What is Banner Widget for Websites?
The Banner Widget is an ever popular solution by Elfsight for online businesses. We create no-code plugins that users can embed into their websites for free. Banners are the best choice for those who want to add their first functioning decoration to a website. With Elfsight it is easy to create your first plugin with all of the necessary elements to boost conversions. You can either set discounts or highlight events. Embed a banner to promote your products or add them to evoke registrations. Integrated with other widgets, banners can improve navigation and help your audience feel involved. For example, a Countdown Timer on a page that comes after the page with a banner can remind your customers that the offer is limited.
In further sections:
- we will provide easy steps to help you create your personal banner in an easy way
- we will see how you can embed the banner widget into your website’s HTML
- you will receive best recommendations on how and when to add a banner to product pages.
Create a banner widget in demo
- Notice the demo of the banner creator.
- On your left you can see various templates. Choose the best starting option for you.
- Change everything you want using numerous settings.
- Get an account or log in on Elfsight to get your HTML code.
- Copy the ready banner code generated for your website.
These steps will result in you having your custom banner widget in minutes. The banner will be integrated into your website immediately!
It is Important to Know
Before you start working with banner widgets you probably want to erase some hesitations. Here we propose you to see a FAQ section that covers technical issues, embedding procedure and compatibility.
Yes. You can embed the banner plugin into your website’s pages for free. As an Elfsight user, you simply get an HTML code of your banner and can add it to your website at no cost. It will be working as long as you need it on your website.
Of course, if you want to extend your experience with a large number of Elfsight’s widgets and get better results, we encourage you to look at the Pricing menu.
Yes. We enabled the admin panel with flexible settings, so you can change fonts, images, sizes, positioning and make a totally individual design. All modifications are available for free.
Sure. WordPress is one of the key CMS platforms for websites, so we design everything in order to fit in perfectly. You can find profound information on features and performance visiting the product page for WordPress.
Here are the steps for you to get the banner plugin to your website’s HTML:
- Log in to Elfsight to access the banner plugin in the online creator
- Choose a pre-designed template and modify the banner settings. Insert your content, alter the arrangement and colors.
- After customizing, save the banner and copy the provided embed HTML code. it can be pasted into your WordPress site by any site editor.
- Just add the code into any block of the desired page.
With our intuitive creator any internet user can create a banner widget online and easily embed it into their WordPress website’s HTML. If you face issues at any step, please feel free to contact our technical support team. In case of any difficulties, when locating our products on WordPress, please, find a corresponding tutorial.
Certainly. Squarespace is a trendy CMS for websites, so we design our products to seamlessly blend in. You can find in-depth information about the peculiarities and overview by visiting the product page for Squarespace.
Here is what you need to do to add the banner plugin to your website’s HTML.
- Log in to Elfsight to start working in the online creator.
- Choose a pre-designed template and adjust settings. Insert your content, modify the arrangement and colors, all without IT expertise.
- Once customized, save the banner and copy the embed HTML code:
- You can now paste the code into your Squarespace site. Simply include it within any block of the desired page.
With our user-friendly creator, any internet user can generate a banner widget online and seamlessly embed it into their Squarespace website. If you encounter any challenges at any step, please don’t hesitate to reach out to our technical support team. Also, you are welcome to read a tutorial on how to incorporate our products into Squarespace.
Of course. WIX is a popular CMS for websites, so we tailor the widgets to fit in perfectly. You can find detailed information about unique qualities and overview by visiting the product page for WIX.
Follow these steps to insert the banner plugin into your website’s HTML code:
- Log in to Elfsight to access the banner plugin in the online creator.
- Select a pre-designed template and modify settings. Insert your content, adjust the arrangement and colors, change fonts and order of elements.
- Once personalized, save the banner and copy the provided HTML code to be pasted into your WIX site, without needing skills in programming .
- Simply insert the HTML within any block of the desired page.
With our user-friendly creator, any internet user can generate a banner widget online and seamlessly embed its HTML code into their WIX website. If you face any difficulties at any stage, please find an in-depth guide on incorporating Elfsight products into WIX.
Absolutely. We customize the widgets to fit well in Webflow The banner is fully compatible with the platform. You can find detailed information about the distinctive qualities and overview by going to its product page for Webflow.
Here’s what you need to do to have the banner plugin on your website’s HTML code:
- Log in to Elfsight to open the online creator.
- Choose a pre-designed template and adjust settings. Insert your content, modify any object on the template.
- After personalizing, save the banner and copy the embed HTML code. Simply include it within any block of your desired page.
With our user-friendly creator, any internet user can create a banner widget online and smoothly embed it into their Webflow website’ HTML. If you encounter any challenges at any point, we have a detailed guide on widget incorporation into Webflow.
Certainly. Shopify is a well-known platform for online stores, so we customize the widgets to seamlessly blend with it. Find detailed information about the banner on its product page for Shopify websites.
Here’s what you need to do to get the banner plugin for your website’s HTML code:
- Log in to Elfsight to access the online creator.
- Choose a pre-designed template and adjust the banner settings. Insert your content, modify the arrangement and colors, all without skills in backend development.
- After personalizing, save the banner and copy the generated HTML code.
- Simply include the HTML within any block of your desired Shopify page.
With our user-friendly creator, any internet user can create a banner widget online and smoothly embed it into their Shopify website’ HTML. Also, there is a deeper guide on integrating Elfsight products into Shopify.
Our products are supported by 99% of popular website builders. See the list: Adobe Muse, BigCommerce, Blogger, Drupal, Facebook Page, Elementor, Joomla, jQuery, Jumpseller, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites, GoDaddy, Jimdo, PrestaShop. Please, find our in-depth integration guides for the platforms.
That was just a brief selection of the questions we consider important. In our Help Center you can ask a question to our support team, in case you need to know something else or clarify the steps. We will treat your request responsibly and provide a solution in a friendly and clear way. Also, there are more FAQs and tutorials there.
Advantages of Banner Widgets
When the basic questions are answered, and you know the way to create and embed the banner into any website’s HTML, we will slightly help you make a decision to try the Elfsight’s product. We collected a few meaningful pluses of putting it into relevant product pages.
| Free Embedding | The Elfsight banner widget offers embedding, allowing customers to enhance their website without any costs. |
| No Coding Required | Customers with no programming knowledge can effortlessly manage the widget, eliminating the need for technical expertise or hiring developers. |
| Versatile Customization | We offer extensive customization options, enabling customers to tailor appearance, content, and layout to align with their brand identity. If you spend 15 minutes planning your design, it would be hard to find a similar banner embedded into another website. |
| CMS Compatibility | Compatible with all popular Content Management Systems (CMS), the widget seamlessly integrates into various website platforms without compatibility issues. |
| Responsive Design | The product made by Elfsight ensures a responsive design, adapting seamlessly to different screen sizes and devices, providing a consistent user experience. |
| Engagement Boost | Engaging call-to-action elements within the banner can drive user interaction, encouraging visitors to explore specific promotions, products, or announcements. |
| Time-Sensitive Promotions | Your website can highlight time-sensitive promotions or events through the banner, effectively creating urgency and encouraging quicker conversions. |
| Effortless Updates | The user-friendly interface allows for easy content updates, ensuring that the plugin remains relevant and up-to-date without disrupting the website’s flow. |
| Data Collection | CTA forms within the banner enable effortless data collection, helping customers gather valuable insights and leads directly from their website. |
| Performance Analytics | Elfsight offers performance analytics, providing customers with valuable data on banner interactions, click-through rates, and conversions, facilitating informed decision-making. |
Overall, the Elfsight banner widget empowers customers to enhance their website’s functionality, engagement, and aesthetic appeal while being user-friendly and adaptable to diverse needs.
Tutorials: Create your Custom Banner
We have already discussed the creation process in brief. Now, when your questions about banner widgets are answered and you are convinced to add this sales game-changer to your website’ HTML, let’s proceed.
We prepared more detailed step-by-step tutorials on how to create a banner widget and embed it into your pages.
- Create an account on Elfsight or log in if you already have one.
- Find the banner plugin in our dashboard and proceed by clicking “Create Widget”.
- Within the creator menu, start with a template that will serve as the foundation for your future attractive advertisement.

- Once you’ve selected the appropriate template, you can move on.
- Explore the settings on your left. You can modify the type of your timer, change the style, and adjust the appearance of elements. Look down, this is the same template just after minimal corrections!

- After you’ve made all the desired changes, you can close the creator menu and click “Install.”
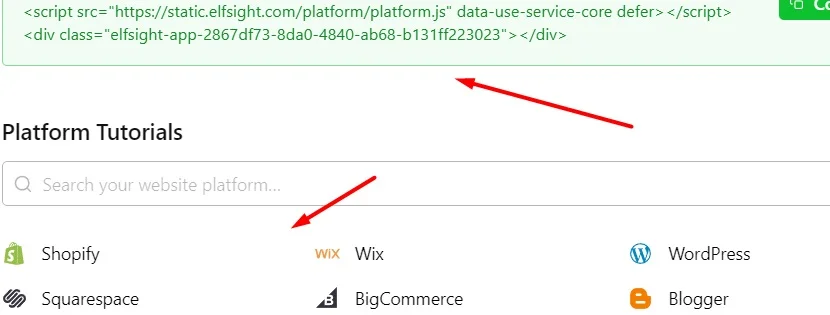
- You will instantly see the code of your custom plugin. Additionally, there are embedding tips for various platforms on the same page.

- Simply copy the code to complete your steps in the creator.
- Add it to your website.
As you already know, the banner widget is compatible with all the leading platforms used for website building. So, the last easy steps for you are to paste the code in the desired website’s area and publish or update the page.
Improve Banner’s Performance
When the embedding process is no longer an issue, let’s move on to our comprehensive guide on utilizing banner widgets effectively to enhance your website’s performance and drive sales. If you’ve ever wondered how to harness the full potential of plugins, you’re in the right place.
In this section, we will provide you with a variety of creative ideas on how to strategically employ banner widgets on websites to capture your audience’s attention and boost user engagement.
Understanding the functionality of these plugins is key to unlocking their benefits. We’ll walk you through important guidelines, ensuring that you not only grasp the usage of banners but also learn to avoid common mistakes.
By learning from our insights, you’ll be equipped with the knowledge to make informed decisions and optimize your widget’s layout, colors, and messaging. This will result in improved performance metrics, increased conversion rates, and ultimately, a more successful online presence:
- Strategic Placement. Embed the banner widget prominently, such as near the top of the page or at key conversion points, to ensure maximum visibility and engagement.
- Clear Call-to-Action (CTA). Craft compelling and concise CTAs that guide visitors towards the desired action, using persuasive language that prompts them to click through.
- Relevance to Content. Align the banner’s content with the website’s theme, ensuring that it complements the overall message and doesn’t feel intrusive or out of place.
- Limited but Valuable Information. Avoid overwhelming visitors with way too excessive texts or details. Provide essential information in a concise manner, sparking curiosity and encouraging further exploration.
- A/B Testing. Continuously test different banner designs, messages, and placements to identify what resonates best with your audience, allowing for data-driven optimizations.
Even though banners are awesome plugins that boost sales and customer engagement, when added wisely, there are also things that you should not do. Below, we compiled a list of common mistakes that you don’t want to make in order not to lose loyalty and trust from the visitors:
- Avoid Intrusive Pop-ups. Don’t embed banner widgets as intrusive pop-ups that obstruct the main content and frustrate visitors, as this can lead to a negative user experience.
- Minimize Clutter. Refrain from overloading your website with multiple banners that compete for attention, as this can confuse visitors and dilute your message.
- Transparent Intent. Never use deceptive banners that promise something different from what they deliver. Misleading visitors erodes trust and damages your brand’s reputation.
- Mobile-Friendly Design. Failure to ensure responsive design for mobile devices can lead to frustration. Don’t neglect mobile users, as they constitute a significant portion of website traffic.
- Timely Removal. Avoid leaving outdated banners active on your site, as this can create confusion and frustration among visitors looking for current information.
By following these positive practices and avoiding common pitfalls, you can effectively leverage banner widgets to enhance user experience on the website, drive sales, and foster customer loyalty.
Examples of Potential Banners
Before we conclude, let’s take a look at some banners that you may create. Hopefully, these examples will encourage you to make the best visual advertisement for your website.
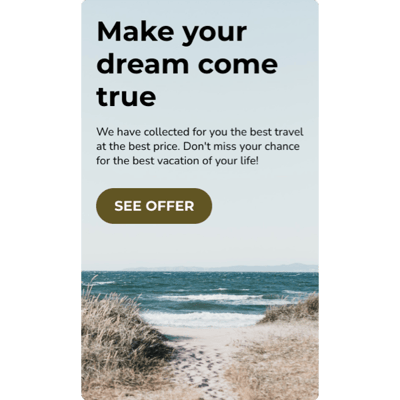
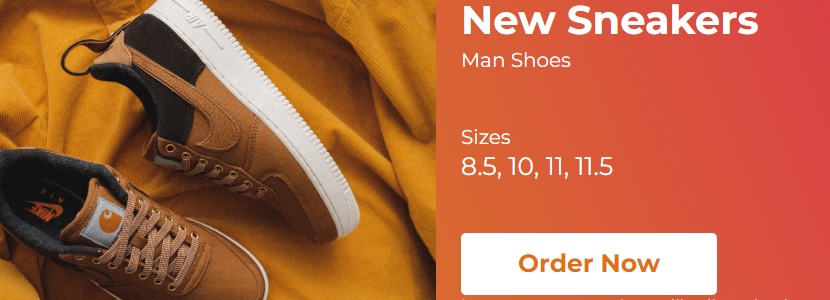
Simple banner
The banner is all about minimalism. A CTA button on a smooth background and a neat image. It just underlines the most important information without walking around.

