jQuery Social Media Icons

Create your Social Media Icons plugin
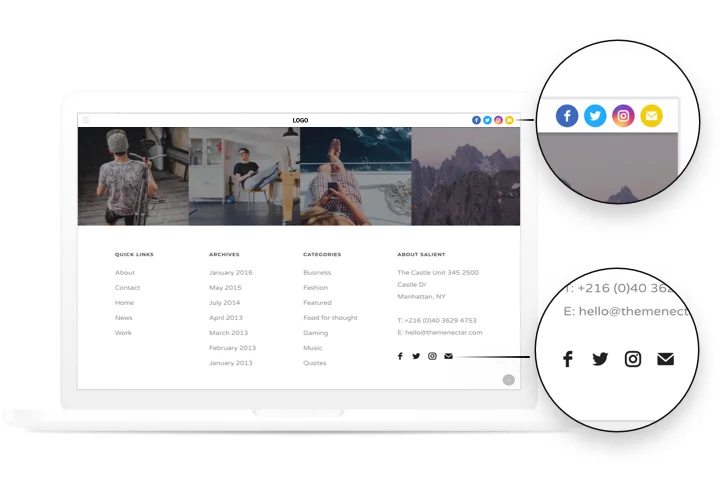
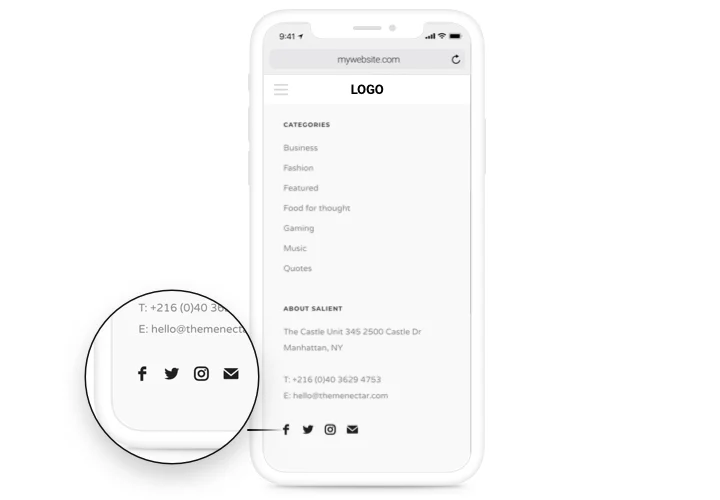
Screenshots
Description
Practical and effective jQuery Icons by Elfsight will tie your website with the needed social networks. Keep connections with your visitors, transforming them into your followers. An adaptive layout, extensive customization of the look and design with ready-to-use icons of all key social media.
Broaedn the reach of your business in social media.
- An extra variant to contact with users.
Social networks are an additional variant to keep ties with customers and develop your relations. - Growing number of subscribers in social media.
Boost the number of readers of your media-pages constantly attracting visitors of the website and transforming them into subscribers. - Always be in touch with users.
Double the kevel of trust to your business among website users thanks to pages in the most successful social networks. - A strong social argument.
Provide readers with especially convenient supplementary methods of communication and providing support by means of social media.
Features
The key traits, which make our icons the best jQuery social icons plugin.
- 50+ predefined social platforms;
- 5 icon size options;
- 3 position variants;
- 5 animation types;
- 3 color schemes for icons, background and hover effect;
- 5 types of hover effect.
How to add Social Media Icons to jQuery website
A simple manual to install icons on a page without knowledge in programming. Approximate setting duration is not more than 3 minutes.
- Create your custom-made Social Icons.
With the help of our free demo, create a plugin with needed layout and functions. - Copy a code to integrate the plugin into the website.
After widget configuring, check the appeared window on Elfsight Apps to copy your installation code - Display the plugin on site.
Place the plugin on the needed spot of the website and save the edits. - You fully performed the installation.
Go to your website, to check your work.
Didn’t manage to create or customize the icons on a website? Study our extensive guide «How to add icons on jQuery» or address our support team.
In which manner is it possible embed Social Media Icons to my jQuery without coding experience?
Elfsight company provides a Cloud solution that enables people form a Social Media Icons widget yourself, discover the uncomplicated steps:
- Work in the online Editor to form a Social Media Icons plugin you would like to embed on your jQuery homepage.
- Pick one of our premade templates and adjust the Social Media Icons settings, update your content, change the layout and color of the elements without coding.
- Save the settings you’ve made to Social Media Icons and copy code for installation, that can be added in jQuery website without buying a paid plan.
With the easy-to-use Editor every internet user can create Social Media Icons plugin online and easily add it to jQuery web page. It’s not necessary to get a paid subscription or enter your card data in order to access our service. If you run into any issues of any kind, go ahead and contact our support team.