HTML Google Maps Widget

Create your Google Maps widget
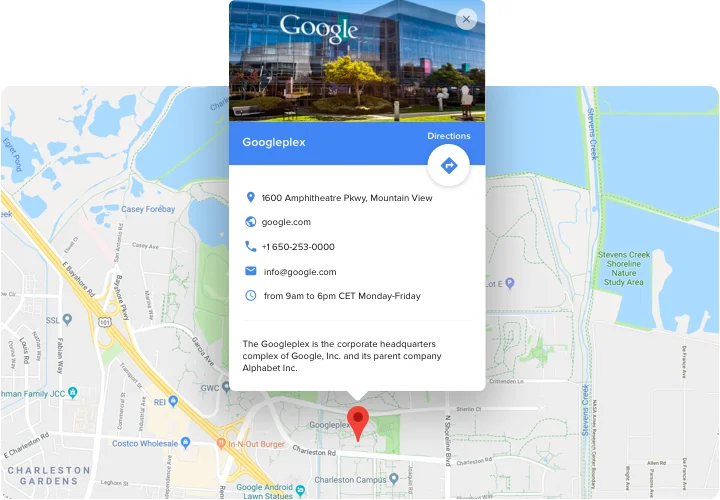
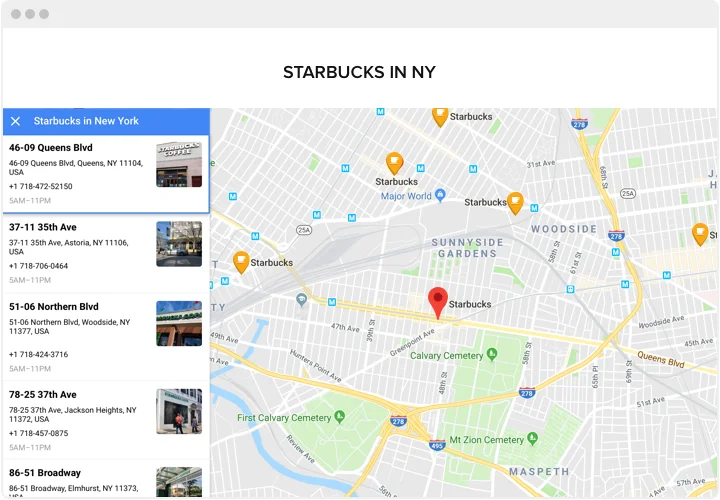
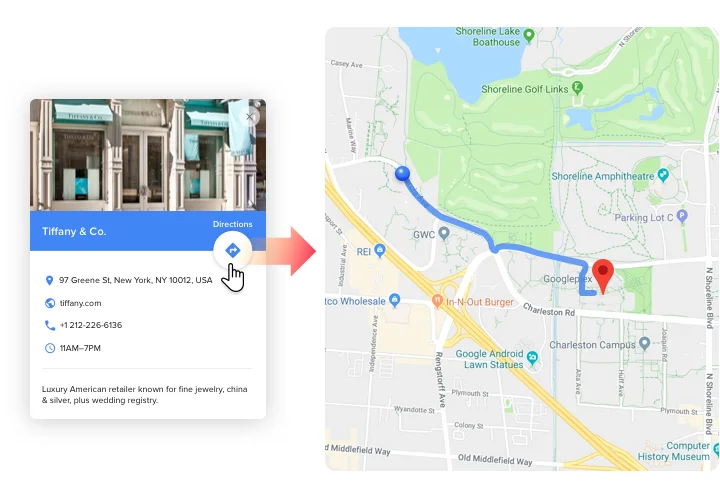
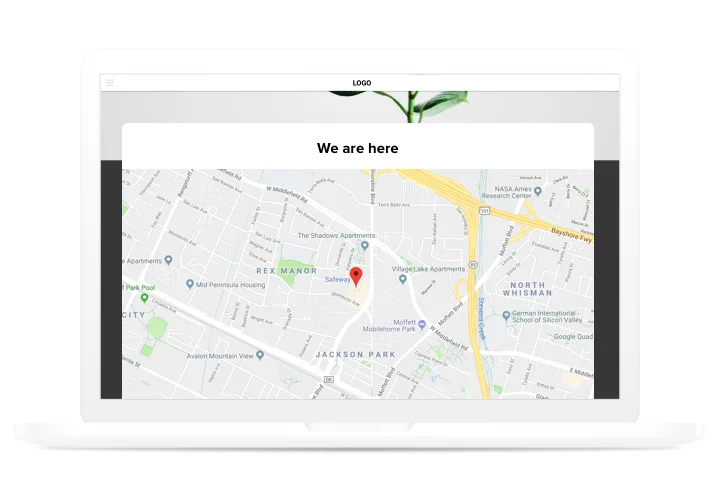
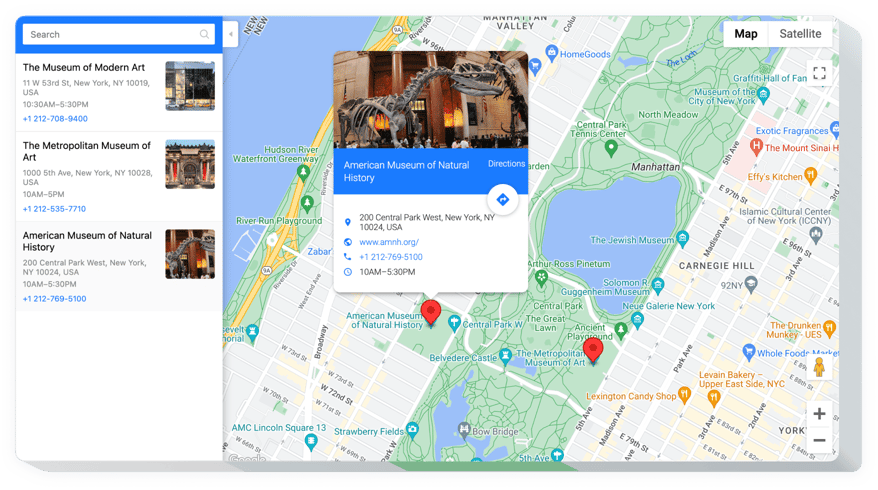
Screenshots
HTML Google Map for enhanced Navigation
Elfsight is a powerful, user-friendly widget that allows you to effortlessly integrate an interactive map into your website. Whether you run a local business, a global brand, or a portfolio website, this widget helps users find your location with ease, improving their overall experience. Plus, adding a map increases trust and encourages real-world visits. With no coding required, you can customize your map’s look, controls, markers, and layout to match your website’s style perfectly.
Start using the Elfsight Google Maps on your HTML website for free today and experience its benefits – all without writing a single line of code!
Key Features of the Interactive Map Widget
Here’s what makes Elfsight an essential addition to your website:
- Multiple Location Pins: Highlight several addresses on one map – great for businesses with multiple locations.
- Custom Markers: Personalize your map with custom icons to make key locations stand out.
- Design Flexibility: Choose map types (roadmap, satellite, hybrid, terrain) and adjust zoom levels, controls, and colors.
- Responsive Layout: The map adjusts perfectly across devices, ensuring smooth navigation on mobile, tablet, or desktop.
- Info Windows: Show helpful details like addresses, working hours, or links when users click a marker.
- Map Interactions: Allow visitors to zoom, scroll, or interact freely, making it a truly interactive solution.
See all features in the intuitive editor – no registration needed!
How to Add Google Maps to HTML
Follow these easy steps to embed a map in HTML using Elfsight. You don’t need any coding knowledge or external software – just a few clicks and your map is live!
- Select your template: Head over to Elfsight’s editor and pick the template that best fits your needs and design.
- Customize your widget: Add your address(es), personalize the markers, change the map style, and adjust the controls to suit your needs.
- Copy the generated code: Once you’re satisfied with the customization, copy the HTML embed code provided by Elfsight.
- Embed the code: Paste the code into the HTML section of your website, such as in a code block or directly within the “ section of your page.
Looking for more detailed instructions and more customization tips? Explore our step-by-step guide on adding Google Maps to your website.
If you run into any issues, our support team is here to help to ensure everything works flawlessly!