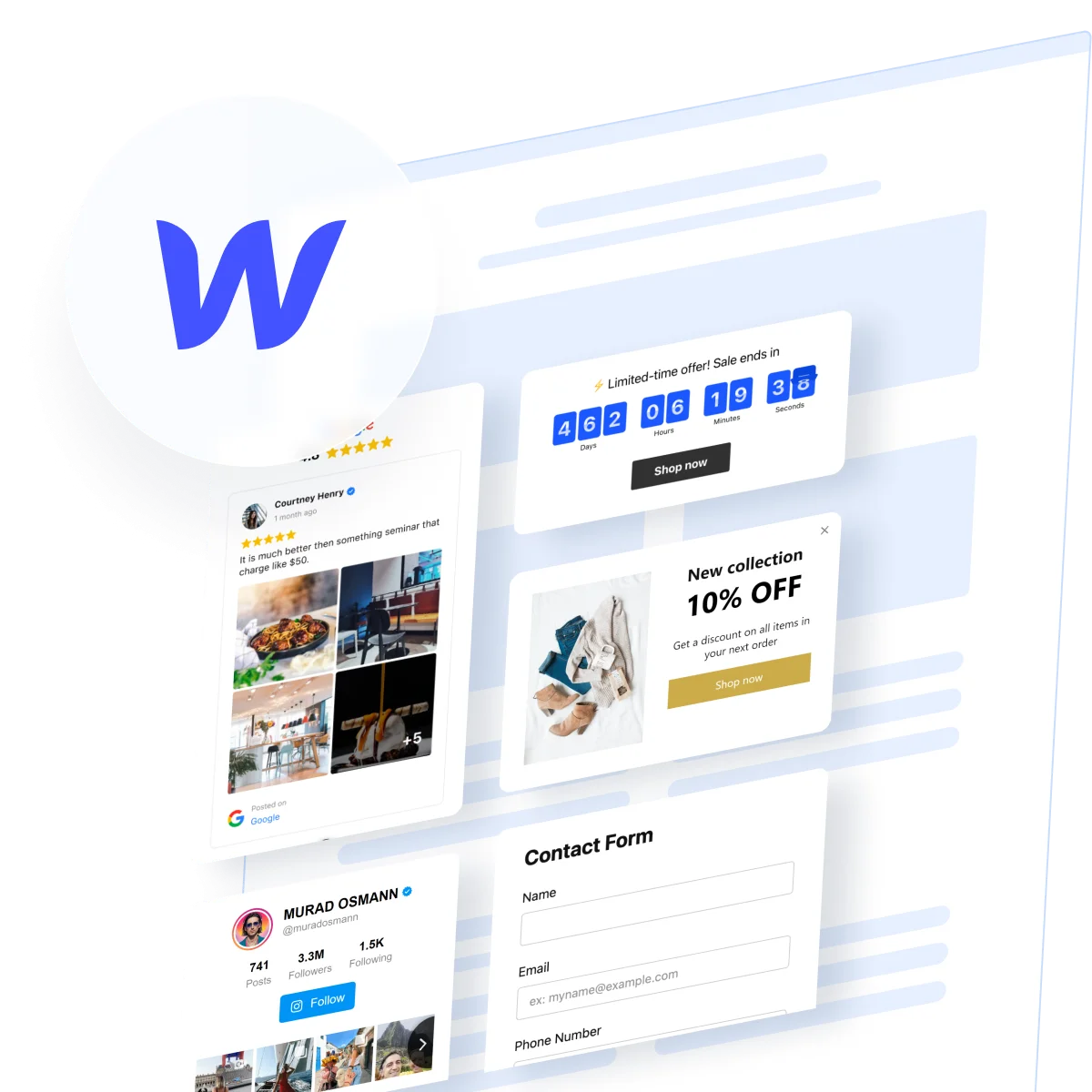
What Are Webflow Integrations?
Webflow integrations are tools and services that connect with your Webflow website to enhance its functionality and improve user experience. It’s like having a superpower that doesn’t require magic tricks or extensive coding skills, which is even better.
You can manage data more effectively, automate workflows, and leverage the power of other platforms to extend your website’s performance with just one thing—the Webflow API integration.
Now you know the definition! It’s time to break down the list of the best Webflow plugins by categorizing them into types.
Top 20 Webflow Integrations for Your Website
Even the most advanced website needs a little extra. And the Webflow platform lets you do it. With high flexibility and no coding requirements, you can upgrade your website with dozens or hundreds of Webflow native or third-party integrations and plugins.
This high functionality opens the doors to achieving more business goals. But with endless Webflow ecommerce integrations out there, how do you pick for your case? To understand what your Webflow website needs, we’ve collected a list of 20 most popular plugins.
Let’s take a look!
Customer relationship management (CRM) integrations
If your business goal is about capturing leads, managing customer data, and nurturing relationships, CRM platform integration is the way to go. This streamlined approach optimizes your marketing and sales efforts without double effort. Here are some examples:
1. Webflow HubSpot integration

HubSpot is a robust CRM platform that allows you to manage your contacts and automate marketing campaigns.
With this Webflow integration, you can:
- Personalize email sequences based on user behavior and engagement.
- Tailor your audience segments according to demographics, interests, or behavior.
- Track the performance of your marketing campaigns and website activity.
- Connect with leads directly through live chat, email, or messaging.
- Manage your sales pipeline within HubSpot, track opportunities, and automate tasks to streamline your sales process.
2. Webflow Zoho CRM integration

Zoho CRM is another popular option offering comprehensive features for managing contacts, sales, and marketing. Integrating with Webflow lets you streamline your lead capture and nurture them through your sales funnel.
With this Webflow integration, you can:
- Capture leads from your Webflow site directly into Zoho CRM.
- Create automated email sequences and workflows.
- Segment your audience based on demographics, interests, or activity.
- Manage your sales pipeline within Zoho CRM, track deals, and automate tasks.
- Access a comprehensive view of your customer interactions, including website activity, email correspondence, and sales interactions.
3. Webflow Salesforce integration

Salesforce is the leading CRM platform for businesses of all sizes. When integrated with Webflow, it helps sync customer data, automate tasks, and provide a personalized experience across channels. This ensures all interactions are tracked for better decision-making.
With this Webflow integration, you can:
- Sync customer data between your Webflow website and Salesforce CRM.
- Automate lead generation by capturing user information directly into Salesforce from Webflow forms.
- Create tailored email sequences and workflows based on user behavior and preferences.
- Personalize customer interactions using Salesforce data to tailor marketing campaigns and outreach efforts for improved engagement.
- Track and analyze user interactions and campaigns.
Email marketing integrations
Email marketing is a powerful way to stay connected with your audience and drive conversions. It enables you to automate email campaigns, segment your audience, and nurture leads based on their interactions with your website. Key integrations include:
4. Webflow ActiveCampaign integration

Connect your forms to ActiveCampaign for automated email follow-ups and targeted campaigns based on user behavior.
With this Webflow integration, you can:
- Connect your Webflow website with ActiveCampaign’s powerful marketing automation platform.
- Capture leads effortlessly by syncing user data from Webflow forms directly into ActiveCampaign for targeted lead nurturing.
- Automate email marketing campaigns by creating personalized and engaging email sequences based on user interactions on your Webflow website.
- Improve user engagement by segmenting your audience.
- Track performance metrics and campaigns through detailed analytics.
5. Webflow Mailchimp integration

Mailchimp can do wonders too! Being known for its ease of use and feature-rich capabilities, this email marketing platform can help you capture leads through your website and send targeted email campaigns to keep them engaged.
With this Webflow integration, you can:
- Connect your Webflow site with Mailchimp in just a few clicks.
- Design eye-catching signup forms that match your website’s aesthetic.
- Create email sequences that automatically get triggered based on user actions.
- Utilize Mailchimp’s powerful segmentation tools to categorize your audience.
- Experience real-time synchronization of your Webflow contacts with your Mailchimp audience.
- Create and send newsletters and email campaigns that are fully responsive.
- Monitor your email campaign performance with analytics.
Payment processing integrations
Payment processing integrations enable you to accept payments directly on your website. This is crucial for e-commerce websites or any business that requires online transactions, ensuring a smooth checkout experience for customers.
6. Webflow Stripe integration

Accept payments for your products and services through Stripe. It allows customers to make purchases or subscribe to services directly on your Webflow website, providing a secure checkout experience.
With this Webflow integration, you can:
- Accept online payments directly through your Webflow website.
- Offer a range of payment methods such as credit cards, debit cards, and digital wallets.
- Benefit from Stripe’s robust security measures, including PCI compliance and encryption.
- Tailor the checkout process to match your brand’s aesthetics and user experience.
- Manage recurring billing and subscription services.
- Access comprehensive analytics to monitor sales performance, track revenue growth, and gain insights into customer behavior.
- Receive payments in diverse currencies and from an international clientele.
- Simplify the process of issuing refunds and managing chargebacks.
7. Webflow PayPal integration

Offer PayPal as a payment option to cater to customers who prefer this method, enhancing user trust and convenience during the checkout process.
With this Webflow integration, you can:
- Integrate PayPal into your Webflow site with minimal effort.
- Enable users to pay with various methods: PayPal balances, credit and debit cards, and even local payment options.
- Simplify the checkout process with a familiar PayPal interface.
- Ensure that the payment experience is fully optimized for mobile devices.
- Manage subscription services easily by setting up recurring payments.
- Leverage PayPal’s advanced security measures, including encryption and fraud detection.
- Receive payments in various currencies and from a global customer base.
- Customize the look of payment buttons to align with your website’s branding.
- Access detailed analytics and reporting features to track sales performance, customer behavior, and transaction history.
Website database integrations
Data management integrations facilitate the organization and automation of data-related tasks. These tools help you manage large datasets, automate workflows, and ensure your website content is always up-to-date.
These integrations help streamline data collection:
8. Webflow Database integration
This integration allows you to connect your Webflow site with various databases, enabling dynamic content management and ensuring that your page stays updated with the latest information.
9. Webflow Form integrations
By integrating various form tools with Webflow, you can enhance lead generation efforts. This includes connecting forms to email marketing platforms or CRMs to ensure smooth data flow.
10. Form Builder integration

Enhance your Webflow website’s user interaction with the Form Builder integration. It is a powerful plugin that goes beyond generic contact forms. Customize forms to your needs, gather crucial information, and amuse the audience.
With this Webflow integration, you can:
- Dive into coding-free template options: contact forms, surveys, quizzes, applications, and many more.
- Build a form in one click with Elfsight AI Generator.
- Use a conditional logic feature for multi-step forms.
- Automatically send thank-you emails and receive notifications upon form completion.
- Link the Form Builder widget with other integrations: Mailchimp, Google Sheets, and Zapier.
- Upgrade the appearance with custom elements: blocks, file uploads, layouts, color schemes, fonts, etc.
Customer communication and support
Communication integrations enhance customer engagement by providing real-time support and interaction options. These tools help you respond to customer inquiries promptly, improving user satisfaction and conversion rates.
To give you an idea, there are some integrations to test:
11. Webflow Intercom Integration

Communicate with your website visitors in real-time, provide support, and engage them with personalized responses—all possible with the Intercom live chat and messaging platform. Plus, get rid of the burden of answering the same questions, as it offers automated messaging features to guide users through common queries.
With this Webflow integration, you can:
- Engage with visitors instantly through live chat.
- Utilize automated messages to guide users based on their behavior.
- Target specific user groups with tailored messages and support options.
- Access detailed reports and analytics to track user interactions, measure engagement, and optimize your support strategies.
- Integrate support across various channels, including email and social media.
- Personalize the appearance of the chat widget to match your website’s branding.
- Connect Intercom with various third-party applications and tools to streamline workflows.
- Provide users with access to a self-service knowledge base directly within the chat.
- Capture leads through proactive chat prompts.
- Ensure that the chat experience is fully responsive and optimized for mobile devices.
12. Webflow Gmail Integration
This integration allows you to manage and send emails directly from your Webflow website, streamlining communication and providing a seamless customer experience.
With this Webflow integration, you can:
- Connect your Webflow site with Gmail.
- Set up automated email notifications for form submissions, inquiries, or user interactions.
- Design and personalize email templates to reflect your brand’s identity.
- Enjoy an intuitive interface that makes it easy to manage email communications directly from your Webflow dashboard.
- Monitor email opens and responses to gain insights into user engagement.
- Leverage the full suite of Google Workspace tools.
- Easily manage and organize contacts from your Webflow site within Gmail.
- Benefit from Gmail’s built-in spam protection features.
- Ensure that emails are fully responsive.
- Collaborate with team members by sharing emails and insights directly from Gmail.
13. Airtable Gmail Webflow Integrations

Airtable allows you to create a custom database system, while Gmail handles email communication. Integrating with Webflow ensures that stakeholders are always informed about critical changes by automated workflow.
With this Webflow integration, you can:
- Combine the power of Airtable’s database capabilities with Gmail and Webflow.
- Set up automated email alerts for updates or changes in your Airtable database.
- Capture user submissions through Webflow forms and automatically populate them into Airtable.
- Use Airtable as a backend to manage dynamic content on your Webflow website.
- Create reports and dashboards that provide insights into your website’s performance.
- Leverage the full capabilities of Google Workspace.
- Monitor email interactions and track performance metrics.
- Enhance team collaboration by sharing Airtable bases with team members.
- Experience a user-friendly setup that doesn’t need coding skills.
14. WhatsApp Chat integration

Offer your Webflow users instant support on your website through a channel they already use and love—WhatsApp. That’s the strength of the WhatsApp Chat integration.
This Webflow plugin seamlessly connects your website with WhatsApp, offering a convenient communication method. It’s never been this easy to respond to inquiries and build stronger relationships with customers.
With this Webflow integration, you can:
- Paste your number or link to kickstart your WhatsApp Chat widget.
- Build, customize, and install without any tech expertise.
- Personalize chat conversations with greetings and custom messages.
- Access the settings to decipher the position, display options, triggers, and notifications.
- Get the best integration look with colorization, fonts, and animation.
Customer engagement integrations
The last type is Customer Engagement integrations. They aim to enhance interactions between businesses and their customers, improving user experience, satisfaction, and loyalty.
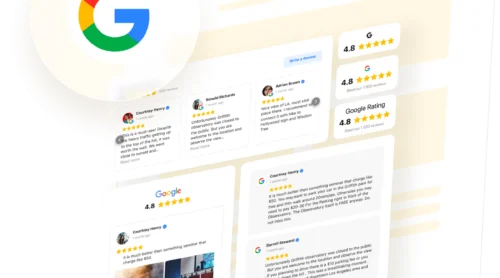
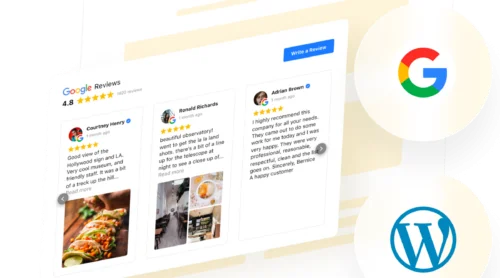
15. Google Reviews integration

Don’t tell your customers how great you are—let them do the job for you! The Google Reviews integration effortlessly displays your Google business profile reviews directly on your Webflow website, adding credibility and social proof.
With this Webflow integration, you can:
- Perfect for all users—advanced developers and beginners—as with the Google Reviews widget, you don’t need coding skills.
- Type in a business name or location and get an instant sync with your Google Reviews profile.
- Use advanced filters and moderation to sort the reviews.
- Add photos and business owner’s replies with one click of a button.
- Increase engagement with the CTA button, star rating snippet, and feedback summary.
- Customize all the aspects of the integrations: layout, card styles, header, color scheme, navigation, etc.
16. Instagram Feed integration

Turn your beautiful Instagram content into an engaging part of your Webflow website. The Instagram Feed integration displays your latest Instagram posts and hashtags in a stunning, fully customizable feed, blending with the layout design.
Think of it as a visual window into your brand’s personality and the stories you’re telling on social media! Drive traffic to your channels and connect with your Webflow audience on a deeper level.
With this Webflow integration, you can:
- Embed the Instagram Feed widget on your website without coding skills or design experience.
- Connect your Instagram by typing in a username or hashtag.
- Personalize the feed with design cards, color scheme, post-click action, and CTA buttons.
- Advanced layout settings work well with any website and device: phone, tablet, pc, and laptop.
17. Calculator integration

