Webflow Live Chat widget

Create your All-in-One Chat widget
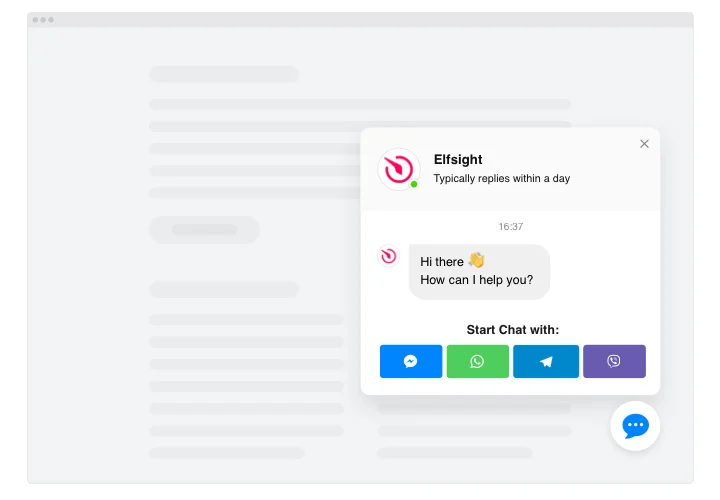
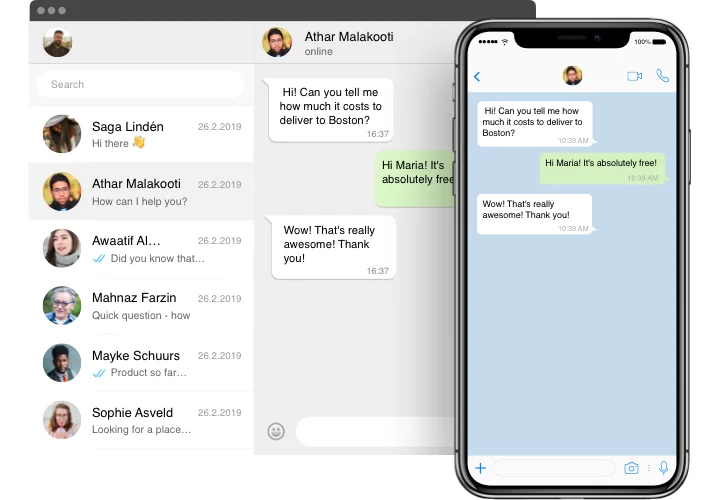
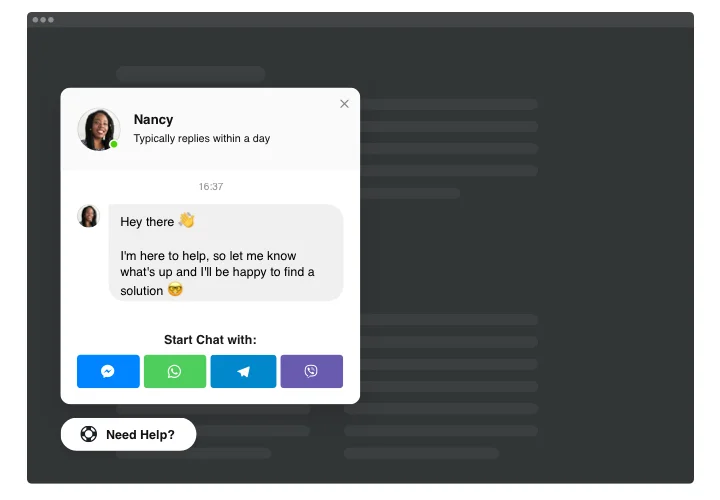
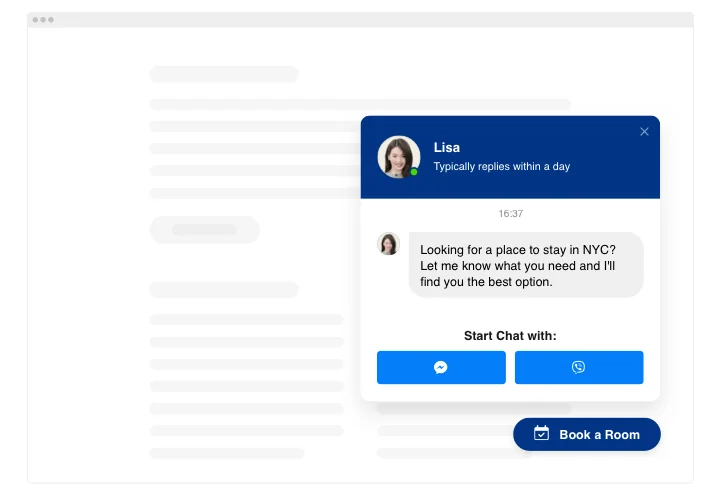
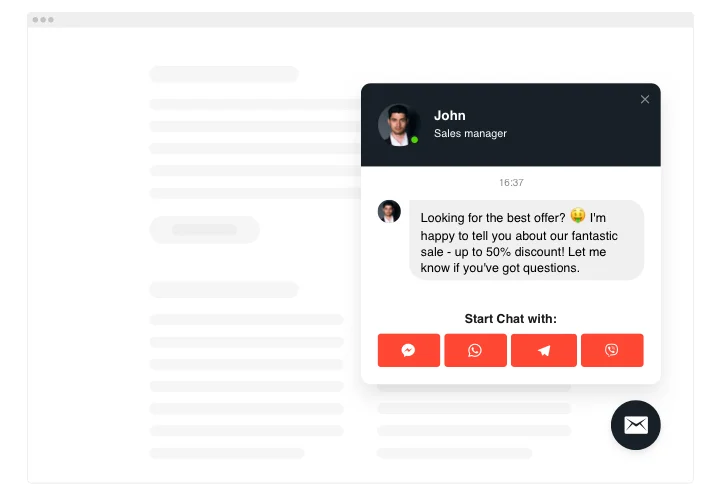
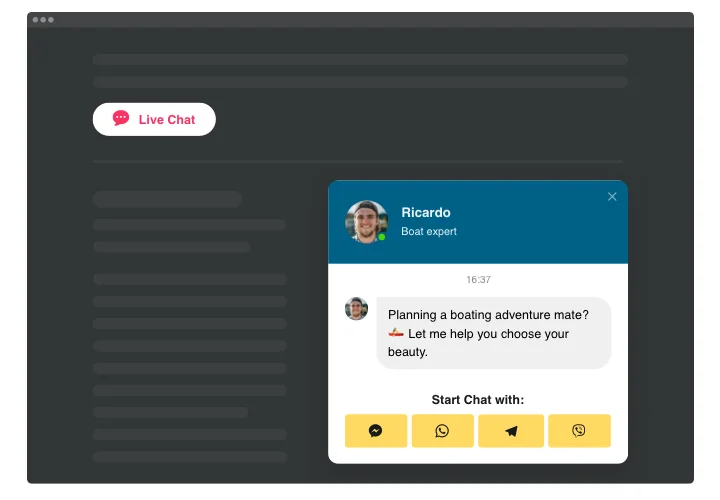
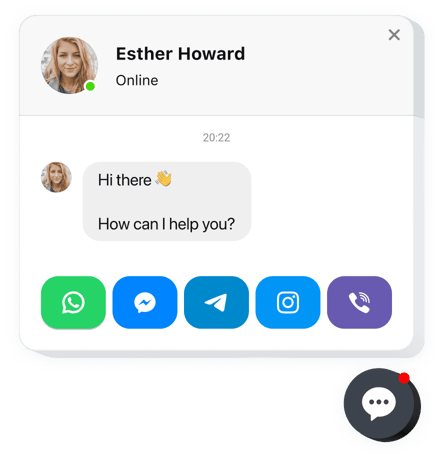
Screenshots
Embed All-in-One Chat on Webflow with the Elfsight widget
All-in-One Chat Box by Elfsight is one of the quickest tools for users to reach you and get support from you. You will be able to stay available online in all most well-used chats non-stop. Integrate the widget on your website and set it to appear on specific pages or for certain categories of visitors, choose chat initiating activators, write your welcome text, select icons and muchmore. Having the widget up and running you will be connected for people anytime and from anywhere.
Get more leads through direct contacting
Get to know the list of the greatest features:
- Integrate All-in-One Live Chat messenger on your website to chat with users.
- 3 types of chat position: floating bubble, embed bubble, and embed chat window.
- A library of bubble icons to choose.
- Malleable chat title with page picture, name, and caption
- Setting page image by default, from our library or uploading a custom picture.
How to add the All-in-One Chat box to a Webflow page?
Adding the chat box to the website will take about 90 seconds. Moreover, you don’t need to have any knowledge in web programming.
- Customize the Webflow Chat widget in the free live configurator.
- Click on the code to copy it.
- Add the code to the needed spot in the website template.
- That’s it! The chat widget is now live on Webflow!
