Sticky Call Button Template for Website
- One-Click Call Action
- Phone Call Triggers
- Audience Targeting
- Flexible Widget Placement
- Display Schedules
- Device-Specific Display
- Page Exclusion Rules
- Adjustable Call Bubble Size
- Attention-Grabbing Animations
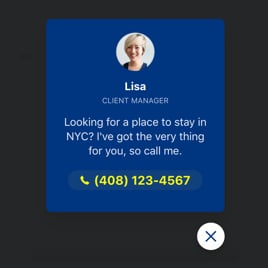
- Personalized Contact Info
- Call Window Text Options
- Text Size Control
- Custom Colorization & Sizing
- Mobile-Friendly
- Page-Speed Friendly Loading
- Seamless Website Integration
- Coding-Free Setup
- Custom CSS & JavaScript Editors
Need a Different Template?
Here’s what people say about Elfsight Click to Call Widget
FAQ
How to add the Sticky Call Button widget to the website?
To place the Sticky Call Button widget on your website, please follow these instructions:
- Personalize the appearance of the Click to Call button to align with your webpage’s style.
- Log in to your Elfsight dashboard or create a free account.
- Get your unique integration code.
- Go to your content management system (CMS).
- Place the code into the desired location on your site – it’s a quick process!
For further help, feel free to get in touch with our help center!
What platforms does the Sticky Call Button widget integrate with?
The Click to Call plugin is suitable for 99. 9% of web solutions, regardless of the system. Here’s a breakdown of the top 10 widely used platforms among our clients:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have coding or programming skills to embed the Sticky Call Button?
No, coding skills aren’t necessary. Sticky Call Button is designed to be accessible for everyone. You can easily get it running on your webpage without any programming knowledge. Just copy and paste the code, and it’s all set!
Can I use the Sticky Call Button widget template for free?
Yes, you can! Elfsight offers several pricing plans for its widgets: Free, Basic, Pro, Premium, and Enterprise. The Free option allows you to test the Click to Call widget with basic functionalities, so you can explore its potential before moving to a premium plan for advanced features.
Where can I add the Sticky Call Button on my website?
The Click to Call template can be added in several strategic spots on your site. You might opt for the header to ensure it’s accessible at all times at the top of the page, or the bottom area for easy access without disturbing content. Another option, a floating button allows it to remain accessible on all pages. Additionally, the contact section is a natural spot where users often look for contact information, while side panels provide quick access without interrupting the main content. Choose the spot that optimally aligns with your user experience and visitor convenience.
How to customize the Sticky Call Button?
Customizing the Click to Call button is a breeze with the help of the simple-to-use Elfsight editor. Here’s a brief overview of what you can customize:
- Content
Add a custom message, add images, modify CTA call-to-action buttons, pick specific pages, and configure device preferences.
- Layout settings
Elfsight offers different positioning options for larger screens and two for mobile devices. You can also add animation effects and a exit button.
- Custom elements and features
Use flexible typography, color schemes, scaling options, customized styles, and JS editors to tailor the button exactly to your needs.
If you have any questions during the setup, our help desk is ready to provide support for a smooth experience!
Help with Sticky Call Button Widget Setup and Installation
To ensure a smooth process with the widget template, we’ve compiled some useful tools: