Html Multiple Files Upload Form Template
- AI-Powered Form Generator
- Spam Protection
- Multiple Email Alerts
- Filled in Advance Forms with URL Parameters
- Post-Submit Actions
- Multi-Step Forms
- Multilingual Forms
- Transfer All Data
- Upload Files
- Mobile-Friendly
- 20+ Modifiable Fields and Attributes
- Float-Based Layout
- Color Scheme Generator
- Multiple Layout Designs
- Over 5000 Integrations Based on Zapier
Need a Different Template?
Here’s what people say about Elfsight Form Builder plugin
How to Create Your Own Multiple Files Upload Form Template for Html
To make the Multiple Files Upload Form template for Html, follow this guide:
- Choose from a catalog the Multiple Files Upload Form template specially made for Html.
- Open the chosen template.
- Press the “Use Template” button.
- Tailor all the elements and characteristics of the Multiple Files Upload Form to fit your Html aesthetic.
- Log in to your Elfsight account and obtain the code to integrate.
How to Customize the Multiple Files Upload Form for Your Html Layout
It’s as simple as that; just navigate to the “Appearance” menu in the editor. Pick the layout template. Change width and position. This is it!
How to Add Multiple Files Upload Form Plugin to Html
To insert the Multiple Files Upload Form plugin to your Html site, follow the detailed instruction:
- Modify the Multiple Files Upload Form template.
- Sign in to your Elfsight admin dashboard.
- Obtain the individual plugin code and copy it.
- Go to Html and enter the code into the website HTML editor.
What to Look for When Customizing Your Html Multiple Files Upload Form
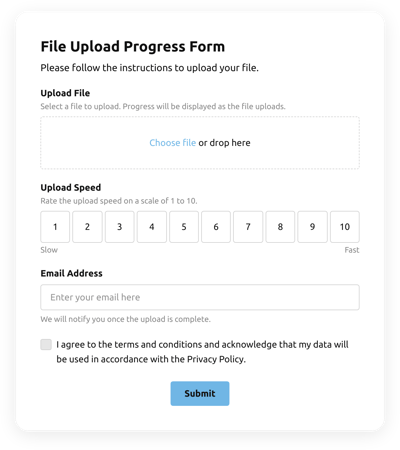
Form Title
The caption shall lucidly describe what users are completing. Represent the brand presence by keeping the title short, simple, and catchy. This will help visitors quickly get the idea why they’re submitting the Multiple Files Upload Form and how exactly their data will be used.
Input Fields
This is where users will put their first and last name, email address, feedback, and any additional applicable details you need to collect from consumers.
Submit Button
This is a critical attribute of any form due to the fact that it lets consumers know when their own info has been successfully submitted.
Privacy Policy
Be sure to include a URL-link to your site’s privacy policy in your Html Multiple Files Upload Form so that visitors know how their information will be used and secured by your company or organization.
Anti-Spam Captcha
Including a spam-blocking captcha verification helps protect against spammy submissions while also ensuring only real people are accessing the form information and not robots.
Confirmation Message
Once a user has effectively filled out and submitted the Multiple Files Upload Form, ensure they get some verification that their submission was accepted and is being taken care of by your support team or firm.
Html Mobile Optimization
Make your form mobile adaptive for every digital device by using an adaptive layout. It’s easy to operate on any display size, browser, OS, and orientation. Additionally, properly display all areas, tags, and directions to get a distinct and concise result.
Html Visuals
Create a better user experience on your site by including visuals. Take into account using pictures, symbols, or eye-catching colors to attract attention to the submit button or call-to-action (CTA). But stay away from using lots of colors and visuals, as it can be overwhelming and distract from your core message.
Fields Validation
Adding field validation helps minimize errors that can take place when customers enter inaccurate data. Require the crucial fields in no time, so users recognize when they have made an error and can modify their information before submitting.
How to Add Integration to Your Html Multiple Files Upload Form
To insert an integration to your Html Multiple Files Upload Form, complete the points from the uncomplicated tutorial:
- Locate the “Integrations” menu bar inside the demo configurator.
- Choose an integration service.
- Link the Multiple Files Upload Form to the selected application integration and authorize your profile.
What Integrations are Available for Html Multiple Files Upload Form
For our beloved clients, we provide Mailchimp, Google Sheets, and 5000+ integrations via Zapier! Creating a functional Multiple Files Upload Form doesn’t have to be difficult. With the appropriate template, you can easily make an efficient form for your particular case.
| Html Multiple Files Upload Form and Mailchimp Integration | This integration service lets users easily create and manage successful email campaigns, segment their contacts, and track the performance metrics. |
| Html Multiple Files Upload Form and Google Sheets Integration | This application integration lets users access and adjust data stored in their Google Sheets account from other applications and services. For example, you can use this integration to export your form outcomes. |
| Html Multiple Files Upload Form and Gmail Integration | This integration lets users gain access to their Gmail messages, contacts, and calendar events from other apps and services. |
| Multiple Files Upload Form and CRM Integration | This app integration allows companies to gain access to consumer data from a number of sources in one place, streamline processes, and deliver excellent client service. |
| Html Multiple Files Upload Form and Zapier Integration | This integration allows users to synchronize apps and services with each other to automate workflows and exchange information rapidly. |
Help with Multiple Files Upload Form Setup and Html Installation
In case you have studied the instructions and still have a few doubts, check out the following options: