Drupal Countdown Timer module

Create your Countdown Timer module
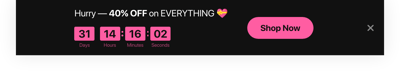
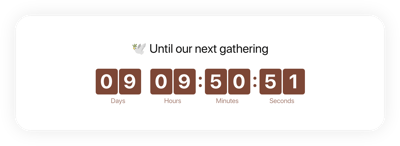
Screenshots
Description
You can use Elfsight Countdown Clock module to display diverse types of counts and timers which stimulate clientele to buy. Stock or sales count will set a feeling of deficit and competition; sale countdown will stimulate shoppers to shop before they lose a great deal. A personal countdown will stimulate each customer to use a personal offer right now; holiday banners wit special offers will attract attention thanks to theme design.
Make your events and sales impossible to miss and attract more purchases.
Inspire users to shop by evoking a sense of urgency.
Make your clients afraid of missing out your great deal showing time going down to the finish of it. It will make visitors purchase faster and uplift sales on your site.
Demonstrate the stock dropping in order to increase items’ value.
Build a sense of competition for your items by showing how the quantity of purchases is getting higher and the stock is lowering. Product’s perceived worth will increase and users will want to get it too.
Entice more attention to your sale with a special holiday-style timer bar.
Using attractive theme bars, you can advertise your seasonal offers and sales. Get the best of holiday time to boost sales on your site.
Features
5 features, which make Elfsight Countdown an essential solution for Drupal website:
- Two actions after timer finish: hide timer or show message;
- Option to open button link in a new tab;
- Four time units: days, hours, minutes, seconds;
- Align variants for custom position: left, right, center;
- Responsive interface with automated adapting to the screen size.
How to add Countdown Timer to Drupal website
Just apply the instructions below to start working with the tool on Drupal.
- Launch our free editor and start building your unique Timer module.
Choose the preferable design and parameters of the module and apply the edits. - Receive the unique code which is shown in the window on Elfsight Apps.
As soon as the setting up of your personal module is complete, copy the exclusive code from the appearing popup and save it for future occasion. - Enter on using the plugin on Drupal site.
Place the code saved recently in your page and apply the modifications. - You’re done! The integration is successfully performed.
Go your page to review how’s the module operating.
Came up with some questions while using the manual? Contact Elfsight support service or see a detailed text of the guide and complete the adding yourself.
How to add a Countdown Timer to my Drupal website without coding skills?
Elfsight provides a SaaS solution that lets you create a Countdown Timer widget yourself, see how easy the process is: Work directly in the online Editor to create a Countdown Timer widget you would like to see on your Drupal website. Pick one of the premade templates and adjust the Countdown Timer settings, add your content, change the layout and colors without coding skills. Save the Countdown Timer and copy its installation code, that you can simply paste in your Drupal website without buying a paid subscription. With our intuitive Editor any internet user can create a Countdown Timer widget online and easily embed it to their Drupal website. There’s no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.
How can I make a full-screen Countdown Timer for my Drupal website?
Yes. Creating a countdown timer online that spans the full width of your screen is an uncomplicated task. The Elfsight widget includes everything necessary for its creation. Check out the guidelines outlined below:
- In the “Timer” panel, choose the “Install To Required Position” layout.
- Next, access the “Appearance” tab and hit “Sizes & Fonts.”
- Adjust the timer size from small to large.
If this fails, you can apply a custom CSS code. But instead of narrowing the width, expand it to the fullest!
Can I use the Countdown Clock for free on my Drupal website?
Certainly. Elfsight offers five available subscription levels, among which is the Free one. With this plan, you can enjoy full customization and access to all functionalities. Therefore, you can start utilizing the free Countdown Timer plugin without delay!