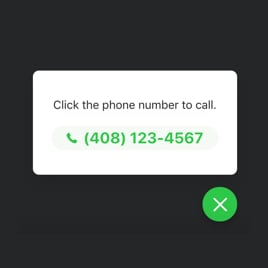
Phone Call Button Template for Website
- One-Click Call Action
- Call Initiation Triggers
- Audience Targeting
- Adjustable Call Button Position
- Custom Display Timing
- Mobile/Desktop Display Control
- Page Exclusion Rules
- Adjustable Call Bubble Size
- Animation Effects
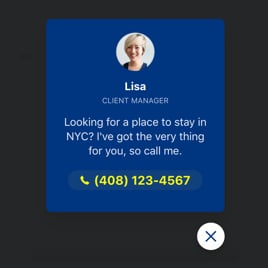
- Custom Contact Display
- Call Window Text Options
- Adaptive Font Sizing
- Advanced Styling Settings
- Optimized for Mobile Devices
- Lazy Loading
- Seamless Website Integration
- No-Code Customization
- Custom CSS Options
Need a Different Template?
Here’s what people say about Elfsight Click to Call Widget
FAQ
How to add the Phone Call Button widget to the website?
To place the Phone Call Button template on your site, please follow these steps:
- Adjust the style of the Click to Call button to fit your webpage’s style.
- Log in to your Elfsight account or create a free profile.
- Obtain your individual installation code.
- Go to your site builder.
- Paste the code into the targeted location on your webpage – it’s that simple!
For further assistance, don’t hesitate to reach out to our support team!
What platforms does the Phone Call Button widget integrate with?
The Click to Call template is supported by 99.9% of websites, regardless of the system. Here’s a summary of the top 10 widely used choices among our users:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have coding or programming skills to embed the Phone Call Button?
No, coding skills aren’t necessary. Phone Call Button is designed to be user-friendly. You can quickly install on your site without any technical skills. Just insert the code, and it’s all set!
Can I use the Phone Call Button widget template for free?
Of course, you can! Elfsight offers different subscription options for its widgets: Free, Basic, Pro, Premium, and Enterprise. The Free option allows you to test the Click to Call widget with essential features, so you can experience its potential before choosing a higher-tier plan for extra options.
Where can I add the Phone Call Button on my website?
The Click to Call button can be positioned in various strategic spots on your webpage. You might choose the header to keep the call option always visible at the top of the page, or the footer for easy access without disturbing content. Another option, a sticky button allows it to remain accessible on all pages. Additionally, the contact page is a natural spot where users often look for contact information, while side panels provide quick access without interrupting the main content. Choose the spot that best suits your site’s flow and visitor convenience.
How to customize the Phone Call Button?
Configuring the Click to Call widget is quick using the simple-to-use Elfsight editor. Here’s a quick look of what you can customize:
- Content
Insert a personalized message, add images, set up CTA call-to-action buttons, choose specific pages, and assign device preferences.
- Layout settings
Elfsight offers varied placement settings for desktop and mobile settings. You can also apply animation effects and a close button.
- Custom elements and features
Enjoy flexible text styles, palette choices, scaling options, custom CSS, and JavaScript editors to modify the template exactly to your needs.
If you have any questions during the setup, our Customer Support Team is always here to help for a smooth experience!
Help with Phone Call Button Widget Setup and Installation
To provide a smooth process with the widget template, we’ve compiled some helpful resources: