Simplifying Form Creation on Drupal Websites
Creating forms on your Drupal website pages doesn’t have to be a complicated task. With Elfsight’s Form Builder, you have a powerful, user-friendly solution at your fingertips. This tool offers a diverse range of module types – from simple contact us solutions to detailed surveys and feedback forms – all designed to integrate seamlessly with Drupal’s platform.
Our Form Builder’s key features include easy customization, responsiveness, and a no-code interface, making it perfect for any Drupal user, regardless of technical expertise. The process of adding these form modules to your website is straightforward and free, ensuring a hassle-free experience.
To get started with creating your custom solution, follow these simple steps in our demo:
- Choose a suitable template that meets your website’s needs.
- Customize the form’s fields and appearance to align with your Drupal website’s design.
- Generate the HTML code for embedding the form module into your Drupal website.
It’s that simple! Upon working in the creator, you have a fully functional, custom form live on your Drupal website, enhancing user interaction and data collection capabilities.
Key Features of Elfsight Form Builder
Elfsight Form Builder stands out with its array of impressive features, tailored to enhance your website’s functionality and user interaction:
| Variety of form types with Elfsight | The Form Builder supports multiple module types, including contact forms, surveys, registration and feedback modules. This versatility allows for a wide range of data collection, from basic contact information to detailed customer feedback. |
| Customization with builder’s settings | You have complete control over the look and feel of your form modules. Customize everything from field types to button colors, ensuring that your forms blend seamlessly with your Drupal website’s design. |
| Responsive design | All forms are fully responsive with Drupal, ensuring a perfect display on any device. This adaptability is crucial for maintaining user experience and engagement in today’s mobile-first world. |
| User-friendly interface | The intuitive drag-and-drop interface makes the Drupal Form Builder module accessible to all skill levels. You can easily add, remove, and rearrange elements to create your ideal no-code form module for Drupal website pages. |
| Advanced field types | Beyond standard text boxes, the Form Builder module for Drupal includes a range of advanced field types like star ratings, sliders, and file uploads. These diverse options allow for more interactive and engaging modules. |
| Numerous templates for business scenarios | Choose from over 200 ready-to-use templates, designed for various needs and scenarios. These templates provide a quick starting point and are fully customizable to fit your specific requirements. |
| Multi-step solutions | Break down complex forms into manageable steps with the multi-step feature of the module. This improves user experience by preventing fatigue and making lengthy forms on your Drupal pages feel more approachable. |
| Real-time data validation | Forms come equipped with real-time data validation. This feature ensures that users enter the information correctly, reducing errors and improving the quality of data collected. |
Each of these features enhances the Elfsight Form Builder’s capacity to create Drupal modules that are not only functional but also aesthetically pleasing and engaging for users, ultimately improving the data collection and user interaction on your website pages.
Step-by-Step Guide to Adding a Form Module to Drupal
Creating and embedding a great no-code module in Drupal with Elfsight Form Builder involves a few straightforward steps:
- Select a template. Start by choosing a template that fits your Drupal website and business needs. Keep in mind where you want to have your solution embedded. Also, try opting for the template your audience will like the most.
- Customize fields. Add and customize fields, including text inputs, ratings, checkboxes, and more. The type of fields you add to your template define what kind of query you will end up with.
- Style your module. Adjust the layout and design to match your Drupal website’s aesthetics. Elfsight has a lot of ways to help you develop a unique and neat solution for your e-store.
- Generate and embed HTML code. Once your form module is ready, generate the HTML code and embed it into your Drupal website. We will consider the embedding process in more detail, so that won’t cause any problems. Any website editor can do that.
This ensures that you can add a functional, custom form module to your Drupal website in just a few minutes. Here are detailed tutorials on embedding your form into Drupal website pages:
- Access page editor. Log in to your Drupal backend, navigate to Manage, then select the Content option.
- Edit page. Choose the page where you wish to add the Form Builder module and click Edit.
- Enable full HTML format. In the editing mode, convert the page to the Full HTML format.
- Insert code. Click on the Source button to access the HTML view and add the installation code of the Form Builder module to the desired area on the page.
- Save changes. After inserting the code, save the changes to update your page with the new Form Builder module.
- Access block layout. Log into your Drupal backend, go to the Structure tab, and select Block layout.
- Choose the footer section. Scroll to a footer section, for example, Footer first, and click Place block.
- Create a custom block. Click Add custom block.
- Block setup:
- Name the block for easy identification.
- Switch to Full HTML format in the block editor.
- Click on Source and paste the installation code of the Form Builder module into the required area.
- Configure visibility. After pasting the code, uncheck Display title and ensure the plugin appears on all pages by checking the appropriate boxes in the Content types section.
- Save the block. Save your settings to apply the no-code Form Builder module across all pages of your website.
By following these steps, you can successfully add the Elfsight Form Builder module to your Drupal website, either on a specific page or site-wide, enhancing your website’s functionality and user interaction capabilities.
If something goes wrong or you just have extra questions about the embedding procedure, you can always contact us, by visiting our Help Center. We are always ready to provide consultations or in-depth guides for various use cases.
Customization Options of Elfsight Form Builder Module
The Elfsight Form Builder offers extensive customization options to ensure your modules perfectly align with your Drupal website’s design and functionality.
Layout varieties
- Default layout. Ideal for content areas, this layout provides a classic look that integrates smoothly into any page of your website. You can adjust the width to fit different spaces.
- Boxed layout. Features outer and inner borders with a minimalistic design. This layout highlights the header, creating a defined and focused appearance. It’s perfect for a clean, modern look and also has adjustable width.
- Floating layout. Best for forms needed across multiple Drupal website pages. It appears as a compact icon, moving with the scroll, and expands upon clicking. This layout is especially useful for feedback or contact modules that are consistently accessible from any page.
Appearance customization
- Style options. With five embedded styles, you can quickly align the form’s look with your Drupal website’s theme. Options like Classic, Flat, and Material provide a variety of aesthetics.
- One-click colorizer. Choose a primary color, and the tool automatically adjusts other elements in contrasting tones, ensuring readability and visual appeal.
- Flexible header. Customize the header with a title, descriptive text, and icons. This is where you can make your no-code form stand out and immediately convey its purpose to Drupal website users.
Breaking elements into columns
- Rearrange elements into one, two, or three columns. This feature is useful for creating compact modules that are easy to navigate, especially when dealing with longer projects or limited space.
Each customization option of the builder is designed to ensure your forms are not only functional but also visually cohesive and engaging, enhancing the overall user experience on your Drupal website pages. We designed a wide range of settings and adjustments to help you build a truly suitable individual no-code solution.
Types of Forms and Their Applications
The Elfsight Form Builder supports various module types, each serving specific purposes on pages.
Contact us
- Use case. Essential for any website looking to facilitate easy communication with visitors. It is a quick way to establish contacts with your audience and build a database of users for future interactions.
- Benefits. Collect contact information efficiently, enhance customer service, and increase potential lead generation. Upon getting a number of contacts, you can manage marketing campaigns and monitor user behavior.
- Ideal for. Businesses seeking direct communication with their audience.

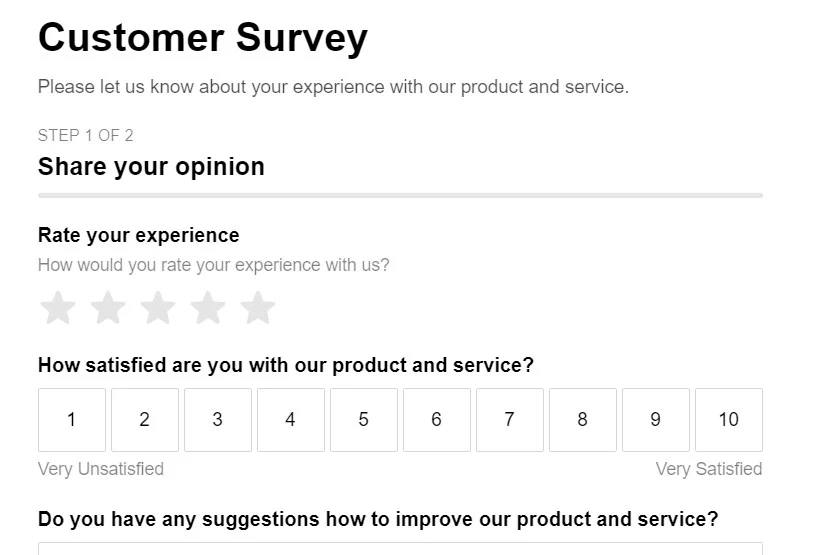
Surveys
- Use case. Perfect for gathering detailed feedback or conducting market research. The solution will help you upgrade products, services or procedures.
- Benefits. Gain valuable insights into customer preferences, improve products or services based on real data. You will have a clear understanding of your pros and cons to develop your business in the correct directions.
- Ideal for. Websites needing to understand their audience better or gather specific information and businesses aiming at development.

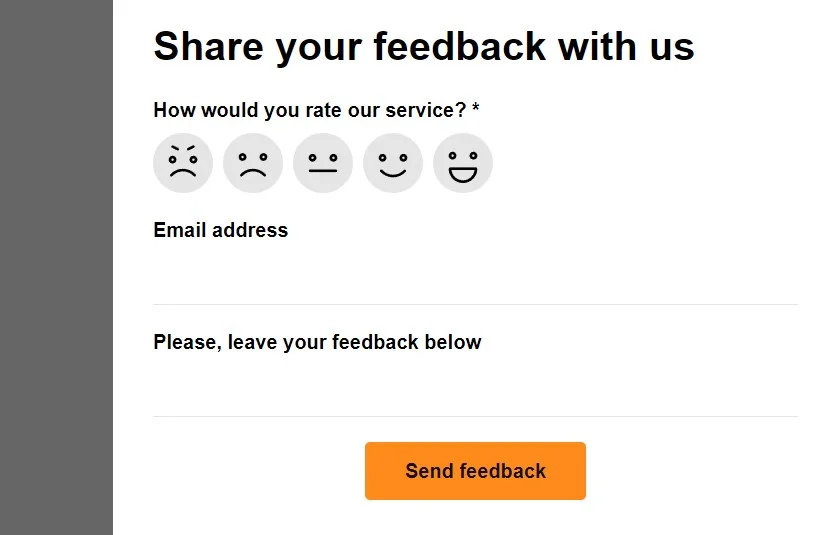
Feedback
- Use case. Collect opinions or experiences regarding your services or products. This way, you will be able to find out whether you are doing the right things and whether the audience trusts your product.
- Benefits. Direct insights into customer satisfaction, opportunity for improvement, and enhanced engagement. This is extremely valuable information that can help you bring the business to the next level.
- Ideal for. E-commerce websites, service providers, and any business seeking customer feedback.

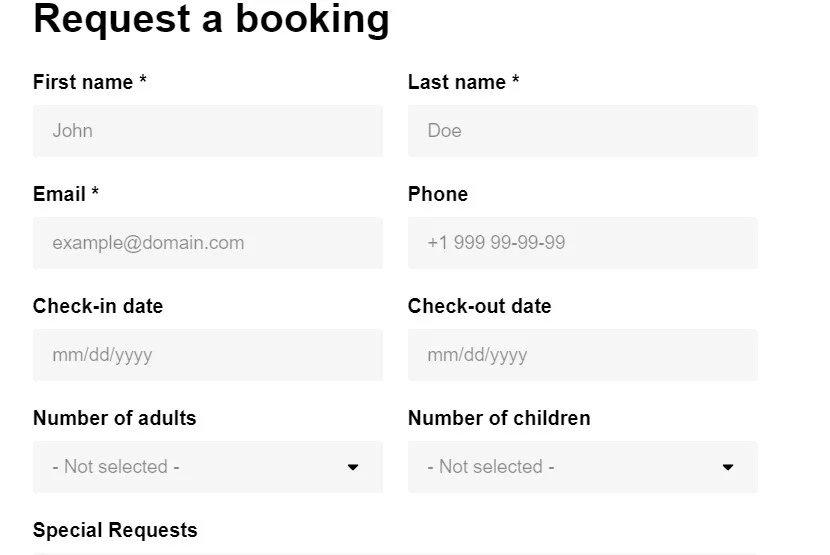
Registration or booking solution
- Use case. Registration forms are crucial for Drupal websites that require user sign-up, membership access, or event participation.
