Html Customer Feedback Form Template
- Elfsight AI Form Generator
- Spam Protection
- Multiple Email Notifications
- Filled in Advance Forms with URL Params
- Post-Submit Actions
- Multi-Step Forms
- Support Multiple Languages
- Data Transfer
- Submit Files
- Mobile Adaptive
- 20+ Customizable Fields and Elements
- Floating Layout
- Color Theme Generator
- Multiple Layout Designs
- More than 5000 Integrations Based on Zapier App
Need a Different Template?
Here’s what people say about Elfsight Form Builder plugin
How to Create Your Own Customer Feedback Form Template for Html
In order to design your own Customer Feedback Form template for Html, follow this guide:
- Choose from a catalog the Customer Feedback Form template specifically for Html.
- Open the picked template.
- Hit the “Use Template” button.
- Modify all the elements and features of the Customer Feedback Form to fit your Html design.
- Log in to the Elfsight account and receive the code to add.
How to Customize the Customer Feedback Form for Your Html Layout
It’s much easier than you think; just go to the “Appearance” menu in the editor. Pick the layout format. Change width and position. That’s it!
How to Add Customer Feedback Form Plugin to Html
To integrate the Customer Feedback Form plugin to the Html site, use the detailed instruction:
- Customize the Customer Feedback Form template.
- Sign in to the Elfsight’s account.
- Receive the unique plugin code and copy it.
- Go to Html and insert the code into your webpage HTML editor.
What to Look for When Customizing Your Html Customer Feedback Form
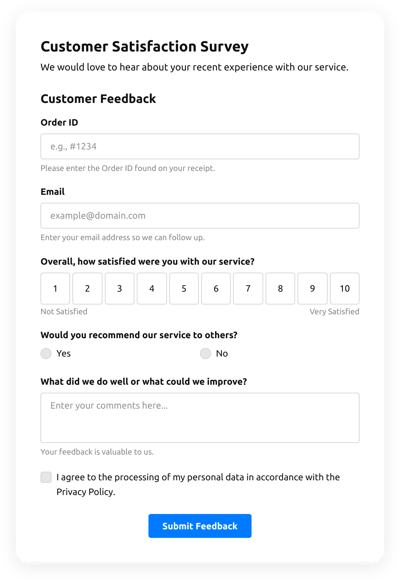
Form Title
The title should perspicuously illustrate what visitors are filling out. Reveal your brand identity by keeping the caption short, sweet, and catchy. This will help users rapidly comprehend why they’re submitting the Customer Feedback Form and how exactly their info will be utilized.
Input Fields
This is where clients will put their first and last name, email, response, plus any other relevant details you desire to obtain from visitors.
Submit Button
This element is important to any form due to the fact that it lets visitors know when their info has been effectively submitted.
Privacy Policy
Don’t forget to include a URL-link to your website’s data protection regulations in the Html Customer Feedback Form so that customer know how their details will be employed and secured by your company or organization.
Anti-Spam Captcha
Incorporating a spam-preventing captcha helps prevent spammy form submissions whilst ensuring only real users are accessing the form information and not bots.
Confirmation Message
After a customer has successfully completed and submitted the Customer Feedback Form, make sure they get some verification that their submission was received and is being taken care of by your customer service or company.
Html Mobile Optimization
Make the form mobile-friendly for every mobile device by using an adaptive layout. It’s user-friendly on any screen resolution, browser, OS, and orientation. Moreover, properly demonstrate all of the areas, tags, and directions to get a clear and concise outcome.
Html Visuals
Improve the user experience on your website by adding visuals. Take into account using pictures, symbols, or eye-catching colors to draw attention to the submit button or call-to-action (CTA). But stay away from using various visuals and colors, as it can be overwhelming and distract from the main message.
Fields Validation
Including validation helps minimize mistakes that might occur when customers insert incorrect information. Require the necessary fields in real-time, so users recognize when they have made an error and can adjust their data before sending the form.
How to Add Integration to Your Html Customer Feedback Form
To add an integration to your Html Customer Feedback Form, complete the steps from the detailed guide:
- Find the “Integrations” menu tab inside the online demo editor.
- Select an integration.
- Connect the form to the chosen integration service and authorize your account.
What Integrations are Available for Html Customer Feedback Form
For our beloved customers, we make available Mailchimp, Google Sheets, and 5000+ application integrations via Zapier! Building a useful Customer Feedback Form doesn’t mean you have to be a rocket scientist. With the correct template, you can quickly build an efficient form for your particular case.
| Html Customer Feedback Form and Mailchimp Integration | This application integration lets users easily run and maintain successful email marketing campaigns, collect client’s contacts, and monitor the performance metrics. |
| Html Customer Feedback Form and Google Sheets Integration | This app integration allows users to access and manipulate data stored in their Google Sheets account from other apps and services. For instance, you can make use of this integration to export your form outcomes. |
| Html Customer Feedback Form and Gmail Integration | This integration lets users gain access to their Gmail messages, contacts, and calendar events from different applications and services. |
| Customer Feedback Form and CRM Integration | This integration allows companies to gain access to customer details from multiple sources in one place, streamline processes, and deliver excellent customer service. |
| Html Customer Feedback Form and Zapier Integration | This integration allows users to link applications and services with each other to streamline workflow processes and exchange details rapidly. |
Help with Customer Feedback Form Setup and Html Installation
If you have looked through the instructions and still have several requests, check out the next alternatives: