iFrame Instagram Feed plugin

Create your Instagram Feed widget
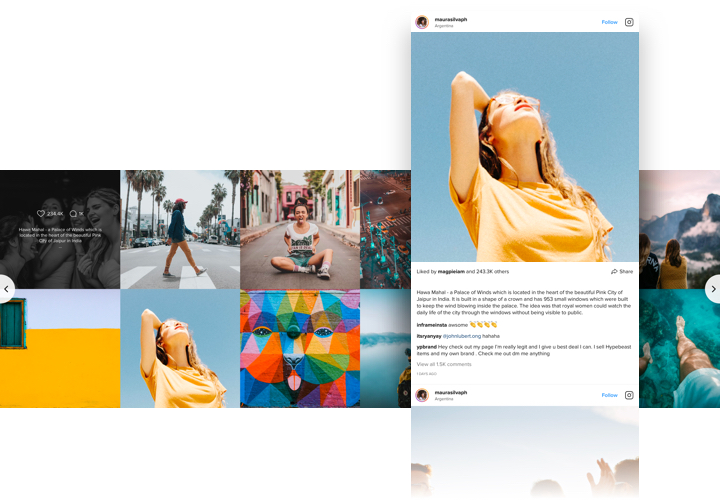
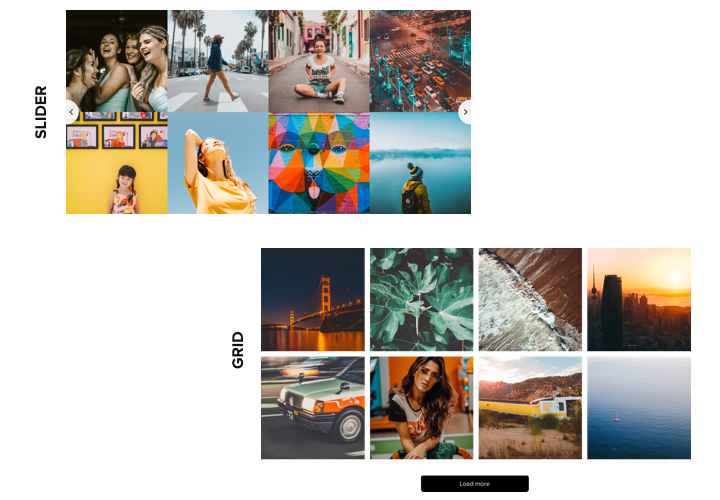
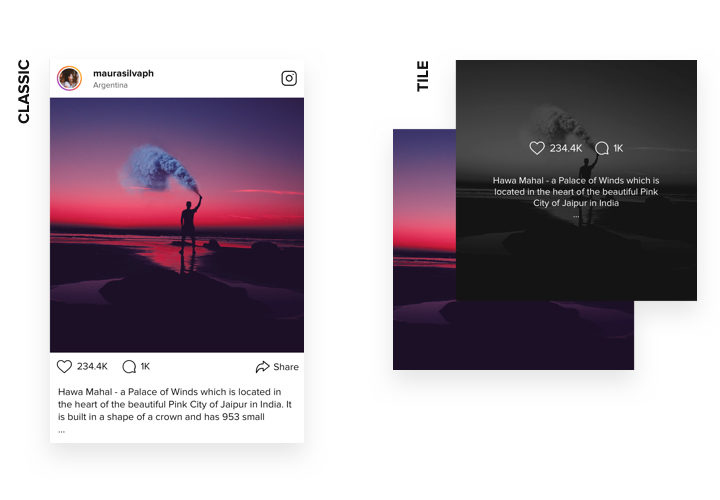
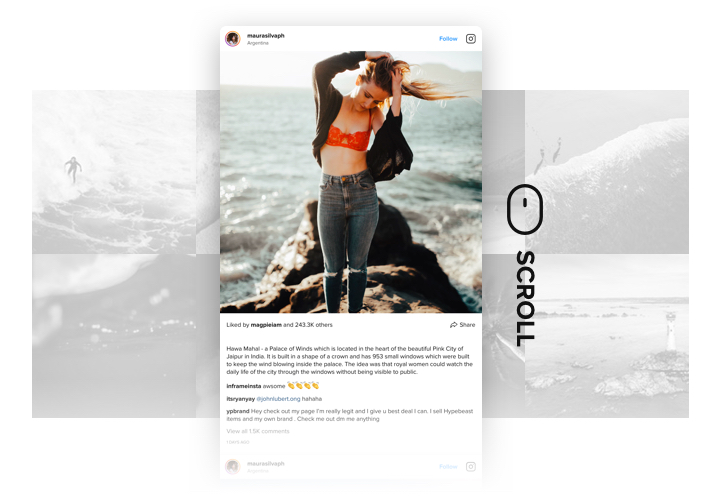
Screenshots
Why People Love Elfsight
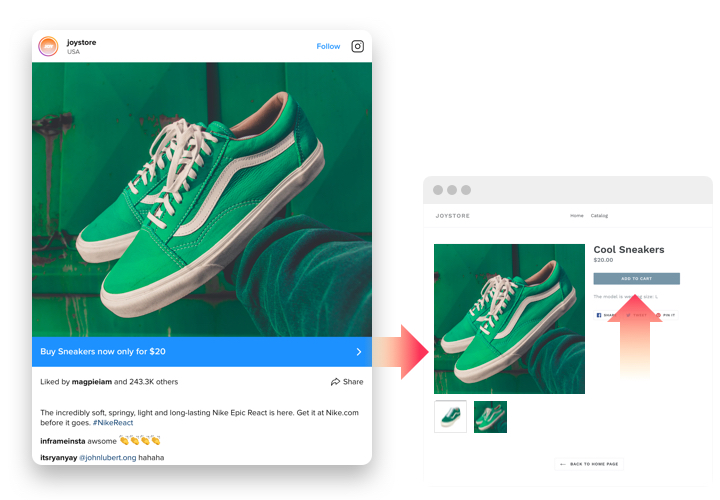
Want to drop your Instagram feed straight onto your website without touching a single line of code?
Elfsight’s Instagram Feed makes it ridiculously easy. With a simple integration, your latest posts appear right on your website – no plugins, no technical hassle.
It works for everyone: shop owners who want to highlight new products, bloggers sharing daily moments, influencers keeping their audience close. Pick a layout, tweak the colors and fonts, copy the code, and you’re done.
Did you know?
74% of people say they’re more likely to trust a brand when they see real user photos or videos on the website.
Show your live content using Elfsight Instagram widget to build credibility and keep visitors engaged.
Key Features of the iFrame Instagram Feed
Here’s what makes the Elfsight widget a favorite:
- Custom Look & Feel: Change colors, fonts, and spacing so the feed blends in with your website’s design instead of looking bolted on.
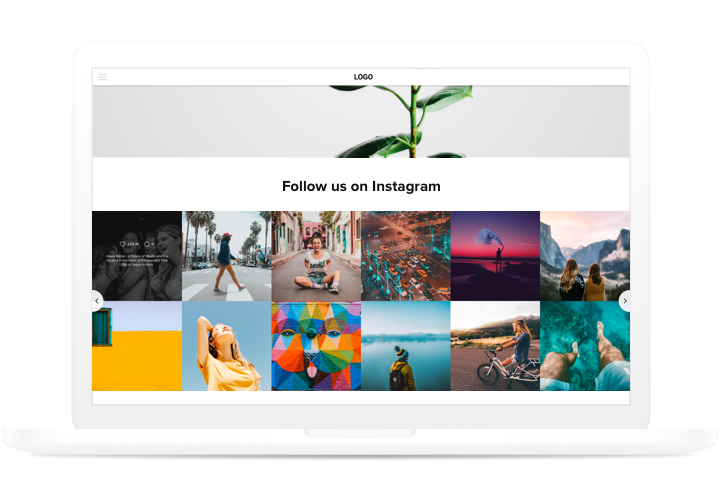
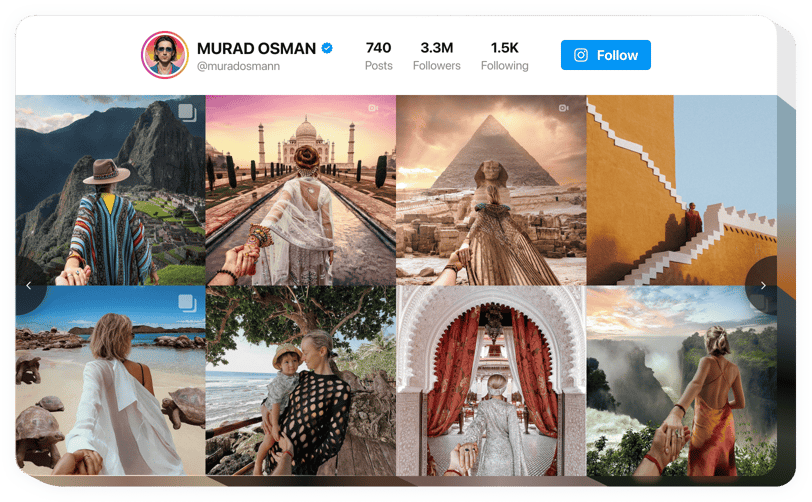
- Different Layouts: Go for a clean grid, a scrolling slider, or a masonry-style layout – whatever fits your vibe.
- Content Controls: Show posts from chosen accounts or hashtags, or hide anything you’d rather not display.
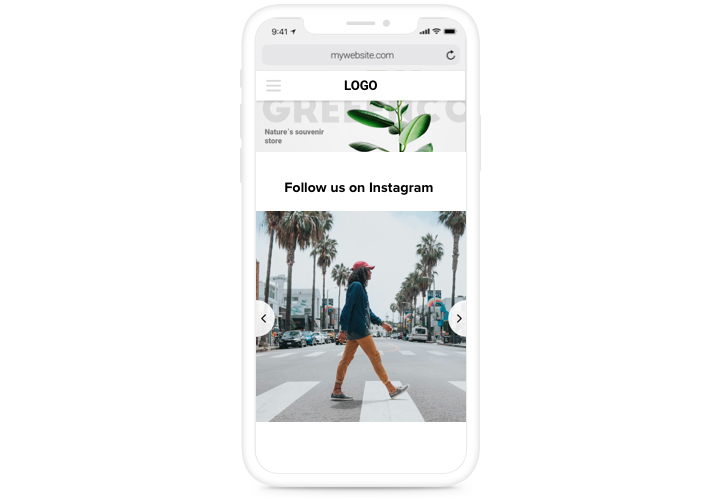
- Responsive by Default: The feed automatically adjusts to phones, tablets, and desktops, so it always looks sharp.
- Code-Free Setup: Everything happens in a visual editor. Copy one iFrame snippet and you’re live.
- Interactive Posts: Let visitors click through, like, or comment on posts without leaving your page.
Give it a try in a live editor – no signup, no hoops to jump through.
How to Add Instagram Feed to iFrame
Adding the feed takes only a few minutes. You can embed it inline inside page content or set it up as a floating feed that stays visible while visitors scroll.
Method 1: Inline Feed
Great for blog posts, product pages, or sidebars.
- Select a Template: Pick a layout in the Elfsight editor.
- Customize Your Feed: Choose an account or hashtag and adjust colors, fonts, and spacing.
- Copy the Embed Code: Click “Add to website for free” to get the iFrame snippet.
- Paste the Code: Drop it into the HTML section where you want the feed.
- Save & Publish: Your Instagram feed is live.
Method 2: Floating Feed
Perfect if you want the feed to stay visible as visitors scroll.
- Choose a Floating Template: Select a style that stays pinned on the side or bottom of the page.
- Set Position & Size: Decide where the feed should appear and adjust its dimensions.
- Copy the Code: Click “Add to website for free” and copy the provided HTML snippet.
- Embed on Your Website: Paste the code before the closing </body> tag in your HTML.
- Save & Publish: Done. Your floating feed is ready to catch eyes on every page.
Need a hand? The Help Center has step-by-step guides, and in our blog you can explore step-by-step tutorials on how to embed an Instagram Feed on your website. The Community Forum is full of tips, and you can check the Wishlist for feature requests or the Changelog for the latest updates.