Webflow-Live-Chat-Widget
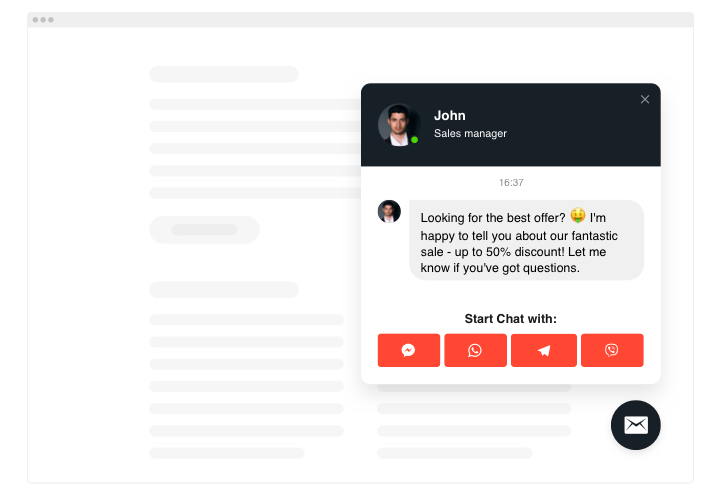
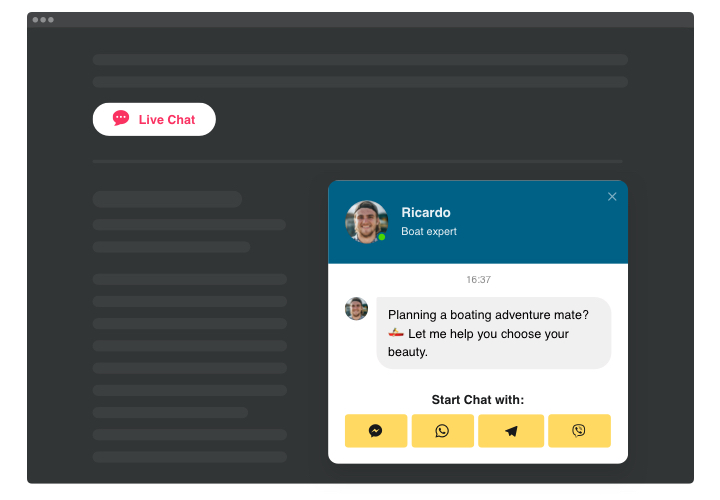
Screenshots
All-in-One-Chat in Webflow mit dem Elfsight-Widget einbetten
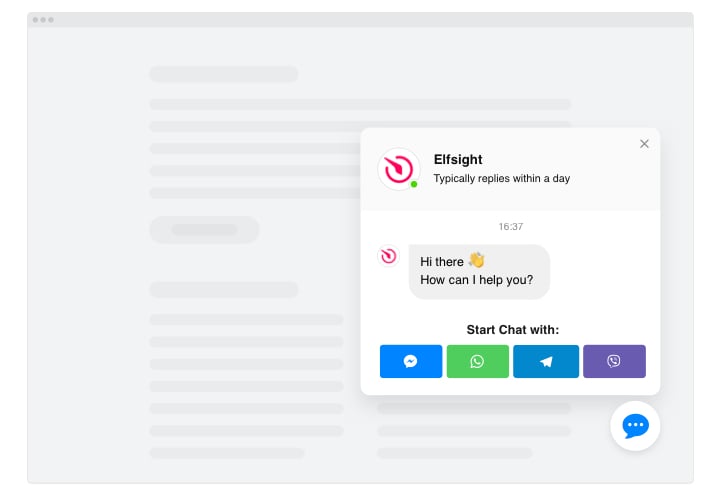
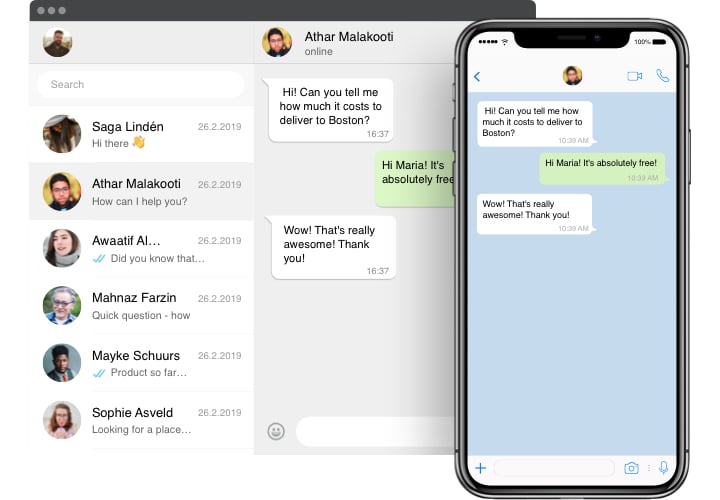
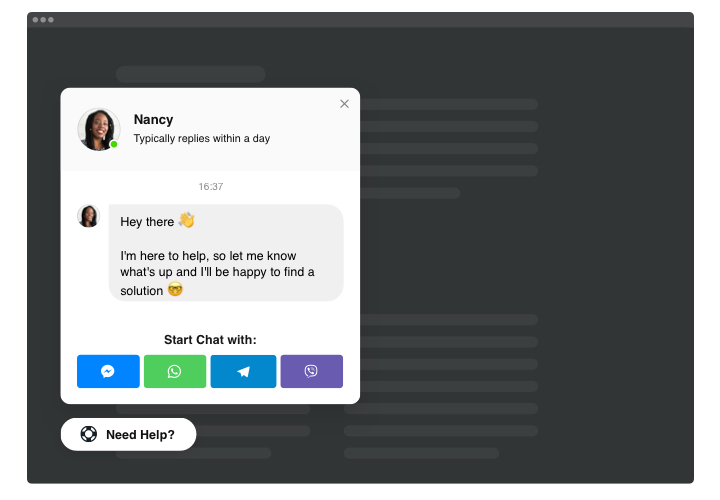
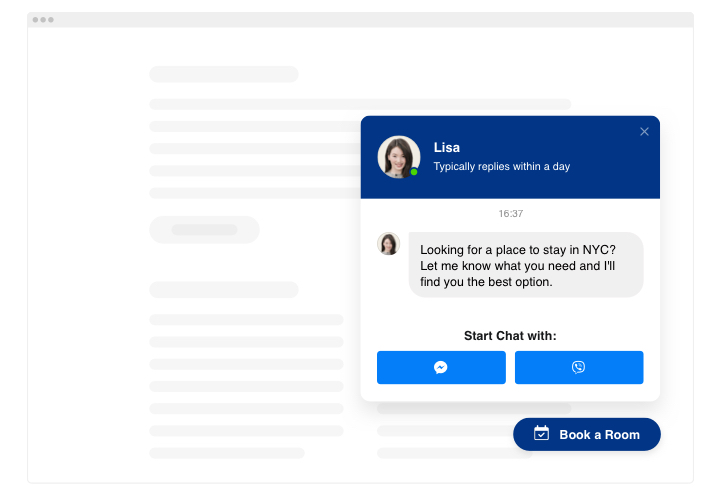
All-in-One-Chat-Box von Elfsight ist eines der schnellsten Tools für Benutzer, um Sie zu erreichen und Unterstützung von Ihnen zu erhalten. Sie können in allen am häufigsten genutzten Chats ununterbrochen online verfügbar bleiben. Integrieren Sie das Widget in Ihre Website und stellen Sie es so ein, dass es auf bestimmten Seiten oder für bestimmte Besucherkategorien angezeigt wird, wählen Sie Chat-Initiator-Aktivatoren, schreiben Sie Ihren Begrüßungstext, wählen Sie Symbole aus und vieles mehr. Sobald das Widget läuft, sind Sie jederzeit und von überall aus mit anderen Menschen verbunden.
Erhalten Sie mehr Leads durch direkte Kontaktaufnahme
Lernen Sie die Liste der besten Funktionen kennen:
- Integrieren Sie den All-in-One-Live-Chat-Messenger auf Ihrer Website, um mit Benutzern zu chatten.
- 3 Arten von Chat-Positionen: schwebende Blase, eingebettete Blase und eingebettetes Chat-Fenster.
- Eine Bibliothek mit Blasensymbolen zur Auswahl.
- Formbarer Chat-Titel mit Seitenbild, Name und Bildunterschrift
- Seitenbild standardmäßig festlegen, aus unserer Bibliothek oder ein benutzerdefiniertes Bild hochladen.
Wie füge ich das All-in-One-Chat-Feld zu einer Webflow-Seite hinzu?
Das Hinzufügen des Chat-Felds zur Website dauert etwa 90 Sekunden. Darüber hinaus sind keine Kenntnisse in der Webprogrammierung erforderlich.
- Passen Sie das Webflow-Chat-Widget im kostenlosen Live-Konfigurator an.
- Klicken Sie auf den Code, um ihn zu kopieren.
- Fügen Sie den Code an der benötigten Stelle in der Website-Vorlage hinzu.
- Das ist es! Das Chat-Widget ist jetzt live auf Webflow!
Haben Sie Probleme mit der Einbettung oder Einrichtung des Chat-Widgets in Webflow? Den vollständigen Leitfaden finden Sie möglicherweise auf dieser Seite.
Probieren Sie einfach diese Demo aus, um zu sehen, wie es funktioniert
Auf jeden Fall! Wenn Sie das Webflow-Chat-Widget im kostenlosen Online-Builder erstellen, werden Sie alle Änderungen berücksichtigen das Recht. Ihr Chat-Feld sieht genauso aus wie das, was Sie Ihrer Webflow-Website hinzufügen werden.
Welche anderen Widgets sind für eine Webflow-Site unerlässlich?
Webflow ist eine Plattform, die die Ideen der No-Coding-Philosophie fördert. Mit Hilfe dieses Website-Builders können Sie eine Website für fast jeden Zweck erstellen: vom Portfolio bis zum kleinen E-Commerce-Shop.
Elfsight hilft Ihnen, die Funktionalität Ihrer Webflow-Website mit den folgenden Tools zu verbessern: Form Builder, Cookie-Einwilligungsbanner, Popup-Widget, Instagram-Feed und Slider. Wählen Sie einfach das aus, das Ihnen gefällt, und profitieren Sie sofort davon!
Wie füge ich ein Live-Chat-Widget hinzu? meine Webflow-Website?
Befolgen Sie einfach die nachstehenden Anweisungen, um mit der Verwendung des Tools zu beginnen.
- Starten Sie unsere kostenlose Demo und beginnen Sie mit der Gestaltung Ihres benutzerdefiniertes Widget.
Geben Sie das ausgewählte Layout und die Funktionsmerkmale des Plugins an und übernehmen Sie die Änderungen. - Erhalten Sie den einzigartigen Code, der in der Witwe auf Elfsight Apps angezeigt wird.
Wenn die Generierung Ihres persönlichen Plugins abgeschlossen ist, kopieren Sie den persönlichen Code aus dem erscheinenden Popup und bewahren Sie ihn für eine spätere Gelegenheit auf. - Geben Sie die Verwendung des Widgets auf der Webflow-Webseite ein.
Fügen Sie den kürzlich kopierten Code in Ihre Seite ein und übernehmen Sie die Anpassungen. - Die Einrichtung wurde erfolgreich durchgeführt.
Besuchen Sie Ihre Webseite, um zu überprüfen, wie die Online-Chatbox funktioniert.
Unter der Bedingung, dass Wenn Sie mit Anfragen konfrontiert werden oder auf Hindernisse stoßen, können Sie sich gerne an unser Kundendienstteam wenden. Unsere Mitarbeiter helfen Ihnen gerne bei allen Schwierigkeiten, die Sie mit dem Tool haben könnten.