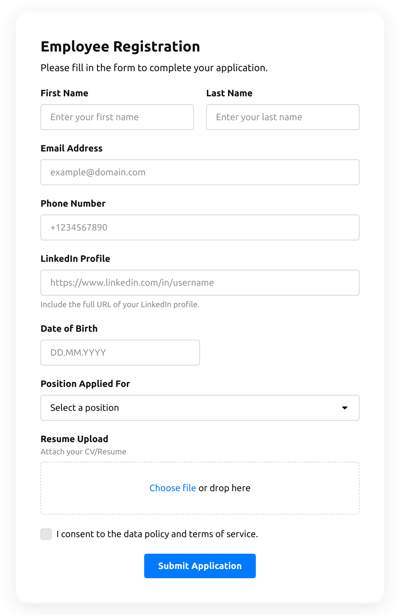
Form Title
The title should clearly represent what customers are submitting. Reveal the brand presence by keeping the title brief, sweet, and catchy. This will help customers easily understand why they’re submitting the Employee Details Form and how exactly their info will be utilized.
Input Fields
This field is where consumers will input their name, email address, feedback, plus every additional appropriate details you want to collect from visitors.
Submit Button
This attribute is critical to any form considering that it lets visitors release when their own information has been successfully submitted.
Privacy Policy
Be sure to incorporate a URL-link to your site’s data protection regulations in your Html Employee Details Form so that visitors will be aware of how their information will be utilized and secured by your company or organization.
Anti-Spam Captcha
Incorporating a spam-blocking captcha verification helps prevent spammy form submissions while ensuring only real people are getting to the form information and not robots.
Confirmation Message
When a customer has effectively completed and sent the Employee Details Form, check out if they get some confirmation message that their submission was received and is being taken care of by your customer support or organization.
Html Mobile Optimization
Build your form mobile adaptive for each digital display by using a responsive layout. It’s user-friendly on any display resolution, browser, operating system, and orientation. Additionally, properly display all fields, tags, and instructions to get a clear and concise result.
Html Visuals
Create a better end-user experience on your site by adding visuals. Take into consideration using images, icons, or vibrant colors to attract attention to the submit button or call-to-action (CTA). But attempt to avoid using a lot of visuals and colors, as it can be overwhelming and distract from your main idea.
Fields Validation
Adding field validation helps reduce mistakes that might occur when consumers insert inaccurate data. Validate the essential fields in no time, so clients understand when they have made a mistake and can modify their information before sending the form.
How to Add Integration to Your Html Employee Details Form
In order to add an integration to your Html Employee Details Form, follow the points from the simple guide:
- Locate the “Integrations” menu tab inside the demo builder.
- Choose an application integration.
- Sync the form to the selected application integration and authorize the profile.
What Integrations are Available for Html Employee Details Form
For our beloved clients, we offer Mailchimp, Google Sheets, and over 5000 application integrations via Zapier! Building a practical Employee Details Form doesn’t mean you have to be a rocket scientist. With the appropriate template, you can easily build an efficient form for your particular case.
| Html Employee Details Form and Mailchimp Integration | This app integration allows users to easily run and maintain successful email campaigns, gather client’s contacts, and monitor the performance metrics. |
| Html Employee Details Form and Google Sheets Integration | This app integration allows users to access and adjust data stored in their Google Sheets account from other applications and services. For example, you can make use of this app integration to export your form outcomes. |
| Html Employee Details Form and Gmail Integration | This integration service lets users access their Gmail messages, contacts, and calendar events from different apps and services. |
| Employee Details Form and CRM Integration | This integration allows businesses to gain access to client information from a number of sources in one place, streamline processes, and improve client service. |
| Html Employee Details Form and Zapier Integration | This app integration lets users sync apps and services with one another to streamline workflow processes and exchange details rapidly. |
Help with Employee Details Form Setup and Html Installation
If you have read the guidelines and still have several requests, check out the next alternatives: