Social Share Buttons for HTML

Create your Social Share Buttons widget
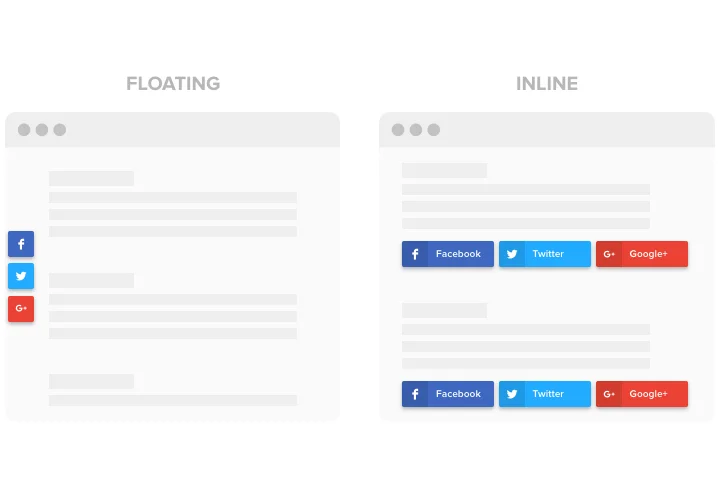
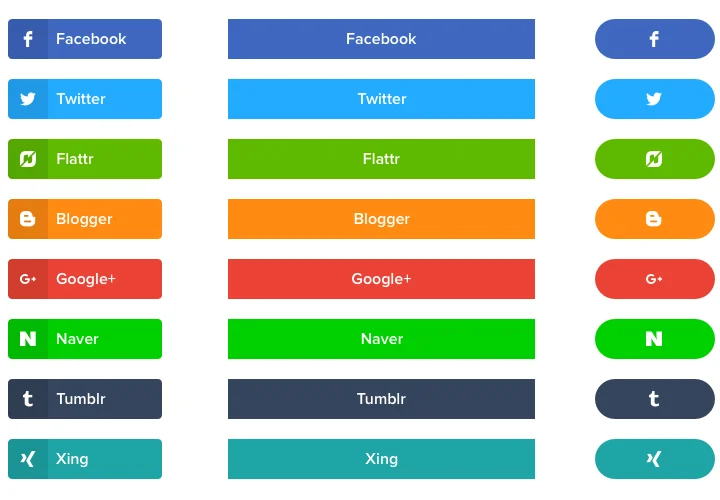
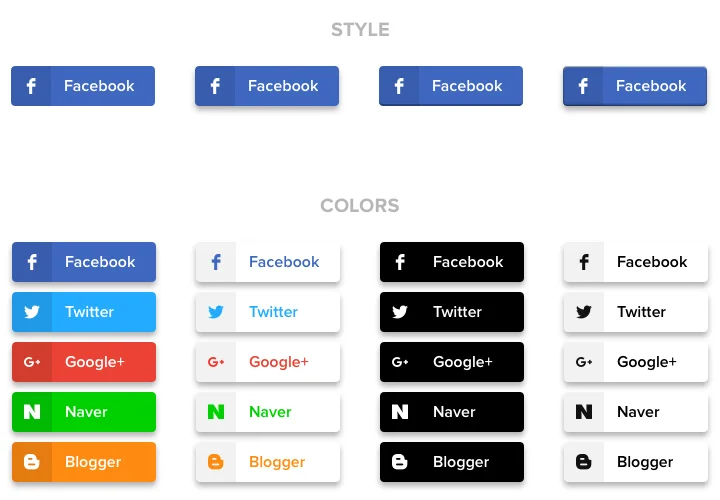
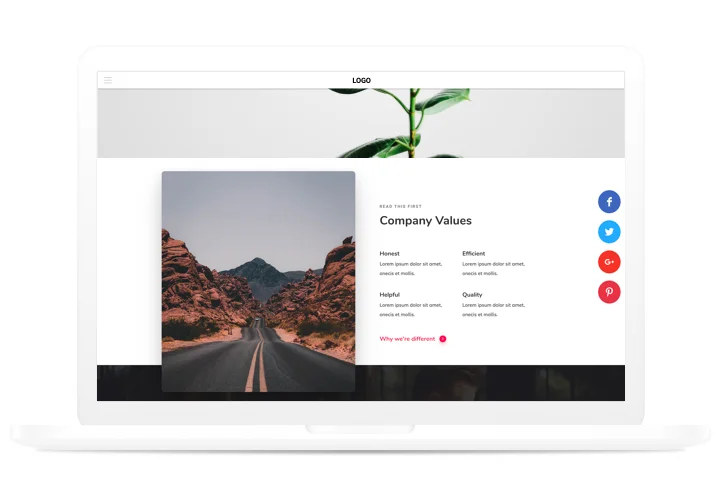
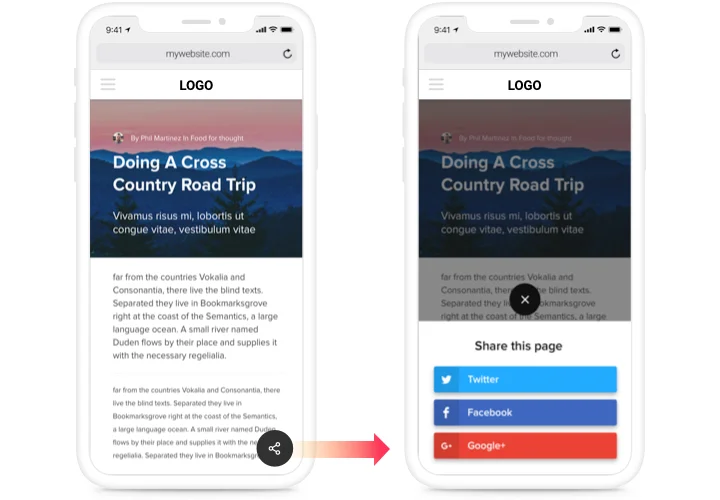
Screenshots
Description
A simple share widget for all websites, which will help your clients spread content in different social networks. Begin growing your brand in Facebook, Twitter, Medium and other. Have new followers and readers with high quality publications on your site.
Get more clicks and subscribers from social networks!
- Maximum promotion of publications and offers in social media.
With the help of a handy interface and functions, just in one click, your content will have a massive spreading in all social networks without problems. - Share exciting content for more viewers.
Give your visitors a way to distribute your content with no efforts and quickly to reach a new audience. - Strengthen site SEO indexes.
Level up the amount of clicks on your website with the help of social networks, to raise social parameters of your website and affect its place in Google rating. - Have new readers in social networks.
You are good at creating first-class posts? Let users themselves spread it through media, easily sharing posts in their accounts.
How can I embed a Social Share Buttons to the HTML website?
The building of the widget is performed within the Elfsight website and there’s no need to code. Open the live demo to personalize your personal app, acquire the code and insert it to your website.
May I get Black or Small Social Share Buttons by means of your widgets?
A bunch of templates is available: gallery, masonry, feed, grid, list, and many others, not to mention malleable layout adjustments to align with your conditions. You are welcome to build almost any widget you lack.
My Social Share Buttons widget doesn’t work / doesn’t update
As soon as you experience any issues with the Social Share widgets, contact the client support team. Support is absolutely free for all Elfsight clients.
Features
What makes our buttons widget the best of all HTML share code? Study our main traits:
- Place unlimited number of buttons;
- Left, right, or center aligning of the buttons;
- 3 button shape options;
- 3 color schemes for icons, background and hover;
- Mobile optimized with expandable icon.
How to add Share Buttons to HTML
A brief instruction on inserting buttons into a website without skills in development or hiring a side programmer. You will need only 2 minutes to perform the installation.
- Construct your personalized Social Buttons.
With the help of our free configurator, assemble a plugin with preferable layout and options. - Receive a code for setting up the plugin.
After widget tuning, acquire the code for Share Buttons plugin from the appearing window on Elfsight Apps. - Place the widget on the HTML website.
Start the page code in the HTML editor, add the widget on the required place (content, footer, sidebar etc), and publish the edits. - The embedding is successful!.
Go to the HTML website, to see your work.
Need help with adding or designing the widget? Our support specialists will be happy to provide help and integrate a solution! You can also try to solve the query yourself applying our complete instruction «How to integrate share buttons into a HTML site».