HTML Google Maps Widget

Create your Google Maps widget
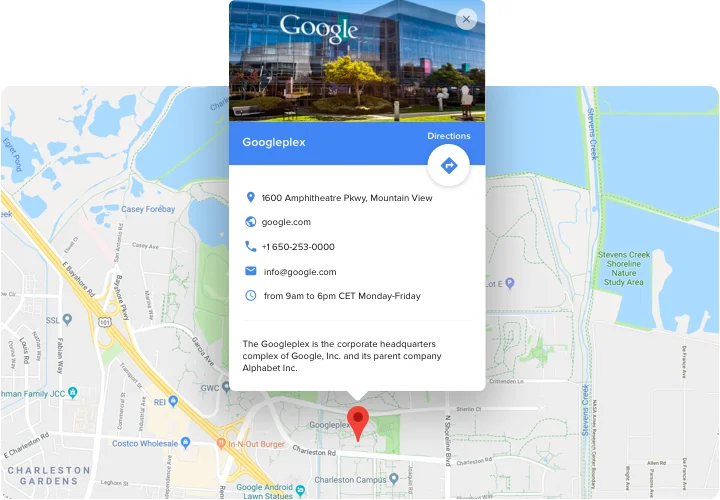
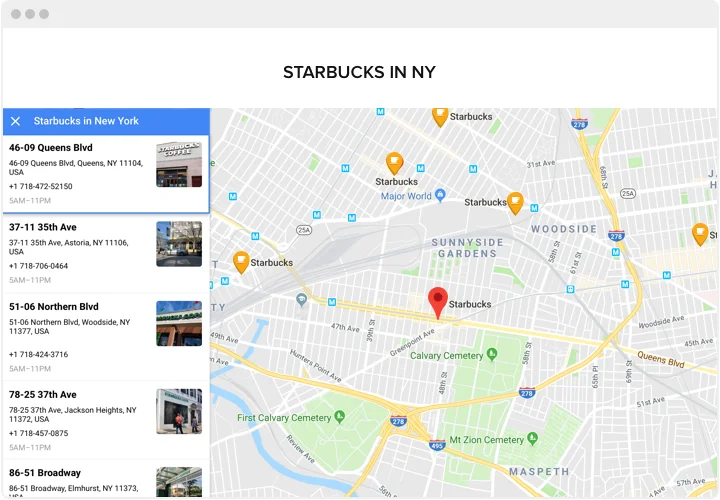
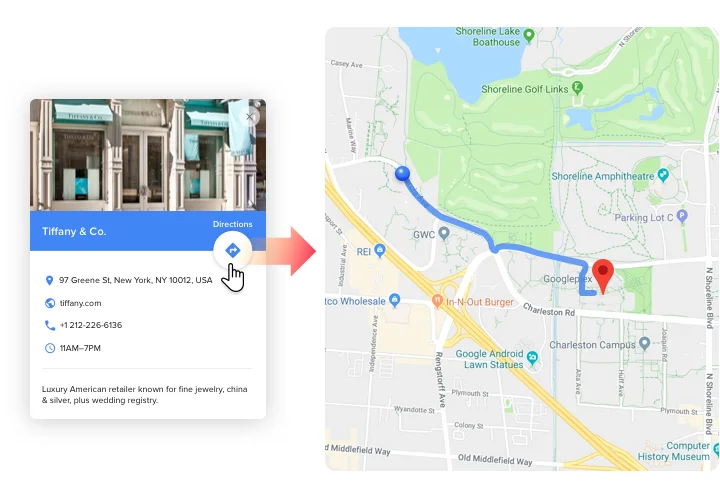
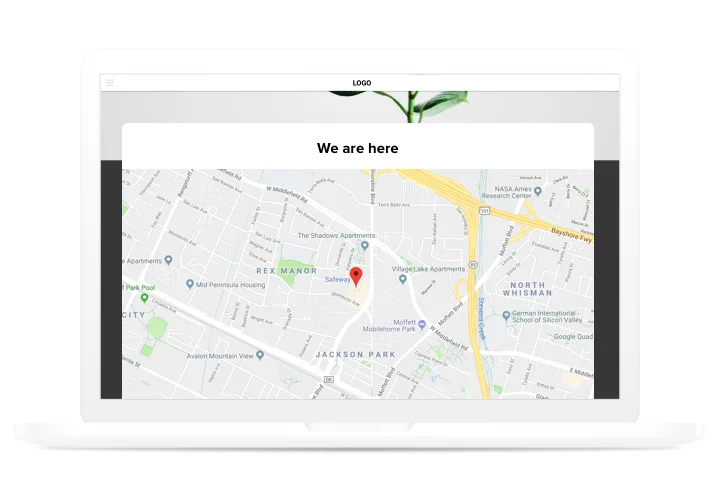
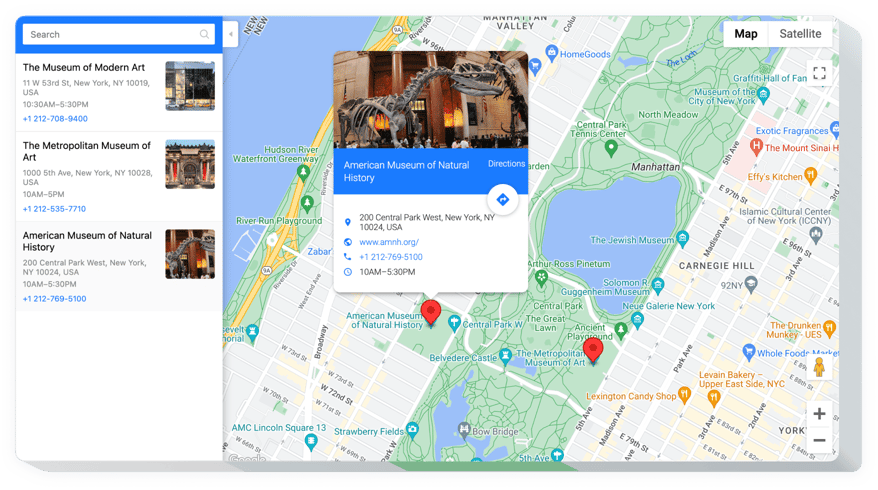
Screenshots
Why People Love Elfsight
People visiting your website often want to know one simple thing: where are you located? The Elfsight Google Map widget makes that clear. With this widget, you can add a map that’s interactive, branded to your style, and easy to navigate.
No coding headaches, no complicated setup. You can embed it in minutes – even if this is your first time trying it.
Did you know?
Research from Think with Google found that 76% of people who search for something nearby visit a related business within a day.
Start using Elfsight’s free HTML map plugin today and make sure customers can always find their way to you.
Key Features of the HTML Google Map Widget
Elfsight makes it simple to add maps to HTML websites. Here’s what stands out:
- Custom markers: Use branded pins, colors, or icons to highlight your locations.
- Multiple locations: Show one branch or dozens – perfect for businesses with more than one address.
- Interactive: Visitors can zoom, pan, and explore without leaving your website.
- Style control: Change map colors, themes, and layouts to fit your brand identity.
- Popups and details: Add descriptions, contact info, or images when users click a marker.
- Responsive design: Works flawlessly on desktops, tablets, and smartphones.
- No-code setup: You can embed it with a simple copy–paste of the code snippet.
Test the live editor to check all features – no signup needed
How to Add Google Maps to HTML
It’s as easy as copy-paste. Here’s how to embed a map in HTML step by step:
Inline Map:
Best for adding a map directly inside a contact page or footer.
- Pick a template: Open the Elfsight editor and choose the map style that works best.
- Personalize it: Add your addresses, set custom markers, adjust zoom level, and select colors.
- Generate the code: Click “Add to website for free” and copy the installation snippet.
- Embed in HTML: Open your HTML file, paste the code where you want the map to appear, and save.
Need help? Visit our Help Center or check out our blog guide on how to embed Google Maps in HTML. You can also suggest new ideas in the Wishlist or keep up with updates in the Changelog.