Savings Calculator for website
- Multiple Calculation Fields
- Calculation Formulas Support
- Conditional Logic
- Various Measurement Units
- Personalized Header
- Custom Results Section
- Animated Elements
- Advanced Design Customization
- Custom CSS Editor
- Custom JS Editor
- Coding-Free Editor
- Mobile-Friendly
- Page-Speed Friendly Lazy Loading
- Seamless Website Integration
Need a Different Template?
Here’s what people say about Elfsight Calculator widget
FAQ
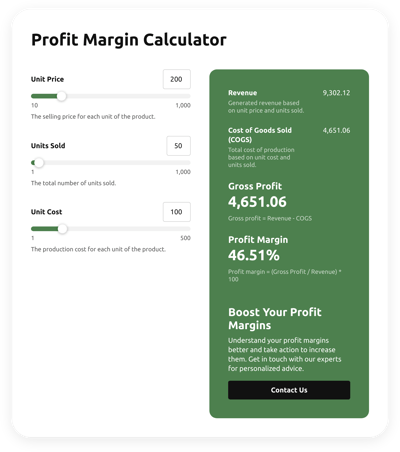
What type of formula is used in the Savings Calculator widget?
The mathematical expression below may be employed for the template:
Future Value = Present Value * (1 + Interest Rate)^Number of Compounding Periods
How to add the Savings Calculator code to the HTML website?
If you want to add the Savings Calculator to your website, take these steps below:
- Modify the aesthetics and add the formula for the Calculator widget to fit the website demands.
- Log in to your Elfsight dashboard or register a free profile.
- Get the auto-generated embedding code.
- Navigate to your website.
- Paste the shortcode into your website builder. You’re good to go!
What website platforms does the Savings Calculator widget integrate with?
It doesn’t matter which platform or CMS you use: the plugin allows you to add your Calculator HTML code to practically every website. Here is a list of the top 10 frequently used options among our users:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
What kind of calculation formulas can I add to the Calculator widget?
The widget accommodates every type of formula. To facilitate your initial steps, we’ve assembled a guide on how to work with formulas and handpicked the most widely used functions, so feel at liberty to pick whichever you prefer.
Do I need to have programming skills to embed the Savings Calculator HTML code?
No. You don’t have to worry about requiring third-party software or complex tech proficiency, as each Elfsight widget is intuitive. You can add the widget to your website with your skill set.
Can I use the Savings Calculator template for free?
Definitely. The most advantageous advantage of Elfsight lies in its multi-level subscription structure: Free, Basic, Pro, Premium, and Enterprise. With each plan on offer, you can explore unrestricted customization features and easy setup options. You’re welcome to commence with the Free tier, knowing that there are additional opportunities to progress and gain access to even more exceptional perks.
Where can I add the HTML Savings Calculator code on my website?
It’s possible to add the widget to your website pages to different strategic parts to elevate user interaction and give swift access to essential computations for your visitors. Below are a few positioning recommendations: the main page, product pages, blog content, contact page, and FAQ section.
How to customize the Savings Calculator code?
The widget personalization can allow your website visitors to easily perform diverse computations while visually communicating your business goals and essence. Here’s the breakdown of what’s possible:
- Functions and formulas
Choose the ideal function in line with the business’s objectives, determine the status of conditional logic, and build your own equation out of color-coded HTML blocks: purple field values, green calculations, and white functions or mathematical operations. - Fields
Elfsight presents a selection of field-type alternatives: slider, number, dropdown, choice, image choice, and heading. - Result section
Tailor the result display by adding a compelling prompt for action and a clickable button. - Custom elements and features
However, there are still numerous aspects awaiting exploration: the header, stylish cards, color schemes, fonts, animation, number formats, JS code editor, CSS code editor, and many more.
You can be at ease knowing that any hiccups or confusion you may encounter will be taken care of by our dedicated Customer Support Team. They are constantly available to help you, ensuring a seamless experience throughout!
Help with Savings Calculator Setup and Website Installation
We can help handle any obstacle on your widget template journey by providing a multitude of accessible resources, aid from our Support team, and connections with colleagues in the Elfsight community. Feel free to explore: