Bootstrap Order Forms Template

Here’s what people say about the Elfsight Form Builder plugin:
Bootstrap Order Forms Features and Integrations
Enhance Your Online Sales with Elfsight’s Bootstrap Order Form Template
Experience the power of Elfsight’s Bootstrap Order Form template, a free HTML-based solution designed to optimize your online business’s purchase process. With this template integrated into your web page, customers can swiftly place orders and provide their details, boosting your sales and overall business growth.
The Bootstrap framework ensures this order form template is responsive and adaptable, while the HTML structure makes customization a breeze. From product sample lists to capturing essential customer details, this template effortlessly manages every aspect of the online purchase process. As customers place orders using this streamlined order form template, your business will benefit from increased online sales and customer satisfaction.
Unlock the key to a successful online business by implementing Elfsight’s Bootstrap Order Form template – your go-to solution for efficient purchase process and user-friendly e-commerce experience.
Top Reasons to Choose Elfsight’s Bootstrap Order Form Template for Your Online Business
- Streamlined Order Process: The Bootstrap Order Form template simplifies the purchase experience, making it easy for customers to place orders and provide their details.
- Responsive Design: Built using the Bootstrap framework, this template is adaptable and responsive, ensuring a seamless user experience across devices.
- Customizable HTML Structure: Easily tailor the order form to match your brand identity and web page design, thanks to its flexible HTML structure.
- Free Online Solution: Maximize your sales potential without breaking the bank, as Elfsight offers Bootstrap Order Form template with its list of powerful features for free.
- Enhanced Sales Strategy: Integrating this template into your online business will help generate more sales and orders and boost customer satisfaction.
- Comprehensive Product Display: Showcase your sample list of products in an organized and visually appealing manner, making it easy for customers to browse and make purchases.
- Detailed Customer Information: Collect essential customer details through the order form, helping you better understand your audience and cater to their needs.
- Seamless Integration: The Bootstrap Order Form template is designed to effortlessly fit into your existing web page, creating an effortless online purchase experience.
Transform your e-commerce platform with Elfsight’s Bootstrap Order Form template, the ultimate solution for a seamless and efficient online shopping experience.
Bootstrap Order Form Template: Use Cases
A wide range of companies can benefit from integrating the Bootstrap Order Form template by Elfsight into their websites. This free HTML template is perfect for businesses looking to simplify the purchase process and capture essential order details. Here, explore a list of companies that can especially benefit from this resource and why.
- Online Retailers: E-commerce businesses can streamline their sales by offering a seamless order form for customers to place their purchases. The Bootstrap Order Form template allows for easy customization, making it simple to incorporate product lists and collect customer details.
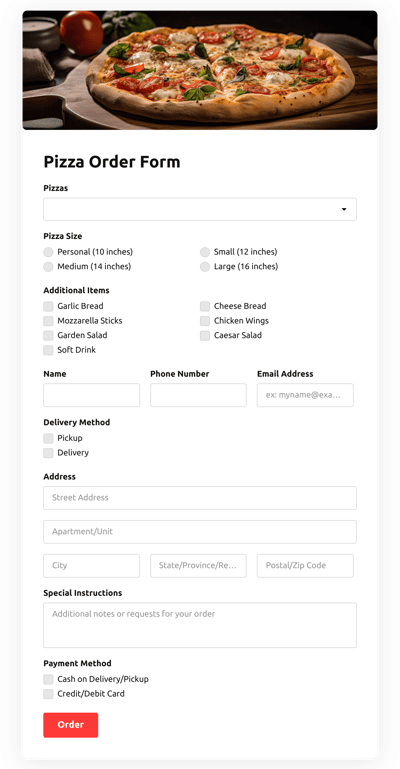
- Restaurants and Food Delivery Services: With an organized Bootstrap order form, these businesses can efficiently manage their sales and customer details. The free HTML template can be tailored to display menu items, allowing customers to place orders with ease.
- Event Organizers: The Bootstrap Order Form template can be customized to manage ticket sales for events, enabling customers to submit their purchase details and personal information. This will help businesses keep track of attendees and streamline the event planning process.
- Subscription-based Services: For businesses that offer subscription or membership options, the Elfsight Bootstrap Order Form template can be utilized to manage sign-ups and recurring payments. The form can be easily modified to collect necessary customer details and ensure a smooth sales process.
- Custom Product or Service Providers: Businesses that offer personalized products or services can benefit greatly from the Bootstrap Order Form template. By creating tailored forms to collect specific details, these companies can ensure they have all the necessary information to fulfill custom orders.
How to Create Your Order Forms Template for Bootstrap?
In order to create the Order Forms template for Bootstrap, follow this tutorial:
- Choose from a list the Order Forms template specially made for Bootstrap.
- Open the chosen template.
- Click on the “Use Template” button.
- Tailor all the attributes and characteristics of the order form to fit your Bootstrap aesthetic.
- Sign in to your Elfsight account and obtain the HTML code to embed.
How to Customize the Order Forms for Your Bootstrap Layout?
It’s much easier than you think; just open the “Appearance” menu in the editor. Select the layout template. Customize width and position. That’s it!
How to Add Order Forms Plugin to Bootstrap?
In order to add the Order Forms plugin to your Bootstrap web page, use the detailed guide:
- Modify the Order Forms template.
- Sign in to Elfsight’s control panel.
- Get the individual plugin code and copy it.
- Go to Bootstrap and insert the code into the web page HTML editor.
What to Look for When Customizing Your Bootstrap Order Forms?
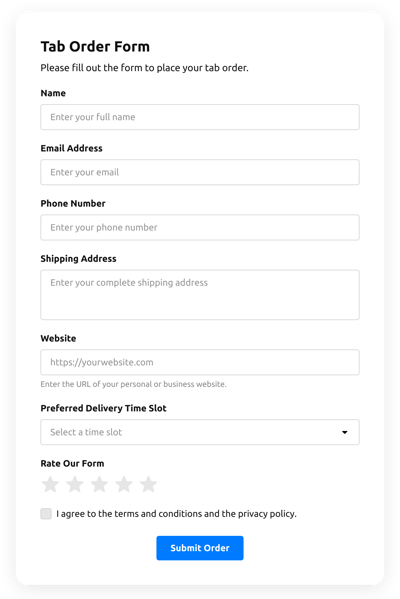
Sample 1: Form Title
The form’s title should lucidly describe what users are completing. Reveal your brand awareness by keeping the title short, simple, and to the point. This will help visitors easily comprehend why they’re filling out the order form and how exactly their info ends up being used.
Sample 2: Order Input Fields
This is where users will enter their first and last name, email, review, as well as additional relevant details you want to collect from users.
Sample 3: Submit Button
This is an important attribute of any form as it lets visitors know when their data has been properly submitted.
Sample 4: Privacy Policy
Don’t forget to include a link to your web page’s data protection policy in your Bootstrap order form so that visitors won’t be misled about how their details will be used and protected by your business or firm.
Sample 5: Anti-Spam Captcha
Adding a spam-preventing captcha verification helps protect against spam form submissions while guaranteeing only real users are gaining access to the form content and not robots.
Sample 6: Order Confirmation Message
Once a user has completed and sent the order form, check out if they get some confirmation message that their submission was received and is being processed by your customer service or company.
Sample 7: Bootstrap Mobile Optimization
Build your form optimized for every digital device by using an adaptive layout. It’s easy to operate on any screen resolution, browser, operating system, and orientation. Additionally, properly display all of the fields, labels, and instructions to get a distinct and concise outcome.
Sample 8: Bootstrap Visuals
Create a better end-user experience on your web page by including graphics. Take into consideration using images, symbols, or bright colors to emphasize the submit button or call-to-action (CTA). But stay away from using too many visuals and color samples, as it can be daunting and distract from the core message.
Sample 9: Fields Validation
Adding field validation helps minimize errors that may take place when users insert inaccurate details. Require the essential fields, so users understand when they have made a mistake and can change their details before sending the form.
How to Add Integration to Your Bootstrap Order Form?
In order to insert an integration to your Bootstrap Order Form, apply the points from the brief guideline:
- Navigate to the “Integrations” menu option inside the online demo builder.
- Pick an integration service.
- Sync the form to the integration service from the list and authorize your profile.
What Integrations are Available for Bootstrap Order Forms?
For our dear clients, we offer Mailchimp, Google Sheets, and more than 5000 app integrations via Zapier! Creating a functional order form doesn’t have to be a difficult task. With the right template, you can quickly create an effective form for your particular case.
| Bootstrap Order Forms and Mailchimp Integration | This app integration allows users to easily create and manage successful email marketing campaigns, segment their client’s contacts, and monitor performance metrics. |
| Bootstrap Order Forms and Google Sheets Integration | This app integration allows users to access and adjust data stored in their Google Sheets account from other applications and services. For example, you can make use of this app integration to transfer your form outcomes. |
| Bootstrap Order Forms and Gmail Integration | This app integration allows users to gain access to their Gmail messages, contact details, and calendar events from other apps and services. |
| Order Forms and CRM Integration | This app integration allows businesses to access customer details from many sources in one place, simplify processes, and improve customer service. |
| Bootstrap Order Forms and Zapier Integration | This app integration allows users to synchronize applications and services with each other to streamline workflow processes and exchange details quickly. |
Help with Order Forms Setup and Bootstrap Installation
In case you have studied the guidelines and still have some requests, take a look at the following alternatives: