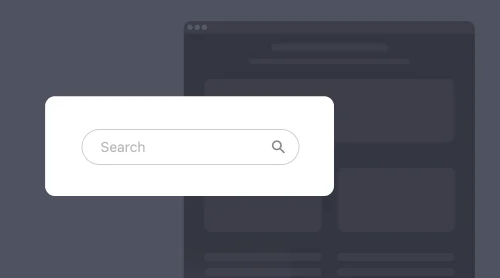
Search Box for Websites
When your business grows, it becomes harder to find information on the website. Even when you are a careful website holder, looking for information gets more intricate with every new page or product.
Elfsight develops widgets to respond to various business needs. In this article we will speak about the Search bar or Search box widget for websites. The widget is designed based on Google API and aims at better navigation and perfect search results. You don’t need to code anything to embed the app, since you will get an HTML code that can be inserted into any website.
Your Search box is customizable and all you need to start creating your personal field for user requests is this editor:
Form your custom Search box for any website
- Choose one of our templates to start quickly.
- Adjust the form for requests, the button and text elements.
- Receive the HTML code of your Search box upon registration on Elfsight.
- Add the Search Box HTML code to your website and use it for free.
Great! The custom no-code Search box is added and ready to provide your customers with accurate and quick results for their requests on the website.
Embedding into Various Websites
As you can see, creating the inquiry field is an intuitive process and demands no coding. But what about adding the ready-made HTML code of the Search bar to your own website? Is it compatible with your platform? Definitely yes! Elfsight’s Search box is designed to integrate with all the principal website builders using HTML. We prepared this FAQ to help you with adding the Search box to your website pages. Let’s look at some common CMS platforms.
Can I embed Search box plugin into WordPress websites’ HTML?
Yes. Our WordPress Search box plugin goes well with this popular website builder. When you form the widget and receive the HTML code of your custom Search box, you can conveniently embed it into your WordPress website. Follow these tutorials to embed the free no-code Search box plugin into any website page.
- Begin by accessing your WordPress site’s admin panel. Once you’re logged in, navigate to the “Appearance” section and then click on “Themes”.
- Locate the theme you want to modify. Click on the three dots associated with that theme, and from the ensuing menu, choose “Edit”.
- Now, proceed to the “Pages” tab and select the specific website page where you want to place the Search bar plugin. Once you’ve chosen the page, click on the “Templates” option located on the right-hand side.
- Inside the page editor, identify the precise location where you want the Search bar to appear. To move forward, click on “Add Block”.
- Among the available blocks, scroll down and find “Custom HTML”. A pop-up window will emerge.
- In this window, paste the HTML code for your Search bar, and without delay, click “Save” to save your modifications.
Congratulations! You’ve now successfully integrated the request box or bar plugin into your WordPress website. This Search bar will facilitate navigation through your website helping the visitors find what they are looking for.
Can I add Search box plugin to Squarespace websites’ HTML?
Of course. Your Search box plugin’s HTML code can easily be embedded into any Squarespace website page. Follow these tutorials to add the Squarespace Search box plugin to a desired page:
- Start by signing in to your Squarespace account. Once you’re logged in, select the site where you want to implement the plugin.
- Now, head to the “Website” section, located in the left-side menu.
- Next, pick the specific website page where you wish to embed the Search bar plugin. Click on the Gear icon associated with that page.
- Continuing forward, go to the “Advanced” tab. Here, paste the HTML code for the Search bar, and then click “Save” to apply the changes.
Fine. Now your request box plugin works on your WordPress website. It will make website users’ experience more pleasant, saving their time during navigation. This request field is a simple solution for large and complex e-stores.
Can I embed Search bar plugin into WIX websites’ HTML?
Yes, you can. Our WIX Search box plugin is 100% compatible with this platform and easy to integrate. Upon creating the custom Search bar plugin, you will receive an HTML code to embed into any WIX website. Here are the steps to make when incorporating this HTML snippet:
- Start by logging in to your Wix account and select the website where you want to add the Search bar. Then, click on “Edit Site” to proceed.
- Next, locate the “Plus” icon and navigate to the “Embed” section. Within this section, choose “Embed a Widget” from the “Custom Embeds” tab.
- Now, click on “Enter Code”, where you can insert your HTML code. Afterwards, click “Update” to continue.
- To ensure proper adding, drag the Search bar plugin to the best location. Adjust its size by stretching it until scroll bars are no longer visible, and all the necessary information fits within the block.
- Transitioning to the mobile editor is also straightforward; simply click on the “Mobile” icon. In the mobile editor, adjust the inquiry form’s size as needed. Finally, don’t forget to click “Publish” to make your changes live.
Congratulations! You have incorporated the bar plugin into your WIX platform, by simply incorporating a code snippet into your platform. The inquiry box field plugin will be an assistant for customers looking for goods and services in your e-store.
Can I add Search field plugin to Webflow websites’ HTML?
Certainly! We ensure total compatibility with Webflow platform when creating and integrating our Webflow Search box plugin. You only need to make a few steps, in order to form and add your Search box’s HTML code to any website page:
- Start by logging in to your Webflow admin panel and select the specific website where you’d like to embed the Search bar plugin.
- Next, click on the “Add New” button to initiate the process. Then, from the left-hand menu, drag and drop the “Custom HTML” block to the place where you want to add the Search bar plugin.
- Now, paste your installation code into the “Custom HTML” block editor that appears. Afterward, click “Save” to proceed.
- To configure your settings, navigate to the right-hand menu. Make any necessary adjustments, and when you’re satisfied with the customization, click “Publish”. Finally, confirm your changes by selecting “Publish to Selected Pages”.
Well done! With this simple HTML code snippet, you enhance your website pages with the powerful Google Search box plugin. Your customers will now easily access the necessary sections of your website using this navigation field.
Can I embed Search bar plugin into Shopify websites’ HTML?
Absolutely. You can effortlessly embed the Shopify Search box plugin into your website pages. Just add the HTML code of your Search box, using the instructions below:
- Start by logging in to your Shopify admin panel. Go to “Sales Channels” and select “Online Store”.
- Now, click the “Customize” button to proceed with customization.
- Upon entering the visual editor, you’ll notice that the home page is opened by default. To choose a different one, locate it in the dropdown list at the top of the page.
- To integrate the plugin, proceed to the next step. Click on “Add Section”.
- From the available options, select “Custom Liquid”.
- Inside the “Custom Liquid” field, paste the installation code. Additionally, you can customize the color scheme and adjust top/bottom paddings if necessary. Once you’ve made your desired changes, make sure to save them.
Awesome! You can now benefit from having the inquiry box plugin on your site, improving navigation and saving time for your customers. When your product is easy to find, it is obviously easier to buy it.
We are always ready to assist you with any CMS platform at our Help Center. you will find more instructions and recommendations on creating & embedding, and our managers are there for personal help.
How the Search Box Works
The request box field widget is designed to seamlessly embed into your website pages and provide an efficient search experience for users.
Website owners, regardless of their technical expertise, can effortlessly form and put this request widget on their websites. The setup process is user-friendly, and no coding skills are required. It’s a plug-and-play Search field plugin that ensures a hassle-free implementation when added to sites.
The Elfsight no-code Search box field widget is not just about functionality; it’s also about aesthetics. It offers a wide array of customization options, allowing website owners to form the Search box to integrate with their website’s design and style best. From color schemes to button styles, the widget can be customized to seamlessly blend with your website’s visual identity.

One of the core functionalities of the Elfsight Search box widget is its ability to deliver comprehensive search results. It can search through various types of content on your website, including articles, products, pages, and more. Users can expect accurate and relevant search results, enhancing their experience and keeping them engaged with your content.
A smooth and efficient search experience can significantly enhance the overall user experience on your website pages. Visitors who can easily find what they’re looking for are more likely to stay engaged and return in the future.
Features of Elfsight’s Request Field
Let’s continue our research of the Search box widget answering question: why Elfsight? We analyze market needs and customers’ feedback to update our products and make them especially useful for any site holder. Here are some features of our Search field.
Search
| Google API based engine for request field | Trust is paramount when it comes to search engines, and the Elfsight no-code Search box widget is no exception. It leverages Google search algorithms, ensuring that search results are not just relevant but extremely so, aligning perfectly with your customers’ needs. |
| Effortless product discovery | When your site boasts an extensive inventory with hundreds of thousands of positions, the task of finding a specific item can be daunting. Our inquiry field widget simplifies this process by allowing your customers to effortlessly search for products by simply typing their names into the search box field. Whether it’s in the title, description, or text, our widget delivers results promptly. |
| Structured data for clarity | Search results are presented on the website in a neatly organized fashion, following schema markup standards. This structured presentation makes information appear tidy, complete, and well-organized. When content in results is thoughtfully categorized, users can swiftly locate the information they’re seeking via the request box. |
Field
| Versatile button options | We offer three distinct button types to suit your site’s aesthetics and functionality. You can opt for a field with a text input, a button containing only an icon, or a floating button that remains visible as users scroll down. |
| Effortless color customization | Adjusting the button’s color to match your site’s theme is a breeze. You can see the results of your customization instantly, making it easy to create a professional and visually appealing box. No design or programming skills are necessary to create this polished look. |
| Enhanced user experience | Users have come to expect the search function on websites, and our widget allows you to add sustainability to their positive experience effortlessly. You can quickly change the button text and incorporate an icon with just a few clicks, making the user journey more enjoyable and intuitive. |
Results
| Versatile button options | We offer three distinct button types to suit your site’s aesthetics and functionality. You can opt for a field with a text input, a button containing only an icon, or a floating button that remains visible as users scroll down. |
| Effortless color customization | Adjusting the button’s color to match your site’s theme is a breeze. You can see the results of your customization instantly, making it easy to create a professional and visually appealing box. No design or programming skills are necessary to create this polished look. |
| Enhanced user experience | Users have come to expect the search function on websites, and our widget allows you to add sustainability to their positive experience effortlessly. You can quickly change the button text and incorporate an icon with just a few clicks, making the user journey more enjoyable and intuitive. |
Common Questions on Search Box
Before we conclude, let’s cover some other concerns that may arise. We are going to provide you with more answers to the most frequently asked questions concerning the inquiry widget.
What is the best way to use the inquiry bar?
How can I display the search results on the website?
Do I need a Google API Key to add custom Elfsight Search?
Which results can I achieve placing the inquiry field on my website??
How does the installation HTML snippet work?
More Opportunities with Elfsight
Hopefully, you are now inspired with our request box. You can create and embed this Search box widget for free to make your website a convenient place to stay and find information. However, we have some more ideas to share with you, concluding the article.
Enhance your Elfsight experience
Your inquiry box is a perfect tool itself, however it works even better when cleverly mixed with other exciting products.
- For instance, you can integrate a Facebook Chat into your pages. You will be able to provide individual assistance to your customers and form sustainable relationships. This way, you can make sure that every user finds what they are looking for, even if their request with the bar didn’t provide the results. Earlier we wrote about how you can get the Facebook Chat for your site.
- Also, you can add banners to get more attention. The Elfsight’s Banner will help you highlight the most strategic sales and products, so that people don’t even need to look for the principal information. Learn to embed an attractive CTA banner by Elfsight to any site.
In a word, you can reach better conversions and sales, when you build combinations of applications. Just keep in mind your goals and scenarios when you form your promotion strategy.
Need More Info?
Hope you find this guide helpful. If you still have questions on how to create, use or embed the inquiry box, you can meet us at the Help Center. We will provide you with more answers, guides and ideas on incorporating the inquiry bar.
If your experience shows that your Search fields lack something important to serve your business plans, share your vision at the Wishlist. In this section we collect feedback to update apps and develop new products. We are always eager to receive your contribution, whereas you will quickly get the necessary features for our IT solutions.
Finally, our friendly Community is there to add some positive experience from our Search field and other products. Here, you will find more expertise from experienced users and support from our team.