Creating effective popups is a great way to boost engagement, capture leads, and enhance user experience on your website. With Elementor, one of the most popular page builders for WordPress, you can easily create custom popups that grab attention and drive action.
In this guide, we’ll walk you through the process of creating an Elementor popup. Whether you’re a beginner or an experienced user, you’ll find the steps easy to follow.
Create an Elementor Popup: Quick Guide
The Elfsight Popup widget is a powerful and versatile tool designed to seamlessly integrate various types of notifications into your Elementor-powered website. This feature-rich utility allows you to capture visitors’ attention with eye-catching popups that create a highly engaging user experience on your website.
See below how to create a popup in Elementor for free with Elfsight:
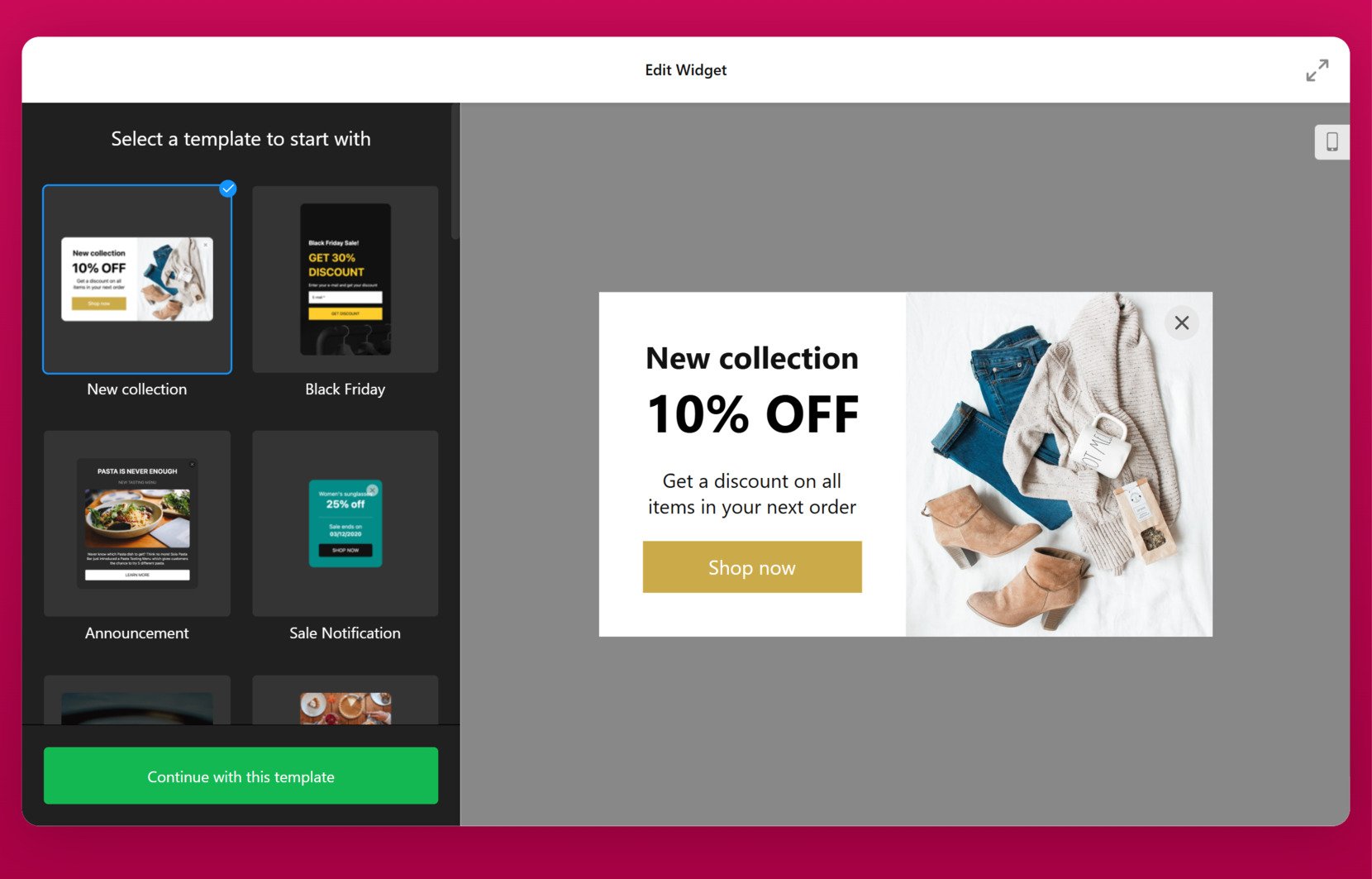
- Open the intuitive widget editor. Pick a template or create your popup from scratch.
- Experiment with different elements and settings to find the perfect look.
- Save the changes and publish your popup. Generate the code snippet for embedding.
- Paste the code into the designated Elementor HTML code block. Save or update the page.
That’s it! See how simple it is to add engaging popups with Elfsight’s widget — no coding, just seamless customization and instant results.
Try our online Elementor popup builder to create your widget!
How to Make a Pop Up in Elementor: Detailed Guide
Let’s dive into the Elementor pop up creation process in more detail.
- Access the editor. Open the widget editor, select a template that fits your needs, and click ‘Continue with this template’ to begin.
