Explore 90+ Free Widgets for HTML
Why you should ponder including the Dribbble Feed on your HTML site
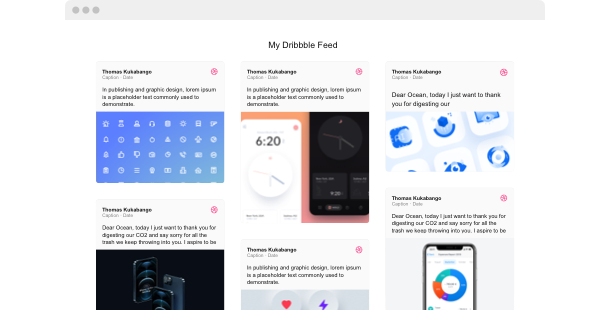
Through the use of the HTML Dribbble Feed plugin, you’ll acquire the ability to dynamically display a curated selection of design projects on your website. With the Dribbble Feed, you can showcase innovative designs, illustrations, and creative visuals from skilled designers worldwide, improving your site’s aesthetic appeal and creative outreach.
Here are some reasons why you should think about incorporating the Dribbble Feed plugin to your HTML site:
- Upgrade your content strategy by featuring contemporary design work. Deploy a design showcase to feature an array of cutting-edge projects, allowing you to attract and engage visitors with fresh and inspiring creative content.
- Increase user engagement by displaying visual innovations. Employ a visual gallery to highlight remarkable designs and artworks, fostering visitors to interact and connect with the content.
- Improve visual storytelling through curated visuals. Employ a designer stream to weave stories through compelling and inventive visuals, enabling to elevate your brand’s narrative and identity.
Numerous fantastic options and options are on the way for the Dribbble Feed plugin for HTML
Elfsight’s development team is diligently improving the plugin’s functionality and integration features. There will be a wide range of settings to personalize your Dribbble Feed, making sure it integrates seamlessly into your website’s design ecosystem. Look forward to experimenting with all the new capabilities and unveiling the visual gallery soon—stay tuned!
Here are some key features:
- Adjustable display options for the design showcase
- Customizable themes for visual galleries
- Support for multiple languages
- Continuous updates for improved performance
Showcase leading-edge design content to your audience and improve your site’s aesthetic with the help of the HTML Dribbble Feed plugin!
How can I install the Dribbble Feed on my HTML website?
As a no-code solution, you can quickly add the code of the plugin to your HTML to start using the product right away. The Dribbble Feed can operate on any page of your website or only on selected ones.
- Utilize our configurator and start creating your own no-code plugin.
Select the custom look and features of the app and implement the modifications. - Receive the personal embed code displayed in the window on Elfsight Apps.
After the setup is completed, copy the personal code at the appeared popup and keep it for later use. - Begin implementing the plugin on HTML pages.
Insert the code previously saved into your webpage and apply the changes. - Done! The embedding of your no-code plugin is fully performed.
Visit your website to see the performance of the added design showcase.
In case you encounter any obstacles, do not hesitate to contact our customer service staff. Our team will be delighted to help resolve any issues you might have when embedding the Dribbble Feed plugin.