The Purpose of a Custom Calculator Widget
Why does your website need a custom calculator widget? Such a utility can serve multiple purposes, from helping users make financial decisions to simplifying complex calculations. It’s a great way to add interactive and personalized features to your site, which can lead to increased visitor satisfaction and retention.
How to pick a website calculator maker?
- Look for a platform that offers flexibility, ease of use, and different customization options.
- Make sure the calculator creator supports the formulas you need and allows you to configure variables and conditions easily.
- Ensure the layout is clear, the input fields are easily accessible, and the design is visually appealing.
How to Create a Custom Calculator for Website: Quick Guide
A great option for an embedded calculator for a website is the Elfsight Calculator, which requires no coding skills to use. Here’s how to utilize it:
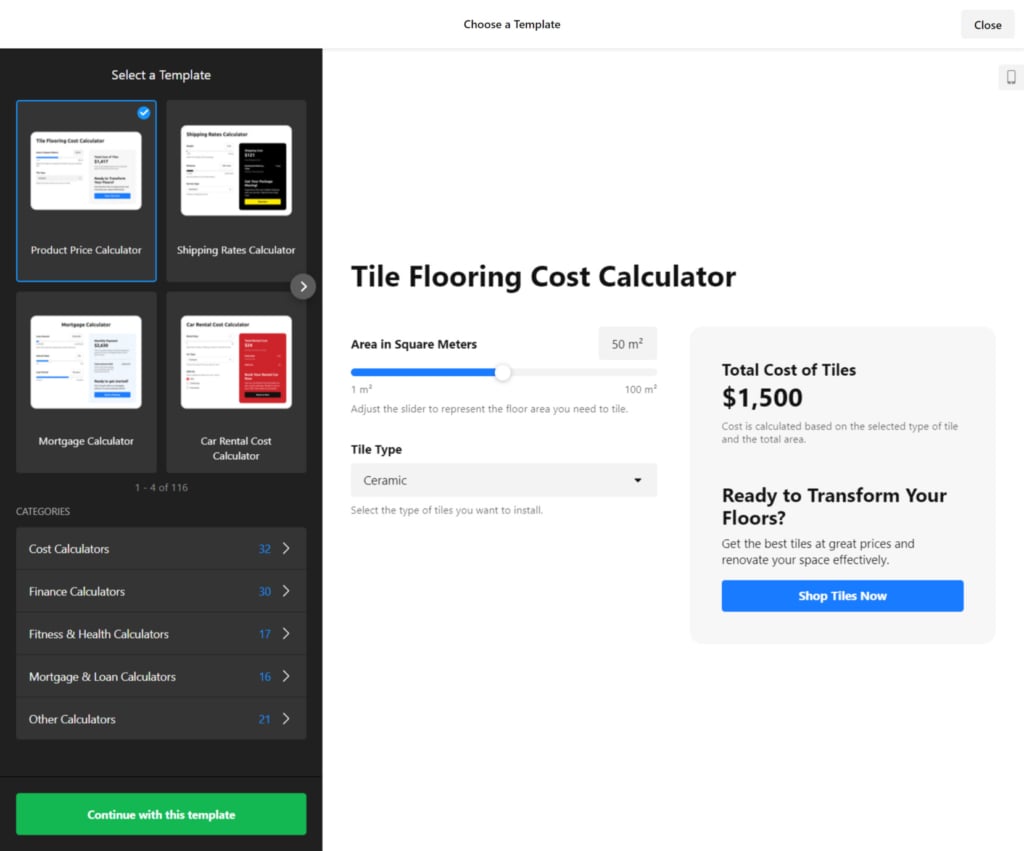
- Create your calculator widget by picking one of the available templates.
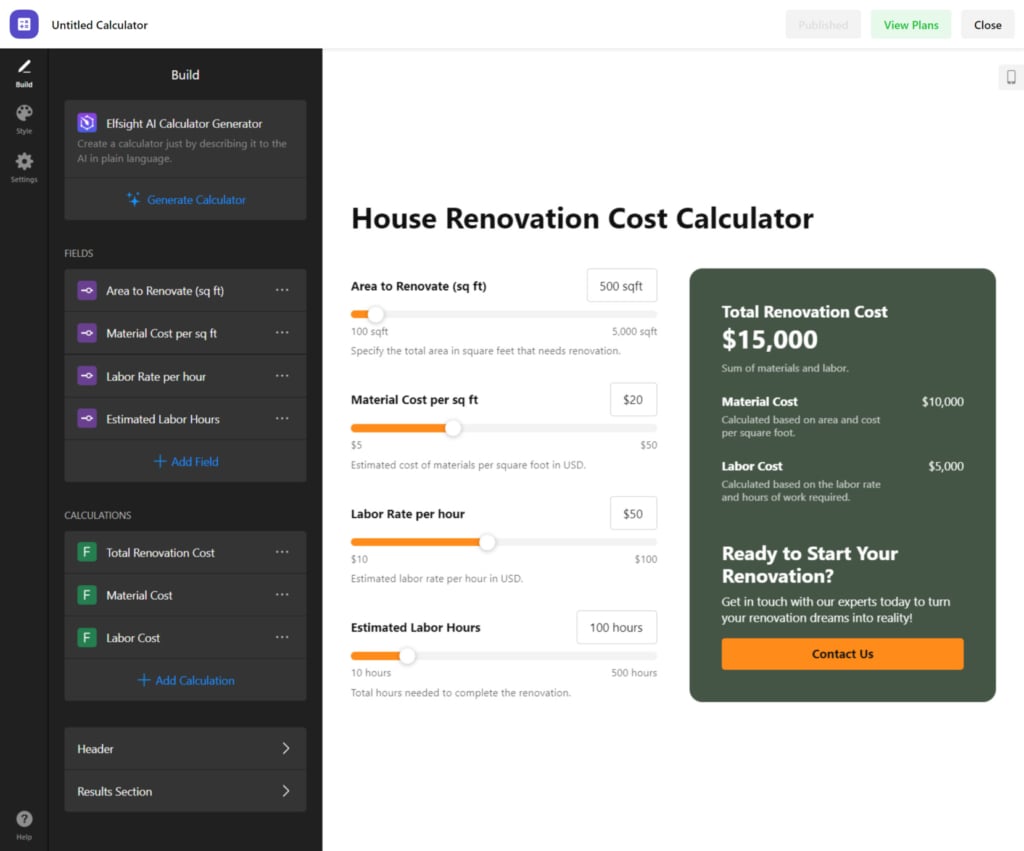
- Select the desired settings: fields, formulas, etc. Customize the design.
- Copy the final calculator widget code and embed it into your website with ease.
Try and make your own custom calculator widget with a user-friendly editor!
To see how you can create an interactive calculator for your website for free, read the instructions below.
How to Make a Calculator for a Website: Detailed Guide
Before you create your website calculator, identify what you want it to achieve with it. Whether it’s a loan calculator, a pricing tool, or a health metric calculator, having a clear goal will help you determine the design and functionality choices.
- Select a website calculator widget template. Press ‘Continue with this template’.
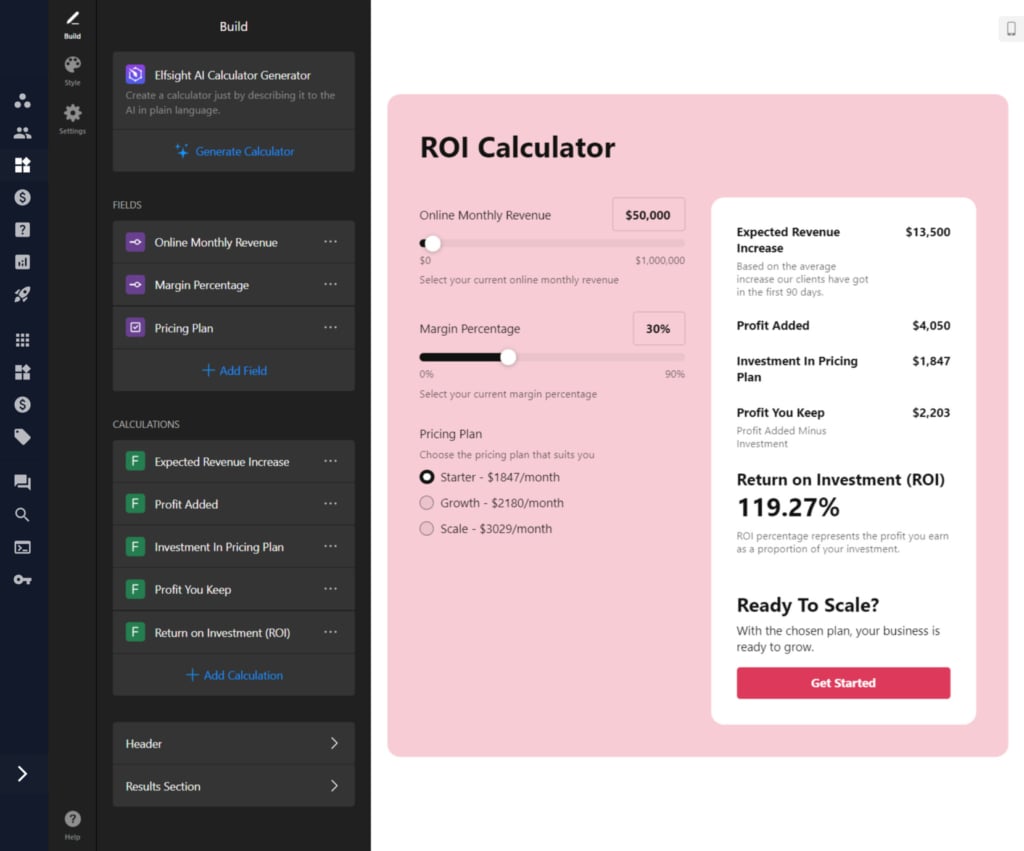
- Use the drag-and-drop editor to add fields such as weight, distance, service type, etc. There’s also an option to use the AI assistant for generating the calculator.
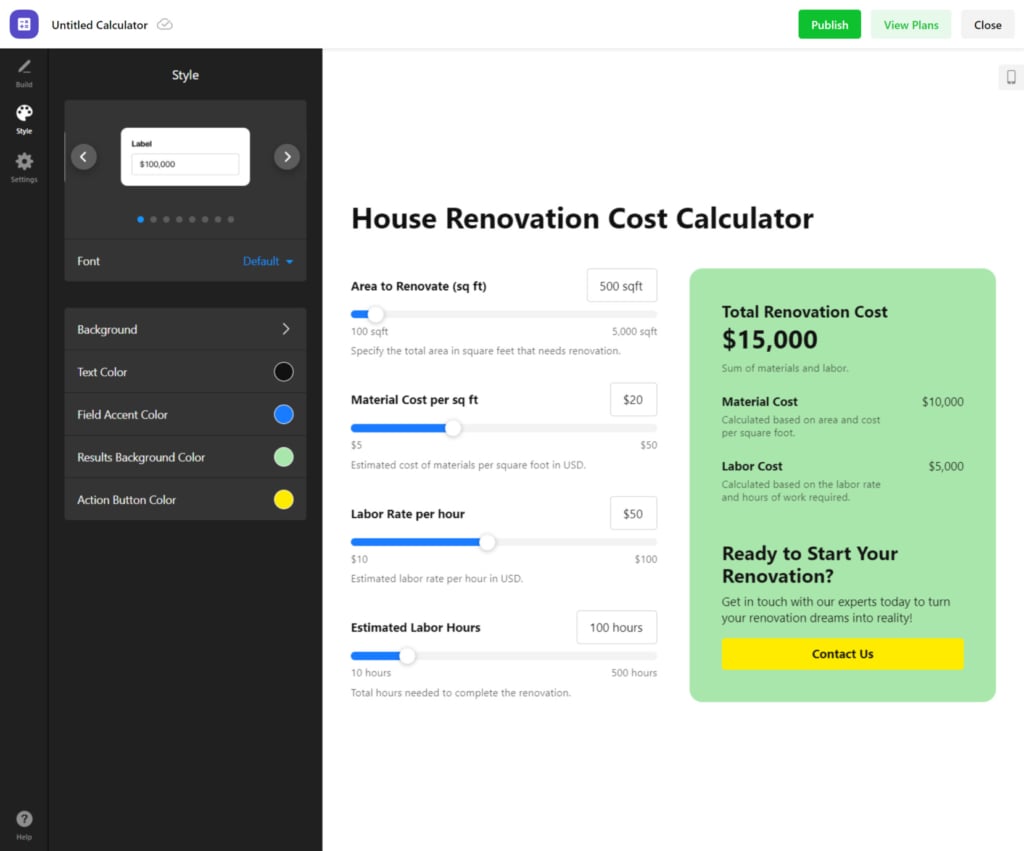
- Customize the design of your calculator in the ‘Style’ tab to align with your website. You can adjust colors, fonts, backgrounds, and more.
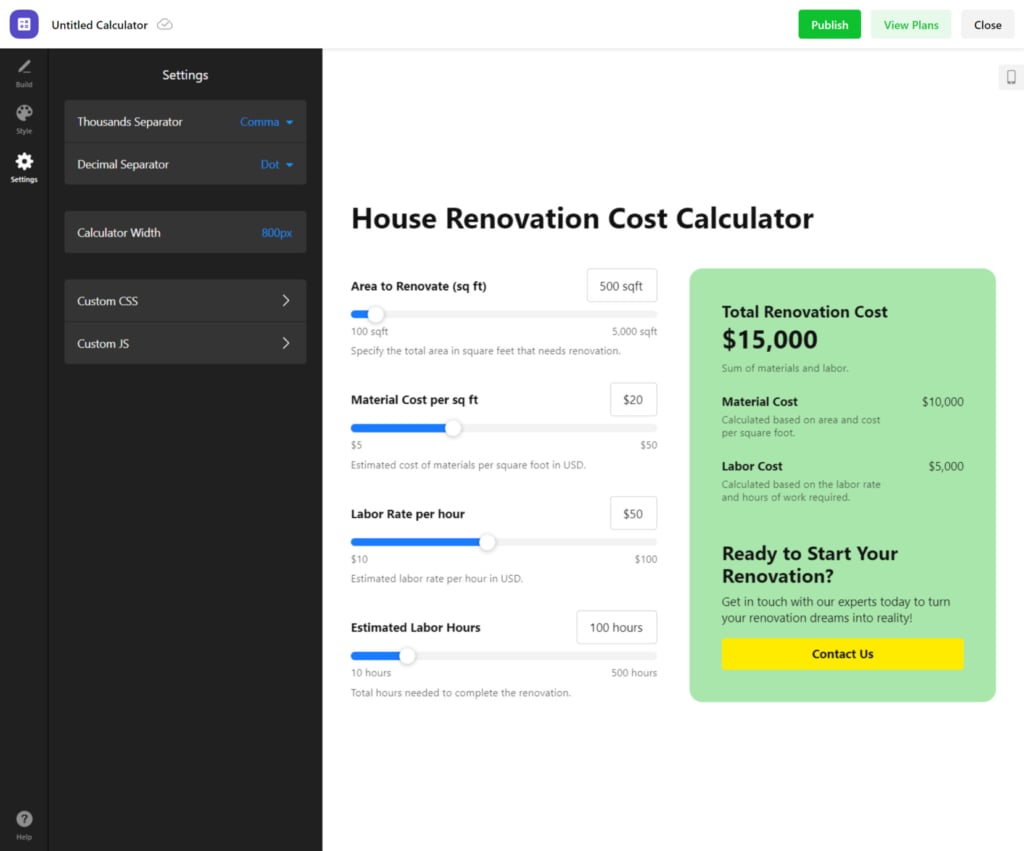
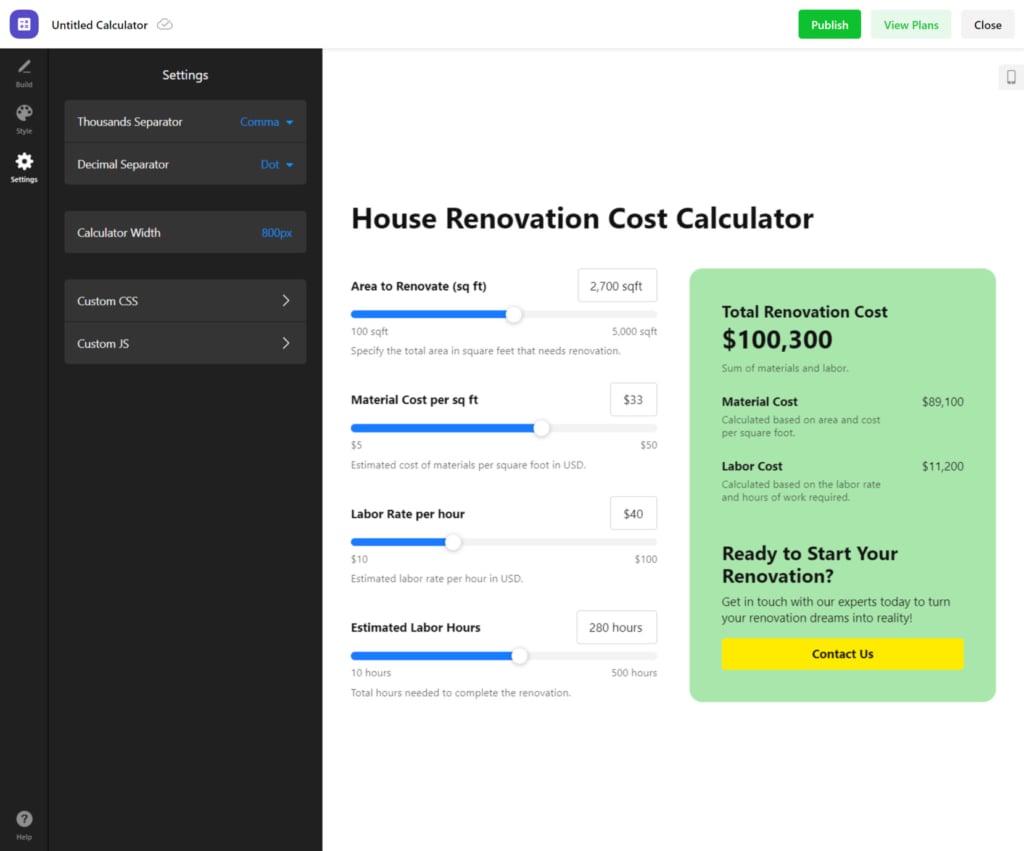
- Go to ‘Settings’ and choose special parameters of the widget such as width.
- Preview and test the utility to verify its functionality. Try scenarios to ensure all calculations are accurate and the user experience is smooth.
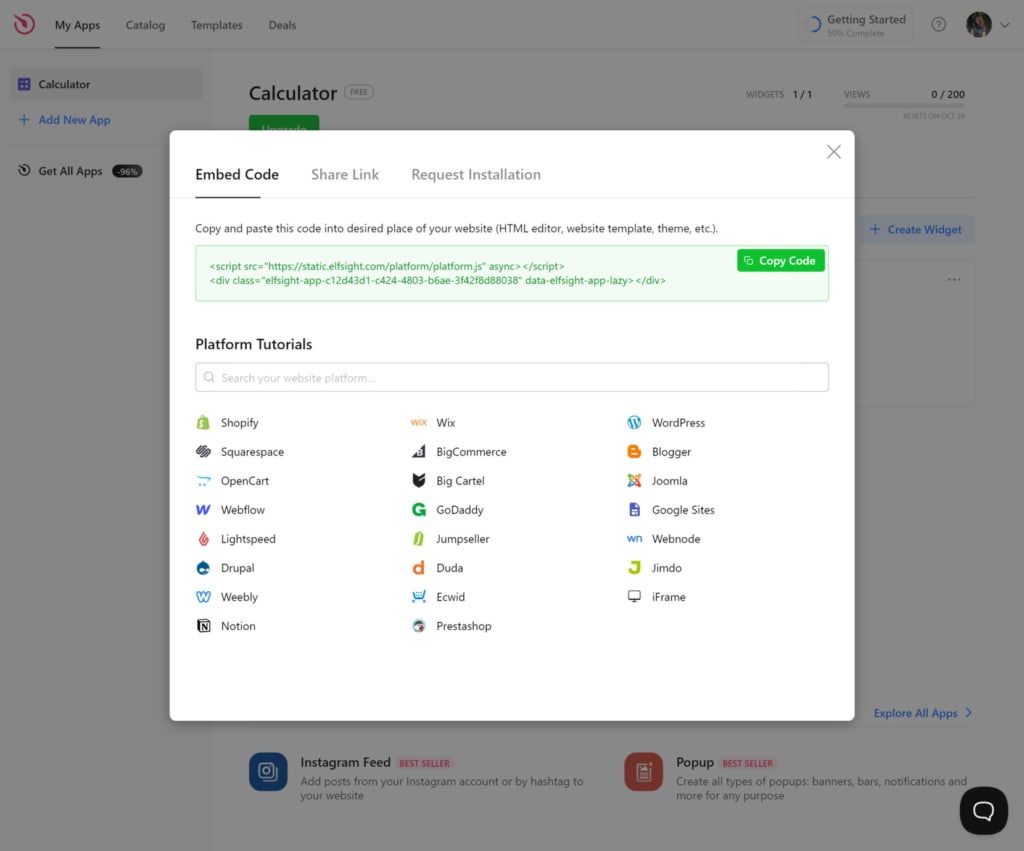
- Once you’re satisfied, generate the embed code provided by Elfsight. Place this code in the desired location on your website’s HTML to integrate the calculator.
Add the Calculator Widget to Your Website Builder or CMS
Embedding the Calculator widget into a specific CMS platform can sometimes be tricky. We’ve created guides to help you easily integrate our widget to your website.
Add a Calculator to an HTML website

Adding the Calculator widget to a particular page on your HTML website is easy. Just paste the created code from Elfsight into the designated spot.
- Access your website’s backend. Make sure you can edit the HTML code in your admin panel to seamlessly integrate the widget.
- Insert the calculator code. Choose the location on your site where you want the Calculator to appear and add the code into the HTML.
- Save your changes. Check if everything functions as expected and looks consistent on the page.

Add a Calculator to a WordPress website
You can easily embed the no-code Calculator plugin into your WordPress platform by inserting the provided code into a block.
- Log in to WordPress. Access your WordPress admin panel to make changes to the HTML code.
- Go to ‘Pages’. Choose the page where you want to create the calculator, keeping your business goals in mind.
- Add a custom HTML block. Place the block in the desired location where you want the plugin to appear.
- Insert the code. Paste the generated code into this block, then click ‘Update’ to check the functioning of the calculator.
Create a Calculator in WordPress →
Add a Calculator to a Wix website

Embedding the Calculator app into a specific page on your Wix website is simple. Just use the custom code provided by Elfsight to seamlessly integrate the utility into the desired area.
- Open your Wix editor. Log into your Wix account and select the website you want to edit. Navigate to your dashboard and click ‘Edit Site’.
- Add an HTML Block. Click the Plus icon on the left-hand menu, go to the ‘Embed’ section, and select ‘Embed a Widget’ to add a new HTML block.
- Insert the Calculator code. Paste the provided code into the ‘Enter Code’ section and click ‘Update’.
- Customize the settings. Resize and position the app to fit perfectly on the page and ensure it is visually appealing.
Add a Calculator to a Shopify website

Integrating the Calculator app to any page on your Shopify site is quick and easy. Just insert the ready-made code into the designated location.
- Access Shopify admin panel. Go to the ‘Online Store’ area in your admin panel.
- Select ‘Customize’. From the drop-down menu, select ‘Add Section’.
- Choose ‘Custom HTML’. This option is available under ‘Add Content’. Remove any pre-installed Shopify parts if needed.
- Embed the Calculator code. Paste the app code in the HTML section and save your modifications.
Create a Calculator in Shopify →
Add a Calculator to a Squarespace website

To implement the Calculator widget into a specific page on a Squarespace platform, just enter the generated code into the appropriate block.
- Log in to Squarespace. Choose the site from your dashboard.
- Navigate to the ‘Website’ section. Select the page where you want to add the Calculator plugin.
- Click ‘Edit’ and ‘Add Section’. Add a blank section and then choose ‘Add block’ to insert the ‘Code’ block.
- Paste the Calculator code. Put the code into the ’Edit’ box and adjust the block’s width. Ensure the plugin looks well-placed and visually appealing.
Create a Calculator in Squarespace →
Add a Calculator to a Webflow website

Embedding the widget on Webflow pages is smooth since you only need to add an ‘Embed’ element and paste the provided code.
- Sign in to Webflow. Choose the website where you want to add the widget.
- Add the ‘Embed’ element. In the ‘Webflow’ editor, click the ‘Plus’ icon and drag the ‘Embed’ element to the desired location.
- Insert the Calculator code. Paste the code into the ‘HTML Embed Code Editor’ and click ‘Save & Close’.
- Customize and publish. Adjust the widget settings and hit ‘Publish’ to activate it on the chosen domains.
Create a Calculator in Webflow →
Add a Calculator to an Elementor website

It’s simple to embed the Calculator widget into Elementor. Just insert the widget code into an empty block on your page.
- Log in to WordPress. Go to ‘Pages’ in your WordPress backend and choose the page to add the Calculator widget.
- Edit with Elementor. Click ‘Edit with Elementor’ to start customizing the page.
- Use the HTML Element. Drag and drop the HTML element onto your page.
- Embed the Calculator code. Paste the widget code into the ‘HTML Code’ box.
- Update and review. Press ‘Update’ to apply your changes and view the embedded Calculator on your page.
Create a Calculator in Elementor →
Benefits of Using Elfsight’s Calculator Widget
- Intuitive and versatile design. With this custom calculator builder, you can combine different fields and formulas effortlessly, whether for simple or complex scenarios.
- Extensive field options. A variety of calculation fields are offered to choose from, including Sliders, Dropdowns, and Image Checkboxes, to build interactive and visually appealing calculators.
- Customizable templates and styles. Speed up the creation process with pre-designed calculator templates for various industries. Customize the widget’s appearance to match your brand.
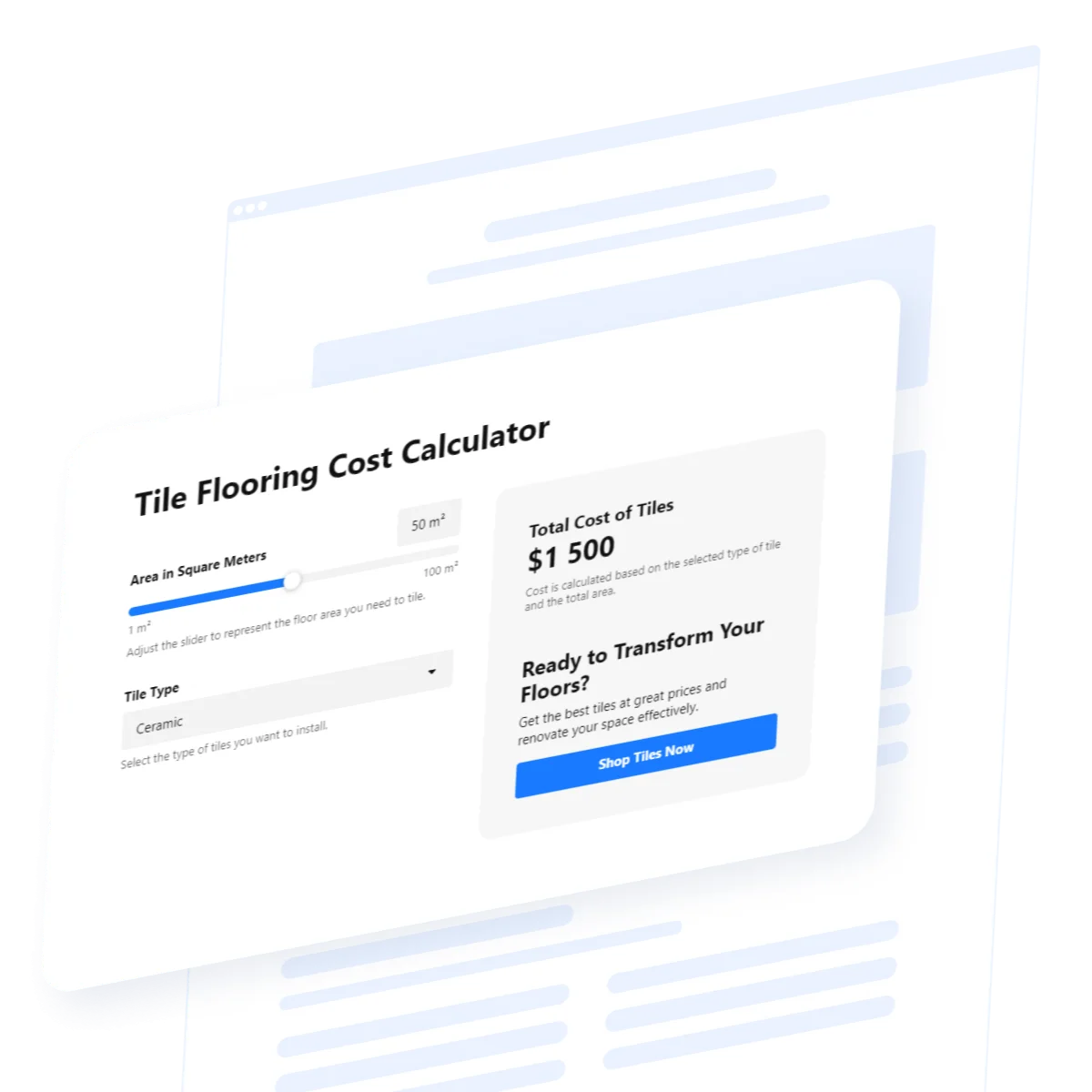
Website Calculator Widget Templates
Elfsight’s online calculator builder offers a wide range of customizable templates for various business needs. The layouts are highly flexible with a variety of settings to choose from, allowing users to embed a calculator on their website seamlessly.
Explore 115+ Calculator templates
Pro Tips and Expert Advice
- Start simple. Begin with basic functions and add complexity gradually. Test each step to ensure your calculator is user-friendly and accurate.
- Use descriptive labels. Clearly label all fields and buttons. Users should understand what information they need to enter and what the results mean.
- Optimize for mobile. Ensure your calculator is responsive and functions well on mobile devices as many users access websites from their phones.
- Utilize conditional logic. Implement conditions to show or hide fields based on user input, creating a dynamic and tailored experience.
Embedded Website Calculator Examples
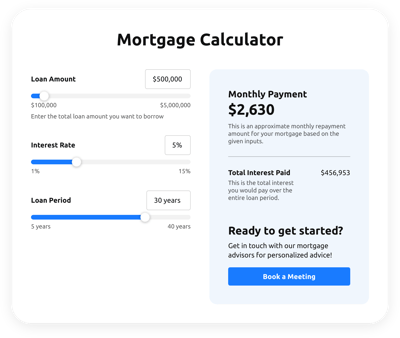
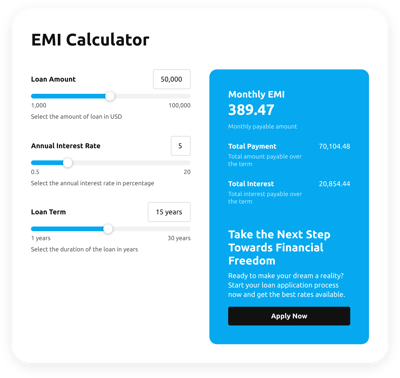
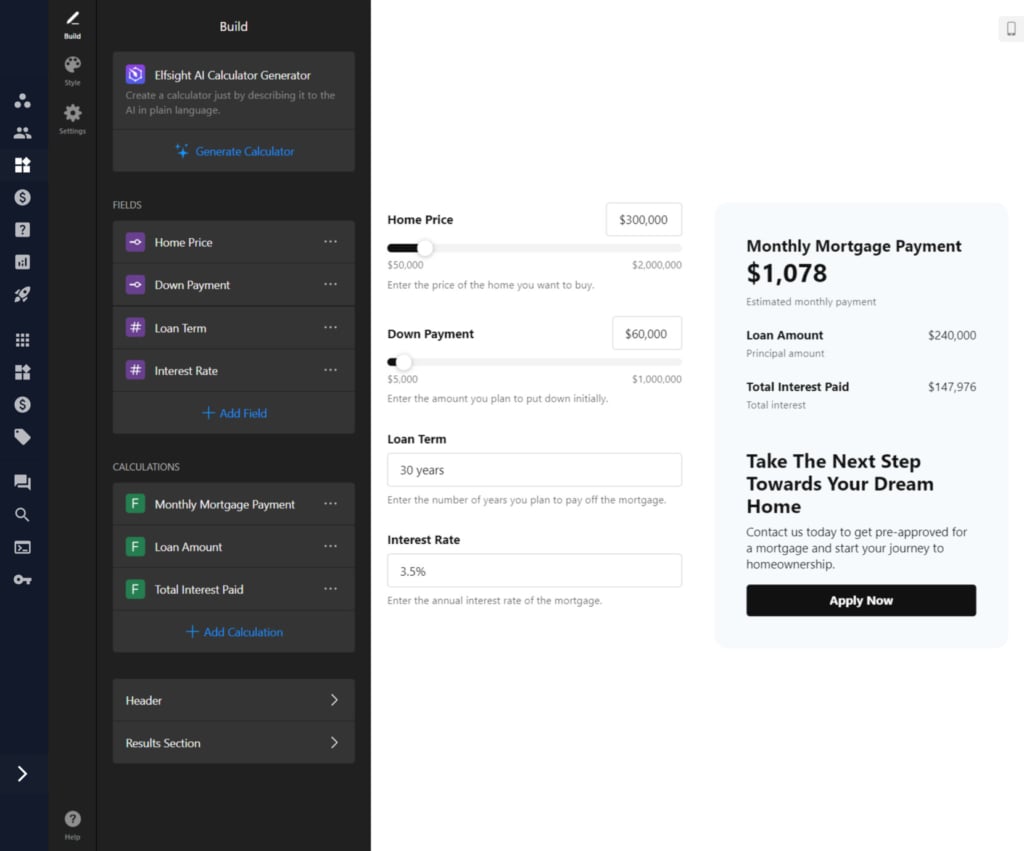
Mortgage Calculator
Help users estimate monthly payments based on loan amount, interest rate, and term with our Mortgage Calculator.

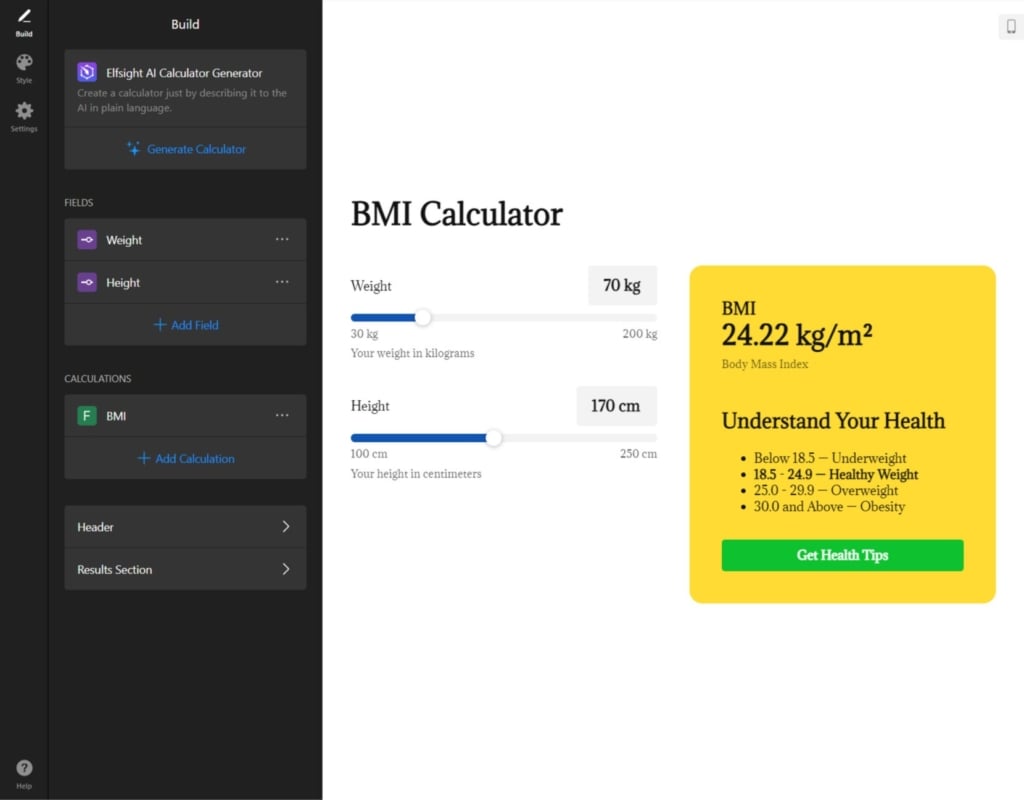
BMI Calculator
Identifies Body Mass Index based on height and weight inputs, providing health insights. Create now with the BMI Calculator maker.

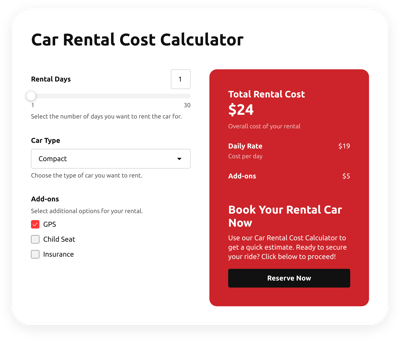
ROI Calculator
Allows businesses to calculate potential return on investment for their products or services. Explore our ROI Calculator widget.

Conclusion
Anyone can create a custom calculator for their website with the help of the Elfsight no-code widget. Enhance your website’s interactivity and user experience – build and embed a personalized tool quickly and effortlessly.
FAQ
What types of calculators can I create with Elfsight?
You can create various calculators, including loan calculators, price estimators, ROI calculators, and more, customized to your needs.
Do I need coding skills to use the Calculator widget?
No, Elfsight’s Calculator Widget is user-friendly and requires no coding knowledge. It offers a drag-and-drop interface for easy setup.
Can I customize the design of the calculator?
Yes, you can fully customize the appearance to match your website’s branding, including colors, fonts, and layout.
How do I embed the calculator on my website?
After creating your calculator, generate the embed code provided by Elfsight and insert it into the HTML of your desired webpage.
Can the calculator perform complex calculations?
Yes, the widget supports complex logic and calculations, including conditional fields and formulas based on user inputs.
Editor: Create Calculator for Free
Want to try the online calculator builder and explore all its features without signing up? Go to the on-page Calculator editor to see the widget in action.
Other Helpful Widgets for Your Website
- Social Feed widget. Embed live social media feeds from platforms like Instagram, Facebook, or Twitter to engage visitors with your latest posts and updates.
- FAQ widget. Add a comprehensive and interactive FAQ section to your website, helping users find answers to common questions quickly.
- Testimonials Slider widget. Showcase customer reviews and testimonials in a dynamic slider format, enhancing credibility and trust.
For more details and customization options, visit the Elfsight widget gallery.
Need More Info?
We hope you found this guide useful. Contact us to learn more about making a custom calculator for a website. Our goal is to make sure your experience is smooth and successful. At Elfsight, we strive to offer a comprehensive solution for your business with no-code widgets.
Join our vibrant Community, where ideas and expertise are shared. We’re always open to your suggestions for improvements. Feel free to add them to our Wishlist.