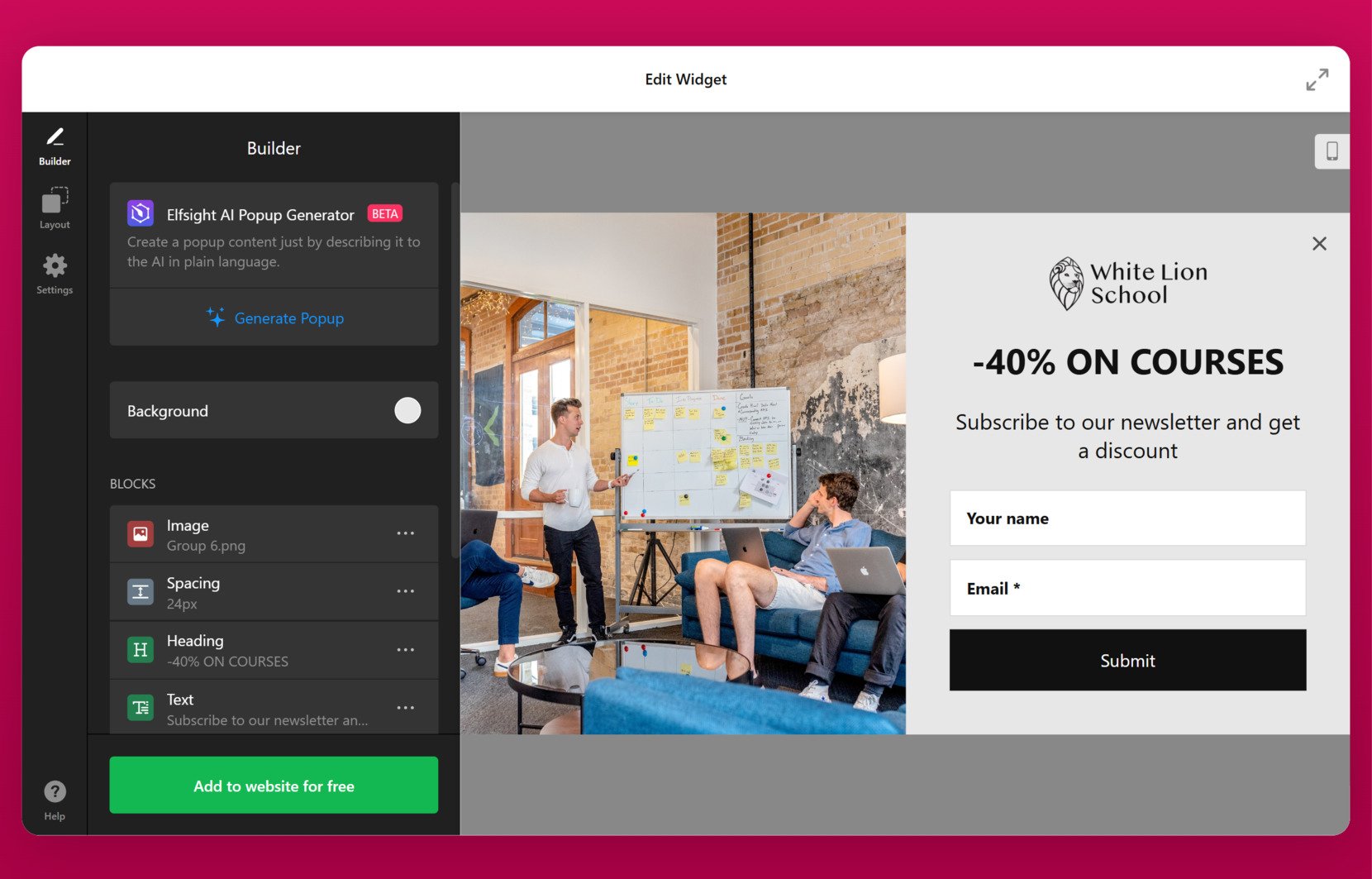
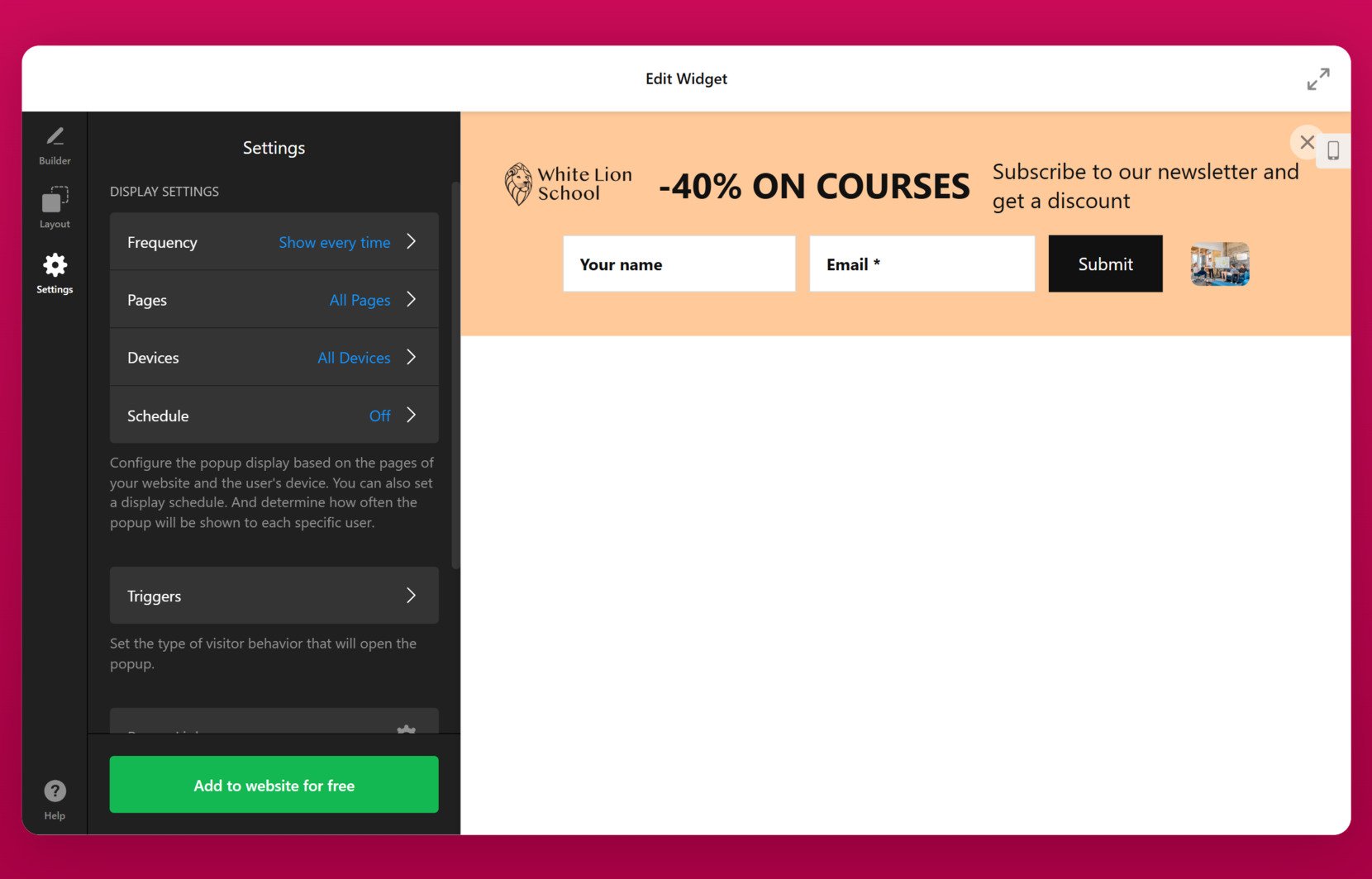
- Customize your popup. Design your popup by setting a background with a color, gradient, image, or video. Adjust the structure by adding or removing elements like text, headers, images, buttons, timers, and more. Use the AI Popup Generator for content ideas.
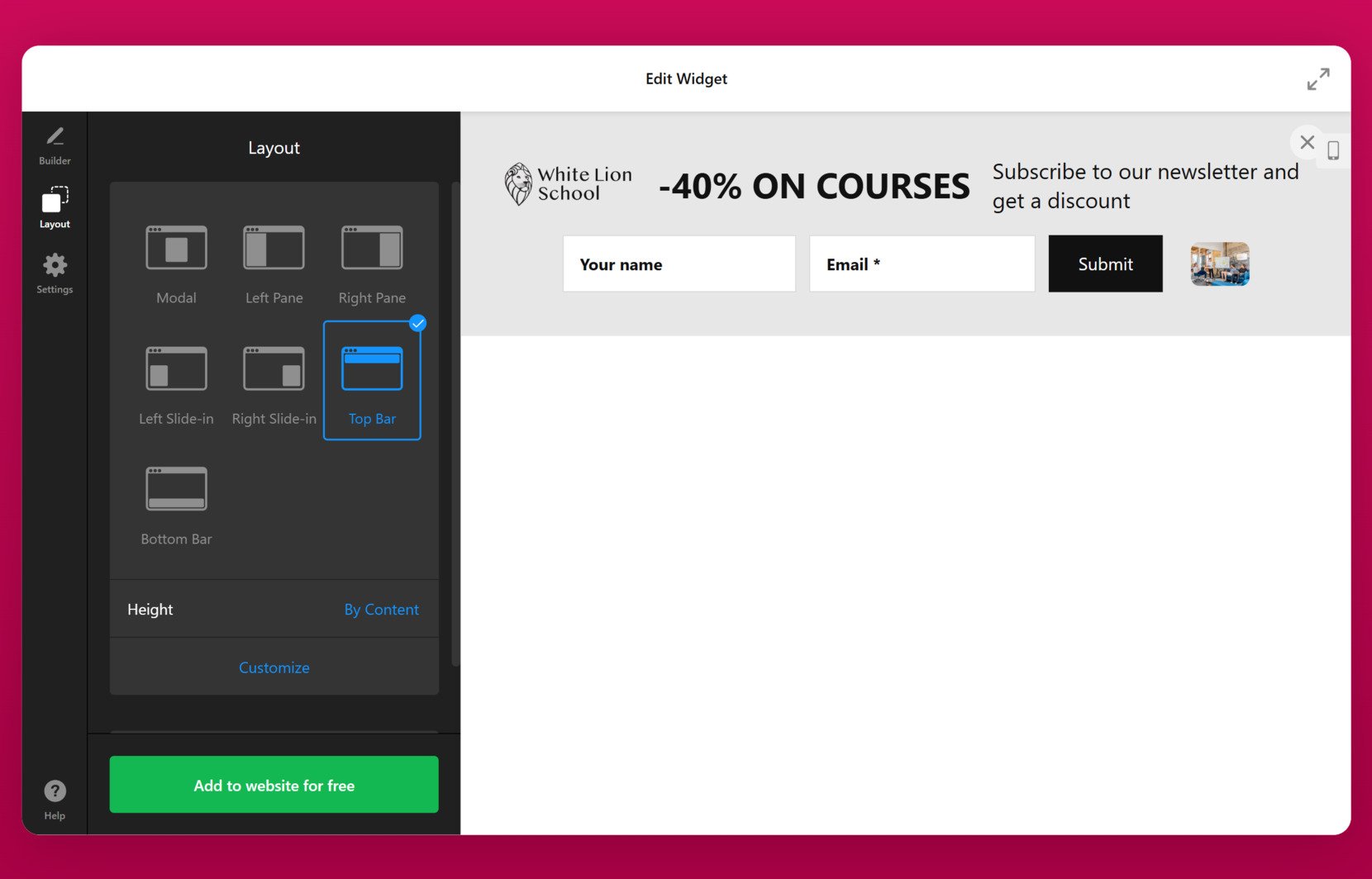
- Define the layout. Decide where the popup will appear—left pane, top bar, modal, etc. Modify the width, add animations, and configure buttons for reopening or closing the popup.
- Configure settings. Set how often the popup will display, choose specific pages for it to appear, and define triggers or schedules for its activation.
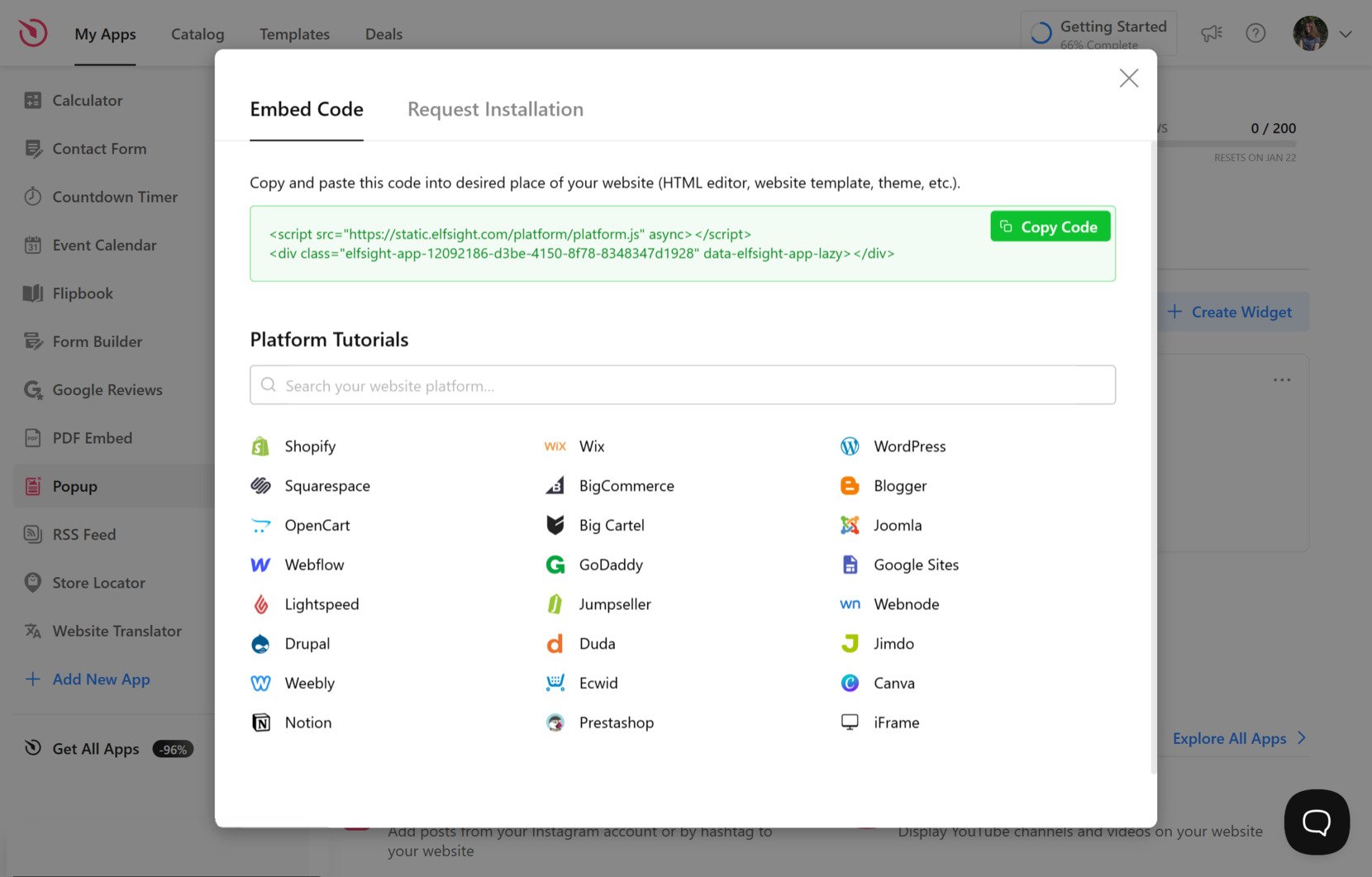
- Embed the code. When ready, save and publish your popup. Copy the provided code, then paste it into your website’s HTML editor. Refresh your page to see the widget in action.
How to Add Popup to a Specific Page of Elementor Website
Elementor, renowned as a visual editing plugin for WordPress, simplifies the website customization process, making it a breeze to edit pages, style CSS, and add and arrange widgets. In this user-friendly environment, you’ll quickly master the process of embedding Elementor popup into your website.
Discover some expert insights in the following video tutorial:
Now let’s dive deeper into the process of adding an Elementor pop up widget to a specific page of a website.
Here’s the step-by-step instruction on how to add a popup to a particular page:
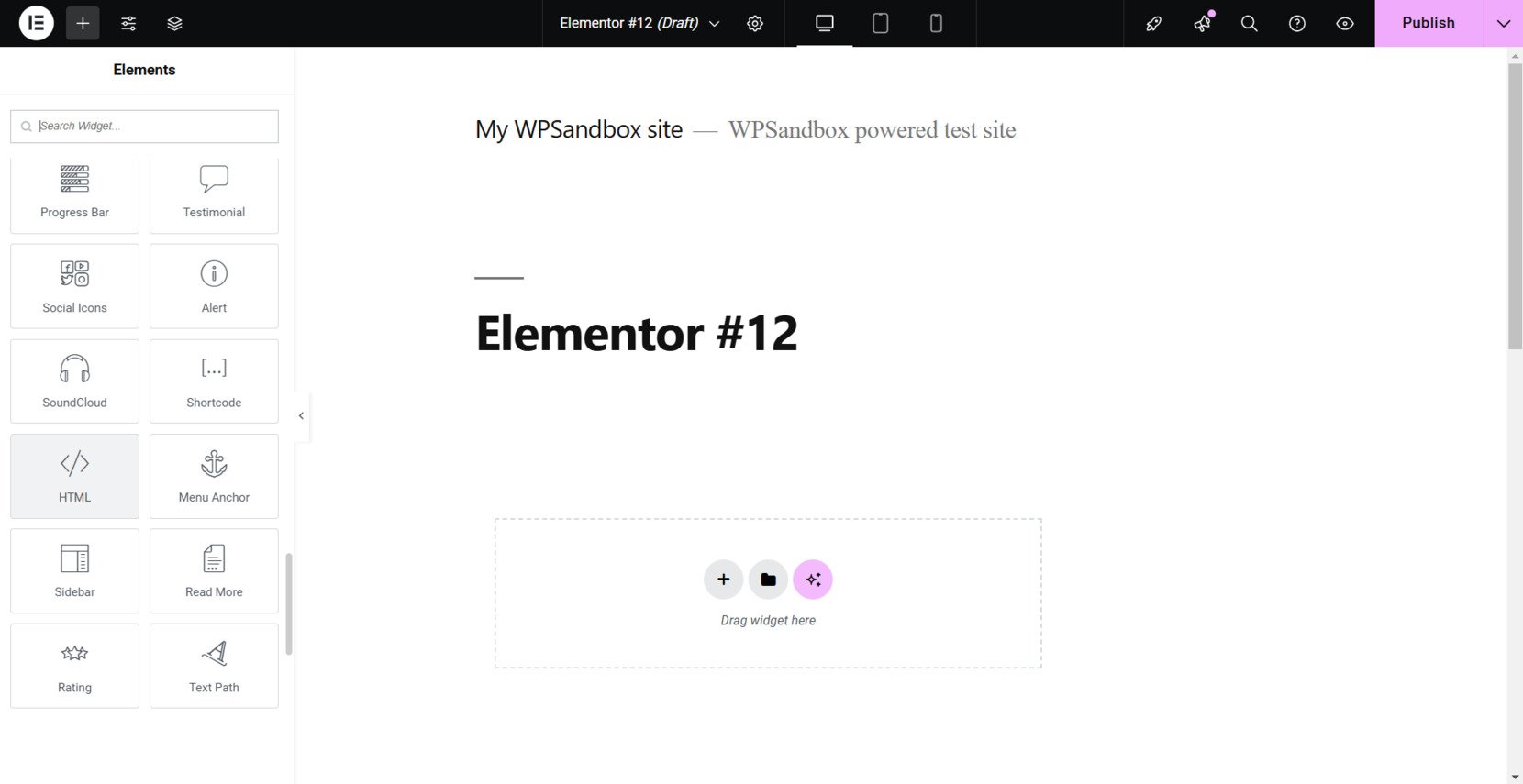
- Launch the Elementor editor. Log in to the backend of your WordPress website. Navigate to the Pages section and select the specific page where you want to add the popup. Click ‘Edit’ to open the Elementor editor and begin customizing your page.
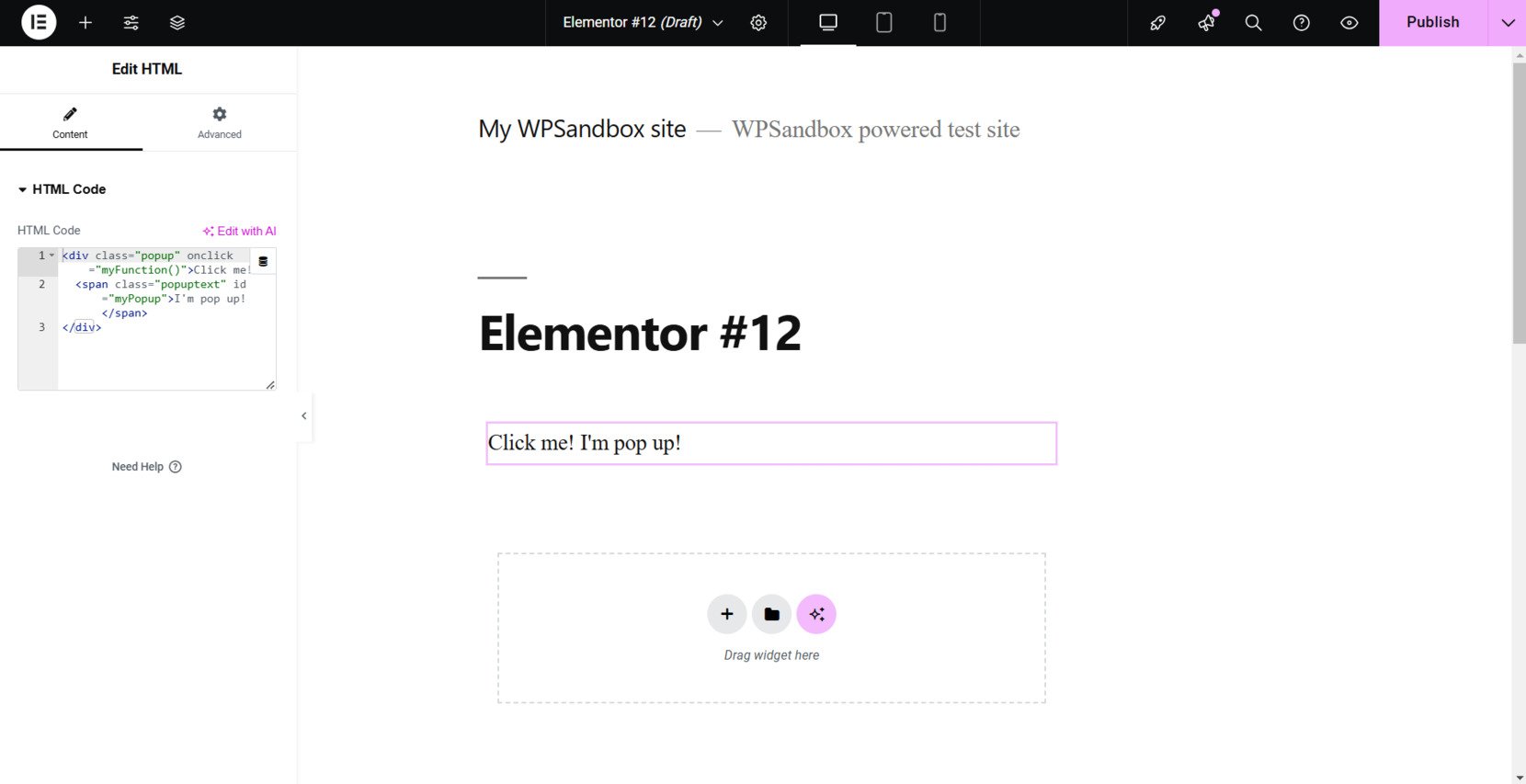
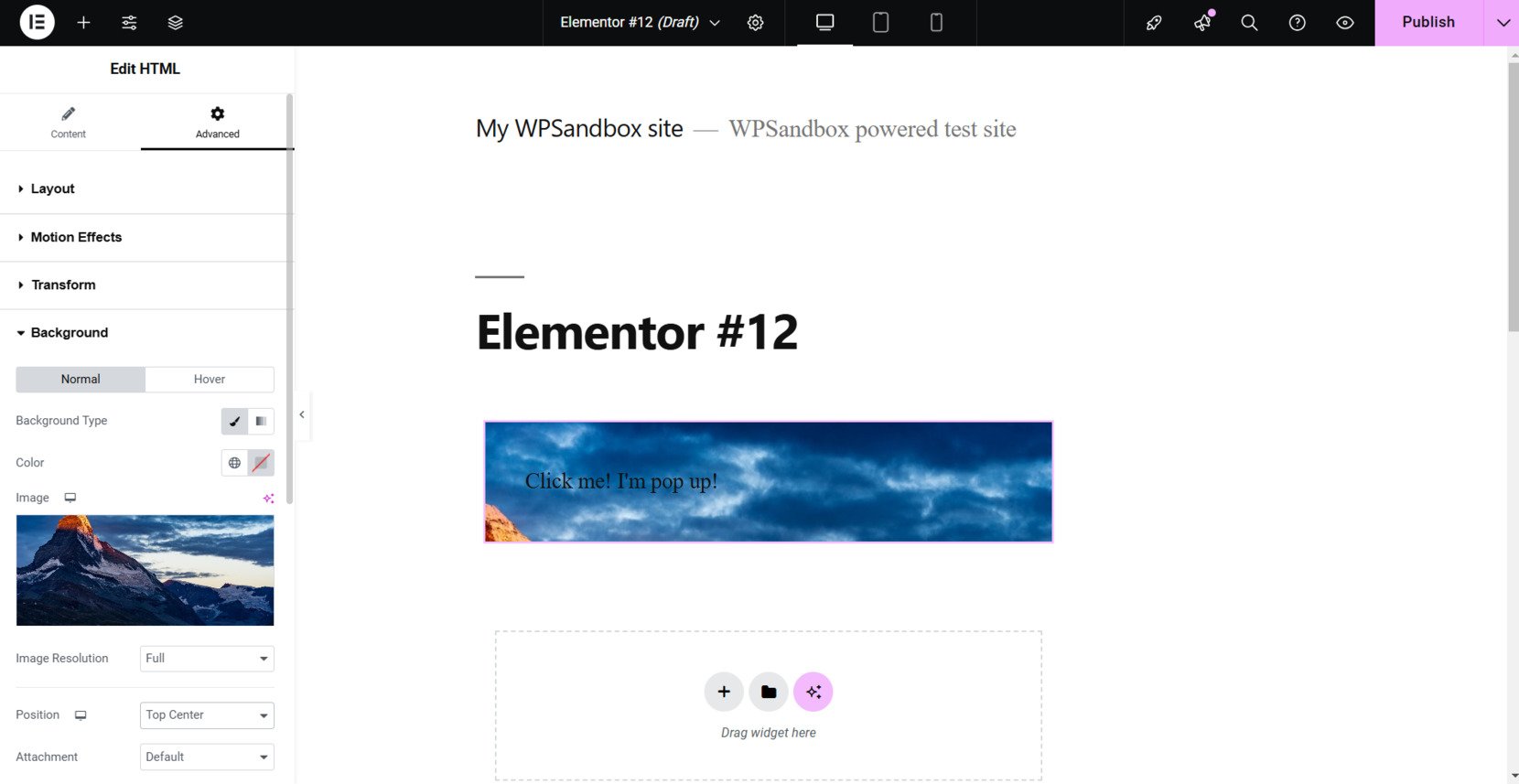
- Insert the embed code. Drag and drop the HTML element onto your desired location within the page layout. Paste the installation code into the box. This can be the embed code from the Elfsight’s widget or manually developed snippet.
- Edit your Elementor popup. Go to the ‘Advanced’ tab and customize your popup: edit layout, pick a background, etc. Once done, click the ‘Update’ or ‘Publish’ button to save your changes.
Take advantage of this dynamic combination to create, customize, and embed captivating popups that leave a lasting impression on your visitors. With the easy-to-use interface of Elementor and the powerful features of Elfsight Popup widget, you will be able to provide engaging content to your customers and ultimately drive sales.
Elfsight’s Popup Widget Features
Now that your popup widget is installed and ready to go, it’s time to explore the standout features that make it a game-changer for your website. From effortless customization to advanced targeting options, this Elementor pop up is packed with capabilities designed to captivate your audience, drive engagement, and streamline your workflow.
Here’s a closer look at what sets it apart from other solutions:
- Generate your popup using AI. Effortlessly design personalized and highly engaging popups with the power of AI, saving time while ensuring your messaging resonates with your audience. AI assistance simplifies the process, helping you create professional-quality designs and content without requiring extensive design or technical skills.
- Built-in form builder. Create custom forms directly within your popup to capture leads, gather customer feedback, or collect valuable data. This feature makes it easy to enhance user interaction and generate actionable insights, helping you grow your audience and improve engagement rates.
- Adjust popup display frequency. Strike the perfect balance between visibility and user experience by setting how often your popups appear. Avoid overwhelming visitors while keeping your promotions and messages fresh, ensuring they stay engaged without frustration.
- Configure popup visibility on different devices. Optimize the user experience by tailoring your popup’s display settings for desktops, tablets, and mobile devices. This flexibility ensures your content looks great and functions seamlessly, no matter how users access your site.
- Integrations with Mailchimp, Google Sheets, Zapier, and more. Expand your popup’s potential by connecting it to essential tools for marketing, data collection, and workflow automation. Seamlessly sync leads, streamline processes, and automate tasks to save time and increase efficiency.
- Seamless translation to any language. Break language barriers and reach a global audience by translating your popups into any language. This ensures your messaging is inclusive, culturally relevant, and effective for users across different regions and demographics.
Elementor Popup Use Cases
Depending on your website’s goals, different types of popups can be customized with specific elements to optimize their effectiveness. Below, we’ve outlined the key use cases for website popups, including the best elements to incorporate and the benefits each use case can provide to enhance your site’s performance.
| Use Case | Description | Elements to Add | Expected Results |
|---|---|---|---|
| Lead Generation | Capture valuable visitor information like email addresses or phone numbers to build your contact list for future marketing efforts. | Form fields (email, name), CTA button, social media links | Expand your audience by growing your email list and collecting contact information for ongoing engagement. |
| Promotions and Discounts | Showcase time-sensitive offers, discount codes, or special sales events to drive immediate action from visitors. | Discount code, CTA button, timer, image of the product or offer | Boost sales and increase conversions by prompting users to act before the deal expires. |
| Exit-Intent Offers | Engage visitors who are about to leave your site with a compelling offer, content, or call-to-action that may convince them to stay or take action before exiting. | CTA button, offer details, countdown timer, image/video of the offer | Prevent users from leaving your site without completing a conversion, such as making a purchase or subscribing. |
| Surveys and Feedback | Collect important customer feedback or conduct surveys directly through popups on your site. | Form fields (rating, comments), CTA button, thank you message | Gather actionable insights that help refine your website, customer experience, and overall product offerings. |
| Event or Webinar Registration | Promote upcoming events, webinars, or product launches and capture visitor registrations. | Registration form, event details, CTA button, countdown timer | Increase event attendance and engagement by directly capturing participant details and driving action. |
| Content Upgrades | Offer additional, valuable content like eBooks, guides, or case studies in exchange for user information such as email addresses. | CTA button, form fields, image/video of content | Drive user engagement by offering exclusive content and growing your lead base, helping you stay top-of-mind. |
| Social Proof | Display customer reviews, testimonials, or ratings directly in your popup to build trust and influence purchasing decisions. | Review testimonials, ratings, images of happy customers | Strengthen credibility and encourage conversions by showing potential customers that others trust your brand or products. |
| Subscription Offers | Encourage users to subscribe to your newsletter, service, or product updates by offering them exclusive content or access in exchange. | Subscription form, CTA button, offer image/video | Grow your audience, keep users engaged with relevant updates, and foster a relationship that encourages repeat visits. |
| Important Announcements | Use popups to notify visitors of significant updates, new product launches, policy changes, or company news. | Product image, CTA button, announcement details | Keep visitors up to date on important news or updates, ensuring they don’t miss out on key information that may influence their decisions. |
| Time-Sensitive Reminders | Alert users to time-sensitive offers, approaching deadlines, or abandoned shopping carts. | Countdown timer, CTA button, product image/video, offer details | Create urgency by encouraging immediate action, leading to higher conversions, especially for limited-time offers or promotions. |
Common mistakes to avoid when adding website popups
- Overuse of popups on websites. While effective, an intrusive Elementor modal popup can overwhelm and annoy visitors, potentially driving them away from your website. Finding the right balance is key to ensuring that your popups are helpful and not intrusive considering that the user also meets a cookies alert immediately.
- Disrupting essential content. Popups should not obstruct important content on your website and prevent you from clicking on crucial links. They should complement, not hinder, the user experience. For example, popups that cover crucial product information can frustrate users and increase bounce rates.
- Creating complex designs. While creative design is important, overly complex or flashy popups can detract from your message. Simple, clear designs with an easy-to-understand call-to-action to click are more effective than popups with excessive modal animations. Be careful with page load and onload characteristics and check everything while implementing.
Examples of Elementor Pop Ups
The Elfsight widget offers unparalleled customization capabilities, enabling you to unlock boundless possibilities. With these powerful features, you can ensure a polished and personalized look for user-generated content on your website.
The best part? You can achieve all of this without the need for HTML or CSS expertise. Bring your vision to life effortlessly with the help of a user-friendly visual editor. Let’s explore the primary settings you can modify to match your preferences:
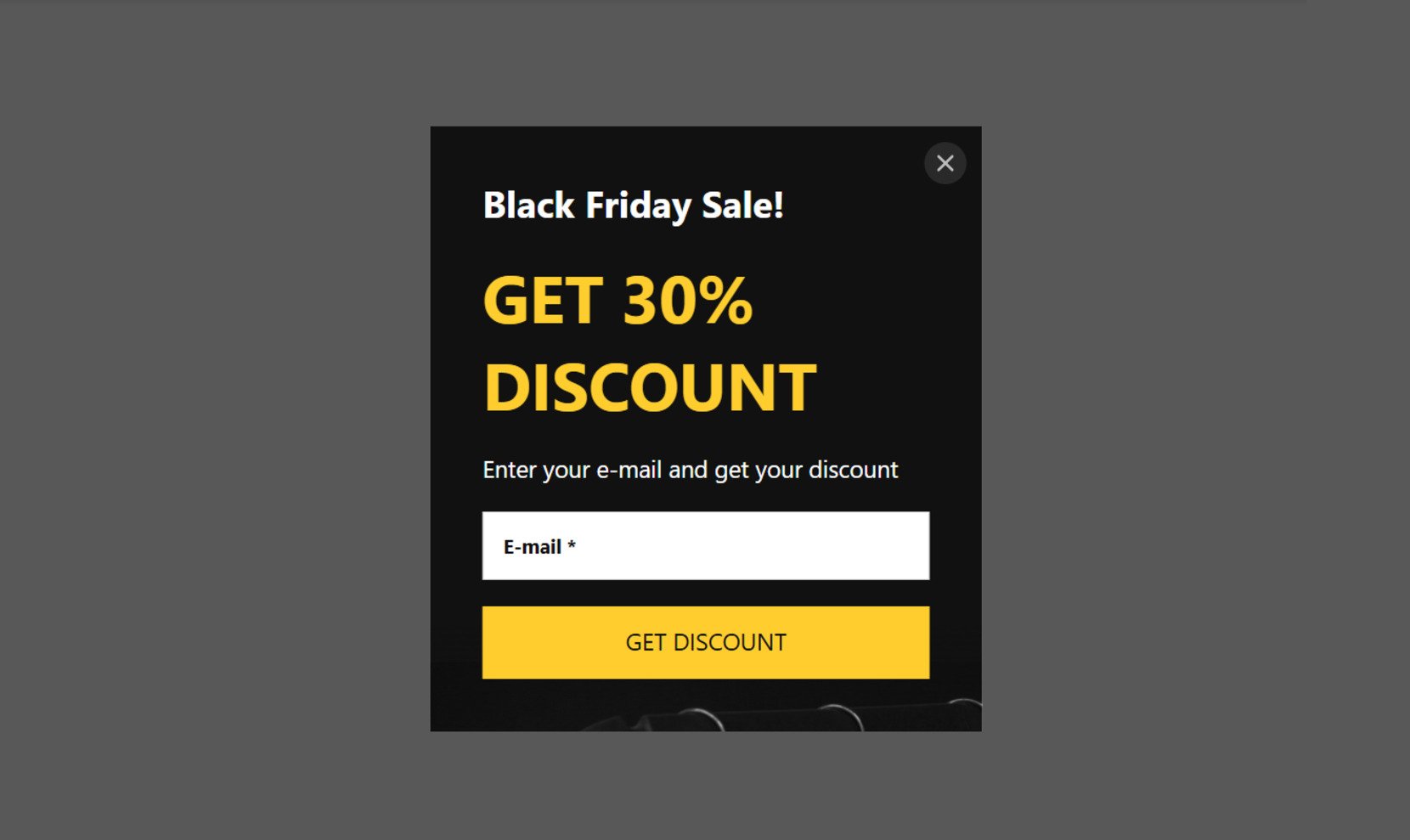
Example 1: Black Friday

Experience the splendor of the world’s most renowned and lucrative discount day with a captivating popup that embellishes your website and amplifies the excitement of the sale. Unveiling itself as a sleek panel gliding seamlessly across the screen, adorned in vibrant contrasting colors and oversized text, it effortlessly grabs the attention of all visitors. What’s more, it enables you to effortlessly collect email addresses for future contact and engagement.
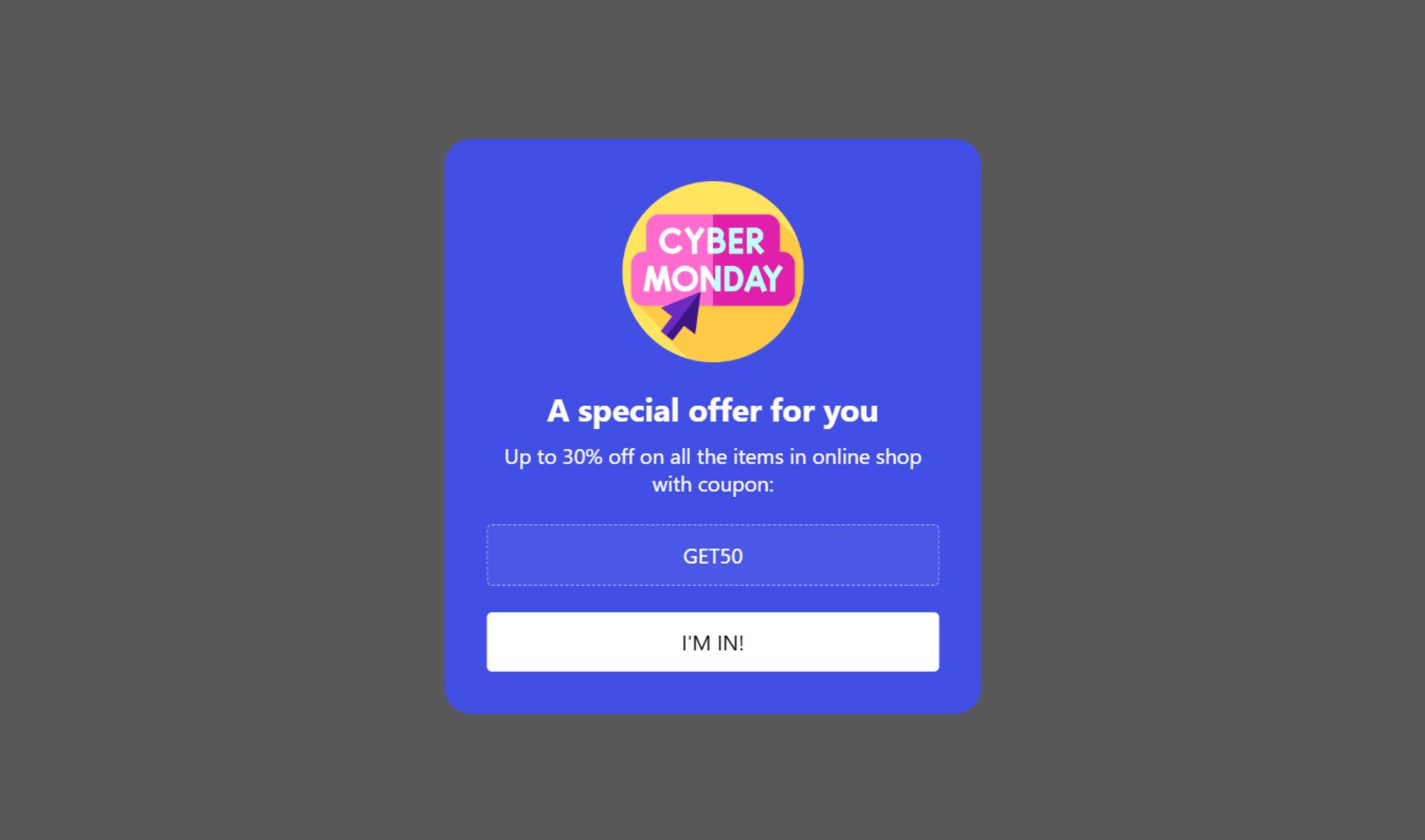
Example 2: Cyber Monday

Year after year, the world indulges in over 9 billion dollars of spending during the celebrated Cyber Monday. This exceptional day follows Black Friday, where those who missed out join forces with those who already stocked up. To capitalize on this buying frenzy, leverage a subtle yet radiant popup window that gracefully appears in the lower right corner of users’ screens, reminding them of their last chance to seize incredible deals before Christmas. Incorporate an irresistible coupon code and a compelling call-to-action, and witness the flood of orders pouring in!
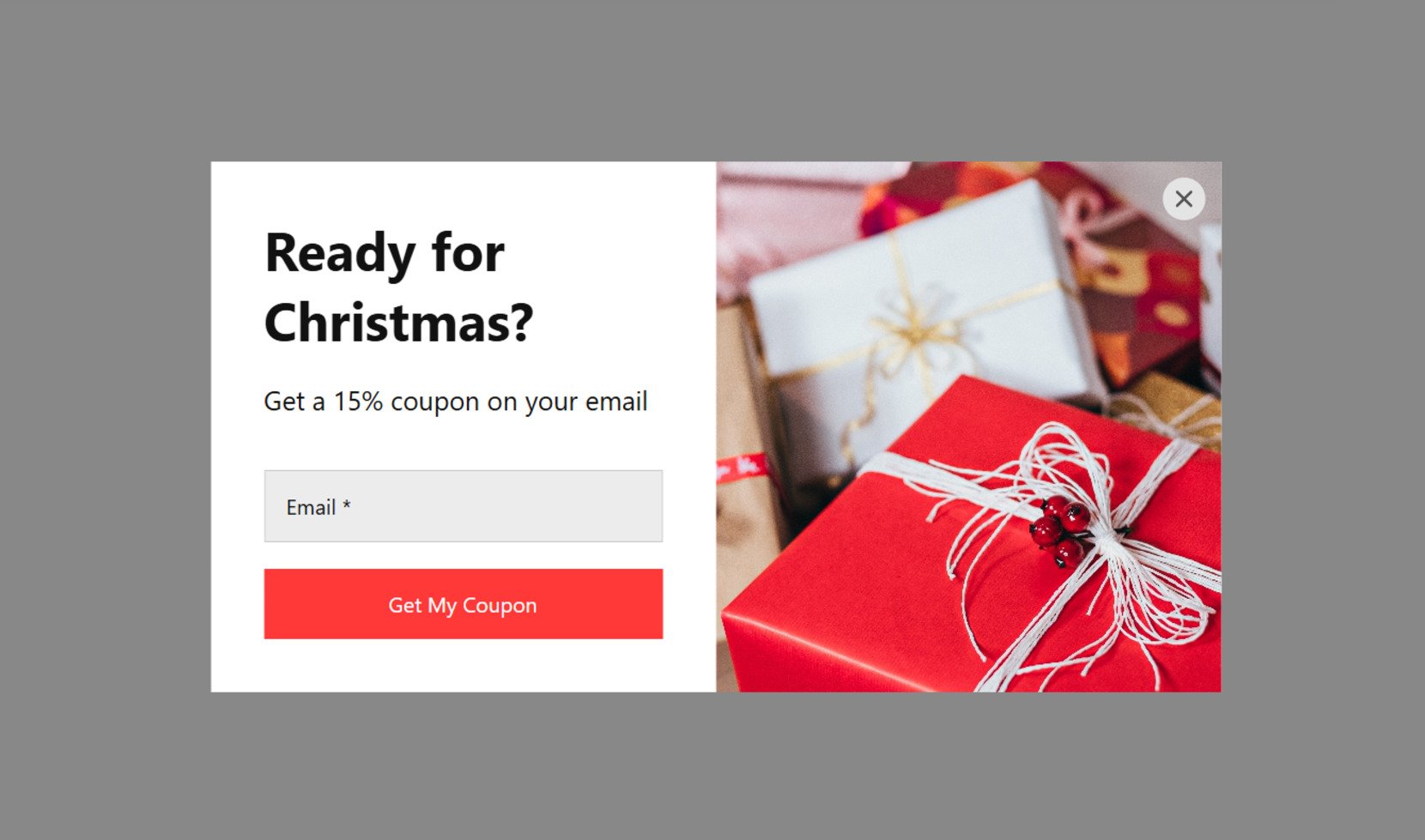
Example 3: Christmas Sale

Capture the true essence of the festive season with a Yuletide-themed popup that serves as the ultimate promotion for your seasonal sale. This captivating popup not only showcases your enticing offers but also facilitates easy redemption of discount coupons with just a click to copy. The prominent red call-to-action button seamlessly guides users to the dedicated sale page, ensuring a seamless transition. Moreover, choose from six different popup triggers to ensure its appearance at the perfect moment, maximizing engagement and conversion opportunities.
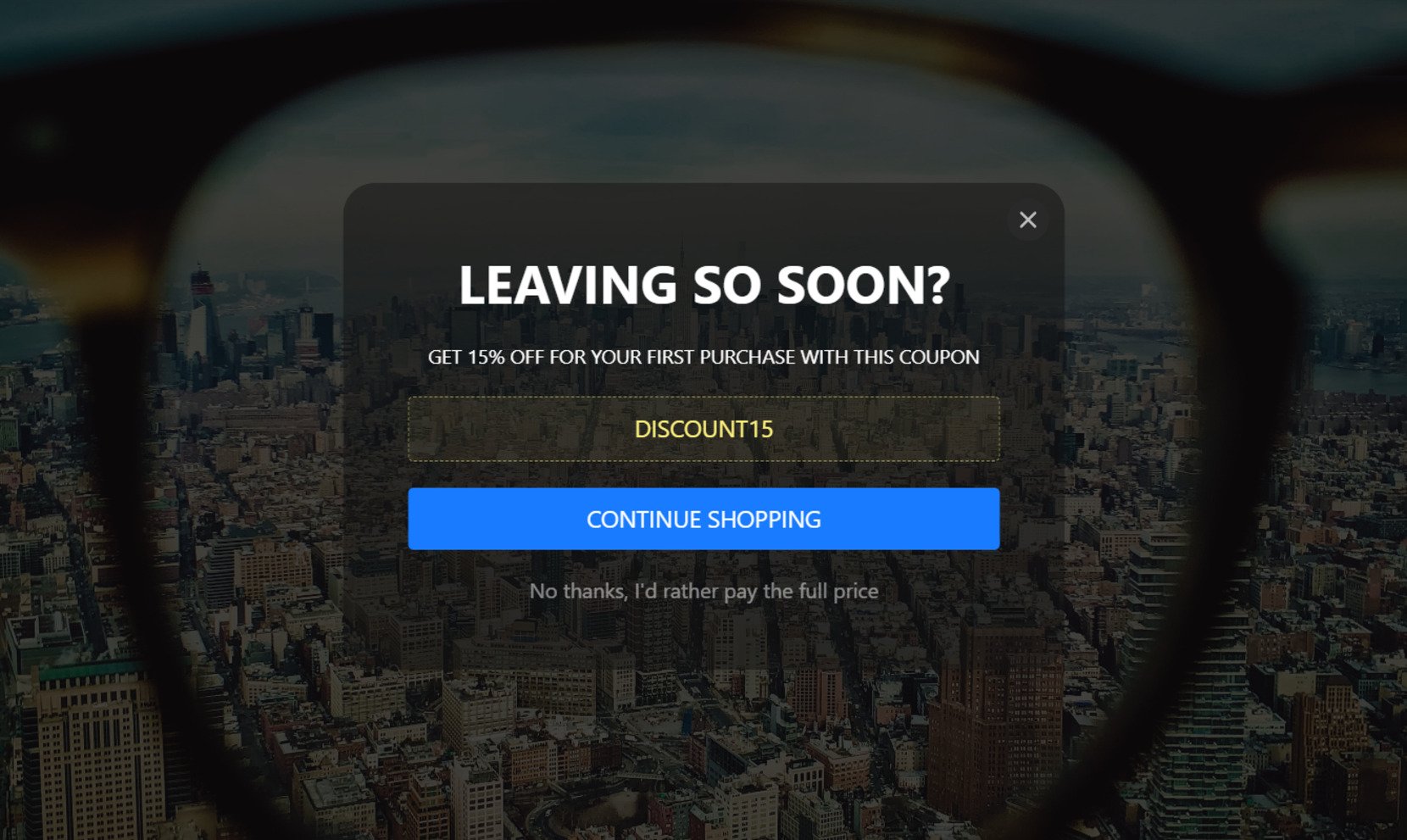
Example 4: Exit Intent

Immerse users in an all-encompassing popup that leaves no escape, capturing their undivided attention. This impactful effect is achieved through the widget’s responsive size, dynamically filling any available space when set to autosize. Customizable background images add visual appeal, while centrally aligned elements create a harmonious visual experience. As users are about to leave the page, the popup widget gracefully emerges, compelling them to stay and engage further. Additionally, explore alternative triggers to entice visitors and keep them hooked.
Example 5: Valentine’s Day

Sometimes, simplicity reigns supreme even in concise messages. Embrace a minimalist design that lets your offering shine. When your client shows interest, extravagant illustrations and elaborate language may be unnecessary. Instead, succinctly describe your offer, enhance the popup window with subtle details, and voila! Your Popup widget stands ready to convert. Remember, piquing curiosity is crucial, and this variant perfectly accomplishes that goal.
Example 6: Thanksgiving Day

Celebrate the spirit of Thanksgiving by adding a versatile box to your website, seamlessly blending with your overall design. ‘Tis the season to shower your customers with gifts. Notify your site visitors of ongoing promotions and irresistible discounts using a stylish popup, incorporating recognizable images that evoke the essence of Thanksgiving. Simply integrate the provided installation code into your HTML, and let the spirit of gratitude and generosity infuse your website.
Explore 100+ Popup templates
Conclusion
In conclusion, Elementor popups provide a flexible and powerful way to enhance your website’s user experience and drive conversions. By leveraging the various use cases and customizing your popups with the right elements, you can easily create personalized, attention-grabbing notifications that meet your specific business goals.
Whether you’re aiming to capture leads, promote offers, or engage visitors with targeted messaging, Elfsight’s intuitive widget allows you to seamlessly integrate popups into your website. With the ability to customize every detail, you have endless possibilities to improve engagement and maximize your website’s potential.
FAQ
Is Elfsight Elementor pop up free?
How to edit Elementor popup conditions?
Need More Info?
We hope this guide has been helpful! If you have additional questions, feel free to contact us. Our mission at Elfsight is to provide seamless, no-code solutions tailored to your business needs.
Become a part of our active Community, where knowledge and ideas flourish. Have suggestions for improvements? Share them with us through our Wishlist — we’re always eager to hear your feedback!