Shopify Finance Calculators for website

Why is Elfsight Shopify Finance Calculator the best?
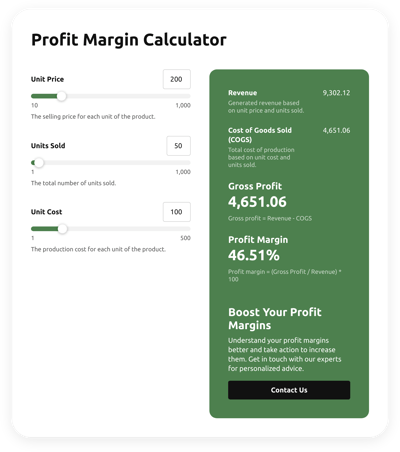
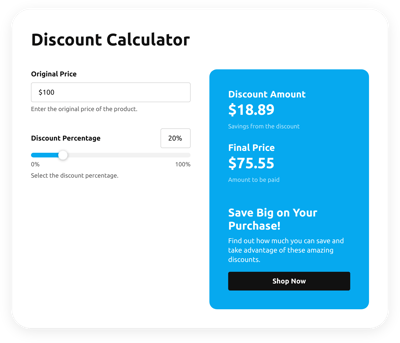
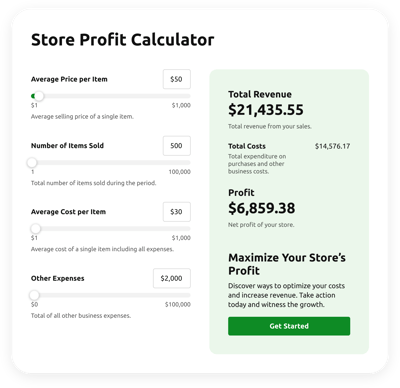
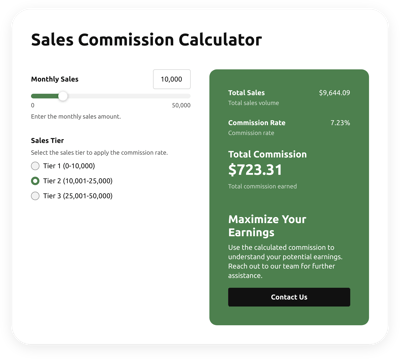
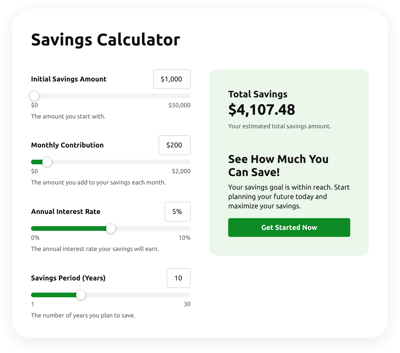
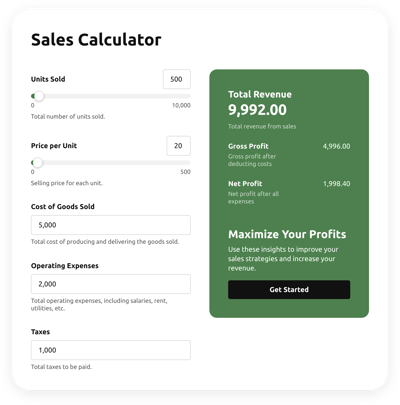
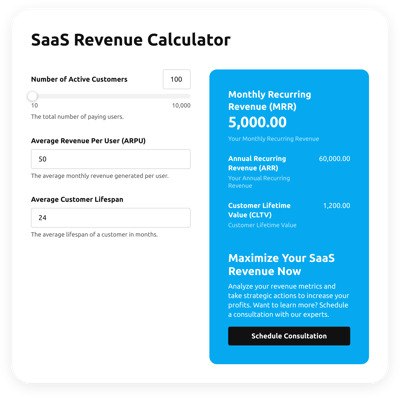
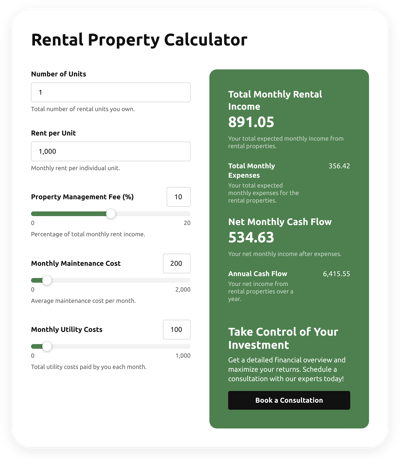
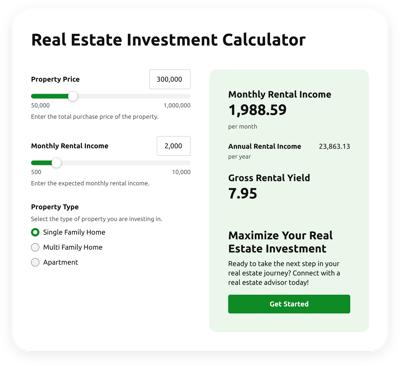
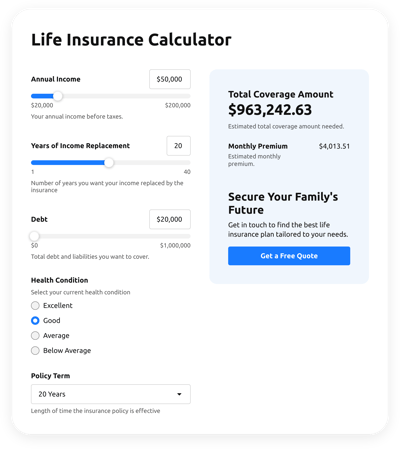
Simplify intricate mathematical calculations, empower users with well-informed decision-making capabilities, and elevate their overall browsing experience on your Shopify website with Elfsight’s coding-free Finance Calculator templates. Personalize the Calculator widget settings and add business-specific formulas, then produce the embed snippet of code in a matter of seconds to get it running. Enhance the experience with highly gratifying computations, guaranteeing an exceptional performance for your visitors!

Shopify Finance Calculators Features and Integrations
How to add Finance Calculator to Shopify website
To add the Finance Calculator to your Shopify website, check out this guide:
- Log in to your Elfsight account.
- Obtain the installation code that’s been automatically generated for you.
- Access your Shopify website page editor.
- Insert the code and save your edits. Done!
Please contact the Elfsight Support Team for further assistance.
FAQ
Can I embed the Finance Calculators without coders?
Absolutely, you can! With Elfsight’s codeless widgets, coding has become a thing of the past, which means you won’t need the aid of a programmer or external coding application. Consequently, in a nutshell, you can smoothly add the Finance Calculators with the auto-generated string of copy-paste code presented by our team.
Can I add my calculation formula to the Calculator widget?
You can definitely do this! The widget empowers you to leverage multiple personalized formulas for your calculations. To gain deeper details on how to work with formulas and functions, delve into our in-depth guide.
What website builders and CMS are compatible with the Finance Calculators besides Shopify?
Almost all websites are supported by our plugins. Check out just some of the most common ones:
Squarespace, Wix, HTML, Webflow, WordPress, Elementor, Google Sites, GoDaddy, iFrame, and many others.
On what Shopify website pages can I add the Finance Calculators?
The widget’s placement is entirely based on your requirements. Put the widget in areas where it optimizes the user experience and compliments your Shopify website’s content and services. However, here are some popular locations: the homepage, product listings, blog articles, contact details, and FAQ section.
Can I customize the Finance Calculator template for Shopify websites?
Definitely! Envision the thorough customization of the widget tailored to the central function of your business website. Configure the formula components, personalize the looks of the fields, outline the result segment, and then proceed to choose the color scheme, fonts, sizes, and numerical formats.
Are the Finance Calculator templates mobile-friendly?
Absolutely, they are! The Finance Calculator templates are made to work smoothly on all gadgets: mobile devices, PCs, laptops, and tablets. Elfsight guarantees the responsiveness of all Shopify widgets across diverse screen dimensions, preventing any bugs from occurring.