Elementor Instagram Feed widget
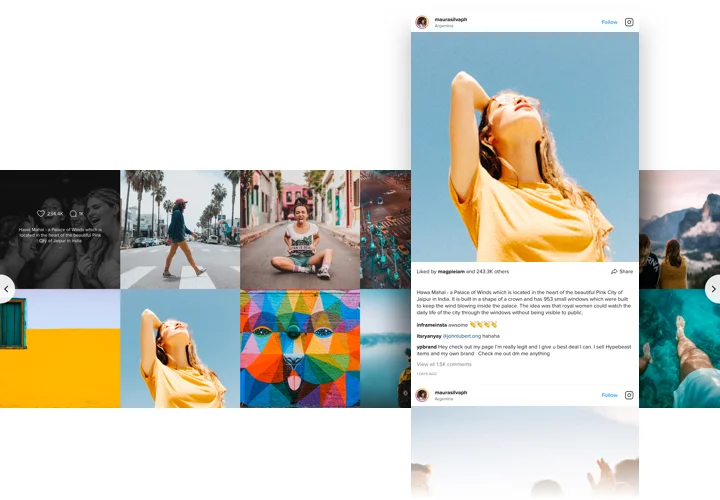
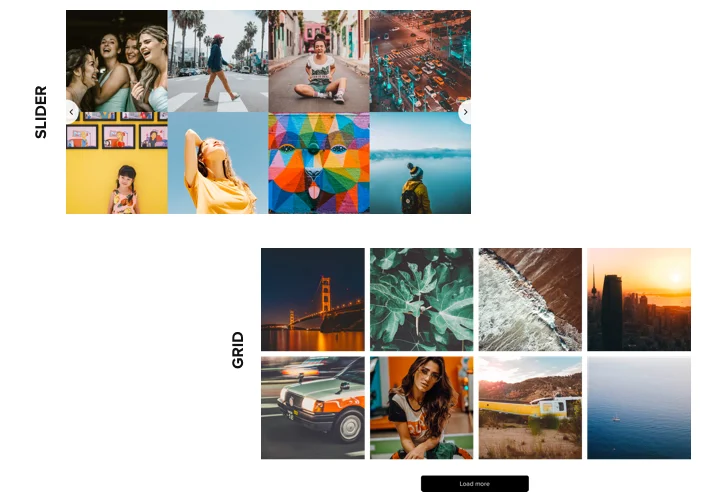
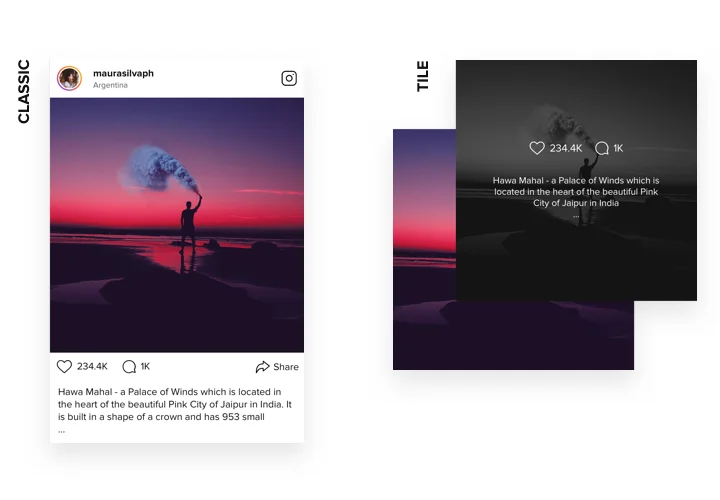
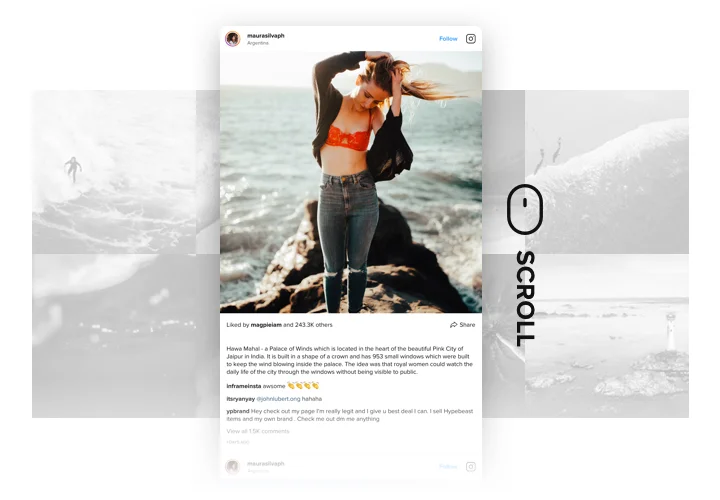
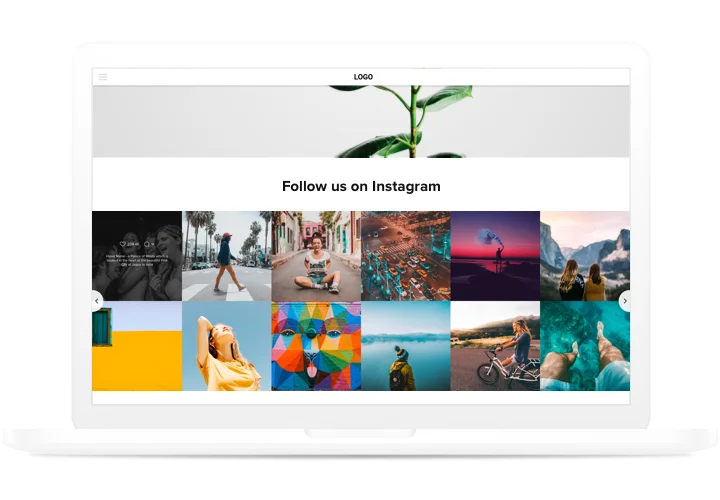
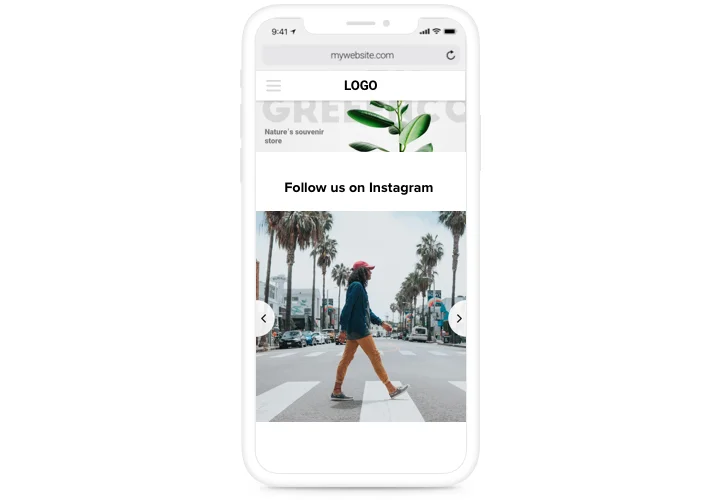
Screenshots
Embedding Instagram on Elementor by Elfsights plugin
InstaShow is a powerful Instagram plugin, which helps to set up magnificent galleries out of Instagram pictures and videos. A huge amount of possibilities of customization of your own profile: all sorts of sources, moderation of content, more than 70 adaptive features and 10 design schemes, and fully adaptive for any devices. This plugin will help you to add Instagram feed to WordPress through Elementor – visual editor for the CMS.
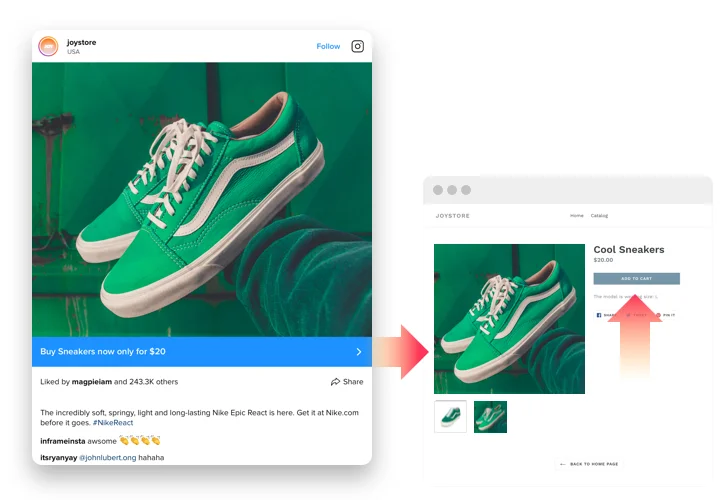
Increase your sales with trendy compelling images.
Make use of photos from Instagram – the most beneficial media for advertising your offers or services, and have an raise of sales on the site.
New fans on Instagram.
Set up additional links with a call to get subscription and double the amount of fans of your Instagram profile.
More engagement.
Impress visitors and create more visitor impressions, using content from Instagram, to have more intense engagement.
Can I test the Instagram Feed widget in action?
Yes, you can explore the widget’s functionality in a free live demo. We offer you an opportunity to do it right on our website without creating your own account or using a credit card.
In which way can I embed Instagram Feed to my Elementor website with no coding skills?
Elfsight company offers a solution that enables wide audience generate a Instagram Feed widget yourself, check how easy the process is:
- Go to the online Demo to build a Instagram Feed widget you would like to embed on your Elementor site.
- Click on one of the pre-designed templates and tweak the Instagram Feed settings, change the layout and colors, include your content with no coding skills.
- Click to save the Instagram Feed and get installation code, that can be effortlessly pasted in Elementor site for free.
With the straightforward Configurator every web user can generate Instagram Feed and simply paste it to the Elementor site. There’s no need to pay or enter your card data to access our Editor. If you face any issues at any step, please go ahead and contact our technical support staff.
How to embed Instagram Feed for free on Elementor?
- To embed an Elfsight Instagram Feed for free on Elementor, start by visiting the Elfsight website and signing up for a complimentary account.
- Leverage the Instagram free widget by adjusting its appearance and settings to align with your Elementor site’s aesthetics.
- After perfecting your Instagram Feed for free, copy the unique embed code and paste it into the HTML of your site where you’d like the feed to be visible.
Showcasing an Instagram Feed on your website is an excellent method to display your latest posts and keep your audience engaged.
With the addition of your Instagram Feed on your Elementor website, you’ll elevate its visual interest while keeping your visitors captivated. Discover the benefits of the Elfsight Instagram widget at absolutely no expense!
Main features of Instagram Feed plugin
The features of Elementor Instagram plugin, which make it the best tool for integrating the feed into a website:
- Add content by URL, hashtags, and usernames;
- Variable gutter space;
- 9 optional popup elements;
- Adjustable feed title;
- Option to set cache time.
Test all options in Elfsight demo
If you add Instagram Feed to the Elementor, you get a lot of good. Ready-made templates, that you can use as is or customize according to your preferences. In any case, they look stunning and unique. What is more, the widget itself becomes a beautiful photo gallery, decorating your web pages. Finally, you don’t need to learn Instagram Developer API, cos you make the gallery in a visual editor.
How to add Instagram Feed to Elementor webstie
Read our brief instruction on embedding and shaping the plugin. Average installation time is not more than 2 mins, above that, there’s no need to have abilities in web development. You can test all the features of Instagram Feed and install it on a website for free! Here’s how:
- Design your individual Instagram Feed
In our free configurator, create a plugin, selecting layout, adding sources and other options. - Receive your unique code for embedding the plugin
After you have configured the widget, obtain your unique code for Instagram plugin from the popup notification on Elfsight Apps. - Place the plugin on Elementor website
Add the plugin to the desired area of the page and publish the changes. - Done!
Visit your website to check your plugin.
Having questions with displaying the plugin or personalizing your Instagram feed? Contact our support.