Enhance Your Website’s Navigation with the Elfsight Google Maps Widget
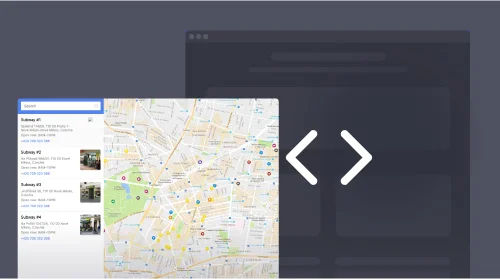
When it comes to elevating your website’s user experience, the Elfsight Google Maps widget is the top choice. Seamlessly integrate this powerful map plugin into your website and offer your visitors an interactive journey. With Elfsight, adding the Google Maps widget to your website is a breeze. You can customize it to display maps, set preferences, and enhance navigation effortlessly. Whether you want to inform users about your location or embed dynamic maps, Elfsight’s widget has you covered.
Adding the Google Maps widget to your website is a straightforward process. Just follow these simple steps:
- Personalize the perfect map design template that harmonizes seamlessly with your website’s aesthetics.
- Easily generate the HTML code using Elfsight’s code generator, then copy it to your clipboard.
- Embed the generated code into your chosen spot on your website.
Curious to see the transformation in action? Explore our live demo for a sneak peek!
How to Add Elfsight Google Maps Plugin to Your Website
Whether you’re curating a bustling travel blog, a quaint local cafe, or a cutting-edge real estate platform, the Elfsight Google Maps plugin seamlessly adapts to your digital landscape. It’s your passport to customizing your website’s mapping experience, all while meeting your unique online requirements.
Incorporating the Elfsight Google Maps plugin into your website, whether it’s a WordPress wonder or a Wix masterpiece, is as effortless as plotting a route on a map. Discover just how straightforward it is to embed this widget and provide your visitors with a navigation experience that’s always on point.
Here are some of the benefits the map widget offers you:
- Hassle-Free Embedding: With our user-friendly admin panel, you can effortlessly customize and tailor the widget’s design and template to match your website’s distinct style – no HTML coding skills required.
- Effortless Mapping: With our intuitive admin panel, you can easily customize and tailor the map widget’s design and template to match your website’s unique style – no HTML coding skills needed.
- Dynamic Maps at Your Fingertips: Keep your website informative and engaging by displaying real-time map data. The plugin ensures your visitors always have access to the latest geographic information, whether they’re exploring a bustling city or a tranquil countryside.
- Seamless Integration: Regardless of your website platform, our map widget can be effortlessly embedded into any HTML section. Whether you’re using WordPress, Google Sites, or another platform, it’s the perfect mapping companion.
- Explore Maps for Free: Enjoy the full functionality of the Elfsight Google Maps widget at no cost. Display interactive maps without any restrictions and keep your website as dynamic as the most captivating destinations on the web.
Ready to enhance your website with the Elfsight Google Maps plugin? It’s a breeze with these straightforward instructions:
- Access your Elfsight widget admin panel.
- Craft and customize your Google Maps widget to suit your mapping needs.
- Save your widget configuration.
- Copy the provided integration code.
- Embed the code into the HTML section of your website’s backend.
And there you have it! Your website is now equipped with the Elfsight Google Maps widget, offering seamless navigation and location information to your visitors. It’s the key to a more engaging and interactive connection with your audience. For a step-by-step visual guide, check out our helpful video tutorials.
Now, let’s delve into the seamless integration of the Elfsight Google Maps plugin across a range of popular platforms.
Elevate your website’s navigation and user experience with the versatile Elfsight Google Maps plugin. Whether you run a dynamic travel blog or a local business site, adding this widget to your website is a simple yet powerful solution.
Option 1: Default Website Editor
To effortlessly manage your maps, begin by configuring and customizing the Elfsight Google Maps widget in your admin panel. Then, acquire the provided integration code and embed it within the HTML section of your website’s admin panel. Follow these straightforward steps:
- Begin by crafting your tailored Elfsight Google Maps plugin in the admin panel.
- Copy the integration code.
- Access your website’s admin interface.
- Navigate to the specific page where you want to display your map.
- Insert a customized HTML block into the designated section of the page.
- Paste the Elfsight Google Maps plugin code into the block.
Save your changes, and there you have it! Your map will now be prominently featured on your website, without the need for complex HTML code adjustments.
Option 2: Through Elementor
If you’re a WordPress enthusiast, seamlessly integrating the Elfsight Google Maps plugin into your website is a breeze. Here’s how:
- Create your custom Elfsight Google Maps plugin for free in the admin panel and save your settings.
- Copy the integration code.
- Navigate to your website’s admin dashboard and select the desired page.
- Choose “Edit with Elementor” from the page options or via the WordPress page manager.
