Google Maps widget for Adobe Muse
Embed a responsive google map to display your location or multiple locations for easy navigation into your Adobe Muse website effortlessly.
Create Widget for Free
No credit card needed

Trusted by over 2,000,000 small business, agencies and top global brands worldwide
Create your Google Maps widget
Configure your Google Maps and add it to your Adobe Muse website for free!
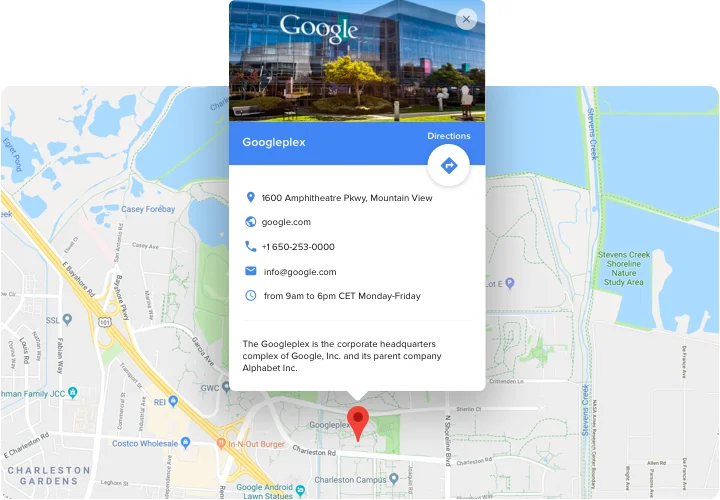
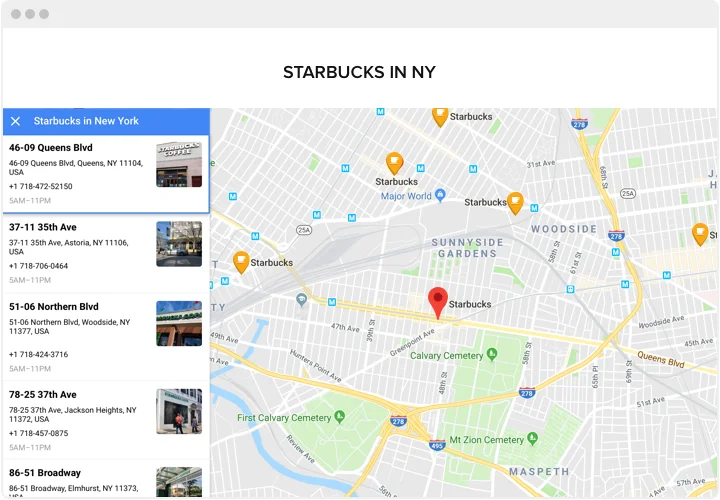
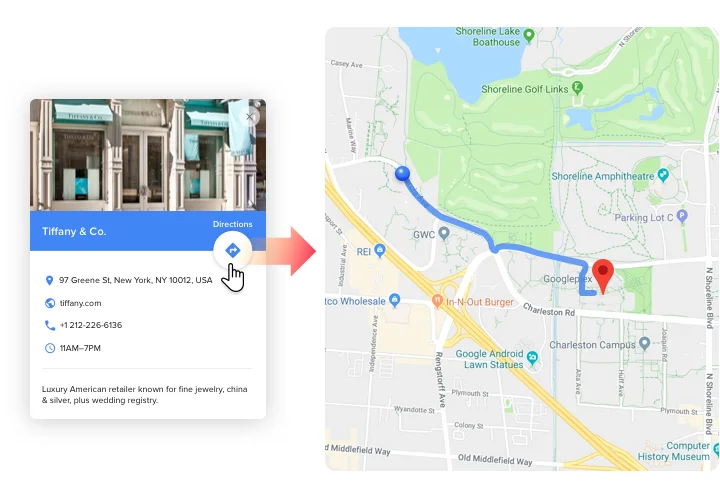
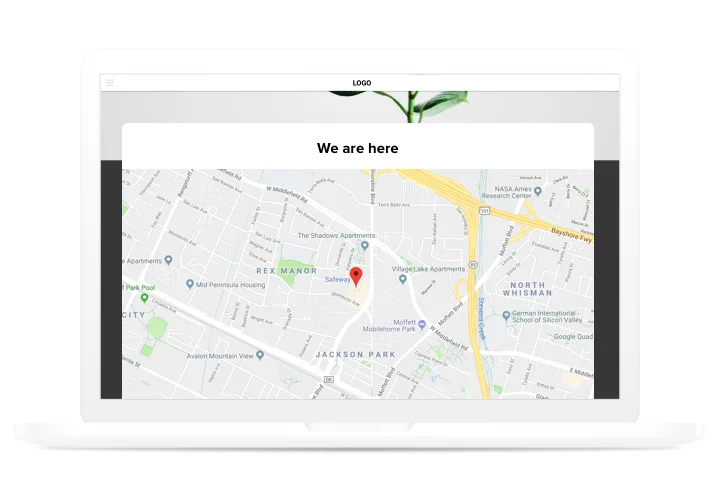
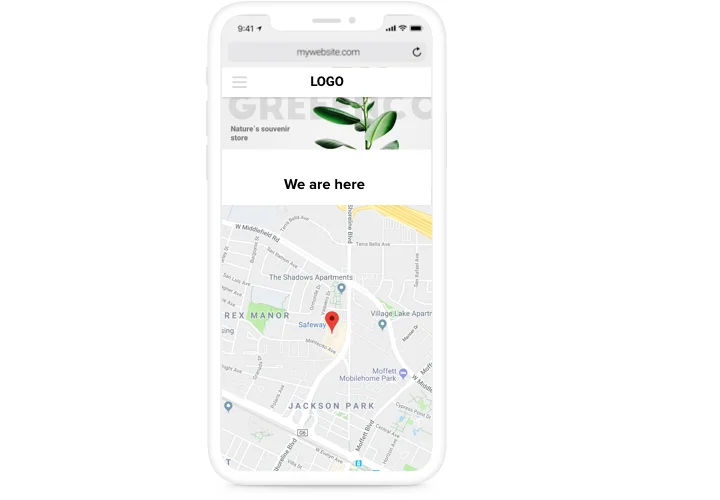
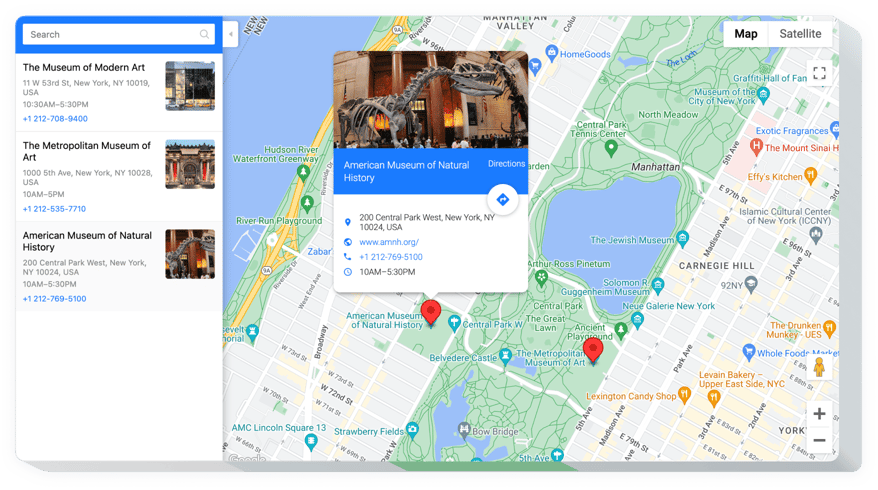
Screenshots
Description
A fast integration, multifunctional and completely customized instrument, which makes it easy for your visitors to search for locations. Effective in enticing offline clients, simple adding to a site and customization options turn it into perhaps the best money worth for your Adobe muse website. Generate more real-life customers with interactive maps on your website!- Raise interaction of your users with maps. Shape a personal map to be handy for customers and show it on your website, so that visitors start using your contact details productively.
- Double conversion of your site by means of an informative info card of your company. Show complete contact info to attract more future customers ready to contact you and stimulate them to be a move closer to making an order.
- Automated route calculation to your place. Don’t let customers close your site when they are ready to get in touch. Demonstrate the way to your shop directly on the map for each customer!
Features
Which features turn Elfsight map into the best widget for every Adobe muse website?- Diverse location markers for interactive map;
- 4 map types: Roadmap, Satellite, Hybrid, Terrain;
- Info card pop up for each marker individually;
- Adjustable width and height;
- 60+ languages supported.
How to add Google Maps widget to Adobe muse website
A short manual on inserting responsive maps on Adobe muse on your own. For doing this, you don’t need to hire a programmer or have experience in web programming. Average time of carrying-out is only 2 minutes.- Generate your custom Google maps . Using our free editor, create a plugin with preferable layout and settings.
- Receive a code to install the plugin. After widget setting, obtain a code for Map plugin from the appeared window on Elfsight Apps.
- Reveal the plugin on Adobe Muse website. Integrate the plugin to the necessary place of the website and publish the results.
- Installation is complete. Visit your website, to see your map.
How to add Google Maps to my Muse website without coding skills?
Elfsight provides a SaaS solution that lets you create a Google Maps widget yourself, see how easy the process is: Work directly in the online Editor to create a Google Maps widget you would like to see on your Muse website. Pick one of the premade templates and adjust the Google Maps settings, add your content, change the layout and colors without coding skills. Save the Google Maps and copy its installation code, that you can easily paste in your Muse website without buying a paid subscription. With our intuitive Editor any internet user can create Google Maps widget online and easily embed it to their Muse website. There’s no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.
Pricing
14-day money back guarantee. Risk-free, you can cancel at anytime.
Adobe Muse widget
Multi-platform digital solution that works on any website
from $0 / month
start with free plan
Unlimited websites
24/7 and on-time support
Free installation service
Price to catch for multiple apps
Easy to edit content