- Benefits. Such solutions are a gateway for converting visitors into registered users or potential leads, opening up avenues for future engagement and conversions.
- Ideal for. They are particularly useful for businesses and organizations looking to foster a community, collect user data for marketing purposes, or provide personalized user experiences.

Multi-step projects
- Use case. Best for longer queries, like detailed registrations or complex surveys. Without this option enabled, the visitors might not want to fill in something complex and effort-consuming.
- Benefits. Improves user experience by breaking down information into manageable parts, reducing overwhelm, and increasing completion rates. It also helps the customers follow the logical pattern of your query.
- Ideal for. Complex data collection needs, where simplifying the user journey is key. Before making the project, think about the best manner of content division.
Each Form Builder’s option is designed for different data collection needs, ensuring that you can engage with your Drupal website visitors effectively and gather the data you need in the most user-friendly way possible. The templates are versatile, whereas it is the fields that you select that are responsible for results. We recommend you to always think in advance before building your project. Embed only those fields that are logical and needed for your marketing campaigns. Otherwise you risk lower completion rates.
Best Practices for Drupal Form Builder Management
Simplicity
Keeping your Drupal forms simple is key to preventing user frustration and website pages abandonment. A concise and straightforward query is more approachable, less intimidating, and thus likely to have higher completion rates. To achieve simplicity, limit the number of fields to only what’s essential, avoiding unnecessary questions or steps that could deter users.
Clarity
Clarity in your instructions and labels is crucial for a smooth user experience. When users understand exactly what is required at each step, they are more likely to complete the Form Builder’s fields accurately and efficiently. This involves using straightforward language, ensuring field labels, instructions, and error messages are easy to understand, and avoiding any ambiguous wording.

Engagement
Adding engaging elements to the Form Builder can significantly enhance the user experience, making the project more interactive and less monotonous. This approach leads to a more positive perception of your brand and increases the likelihood of completion. You can achieve this by adding interactive elements like sliders or star ratings and using visually appealing design elements.
Mistakes prevention
Avoiding common form design mistakes is essential for effective and user-friendly Drupal modules. Common mistakes can hinder user experience and degrade the quality of data collected. To avoid these pitfalls, ensure your no-code solution is accessible and logical in its flow and layout. Avoid overloading the with fields, providing unclear instructions, and lacking clear validation. Additionally, it’s crucial to test the Form Builder across different devices to ensure responsiveness and accessibility for all Drupal website users.
Adhering to these best practices in design leads to no-code Drupal forms that are not only functional but also enjoyable to interact with. This results in better user engagement, more accurate data collection, and an overall positive user experience, which is fundamental in building trust and credibility for your Drupal website pages.
FAQ for Elfsight Drupal Form Builder Widget
Yes, all Elfsight users can create and add the no-code form to their website for free. You have full access to all settings and design options at no cost. To start, simply sign up with Elfsight. You can either create your custom solution directly in the dashboard after signing up or use the demo and make an account once your project is complete. For additional features and plans, please refer to our Pricing section on the Elfsight website.
You will get your HTML code immediately after finishing the creation of your Form Builder widget. If you’re not already an Elfsight customer, you’ll need to sign up to receive your free code. The code will be provided in a clear format for you to copy and embed into your website.
Absolutely. The Elfsight Form Builder widget can be added to a wide range of popular CMS platforms and website builders, ensuring versatility and ease of use. Compatible platforms include but are not limited to Adobe Muse, BigCommerce, Blogger, Drupal, Facebook Page, Elementor, Joomla, jQuery, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Weebly, Wix, WordPress, WooCommerce, Google Sites, GoDaddy, Jimdo, and PrestaShop.
You can incorporate your widget into any page of your website. With the Default or Boxed layout, the solution will display in full size. If you opt for the Floating layout, the query appears as an icon that follows the visitor’s scroll and expands upon clicking.
Yes, you can create multiple groups of questions within your Drupal Form Builder widget. Each group can have its own title, and you can choose different elements, question types, and organization styles for each group.
The Form Builder widget for Drupal website pages allows you to display questions in one, two, or three columns, offering flexibility to adapt the module to different space requirements. This setting can be easily adjusted for each element within the builder.
Placeholders are great for guiding users on how to fill in your Drupal form or indicating the required format of information. You can easily choose or remove placeholders in the settings of each specific element in the builder.
Our splendid solution is highly optimized for mobile devices, ensuring a smooth and responsive experience for users across all device types, from desktop to mobile.
- For instance, you can try adding our Countdown Timer that creates extra urgency and purchase haste. This way you can highlight your special offers and discounts improving conversions of your e-store.
- Or maybe you would like to add a YouTube Gallery to your pages. This is a nice widget to diversify your content and provide your audience with education, entertainment or product description videos. You can add separate video, playlists or a channel, so the content can be structured the way you like.
- Another nice widget from Elfsight is the Event Calendar. You can use it together with your surveys and registration queries to inform everyone better about your events and enhance participation. Make sure your visitors won’t miss webinars, interviews, conferences or other types of on-spot or online events.
Concluding on Elfsight Form Builder for Drupal
As we wrap up these comprehensive tutorials on the Elfsight Form Builder for Drupal pages, let’s revisit some of the key takeaways. You’ve learned about the Form Builder’s top features, including its variety of template types, user-friendly customization options, and responsive design. These aspects highlight the widget’s versatility and user-centric approach, making it an ideal solution for a range of data collection needs on your Drupal pages.
Now, you’re equipped to create your custom Drupal Form Builder widget with all its settings effortlessly. Incorporating this versatile widget into your desired platform is straightforward, enhancing your digital management experience. Remember, the Elfsight Form Builder is free and requires no coding skills, making it a perfect choice for website owners seeking to solve business tasks efficiently.
Here are some additional tips to ensure you make the most of the Elfsight Form Builder for Drupal pages:
- Experiment with different layouts and styles to see what resonates best with your audience.
- Test various widget types for different purposes – feedback, surveys, contact us widgets – to engage your visitors effectively.
- Utilize the Form Builder’s customization features to align the widget with your brand’s aesthetics.
We encourage you to explore and experiment with Elfsight widgets, as this hands-on approach often leads to better results and a more tailored user experience on your Drupal pages.
For further assistance and deeper insights:
- Visit our Help Center for more guides, tutorials, and troubleshooting support. Our dedicated team is always ready to provide comprehensive help and consultations on products, platforms, and technical solutions.
- Join our vibrant Community to engage in discussions, share experiences, and stay updated with our latest news and product updates. Here, experienced Elfsight users share their success stories, while beginners can seek advice and find practical tips for enhancing their websites.
- Check out our Wishlist on Elfsight, where you can contribute ideas, vote for new products, or suggest additional features for our existing collection. This is a space for active user collaboration and innovation.
Thank you for spending time with us, exploring the Elfsight Form Builder widget for Drupal pages. We wish you great success and hope our tool helps you achieve your business and other activity goals with ease. For any further queries or to explore our range of products, visit Elfsight today and discover the many ways we can help enhance your online presence.