Elementor Instagram Feed widget

Create your Instagram Feed widget
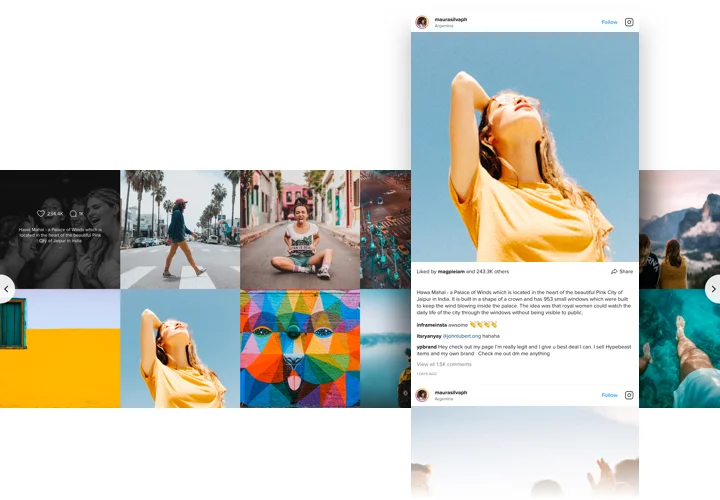
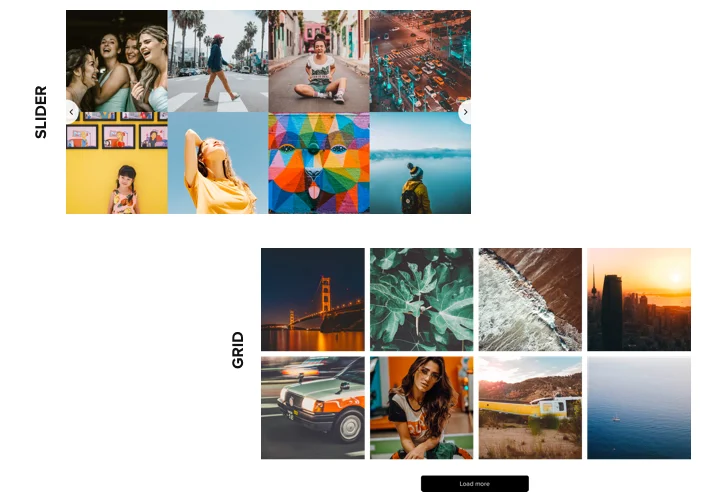
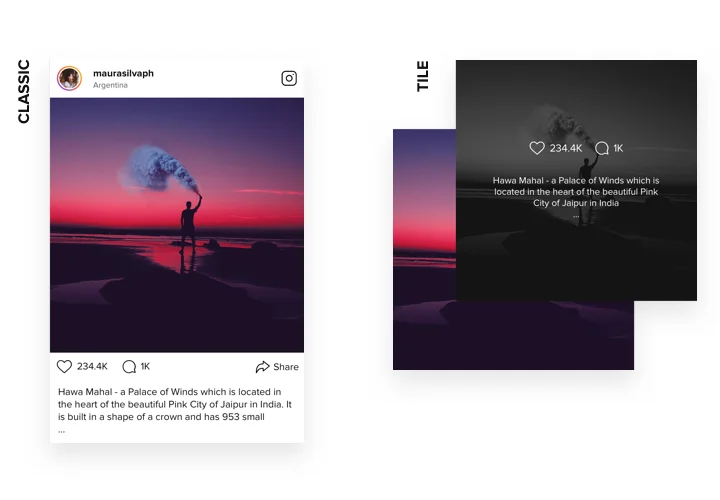
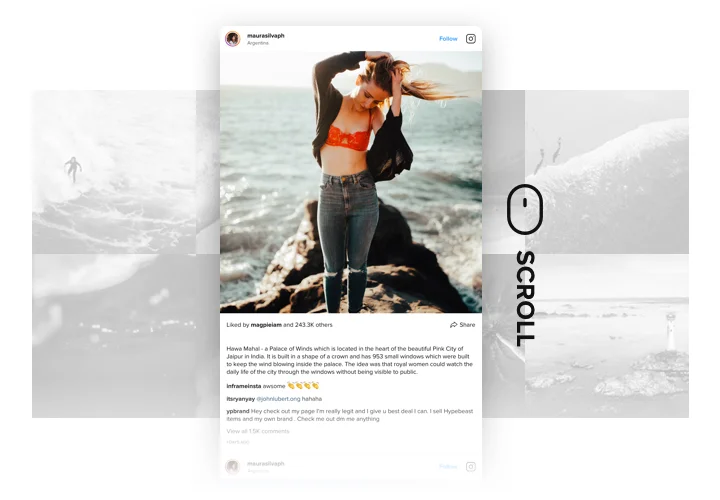
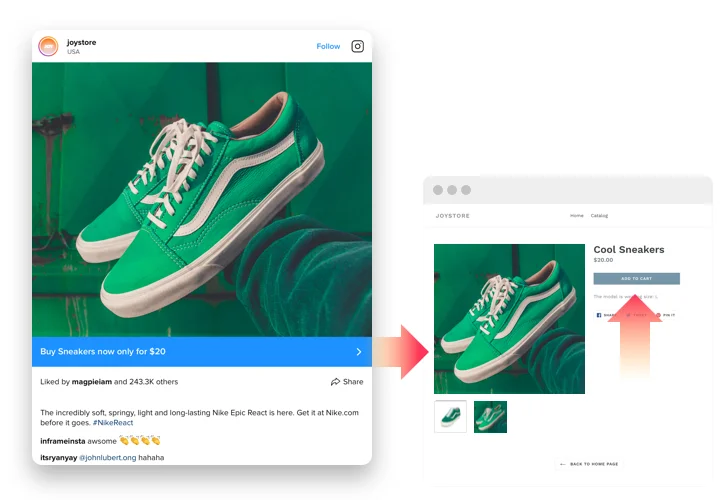
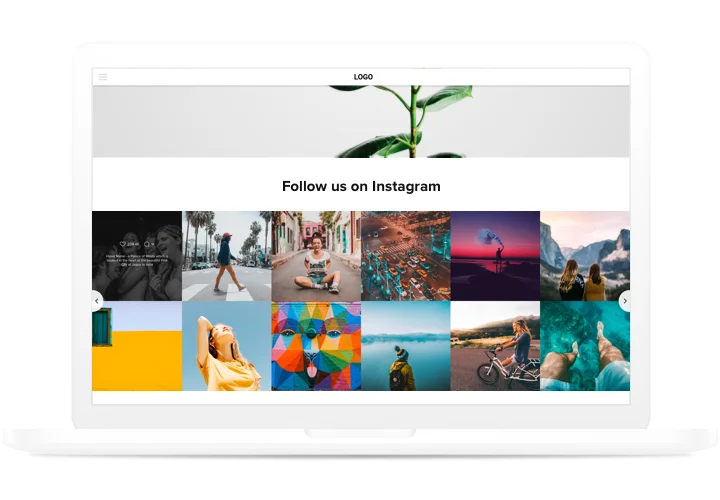
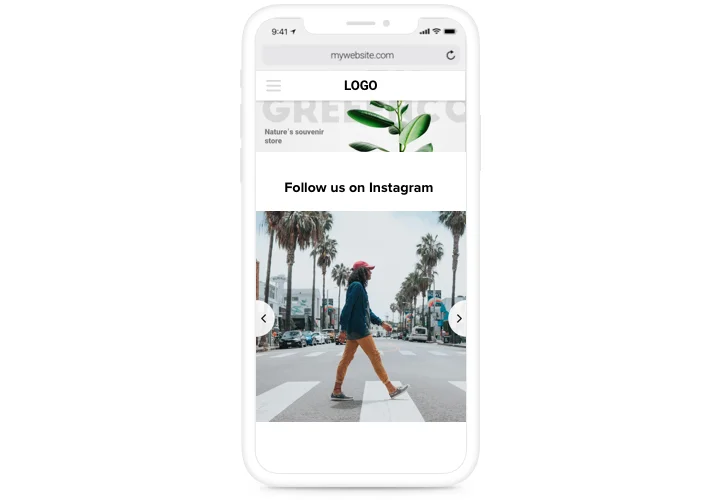
Screenshots
How the Instagram Feed for Elementor Can Enhance Your Website
The Elfsight Instagram Feed widget lets you engage with your audience, making it easier to showcase your brand’s social media content on your website. By embedding the plugin, you enhance user experience, increase visitor engagement, and drive more attention to your social media profiles. The widget is fully customizable, allowing you to tailor the design to match your website’s theme and layout, offering a smooth integration that requires no coding knowledge.
Whether you’re looking to display your latest posts or create a dynamic gallery, this plugin helps you feature Instagram content effortlessly. Users can also view posts directly from your Instagram account, encouraging more interaction and fostering a closer connection with your brand.
Start using the Elfsight Instagram Feed widget for your Elementor website for free today and explore all its benefits!
Key Features of the Elementor Instagram Feed Widget
Elfsight’s Instagram Feed is packed with powerful features that make it an essential widget for any website owner looking to integrate Instagram. Here are the key capabilities that will elevate your website:
- Fully Customizable Design: Tailor the feed’s layout, colors, and display options to suit your brand’s aesthetic. Whether you want a grid layout or a carousel, the design is completely flexible.
- User-Friendly Interface: Easily embed the Instagram widget with no coding required. With our simple drag-and-drop installation, you can have the feed live in no time.
- Responsive and Mobile-Optimized: The widget automatically adapts to any screen size, ensuring your feed looks great on both desktop and mobile devices.
- Dynamic Content Display: Choose from various feed options, including displaying posts from a specific hashtag or user account to keep your website content fresh and engaging.
- Free Plan Available: Enjoy the core features of the widget at no cost with the free plan, or upgrade to unlock more advanced features.
Want to see how it works? Try it in the intuitive editor without registration today!
How to Add the Instagram Feed to Elementor
With Elfsight, embedding the Instagram feed on Elementor is a straightforward process, and you don’t need any coding skills. Just follow these steps:
- Select Your Template: Go to the Elfsight editor and choose the template that best fits your business needs.
- Customize Your Widget: Tailor its appearance to fit your website’s style. Adjust the number of posts, layout style (grid or carousel), and more.
- Copy the Generated Code: After setting the widget’s design, copy the provided shortcode generated by the plugin.
- Embed the Code in Your Website: Paste the code into the appropriate section of your website, such as a content block or page settings. The Instagram feed will appear automatically, displaying your content as you’ve customized it.
Need more guidance? Check out our step-by-step tutorial on how to add Instagram Feed to your website for free.
If you need help or have any questions, our support team is here to assist you and ensure everything works perfectly.