In this review we will provide a comprehensive guide on how to place Instagram widget InstaShow to a Webnode website. We will make use of a product developed by Elfsight Team - an outstanding cloud service with ready-made solutions for web platforms.
Contents
Customize Your Own Instagram Feed
Follow a couple of simple steps to get the Instagram Widget to the appropriate web page of your site. The estimated install time is below 2 minutes.Action 1: Register an account at Elfsight Apps
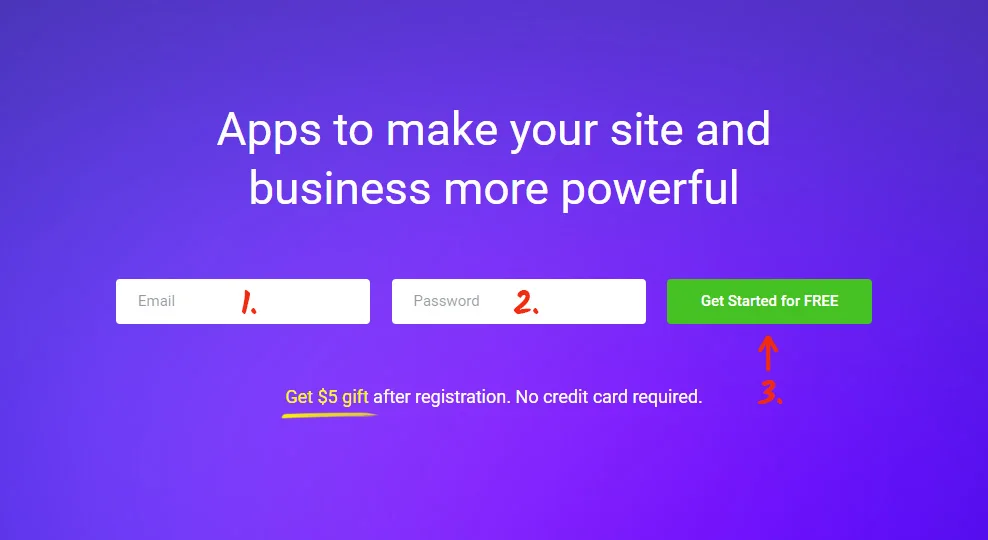
• Register or log into our cloud service
First of all, to access our business resource, you should create an account. Give us only true electronic mail addresses and passwords to set up an account. In case you already have a personal account, please, log in here.
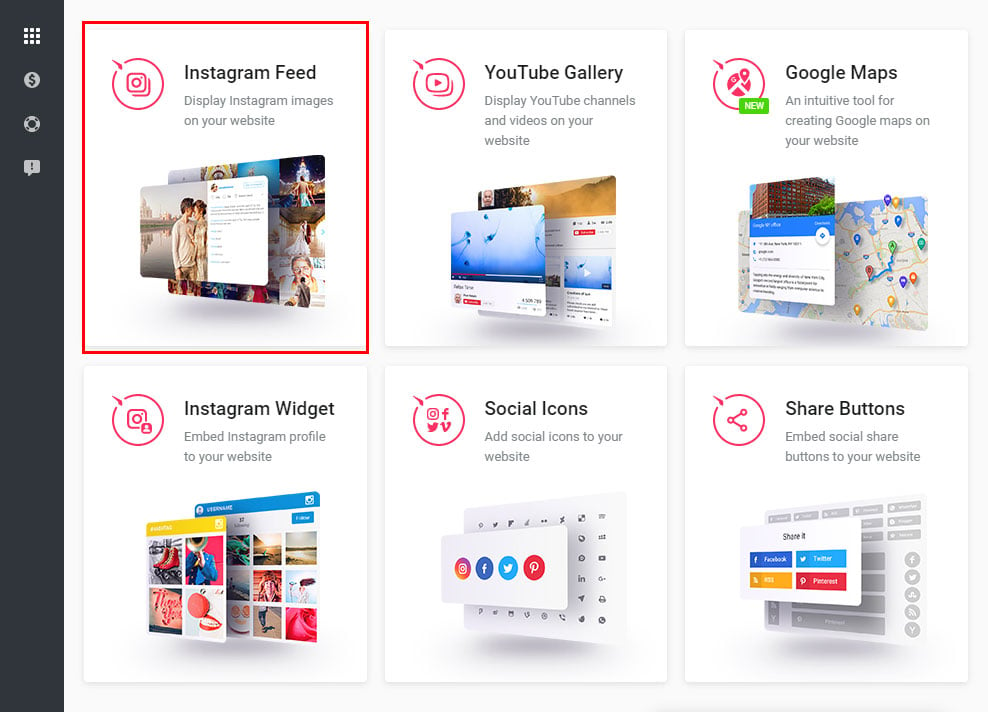
• Select a product
Our service includes different social plugins for websites. To set an Instagram gallery plugin on a Webnode website, you have to press InstaShow.
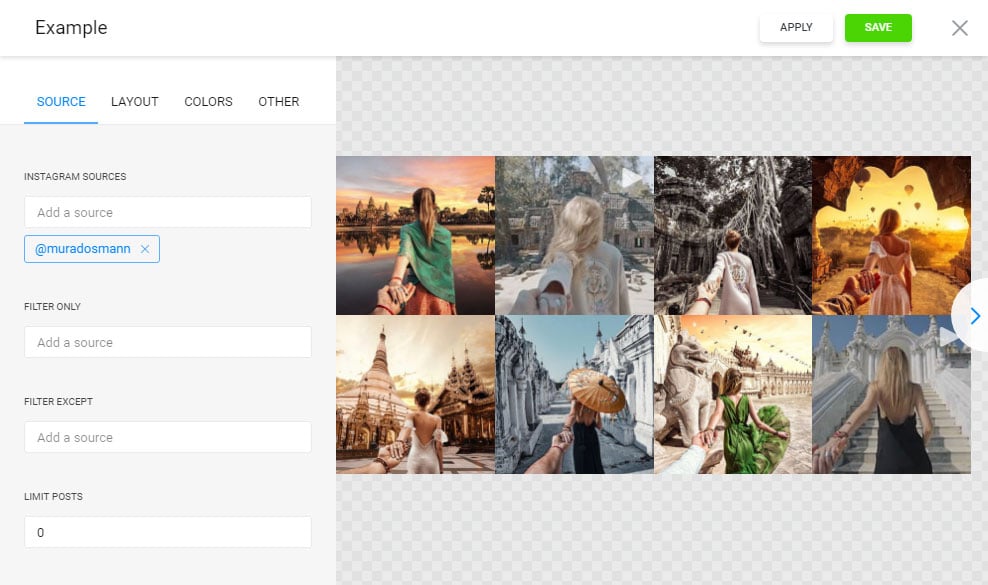
• Set InstaShow in line with your ideas
Pick the color schemes, styles and display configuration to create the gallery that will be best fitting for your website. InstaShow advantages:- Variable number of columns and rows;
- Adjustable breakpoints to make the Instagram gallery suit the browser size;
- Elfsight gallery widget can operate in 16 languages;
- Possibility to take a closer look at images in pop-up window or just on Instagram;
- etc.

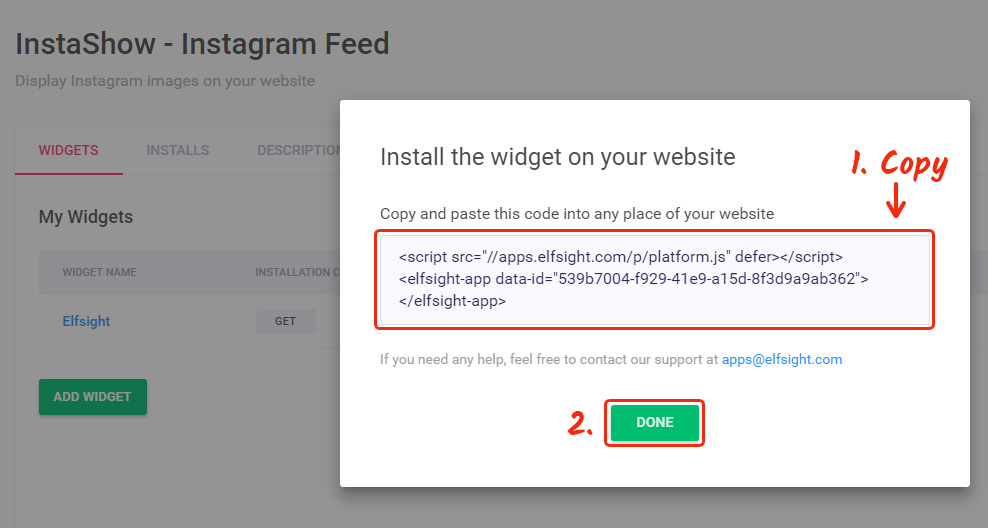
• Obtain the script to set it into your web resource
The final step in our platform installation is to receive the widget html code by pressing “Get” button by the widget’s title.
Action 2: Instagram Gallery Setup Phases
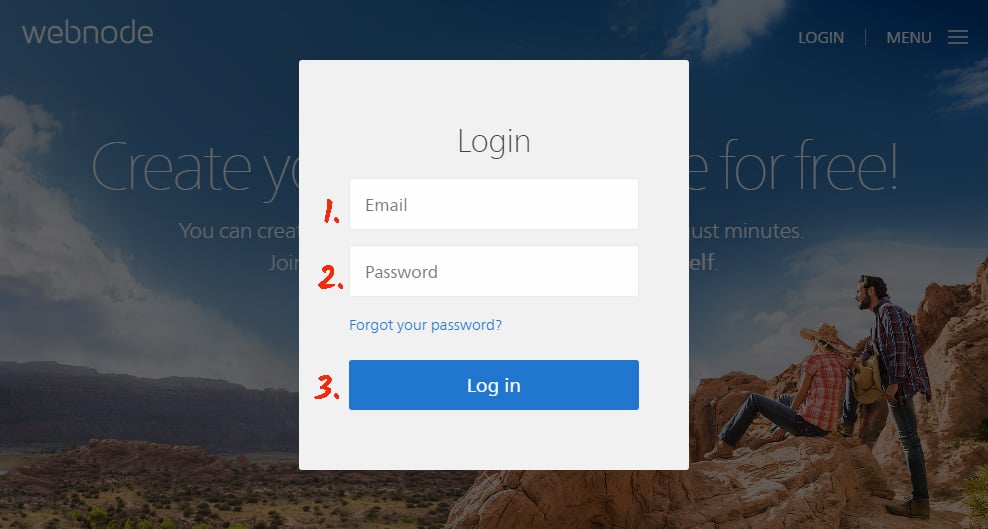
Below you have the instructions for Webnode websites, but you can also embed Instagram on any website.• Go to your webnode profile
Authorize at Webnode to enter the sites’ dashboard.
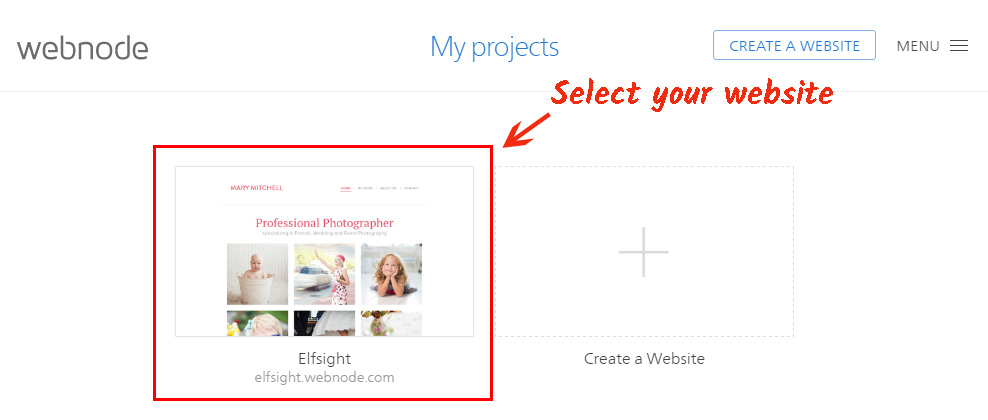
• Choose a site
If you’ve got several websites, choose the one to place the plugin to.
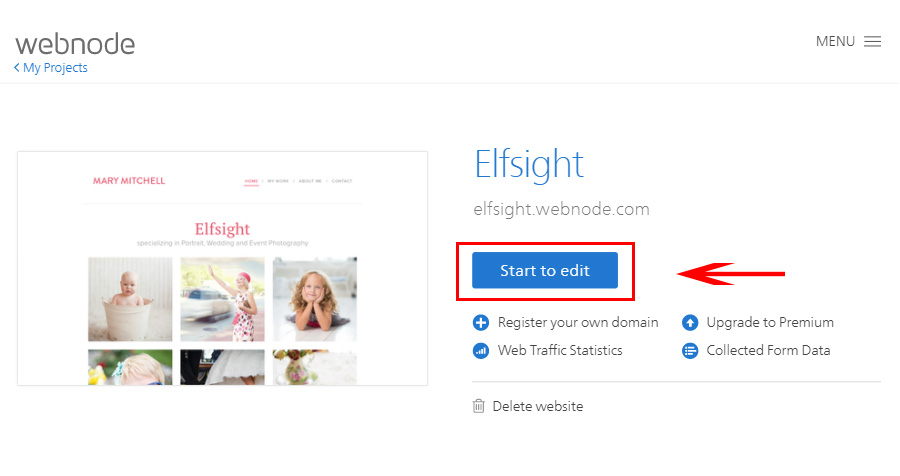
• Go to editor mode
Edit the site by pressing «Edit site».
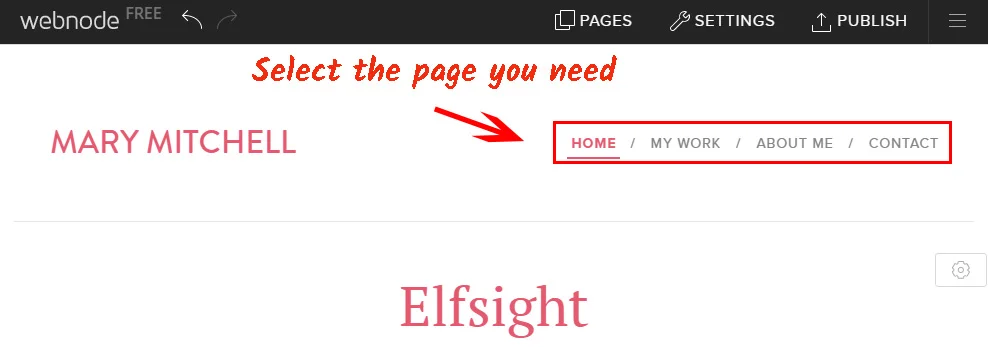
• Choose a page
Go on to the page you want to place the plugin to.
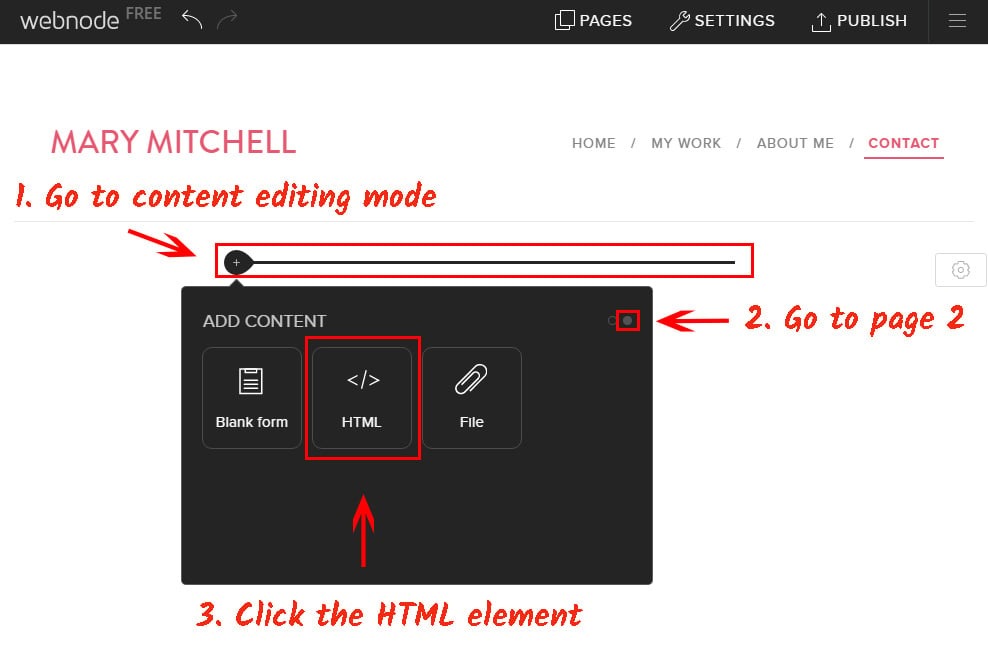
• Add HTML element
Go to page editor by clicking on the elements icon. Switch to page 2 in the popup window and click “HTML”.