Having any problems with embedding the chat widget on Webflow or setting it up? You might discover the full guide on this page.
Can I see how the widget will look on my site?
Definitely! When creating the Webflow chat widget in the free online builder, you will regard all the revisions on the right. Your chat box will look exactly like what you will add to your Webflow website.
What other widgets are essential for a Webflow site?
Webflow is a platform promoting the ideas of no-coding philosophy. With the help of this website builder, you are able to create a site for almost any case: from a portfolio to a small ecommerce store.
Elfsight will help you to enhance the functionality of your Webflow website with the following tools: Form Builder, Cookie Consent banner, Popup widget, Instagram Feed, and Slider. Simply choose the one you like and start getting profit from it right away!
How do I add Live Chat widget to my Webflow website?
Just apply the instructions below to start using the tool.
- Launching our free demo, start shaping your custom widget.
Specify the selected layout and functional traits of the plugin and apply the edits. - Receive the unique code revealed in the widow on Elfsight Apps.
When the generation of your personal plugin is done, copy the personal code at the appearing popup and keep it for further occasion. - Enter on using the widget on Webflow web page.
Paste the code copied recently in your page and apply the adjustments. - The Setup is successfully performed.
Visit your web page to review how’s the online chat box running.
On condition of confronting inquiries or running over some obstacles, feel free to reach out to our customer service team. Our people will be delighted to help you with all the difficulties you might have with the tool.