Excellent Forms for Shopify Websites
Elfsight Form Builder for Shopify is a powerful and user-friendly app designed to simplify the process of creating and customizing no-code forms for websites. With an array of innovative features and a seamless interface, this builder plugin empowers website owners and developers to effortlessly design and manage online forms to gather valuable information, engage users, and optimize data collection.
You can create contact and feedback forms, surveys and registration questionnaires with the plugin. The app for Shopify websites works and looks perfectly on e-stores performing multiple functions.
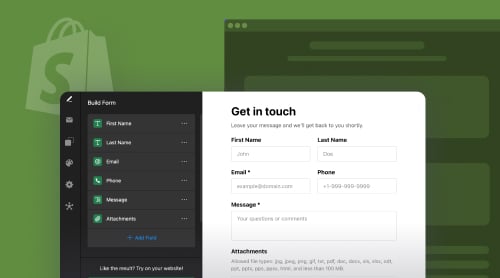
See how easy it is to create your custom no-code form for Shopify websites in the demo:
- Start with the most suitable template in the builder.
- Design fields and other elements to match your website.
- Receive an HTML code to add to your website.
The app is successfully added to your website! Find your free form plugin functioning properly on your Shopify online store pages.
Why do Shopify Website Managers Add Forms to Pages?
Adding a no-code form plugin is a simple yet efficient way to reach business goals online with your Shopify website. The online Form Builder by Elfsight suggests common benefits of such an app for the customers.
| Easy to use |
|
| Versatility and customization |
|
| Integrations and data management |
|
| User engagement security |
|
| Responsive and stylish |
|
Reasons to Add Elfsight Forms to Shopify Websites
There are many ways you can enhance your Shopify website with our interactive form apps. Mostly, you would like to have them on your pages to engage visitors into communication. The sort of communication depends on the business goals you set.
We are pretty sure you can find your reasons to use the online Form Builder adding a cool free app to your Shopify website. This will do good both for you and for your customers. Let’s see how the no-code Form Builder app serves online businesses.
Advantages for business holders
- Streamlined communication. The Elfsight Form Builder app allows easy creation of contact forms, feedback forms, and more, enabling swift and organized communication with customers. This feature is invaluable for addressing queries, receiving feedback, and enhancing customer service.
- Increased engagement. With over 200 ready-to-use templates and a user-friendly AI form generator, website owners can create plugins that are not only functional but also visually appealing. This can significantly increase customer engagement and participation.
- Customizable to brand Needs. Elfsight’s online Form Builder app for websites offers extensive customization options. Whether it’s adjusting the layout, adding specific fields, or matching the design to the brand’s aesthetic, the app ensures that every form feels like an integral part of the website.
- Efficient data collection. The free app facilitates various types of online solutions like surveys, booking, and registration forms, making it easier to collect and organize data. This can be a game-changer for market research, event planning, and customer feedback analysis.
- Seamless integrations. Integration capabilities with platforms like Zapier and Mailchimp streamline workflows. For example, data collected can be directly funneled into email marketing campaigns or CRM systems.
- Security and Trust. Features like Google reCaptcha add an extra layer of security, protecting the website from spam and bot submissions. This not only secures the website’s data but also enhances trust among users.
Advantages for your customers
- Ease of use. The intuitive design of Elfsight’s solutions ensures that customers can easily navigate and submit their information, queries, or feedback without any hassle.
- Time-saving. Quick and efficient submissions save customers’ time, making their interaction with the website more pleasant and less cumbersome.
- Enhanced user experience. Customized forms that align with the website’s aesthetics provide a seamless and enjoyable browsing experience on pages, reflecting positively on the overall perception of the brand.
- Accessibility. The no-code forms are designed to be accessible, ensuring that all customers, regardless of their technical expertise, can interact with them easily.
- Privacy assurance. Elfsight’s commitment to security gives customers peace of mind that their data is handled securely and with respect for their privacy.
Typical Templates of Form Builder App for Websites
Shopify website holders generally add Elfsight’s forms to pages for certain scenarios. Our builder enables you to create a custom online solution to pursue the most common business tasks. Let’s make a brief analysis.
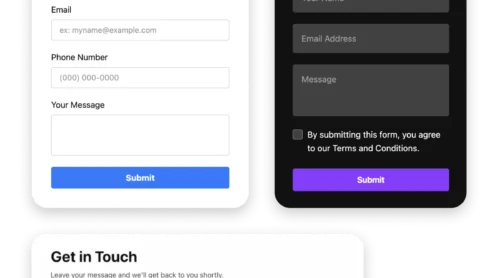
Contact Form
This is a staple for any website. It typically includes fields for name, email, message, and sometimes a subject line. This no-code Shopify form plugin is essential for customer online communication, allowing website visitors to easily reach out to you with questions, feedback, or inquiries on the right pages.
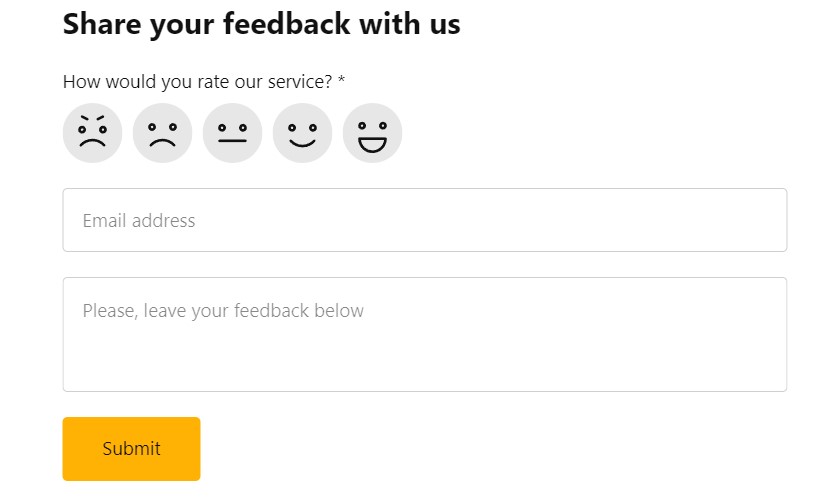
Feedback
Similar to the contact query, but more focused on collecting user opinions about your products, services, or overall website experience. This no-code Shopify form plugin often includes rating scales, checkboxes, or open-ended questions to gather detailed feedback. It is a great tool for those who wish to grow and improve their services and want to find out the key points to focus on.

Order
Ideal for businesses selling products or services online directly from their website. This no-code Shopify form can include product selection, quantity options, and payment details. It simplifies the ordering process, making it more efficient and user-friendly. Your sales managers will appreciate this solution due to simplification and automatization of certain processes.
Event Registration
Used for managing attendees for an event. This no-code Shopify form plugin can collect names, contact information, and specific preferences or requirements from attendees. It’s invaluable for event planning and coordination. You will be able to prepare better knowing the amount of attendees and their expectations from the event.
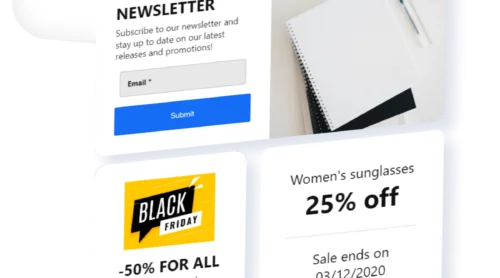
Subscription
Perfect for building your mailing list. This simple no-code Shopify form plugin typically asks for an email address, and possibly a name, to subscribe website users to your newsletters or marketing emails. This type of query is necessary for those online businesses who just create their base of customers and need contacts to start expanding their services.
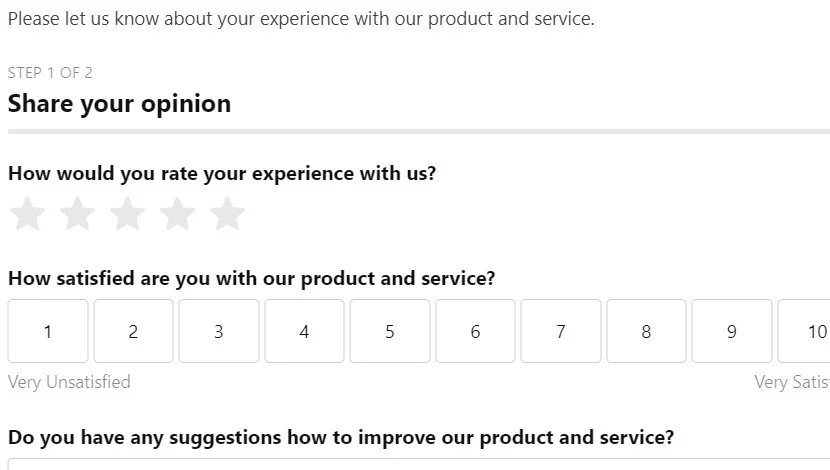
Survey
This template is designed for gathering detailed information on a specific topic. It can include various types of questions like multiple-choice, scales, and open-ended responses. Surveys are great for market research or gathering detailed user feedback. It would be a nice idea to reward the customers for filling the survey, since it can really help you become better and upgrade your business indicators.

Appointment Booking
Useful for service-based online businesses where clients need to book appointments. This template can include date and time selection, service options, and client details. The fields are designed to help the visitors quickly reserve a spot or arrange a meeting. If you teach languages or give guitar lessons, or maybe provide psychologist services, this may be a useful tool.
Each of these templates serves a specific purpose and can be a valuable addition to your website. The key is to choose the no-code form plugin that aligns with your current needs. Remember, with Elfsight’s online Form Builder plugin, you can further customize these templates – from the color scheme and layout to adding or removing fields – to perfectly match your brand and purpose.
How to Integrate Form Builder into Shopify Website Pages
So, you have learnt about the reasons to use the Form Builder app on your Shopify online store’s pages. Moreover, you found out about the features and benefits your e-store will receive when the app is added. Let’s now explore the tutorials on adding the Form Builder app to Shopify pages with a special code.
First of all, we suggest watching the video guide on YouTube that we created to simplify the process of adding the Shopify Form Builder app to pages. The video is a brief yet informative source of knowledge.
Further we offer some text tutorials on adding the Form Builder app’s code to your Shopify website. You can save the instructions and use them any time you need to embed an Elfsight app into your pages.
Embedding Elfsight Form Builder app into your Shopify pages, such as the homepage, product pages, or other specific areas of your website, allows you to create tailored forms for each section. Here’s an easy-to-follow guide to help you with embedding:
- Start by accessing your site’s design interface. Head to the “Online Store” section and click on “Customize.”
- Once in the design editor, your focus should be on adding a “Custom Content” block to your homepage. By default, the editor opens the homepage, but you can navigate to a different one using the drop-down menu if needed.
- In the editor sidebar, select “Sections” and then choose to “Add new section.”
- Give your new section a name. After naming it, you’ll be directed to a customization editor.
- In this editor, insert the embed code provided by the Elfsight builder app. Ensure all changes are saved and finalized within your admin area.
Following these steps will enable you to seamlessly integrate Elfsight forms into the desired pages of your Shopify website, enhancing the overall interactivity and appeal for your users.
To effectively embed the Elfsight builder into your chosen template, follow these straightforward steps:
- Sign in to your Shopify account and select the store where you want to install the form app.
- Navigate to “Actions,” then select “Edit Code” to access the editor for your theme.
- Within the “Layout” directory, find and open the theme.liquid file for editing.
- Insert the installation snippet right before the closing header tag in this file.
- Save your code’s changes to make the free Form Builder app active on your Shopify website pages.
By following these instructions, you can smoothly add the code of Elfsight Form Builder app to your Shopify store, providing an attractive online solution that can significantly enhance customer engagement.
To enhance the interactivity of each product page on your Shopify website, follow these straightforward steps to seamlessly integrate the Elfsight Form Builder app:
- Log into your admin panel to access the backend of your website.
- Navigate to the “Online Store” section, then choose “Actions” and click on “Edit Code.”
- Locate the design template associated with your product pages.
- For Shopify Store 2.0 users, go to “Sections” and then select the “Product Template File.” If you’re using the main-product.liquid file, select this instead.
- Determine the best location within the template to display the Elfsight Form Builder app on pages.
- Insert the installation snippet at the chosen location and save your changes.
Congratulations! You have now successfully added an engaging Form Builder’s code to every product page on your website using Elfsight, enhancing the user experience.
Enhancing each product page of your Shopify website with Elfsight forms is a great way to increase immediate engagement and drive more interactions. Here’s a step-by-step guide to do it:
- Log in to the backend of your Shopify site and head to the online store section. Click on “Actions” and then “Edit Code.”
- For those using older versions of Shopify, look for the product.liquid file; if you’re using Shopify 2.0, you should find the main-product.liquid file within the Sections directory.
- Choose the location where you want the Elfsight product to appear and insert the provided code in that section. Make sure to save your changes.
- After saving, go back to the online store and click on “Customize.”
- Use the dropdown menu at the top to specify which product pages will display the script.
- Depending on your Shopify theme, you might either see product details directly or need to navigate to the Product Pages directory.
- At the end of the menu, select “Add block” and introduce an Elfsight widget block.
- Configure the Elfsight widget block, choose the specific Shopify product, and embed the Form Builder app’s script into the selected spot.
- Save your adjustments using the “Save” option located at the top right corner of the shop.
If you encounter any difficulties, our customer support team is readily available to assist you with integrating the code of Elfsight Form Builder app into your Shopify website, free of charge.
More Tips and Tutorials for Your Shopify Form Builder App
Basically, you now have everything to start a pleasant journey with the free Form Builder app making your Shopify website more efficient, engaging, and selling.
Some tips for website’s better results with the Form Builder
Working efficiently with the Elfsight Form Builder app can greatly enhance your website’s functionality and user experience. Here are several tips to make the most out of this tool:
- Utilize pre-designed templates. Elfsight offers a variety of pre-designed templates. Start with these templates to save time, and then customize them according to your needs. This approach is faster than building a project from scratch and ensures you’re incorporating best practices in form design.
- Customize for brand consistency. Use the Elfsight One-Click Colorizer to match the project’s colors to your brand palette. Consistent branding across all your site elements, reinforces brand recognition and offers a more professional user experience.
- Optimize for mobile. Ensure your projects are mobile-friendly. A significant portion of web traffic comes from mobile devices, so it’s crucial that your forms are easily navigable and functional on smaller screens.
Avoid mistakes when using the free Form Builder app on Shopify website pages
When embedding forms on websites, several common mistakes can hinder the effectiveness of the form and the overall user experience. Being aware of these pitfalls can help ensure that your forms are both functional and user-friendly:
- Overloading with fields. Adding too many fields can overwhelm website users, leading to form abandonment. Keep forms concise and only ask for necessary information.
- Complex or confusing design. A form that is visually cluttered or difficult to understand can frustrate website users. Aim for a clean, straightforward design that guides users through the process.
- Lack of clear Call-to-Action (CTA). Your Form Builder should have a clear and compelling CTA button. Vague or generic CTAs like ‘Submit’ can be less effective than more action-oriented phrases like ‘Get Your Free Guide’ or ‘Join Now’.
- Neglecting security. Without proper security measures, you can be vulnerable to spam and data breaches. Use CAPTCHA or similar tools to protect your queries.
- Inconsistent branding. The form should match the rest of your website in terms of design and tone. Inconsistent branding can create a disjointed user experience.
Get more widgets by Elfsight to enhance experience
The Form Builder is an extraordinary online solution for Shopify website pages itself. However, we advise you to consider more of our options to enhance your widget experience. These are some more products by Elfsight that can increase rates of your e-store.
- For instance, try adding our FAQ widget for Shopify to share tutorials on your form completion and other processes on the website. The visitors will appreciate your care explaining various issues they may encounter. In addition, you won’t have to answer repeated questions about your activity. You can either use compact accordions, or display your questions and answers in a chart view. Lots of layout possibilities let you put the FAQ on any place of your e-store. Read about managing the FAQ on your Shopify websites to get this marvelous instrument.
- Shopify is a well-known CMS for creating e-stores. Such e-stores generally need tools to accept payments. What about adding a PayPal button widget to accompany your Form Builder for more conversions? This way you will simplify the payment process for your customers, thus increasing the amount of successful conversions. You can modify the design of the button to match your branding and be more noticeable or less intrusive. The PayPal button is a perfect sales finishing that can be easily put on your Shopify website.

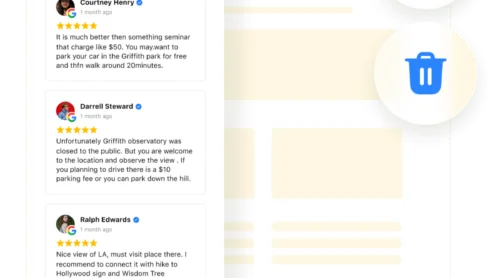
- Next, we offer a brilliant solution for gathering reviews. All-in-one Reviews widget can add trust to your forms on Shopify websites and increase completion rates. You can connect the customer reviews from various sources to your e-store to increase loyalty among your clients. The solution offers features to filter reviews and break them into categories to display the most relevant ones. You can also use CTA elements to encourage your customers to write even more reviews which results in even a deeper understanding with the audience. Please, read and find out more about using the All-in-one Reviews on your Shopify website if you are interested in testing this idea.
- Another popular product by Elfsight is the Popup. The popups are banners and bars to announce offers and suggest coupons. You can make popups that invite the customers to complete your embedded form and reward them for that. Popups are also good to invite the audience to events and share important news. Elfsight offers settings to make your popups neat and pleasant to see. You can learn more about types and benefits of various popup strategies reading the article on using popups on Shopify websites.
These are just some examples of nice combinations that can bring better results for your websites. You can come up with your own ideas depending on your current business strategy and online goals to complete. If you discover a nice combo of our solutions, feel free to share the experience with us and other users.
Stay tuned with Elfsight
Elfsight is not only about developing technical solutions like the Form Builder. We are building a community of users, experts and enthusiasts to promote simple solutions for everyone. There are several best ways to broaden communication with us. We would appreciate any type you choose.
- First of all, you are welcome to meet us at the Community, the place where we exchange experience and ideas with our customers. Experienced users speak about their achievements with Elfsight products and give tips for novices. Our team is also there to provide assistance and encourage the audience to practice and achieve their business goals. We collect useful information gathered by our users and turn it into lists of tips and recommendations. Together we can make the products better and we thank everyone for contributing.
- Next, visit our Wishlist in case you want us to develop a certain widget. You can suggest new projects for our team or vote for the ideas of other customers. Any updates for features of our current widgets are also very welcome. If you started to use Elfsight’s product and already see it lacks important characteristics, come to the Wishlist to ask for it. We will try to come up with an update for it.
- If you have questions about the Shopify Form Builder or other widgets, you can write to our Help Center finding more guides, recommendations and troubleshooting. We are ready to respond to your questions, cover concerns and advise you on more efficient usage of your beloved products.
Thank you for reading our blog and have a nice start with our Shopify Form Builder with the quick demo creator.