Imagine your Webflow website offering instant, accurate calculations. They can be for everything from loan payments to shipping costs. And all of a sudden, there are no more frustrating redirects or external calculators.
With the coding-free Calculator integration, you can embed user-friendly, custom-branded calculators on your website. Let your users perform complex computations without leaving the pages. Start offering a smoother and more enjoyable browsing journey.
With this Webflow integration, you can:
- Explore a vast collection of pre-made templates: Webflow pricing calculator, mortgage calculator, BMI calculator, and many more!
- Create the Calculator widget using the AI Calculator Generator within seconds—don’t spend time making the math formula yourself.
- Delve into many fields, formulas, and customization possibilities.
- Use adaptive conditional logic to handle complicated scenarios with ease.
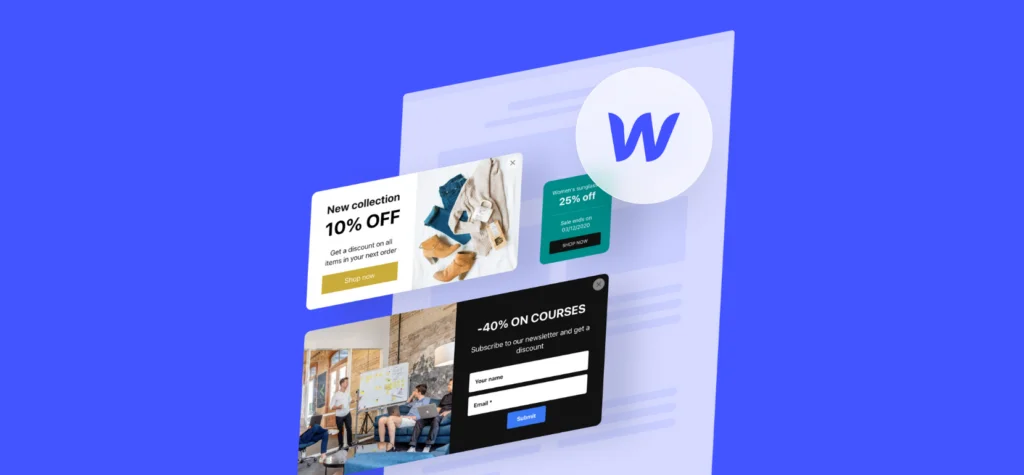
18. Popup integration

Make your Webflow website pop with attention-grabbing popups. The Popup integration gives you the power to announce promotions, offer discounts, collect email addresses, or share important information. Deliver the right message at the right time!
With this Webflow integration, you can:
- Browse through the collection of templates to find the one for your business case.
- Make the Popup widget using the Elfsight AI Popup Generator.
- Customize trigger events, timing, and targeting options.
- Experiment with layout and color scheme settings.
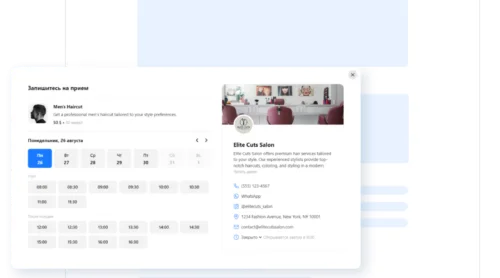
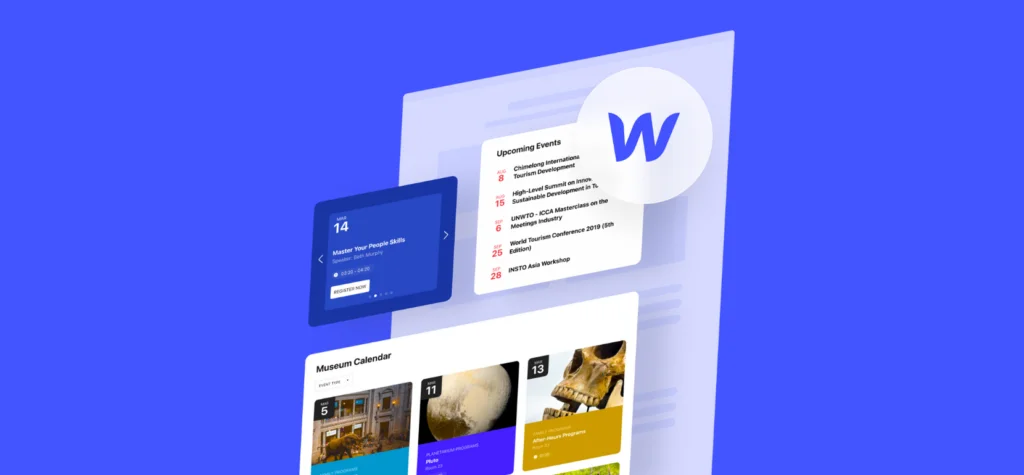
19. Event Calendar integration

Gone are the days of clunky, outdated event calendars. With the Event Calendar integration, you can create an interactive hub for all upcoming events, workshops, webinars, and more.
Keep your Webflow website up-to-date and audience informed with detailed information like dates, times, locations, and descriptions. Promote your upcoming activities in a way that truly stands out.
With this Webflow integration, you can:
- Set up the Event Calendar widget without coding skills and share vital details: description, date, time zone, venue, and hosts.
- Categorize events with custom tags.
- Specify the layout settings and add filters.
- Change the colors and fonts to fit your website design.
- Include action on event click, popup, formatting, and linking.
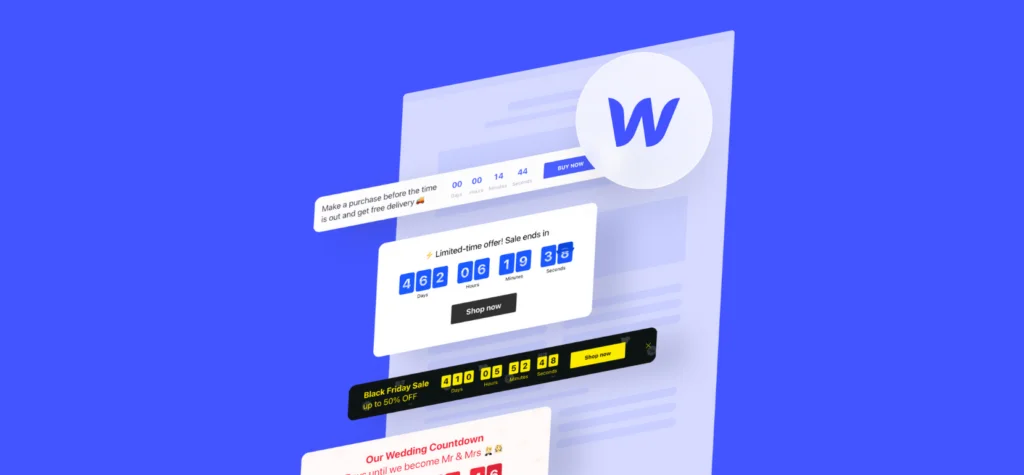
20. Countdown Timer integration

Create a sense of urgency and excitement with the Countdown Timer integration. You can instantly add a powerful psychological tool to encourage Webflow users to act before it’s too late. Only set precise dates and times to let the ticking begin!
With this Webflow integration, you can:
- Define the timeframe and selling message to start a coding-free installation.
- Become creative with the counters and labels.
- Set the action after the Countdown Timer widget finishes.
- Choose the position and alignment before the embedding.
- Add a call-to-action button and attach the link.
- Personalize the Webflow plugin with holiday themes, colors, sizes, animations, and fonts.
Final Thoughts
From showcasing social proof and driving engagement to optimizing conversions and building stronger customer relationships, the 20 integrations we’ve explored offer a powerful toolkit for taking your Webflow website to the next level.
Whether you’re looking to use any of the mentioned platforms or refer to one of the Webflow plugins—like Google Reviews, Event Calendar, or Calculator—choose the integration that reflects your needs and—as cheesy as it sounds—follow your guts!
FAQ
How can I embed the Webflow integration from Elfsight on my website?
- Customize the template: Choose one of the designs in the live demo or templates catalog, then make some tweaks to make it your own.
- Get the embed code: Save your results and receive the generated installation code.
- Add the code to your Webflow editor: Paste the code into the “Embed” element and publish the changes.
Does Webflow have integrations?
Yes, Webflow offers many integrations that enhance its functionality and allow users to connect with various third-party tools and services. Browse the Marketplace to find the perfect solution for your case!
Are the Webflow integrations free?
Yes, but we can only speak on behalf of Elfsight. Our widgets offer a Free plan with all the custom elements and features.
Where can I find Webflow integrations?
You can discover plugins from the Webflow Marketplace. Browse through the extensive collection of plugins and integrations available, each offering unique solutions to boost your website’s capabilities.
How does my website benefit from Webflow integrations?
They enable you to enhance functionality, improve user experience, and streamline various processes without the need for extensive coding knowledge. By incorporating these tools, you can elevate your website’s overall performance and aesthetics, ultimately engaging and delighting your visitors.