Explore 90+ Free Widgets for HTML
Why you should consider integrating the Reading Progress plugin on your HTML site
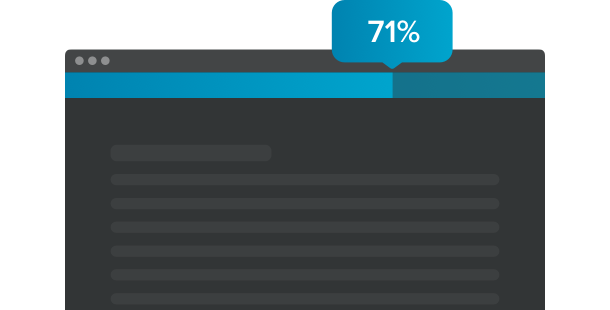
Through the use of the HTML Reading Progress plugin, you can enhance user engagement by providing a visual indicator of their reading progress on your articles and posts. With this article progress tracker, users can see how much of the content they have completed and how much remains, motivating them to continue reading.
Here are some rationales why you should consider integrating this reading completion indicator to your HTML site:
- Boost reader engagement with visual progress cues. Set up a content completion bar to give readers a visual representation of their progress, encouraging them to read through to the end.
- Improve the reading experience. Use a scroll tracker to improve navigation through long articles, helping readers gauge their time investment and manage their reading more effectively.
- Increase time spent on site. Employ a read meter to potentially increase the duration visitors spend on your site, which can positively impact your site analytics and SEO.
Many amazing options are coming soon for the Reading Progress plugin for HTML
Our awesome development team is continuously working to refine the Reading Progress plugin. In the near future, you will have access to a wider array of customization options, allowing you to tailor the reading progress interface to better fit the aesthetic and functionality of your site.
Here are some key features:
- Customizable progress bars with various design styles
- Adjustable positions and animations for the progress indicator
- Compatibility with any post or page type
- Options to customize the color schemes to match your brand
Enhance the user experience and keep readers engaged with the HTML Reading Progress plugin!
How can I integrate the Reading Progress plugin into my HTML website?
Adding the Reading Progress plugin to your HTML site is straightforward with our no-code solution. The plugin can be seamlessly integrated into your site, enhancing the reader’s experience across various types of content.
- Utilize our configurator to personalize your no-code plugin.
Select your preferred settings for the progress indicator, including style, color, and position. - Obtain your custom embed code from our platform’s interface.
After setting up, copy the code displayed in the popup and keep it for later use. - Begin the integration of the plugin on your HTML site.
Paste the previously saved code into your webpage’s HTML and implement the changes. - Completed! The integration of your no-code plugin is now active.
Visit your site to see how the new reading completion indicator enhances your content’s engagement.
If you run into any challenges during the installation process, our customer support team is ready to assist you with any issues related to the setup of the Reading Progress plugin.