Google Reviews HTML Code Widget

Create your Google Reviews widget
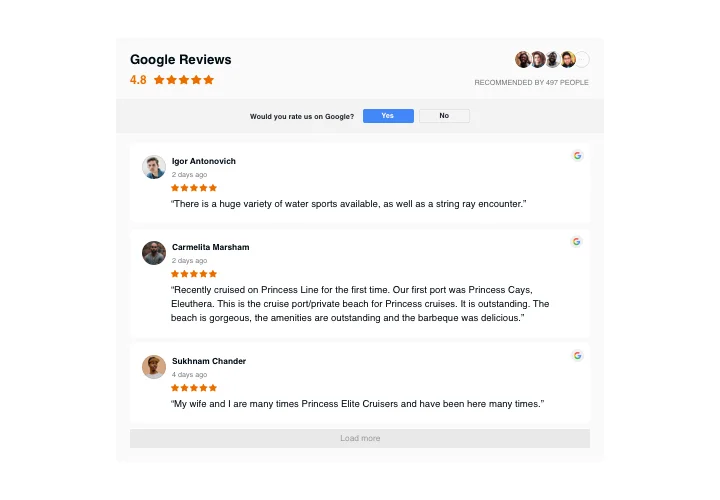
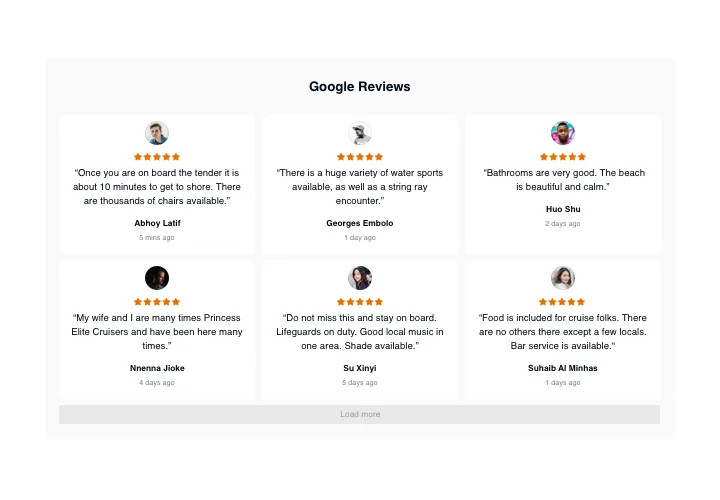
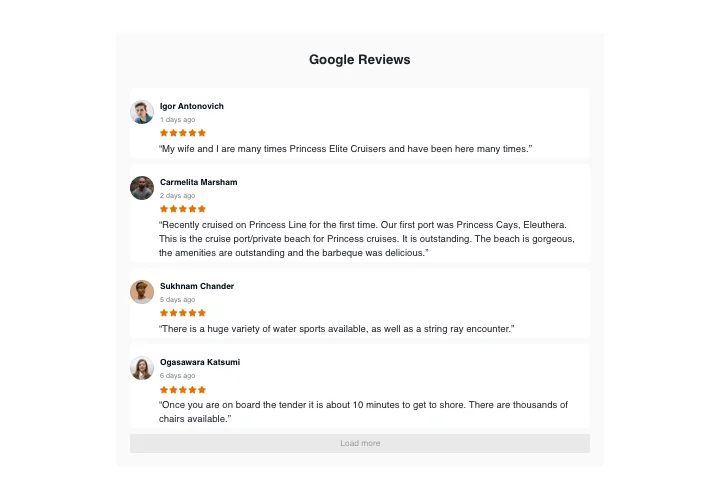
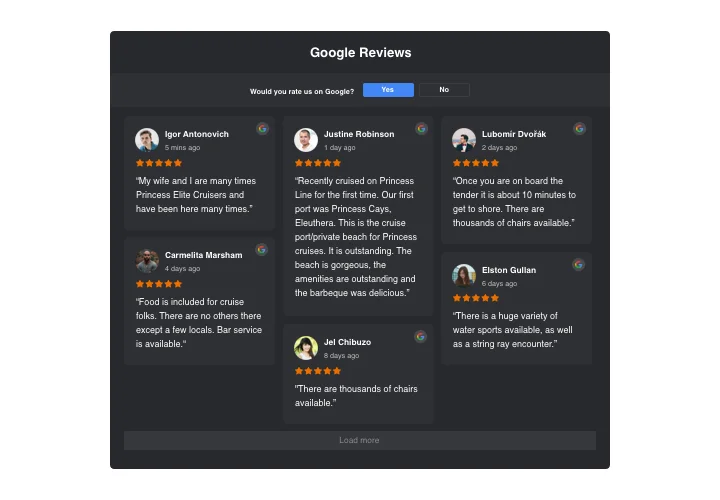
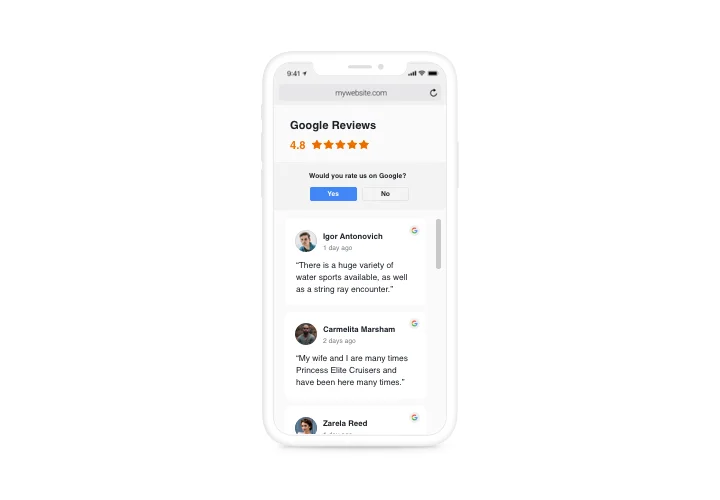
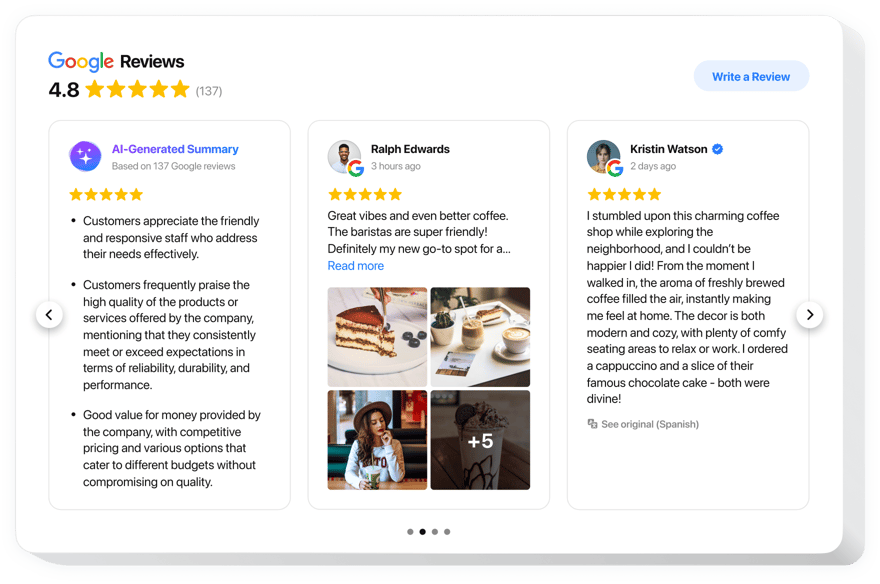
Screenshots
Why People Choose Elfsight
Elfsight offers the simplest way to display real customer feedback from your Google Business Profile directly on your website. Instead of spending time figuring out complex scripts or searching for the right Google Review embed code, you can set up a fully working, customizable testimonial display in minutes.
With Elfsight, you give visitors proof that others already trust your business.
Did you know?
BrightLocal research shows that 93% of consumers read online reviews before making a purchase decision.
Add Elfsight’s Google Reviews widget for free today and let your happy customers do the marketing for you.
Key Features of the Google Reviews HTML Widget
- Automatic Sync with Google: Always display the freshest reviews from your Google Business Profile without having to manually copy-paste them.
- Customizable Designs: Choose from ready-made templates, adjust colors, fonts, and layouts to make your reviews look natural on your website.
- Flexible Display Options: Add inline reviews to any section of your page, or keep them floating as a sticky block so they’re always visible while visitors scroll.
- Advanced Filtering: Highlight the reviews that matter most. Show only top-rated reviews, filter by keywords, or prioritize the newest feedback to make your display more relevant.
- AI Summaries Support: Automatically generate a smart summary of your reviews to give visitors a quick, digestible snapshot of what people love about your business.
