Online Form Builder for Webflow
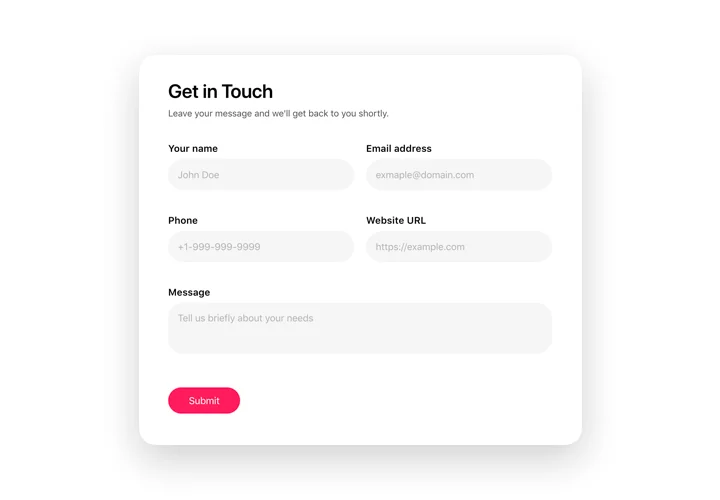
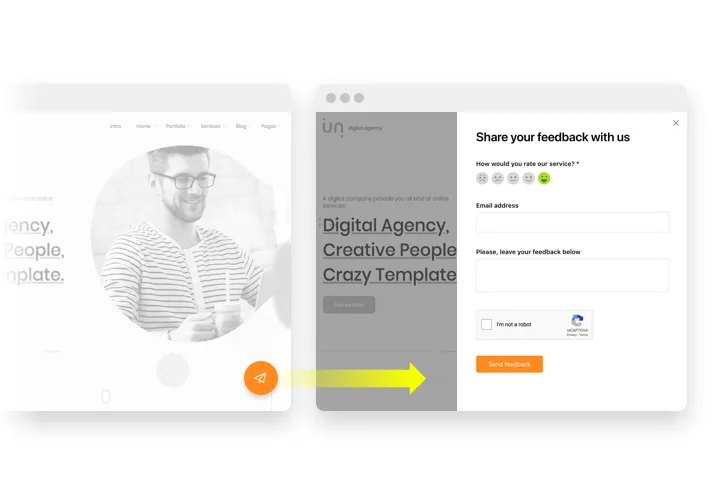
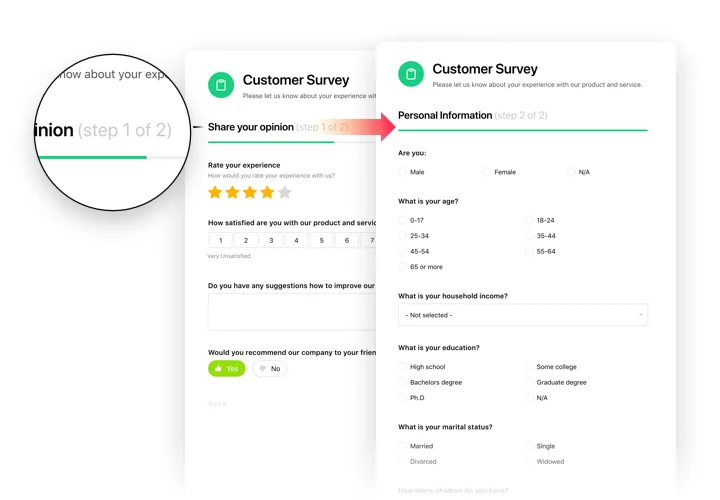
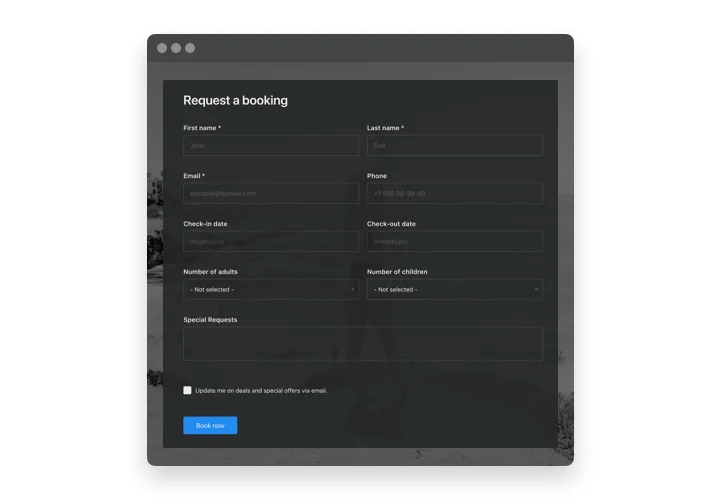
Screenshots
Custom form builder for Webflow
With our Form Builder, you can easily create customized forms to collect valuable information from your website visitors. Our tool provides various form templates and integrations with different web services, including Webflow, to help you design and publish effective forms. Whether you want a simple contact form or a complex survey, our Form Builder can help you achieve your goals. Customize the form structure, choose the required elements, and integrate the form with your Webflow website seamlessly. With our Webflow form integration, you can collect data from your clients and potential customers through practical surveys, feedback forms, rating requests, and more. Additionally, you can create a unique form design using our custom form builder, making it easy to collect specific information from your website visitors. Thanks to our responsive framework and flexible design options, you can create a form that is both user-friendly and effective.
Get clients’ feedback, take orders and queries of your website users!
- Create and embed attractive forms to collect more feedback.
Apply every option of our widget to construct practical filling forms. Control components and choose the pattern to make your forms well-shaped and simple. Try style options for making an attractive look that will help collect more feedback. - Increase the number of leads with manageable Webflow forms.
Don’t let clientele drop the filling process unfinished with all precious data left. Create forms with convenient steps and simple framework, that will hold clientele engaged till the finish and uplift the number of leads. - Save time and money with a multi-purpose tool.
No need to purchase a lot of various instruments to cover all your needs in shaping feedback forms for your site. Our Form Builder will help you construct a most useful form to gather data of all sorts, thanks to its varied elements and flexible composition.
Features of Form builder plugin
What are the reasons our Online Form Builder is the best Webflow plugin for collecting reviews and reactions of your clients?
- Step-by-step forms has progress bar with total number of steps and the name of the current step;
- Use fields placeholders to give an example of correct filling and the needed type of data;
- Editable texts of Thank you message and the button for a repeated form filling;
- Set any URL where a user will be redirected after the form filling;
- 5 predefined styles for form fields.
How to add Form Builder to Webflow website
See manual by our team, to insert the widget on your site. Use our instruction, to complete the embedding. The implementation will last for no more than 70 seconds and there’s no need to have knowledge in programming to perform it.
- Design your custom Form Builder.
Using our free editor, shape a plugin with necessary look and capacities. - Copy the code for plugin integration.
After widget creation, acquire the code for Form Builder plugin from the popup notification on Elfsight Apps. - Show the plugin on Webflow website.
Display the plugin to the necessary place of the page and apply the edits. - You’re done!.
Visit your Webflow site, to check your Form.
While applying the tutorial or creating your widget you came across any problems? It’s recommended to follow an extensive article «How to add Forms on a Webflow website» and give a try to display it again on your own. Or address our support center with full description of your question, and our team will be there to answer it.
How to add Form Builder to my Webflow website without coding skills?
Elfsight provides a SaaS solution that lets you create a Form Builder widget yourself, see how easy the process is: Work directly in the online Editor to create a Form Builder widget you would like to see on your Webflow website. Pick one of the premade templates and adjust the Form Builder settings, add your content, change the layout and color scheme without coding skills. Save the Form Builder and copy its installation code, that you can include in your Webflow website without buying a paid plan. With our intuitive Editor any internet user can create Form Builder widget online and easily embed it to their Webflow website. There’s no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.
Do you have any pre-designed Form Builder templates for the Webflow website?
Yes. Our team worked hard on making a massive collection of 300+ templates, such as Application Forms, Booking Forms, Order Forms, Product Forms, Questionnaires, Quizzes, Surveys, File Upload Forms, and many others. So it won’t be that difficult to find the right fit with the Form Builder templates.
Is there a real example of a Form Builder on the Webflow?
See our Webflow website, which features several Form Builder integrations. It’s a great example of our product’s capabilities.