Google Maps-Widget für HTML

Erstellen Sie Ihr Google Maps-Widget
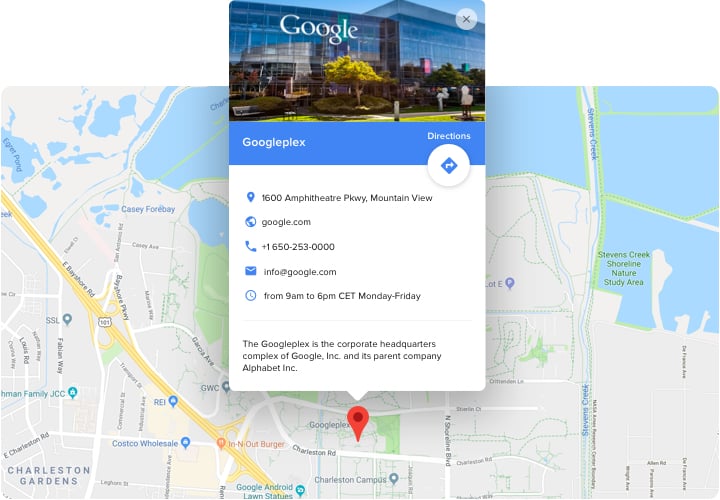
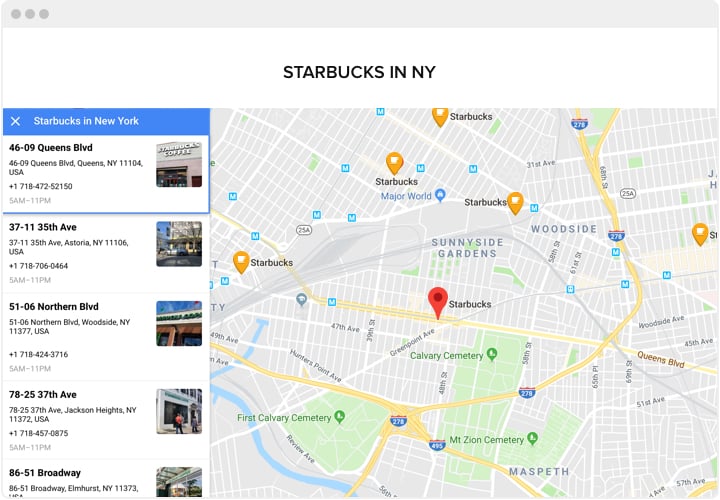
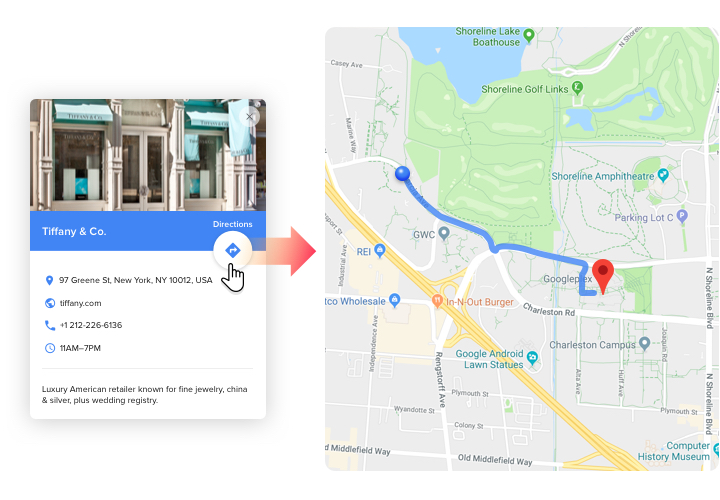
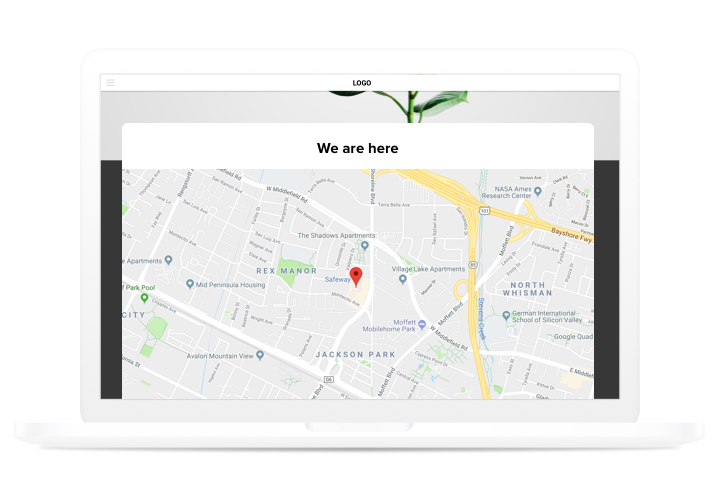
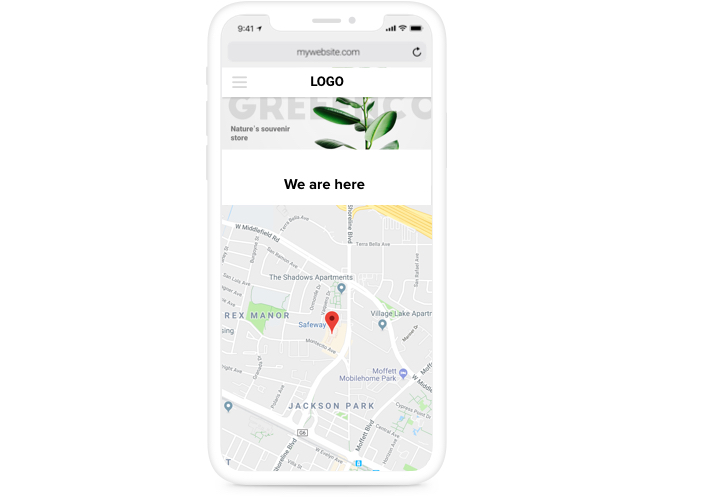
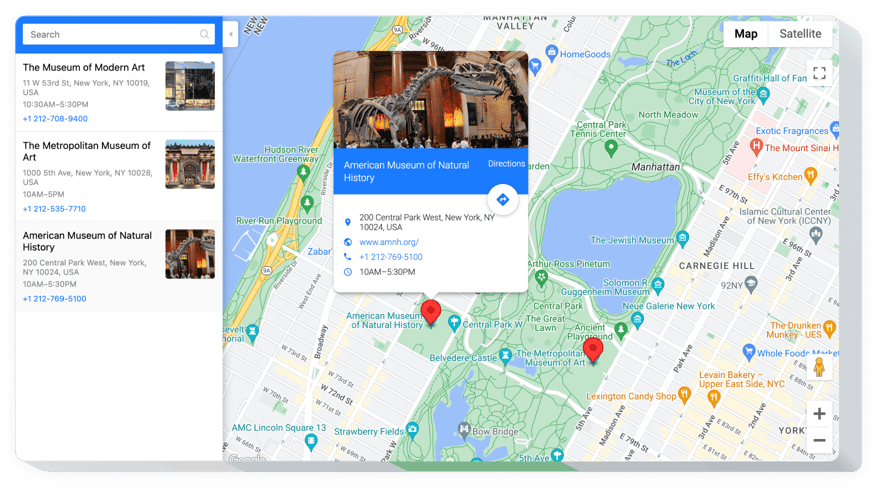
Screenshots
Beschreibung
Ein unkompliziert zu konfigurierendes, universelles und vollständig benutzerdefiniertes Widget erleichtert das Auffinden von Standorten für Ihre Kunden. Die produktive Gewinnung von Offline-Kunden und die einfache Einrichtung und Konfiguration machen es zu einem der besten Widgets für Ihre HTML-Site.
Machen Sie mehr Offline-Kunden mit interaktiven Karten auf Ihrer Site!
- Mehr Bestellungen von Kunden Ihrer Website.
Geben Sie umfassende Kontaktinformationen (Adresse, Telefon und Messenger, Betrieb usw.) ein, damit Sie möglichst viele Bestellungen erhalten Kunden können Sie auf jedem für sie gewünschten Weg kontaktieren. - Finden und gewinnen Sie lokale Kunden.
Zeigen Sie Ihre Koordinaten an, um den Kunden klar zu machen, dass Sie in der Nähe sind und sie es schnell können Machen Sie sich auf den Weg zu Ihrem Geschäft. - Automatische Routenberechnung zu Ihrem Standort.
Lassen Sie nicht zu, dass Kunden Ihre Website verlassen, wenn sie Sie ansprechen sollen. Zeigen Sie für jeden Kunden den Weg zu Ihrem Standort direkt auf der Karte an!
Features
Welche Funktionen machen unsere Karte aus? Code in den besten für jede HTML-Website einfügen?
- Neuen Standort hinzufügen, indem nur seine Adresse, sein Name oder seine Koordinaten eingegeben werden;
- 5 Google Maps-Ebenen: POI, Verkehr , ÖPNV, Fahrrad, Street View;
- Titel des Standortfelds bearbeiten und Elemente auswählen;
- Zwei Markierungsanimationstypen: Drop oder Bounce;
- Regelmäßige Live-Updates verfügbar.
So betten Sie das Google Maps-Widget in eine HTML-Website ein
Eine prägnante Anleitung zum eigenen Erstellen responsiver Karten in HTML. Dafür müssen Sie keinen Programmierer einladen oder persönlich über Programmierkenntnisse verfügen. Die gesamte Einrichtungsdauer beträgt nur wenige Minuten.
- Erstellen Sie Ihre personalisierten Google Maps.
Stellen Sie mit unserer kostenlosen Demo ein Plugin mit Ihrem bevorzugten Design und Ihren bevorzugten Funktionen zusammen. - Erhalten Sie einen Code für die Integration des Plugins.
Nach der Widget-Optimierung erhalten Sie einen Code für das Karten-Plugin aus dem Popup-Fenster von Elfsight Apps. - Fügen Sie das Widget in die HTML-Website ein.
Starten Sie den Seitencode im HTML-Editor, integrieren Sie das Widget an der gewünschten Stelle (Inhalt, Fußzeile, Seitenleiste usw.) und veröffentlichen Sie die Änderungen. - Sie haben die Installation erfolgreich durchgeführt..
Öffnen Sie die HTML-Site, um Ihr Plugin anzuzeigen.
Es treten Schwierigkeiten oder Probleme beim Einrichten einer persönlichen Karte auf ? Lesen Sie das umfassende Handbuch „Wie Installieren Sie eine Karte auf einer HTML-Website“ oder wenden Sie sich an das Elfsight-Supportcenter. Wir unterstützen Sie gerne beim Erstellen und Hinzufügen von Karten auf Ihrer Website.