- No Coding Required: You don’t need to know HTML code for Google Reviews. Just customize the widget in the visual editor, copy the generated code, and paste it into your page.
- Works on Any HTML Website: Whether you built your website from scratch or with a builder, the widget integrates seamlessly. It’s lightweight, responsive, and mobile-friendly.
Try all features for free in our live editor – no sign-up needed.
How to Add Google Reviews to Your HTML Website
Embedding Google Reviews takes just a few minutes. Here’s how you can do it:
Method 1: Inline Reviews
Add reviews directly into your page content. Perfect for homepages, product pages, or service sections.
- Choose a Template: Pick a design you like from Elfsight’s library.
- Customize Your Widget: Adjust layout, colors, and review styles.
- Generate the Code: Click “Add to website for free” and copy the HTML code provided.
- Embed the Code: Paste it into your HTML file where you want the reviews to appear. Save and publish.
Method 2: Floating Reviews
Keep reviews visible at all times with a floating widget.
- Pick a Floating Template: Select a style that sticks to the screen edge.
- Customize the Widget: Decide on the position (left, right, or bottom) and adjust the look.
- Generate the Code: After you finish all customization, copy the unique installation code provided.
- Embed the Code: Paste it before the closing </body> tag in your HTML file. Save changes.
If you need extra guidance, our Help Center has detailed step-by-step tutorials. You can also explore our blog for tips on how to embed Google Reviews in HTML website. And don’t forget to join the Community. It’s a space where users share ideas, vote on features in the Wishlist, and see updates in the Changelog.