Social Share Buttons for Magento

Create your Social Share Buttons extension
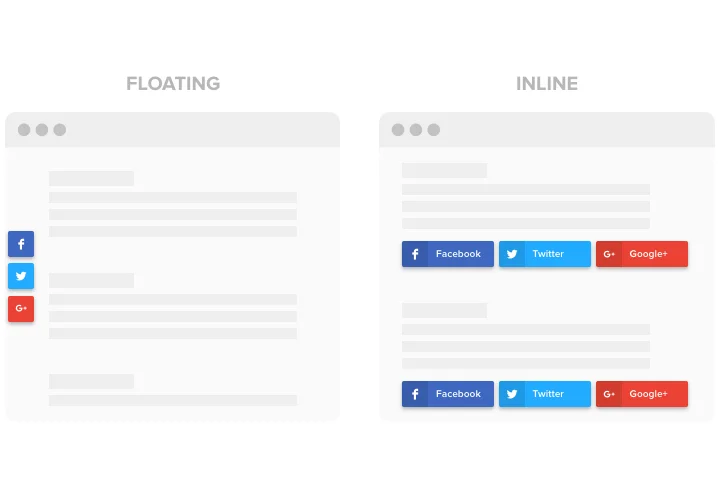
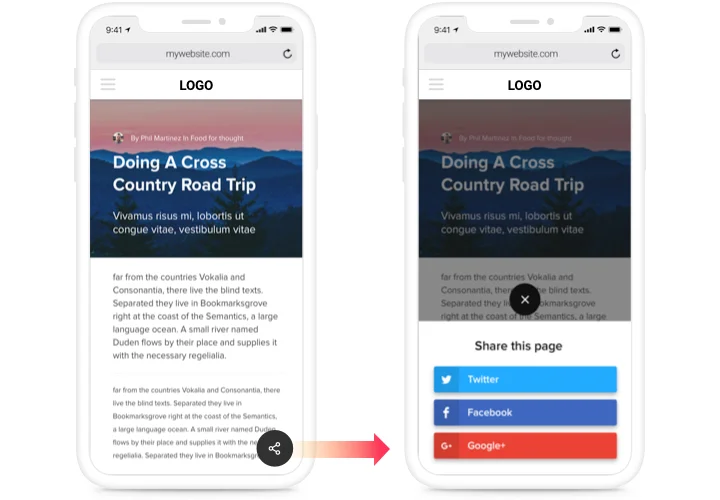
Screenshots
Description
An effective share extension for any sites, which will help your users share your posts in different social media. Begin developing your company in Google+, Facebook, LinkedIn and other resources, and cover even more subscribers and fans with effective posts on your personal site.
Have additional views and readers from social media!
- Maximum spreading of content and items in social media.
Thanks to a handy design and functionality just in one mouse click, your content will have a massive sharing in all social media without limits. - Push your posts further to have more and more viewers.
Give your visitors an opportunity to distribute your content to a new audience with no effort. - Enhance website SEO parameters.
Boost traffic on your site with social media to raise social approve of your site and affect the position in rating of Google. - Level up the number of subscribers in social media.
Generating first-class content? Let readers themselves now distribute it, sharing posts for their subscribers with ease.
Features
What makes our buttons the best among Magento share extensions? Find out more about the main traits:
- Duplicate and reorder the buttons the way you need;
- Set any number of columns to organize the buttons;
- Set button width;
- Adjustable transparency of buttons;
- Premium support by professional team.
How to add Share Buttons to Magento
Simply follow the following steps presented below to embed the widget on Magento.
- Perform our free configurator and start forming your custom-built instrument.
Choose the preferable layout and specifications of the Social Share Buttons extension and apply the modifications. - Copy the unique code popping up in the box on Elfsight Apps.
When the setting up of your personal extension is finished, copy the individual code at the appeared popup and save it for future occasion. - Commence employment of the widget on Magento website.
Embed the code you’ve copied before into your page and save the improvements. - Done! The integration is fully ended.
Go your page to examine how’s the extension operating.
Require advice about placing or designing the extension? Elfsight team will be happy to support and find a solution! You can also solve the query on your own with our comprehensive tutorial «How to display share buttons on Magento site».
How can I embed Social Share Buttons to my Magento with no coding?
Elfsight company provides a solution that lets you create a Social Share Buttons app yourself, discover the straightforward steps:
- Go to the live Demo to create a Social Share Buttons section you would like to see on Magento.
- Decide on one of ready-made templates and adjust the Social Share Buttons settings, update your content, alter the layout and color scheme with no coding skills.
- Save the Social Share Buttons and copy plugin’s installation code, that can be simply embedded in any Magento site free of charge.
Using our user-friendly Configurator any internet user can build Social Share Buttons section online and readily embed it to the Magento website. There’s no need to pay or submit your card credentials to enter the Editor. If you face any obstacles of any kind, feel free to contact our support staff.