Explore 90+ Free Integrations for Webflow
Why you should consider including the Dribbble Feed on your Webflow site
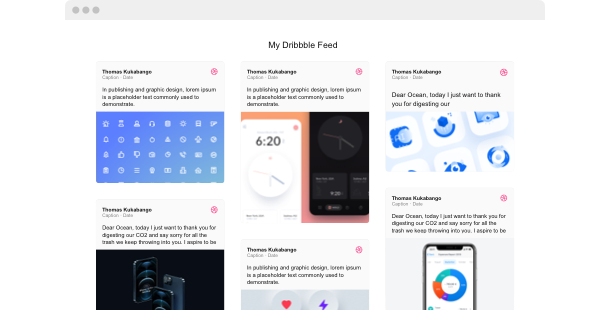
Through the use of the Webflow Dribbble Feed plugin, you’ll acquire the ability to dynamically display a curated selection of design projects on your website. With the Dribbble Feed, you can showcase innovative designs, illustrations, and creative visuals from skilled designers worldwide, enhancing your site’s aesthetic appeal and creative outreach.
Here are some advantages why you should think about adding the Dribbble Feed plugin to your Webflow site:
- Enhance your content strategy by featuring contemporary design work. Set up a design showcase to feature an array of cutting-edge projects, enabling you to attract and engage visitors with fresh and inspiring creative content.
- Boost user engagement by displaying visual innovations. Utilize a visual gallery to highlight remarkable designs and artworks, fostering visitors to interact and connect with the content.
- Boost visual storytelling through curated visuals. Employ a designer stream to weave stories through compelling and inventive visuals, enabling to elevate your brand’s narrative and identity.
Numerous amazing settings and settings are on the way for the Dribbble Feed plugin for Webflow
Elfsight’s development team is actively upgrading the plugin’s functionality and integration features. There will be a wide range of settings to customize your Dribbble Feed, guaranteeing it integrates seamlessly into your website’s design ecosystem. Look forward to experimenting with all the new capabilities and unveiling the visual gallery soon—stay tuned!
Here are some main features:
- Customizable display options for the design showcase
- Customizable themes for visual galleries
- Support for multiple languages
- Continuous updates for improved performance
Present leading-edge design content to your audience and improve your site’s aesthetic with the help of the Webflow Dribbble Feed plugin!
How can I embed the Dribbble Feed on my Webflow website?
As a no-code solution, you can quickly add the code of the plugin to your Webflow to start using the product right away. The Dribbble Feed can operate on any page of your website or only on chosen ones.
- Manage our configurator and start forming your own no-code plugin.
Pick the custom look and features of the app and implement the modifications. - Obtain the personal embed code shown in the window on Elfsight Apps.
After the setup is completed, copy the personal code at the shown popup and save it for later use. - Begin implementing the plugin on Webflow pages.
Insert the code previously saved into your webpage and apply the changes. - Done! The embedding of your no-code plugin is fully performed.
Visit your website to see the performance of the added design showcase.
In case you encounter any obstacles, do not hesitate to get in touch with our customer service staff. Our team will be delighted to help resolve any issues you might have when embedding the Dribbble Feed plugin.