Finance Calculators for website

Why is Elfsight Finance Calculator the best?
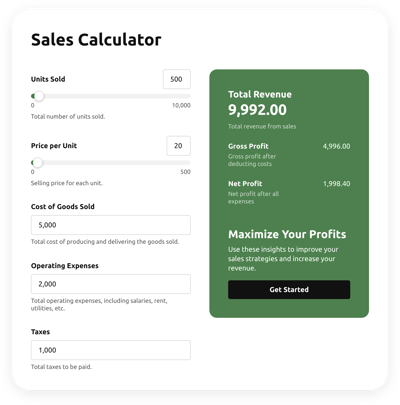
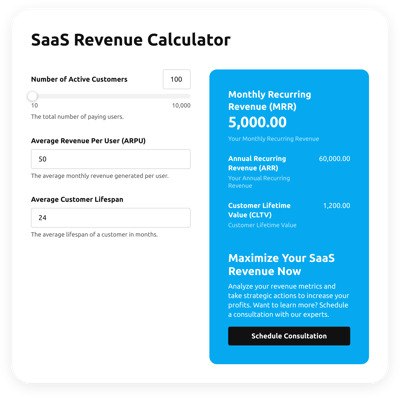
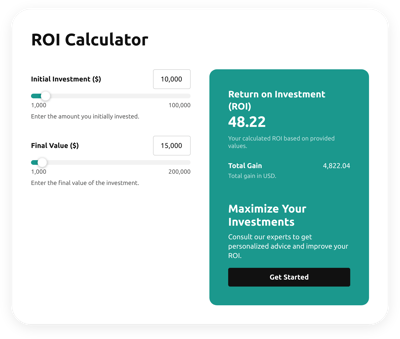
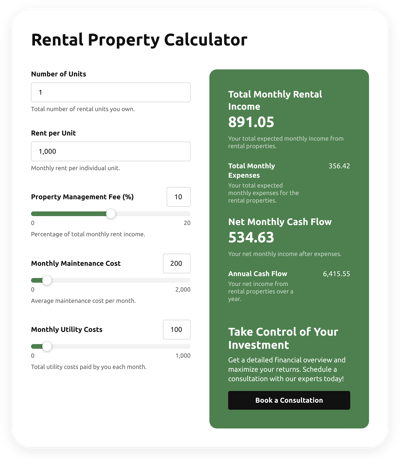
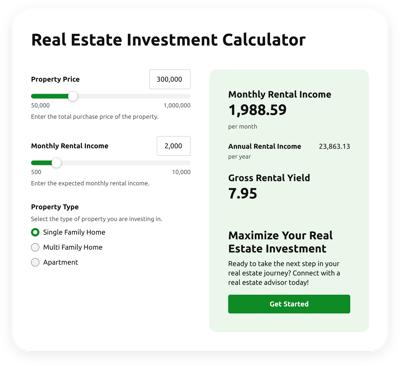
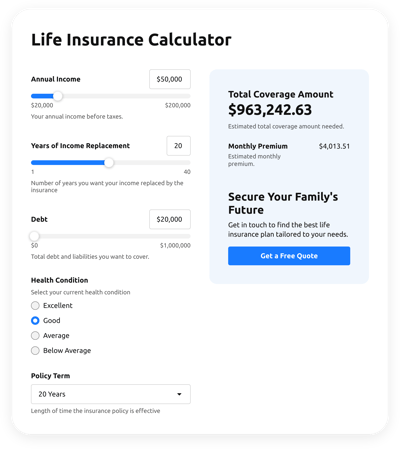
Expedite complex mathematical functions, empower users with well-informed decision-making capabilities, and enrich their overall web experience on your website utilizing the coding-free Finance Calculator templates provided by Elfsight. Configure the Calculator widget parameters and add formulas tailored to your business’s needs, then swiftly get the embed line of code to set it up instantly. Elevate the experience with highly gratifying calculations, ensuring optimized performance for your audience!

Finance Calculators Features and Integrations
How to add Finance Calculator to website
To embed the Finance Calculator on your website, follow these steps:
- Log in to your Elfsight dashboard.
- Obtain the auto-generated installation code.
- Access your website page editor.
- Insert the code and save your edits. You’re all set!
If you still need help, get in touch with the Elfsight Support Team or browse the Calculator templates for WordPress and Shopify.
FAQ
Can I embed the Finance Calculators without coders?
Absolutely! With Elfsight’s intuitive widgets, coding becomes a thing of the past, which signifies you don’t need the technical assistance of a skilled programmer or specialized coder. Consequently, in summary, you can smoothly add the Finance Calculators with the auto-generated copy-paste string of code presented by our team.
Can I add my calculation formula to the Calculator widget?
Definitely! You can stay on top of your computations with the help of virtually any specific formula in the widget. Delve deeper into how to work with formulas and functions in general in our in-depth guide.
What website builders and CMS are compatible with the Finance Calculators?
With a compatibility rate of 99.9%, our plugins are the perfect solution for almost any website. Here are the most popular ones:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame, and many others.
Where can I add the Finance Calculators on my website?
No strict guidelines are specified on the placement of the widget. You can position the widget in areas where it maximizes the user experience and adds value to your website’s content and offerings. That said, here are a few essential areas: the homepage, item listings, blog posts, contact page, and FAQ section.
Can I customize the Finance Calculator template?
Definitely, you can! You can expect the complete widget customization tailored to your business website’s key focus. Set the formula elements, tweak the field looks, define the result segment, and then move on to pick the color scheme, font styles, size variations, and number styles.
Are the Finance Calculator templates mobile-friendly?
Absolutely, they are! The Finance Calculator templates are designed to deliver optimal performance across every gadget: smartphones, computers, laptops, and tablets. Elfsight ensures the responsiveness of all widgets across different screen sizes, maintaining a glitch-free experience.