- Drag the “HTML” element to the specific area of the page where you wish to showcase your map plugin.
- Insert the Elfsight Google Maps plugin code into the element.
Save your changes in both Elementor and WordPress, and you’re all set! Your map will now be prominently displayed, enhancing user navigation and interaction. Repeat this process for each page where you want to feature the Elfsight Google Maps plugin.
Let’s delve into the straightforward process of integrating the Elfsight Google Maps widget into your Shopify website:
- Access Your Website’s Admin Panel: Begin by logging in to your Shopify website’s admin panel. Navigate to the section where you manage your website’s appearance and functionality.
- Embed the Google Maps Widget: Within the website editor, you’ll find a variety of customization options. To incorporate the Elfsight Google Maps widget, simply click on “Add Widget” and select “Google Maps” from our collection of available widgets.
- Customize to Match Your Brand: You have full creative control over how your maps are displayed. Choose a style that complements your website’s design, and fine-tune the colors to align with your brand’s identity. You can even configure specific map markers and information to cater to different user needs.
- Seamless Integration: Copy the provided HTML code for the widget and paste it into the designated section of your website’s HTML. Rest assured, this is a straightforward process that doesn’t require any coding expertise.
Voila! Your website now prominently showcases dynamic maps, allowing visitors to explore locations, find directions, and engage with your content seamlessly. Elevate the user experience on your Shopify website with the Elfsight Google Maps plugin.
Here’s a simple guide to seamlessly integrate the Elfsight Google Maps widget into your website:
- Access Your Website’s Admin Panel: Begin by logging in to your website’s admin panel and select the specific page where you want to feature the interactive map.
- Embed the Widget: Within the admin panel, look for the option to add a widget or plugin. Click on it and effortlessly drag and drop the Google Maps widget to the exact location on your page where you want your map to be displayed.
- Insert the Code: Paste the integration code into the HTML Embed Code Editor provided by your website’s platform. Don’t worry, it’s a straightforward process that doesn’t require coding expertise. Simply click “Save & Close.”
- Customize and Publish: Customize your map’s settings in the widget’s configuration menu, allowing you to choose the map style, markers, and other features. Once you’re satisfied, hit “Publish” and select the pages or domains where you want your map to be live.
That’s it! Your Webflow website now features a dynamic Google Maps widget, effortlessly embedded with just a few clicks. Allow your visitors to explore locations, find directions, and engage with your content seamlessly with the Elfsight Google Maps widget.
Transform your Squarespace website with ease by following these simple steps to incorporate the powerful Elfsight Google Maps widget:
- Access Your Website’s Dashboard: Log in to your website’s admin panel and select the webpage where you want to embed your Google Maps.
- Navigate to Page Settings: Within the website’s control panel, head over to the Pages section in the sidebar. Locate the specific page where you’d like to add the Google Maps widget and click on the Edit button.
- Add a New Section: Identify the perfect spot for your Map and click on the “Add Section” option. Opt for the “Create a New Section” choice in the popup window.
- Embed the Widget: Click on the “Add Block” button and choose the “Widget” option from the list. In the editing section, insert the Elfsight Google Maps widget code.
- Customize the Display: Personalize the widget’s appearance by adjusting its dimensions to seamlessly integrate with your website’s design.
Now, you’re all set! Your Squarespace website now boasts the impressive Elfsight Google Maps plugin, allowing you to display interactive maps and enhance your users’ experience. Easily guide your visitors to key locations or display vital geographic information, all with the power of this intuitive plugin. Explore our helpful tutorials to make the most of this widget and effortlessly add Google Maps to your website’s HTML code.
The Amazing Features of Elfsight Google Maps Plugin
Once you’ve grasped the fundamentals and mastered the art of embedding and displaying this dynamic map solution on your website’s HTML, let us illuminate the path towards embracing Elfsight’s remarkable offering. We’ve assembled a collection of compelling motives to add this widget to your relevant web pages.
| Main Advantages | Description |
| Comprehensive Mapping | Take your website’s user experience to the next level with the Elfsight Google Maps widget, offering extensive mapping capabilities. |
| User-Friendly Integration | Our widget comes with user-friendly tutorials, ensuring that adding this powerful map plugin to your website is a breeze for users of all skill levels. |
| Effortless HTML Embedding | Experience seamless HTML code embedding tailored to our widget, making it accessible and error-free for every website owner. |
| Global Mapping Reach | Ensure your website reaches a global audience with the Elfsight Google Maps widget, fortifying your online presence on an international scale. |
| Streamlined User Experience | The Elfsight Google Maps widget ensures a smooth integration process, enabling website owners, regardless of their expertise, to implement it seamlessly. |
| Error-Proof HTML Implementation | Experience peace of mind with our widget’s flawless HTML code, virtually eliminating the risk of coding errors during the embedding process. |
| Boosted Visitor Engagement | Enhance visitor trust and engagement by using the Elfsight Google Maps widget to display your business locations and improve the overall user experience. |
FAQ: Embedding Elfsight Google Maps on Any Website
Navigating the world of web development and incorporating interactive maps into your website can be a breeze with the Elfsight Google Maps plugin. To help you make the most out of this powerful tool, we’ve compiled a comprehensive FAQ to address your queries.
Yes, the Elfsight Google Maps widget offers a free version, allowing you to embed Google Maps on your website without incurring any costs. This free version provides essential functionality and is a great way to get started. However, for those looking to unlock advanced features and customization options, Elfsight offers premium plans tailored to your specific needs. Explore these plans to enhance your website even further.
Certainly! Embedding Google Maps plugin on your WordPress website is a straightforward process with the Elfsight Google Maps widget. You can seamlessly embed Google Maps plugin into your WordPress site using our user-friendly plugin. Follow our step-by-step guides on how to embed Google Maps plugin on WordPress, and you’ll have interactive maps integrated into your website in no time. Elevate your website’s functionality and enhance user engagement effortlessly.
Yes, you can easily add Google Maps plugin to your Squarespace website. The Elfsight Google Maps widget simplifies the process, making it accessible for users of all skill levels. Our comprehensive tutorials provide clear instructions on how to add Google Maps plugin to your Squarespace website. By following these guidelines, you can seamlessly enhance your website with interactive maps, improving its functionality and visual appeal.
Absolutely! Embedding Google Maps plugin on your Wix website is both simple and highly effective with the Elfsight Google Maps widget. You can effortlessly embed Google Maps plugin into your Wix site, enhancing its functionality and user experience. Our step-by-step instructions on how to embed Google Maps plugin on Wix ensure a smooth and trouble-free process. Elevate your website’s content by incorporating dynamic and interactive maps plugin.
Yes, you can easily enrich your Webflow website and add Google Maps plugin. The Elfsight Google Maps widget streamlines the process, making it effortless for website owners, regardless of their technical expertise. Our tutorials on how to add Google Maps plugin to Webflow provide comprehensive guidance, enabling you to embed interactive maps seamlessly. Enhance your website’s content with location-based information and provide an engaging user experience with ease.
Certainly! Embedding Google Maps plugin on your Shopify website is a straightforward process with the Elfsight Google Maps widget. You can effortlessly embed Google Maps plugin into your Shopify site, allowing you to display store locations, contact information, and more. Our tutorials on how to embed Google Maps plugin on Shopify offer step-by-step instructions, ensuring you can create a more informative and engaging online store. Boost visitor trust and interaction by incorporating dynamic maps plugin into your e-commerce site.
With the Elfsight Google Maps widget, you have the tools and resources needed to seamlessly embed maps on your website, regardless of the platform you use. Explore our guides, tutorials, and customization options to create an enriched online experience for your visitors. Whether you’re running a WordPress blog, a Squarespace portfolio, a Wix business site, a Webflow project, or a Shopify online store, our widget is here to make map embedding a hassle-free experience.
Conclusion
The Elfsight Google Maps widget is your gateway to a world of seamless map integration, enhancing your website’s functionality and user experience. By embedding the Elfsight Google Maps plugin into your site, you unlock a host of advantages that transcend the mere display of maps.
Embed with Ease: Adding the Elfsight Google Maps widget to your website is a straightforward process, ensuring that you can effortlessly enrich your site with interactive maps. This user-friendly widget streamlines the map integration process, whether you’re a seasoned developer or a novice.
Display Maps Your Way: Our Google Maps widget empowers you to customize the display of maps according to your unique preferences and branding. Tailor map dimensions, styles, and features to seamlessly align with your website’s design, ensuring a harmonious visual integration.
Enhanced User Experience: Beyond functional benefits, incorporating the Elfsight Google Maps widget elevates your website’s overall appeal and interactivity. It creates a seamless user experience that resonates with your brand identity, enriching your site’s content and engaging your visitors.
For those seeking guidance on embedding the Elfsight Google Maps widget, we provide a range of resources at your disposal:
- Customer Support: Our dedicated support team is readily available to address any queries or offer assistance. Whether you have technical questions or need guidance on adding the widget to your HTML code, we are here to help.
- Community Engagement: Join our vibrant community of Elfsight widget users to exchange insights, share ideas, and explore the endless possibilities that our Google Maps widget offers. Collaboration and innovation await in our forums.
By integrating the Elfsight Google Maps widget into your website, you not only enhance its functionality but also provide valuable location-based information to your visitors. Whether you run a travel blog, a restaurant website, or an e-commerce platform, this widget is a versatile and invaluable addition.