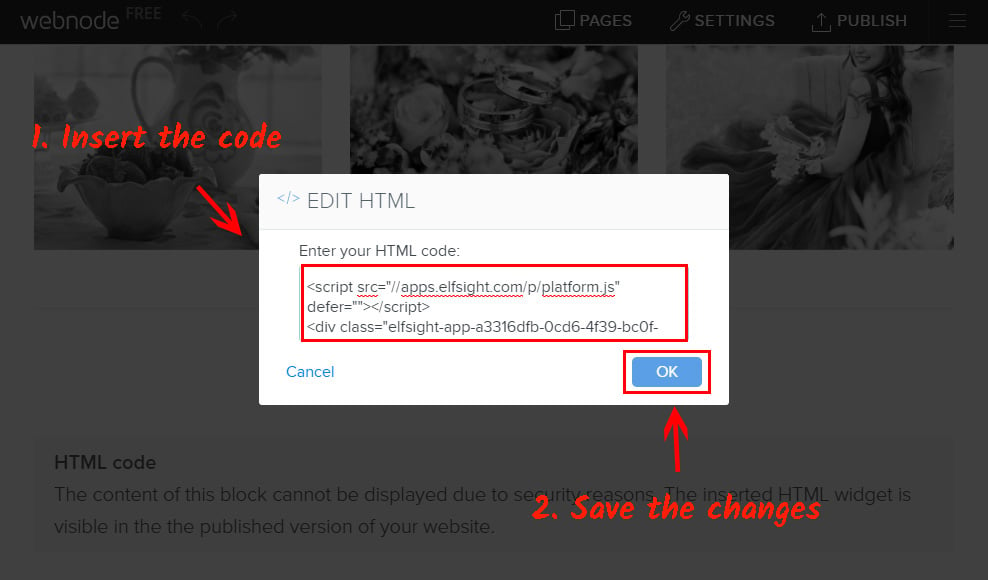
• Add code
Paste the plugin code into the window that comes up and save the changes.
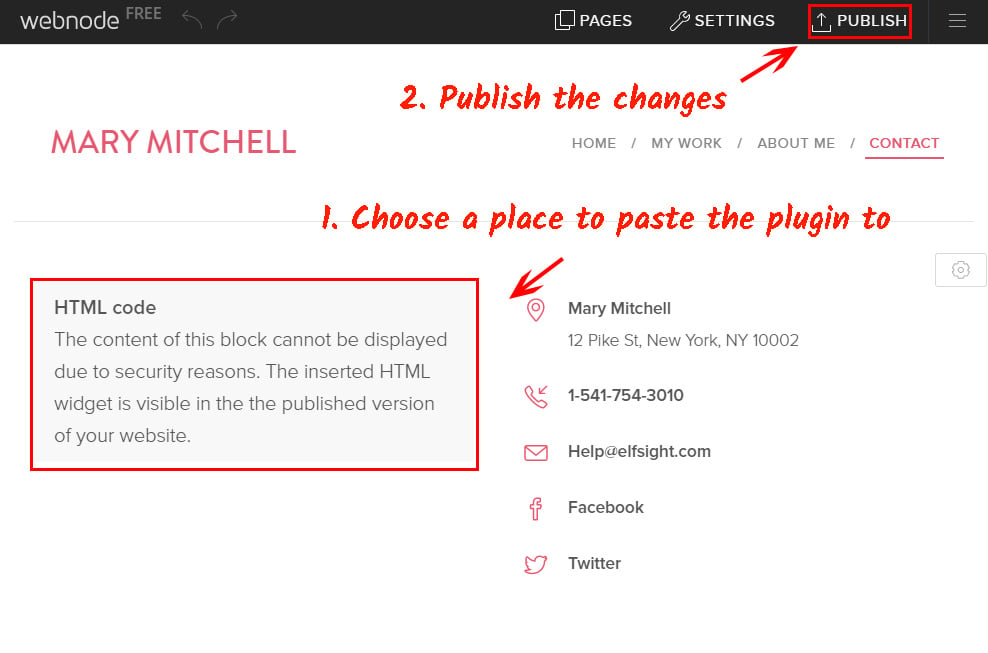
• Select a place
Drag the element to the place you need and apply the changes.
• Your Instagram gallery has been installed!
Go to the website to check out the results of your work!