Event invitation
The banner is an easy-to-adjust and insert invitation to participate in your online or on-spot event. Provide the principle details briefly and put the plugin in the desired location to spread news about the upcoming meeting.

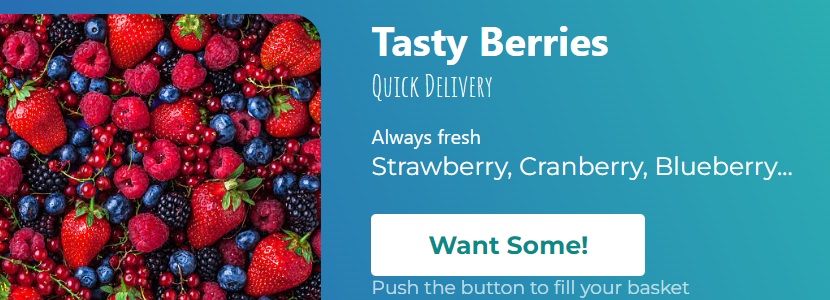
Holiday sale
A nice and non-intrusive way to add a banner is embedding it during the global holiday rush. People need to buy something anyway, so it is the best way to appear in front of them with your website’s offer.

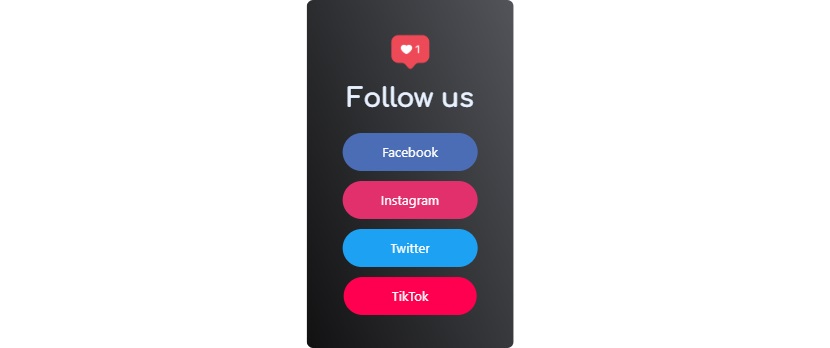
Social media
Many website holders face a choice concerning where to promote social media on the website. If you feel that your social networks attract few subscribers, a banner can be an easy way to remind them that you are also present elsewhere.

Explore 55+ Banner templates
Assistance and Feedback
There are several methods on how to communicate with us, depending on what you intend to reach. We welcome you to write to any of our departments below.
Caring and friendly Help Center
In the journey of enhancing your website, we understand that questions might arise. Our Help Center stands as a comprehensive resource to assist you with any technical issues or operational inquiries. Whether you’re troubleshooting a problem or seeking clarification on a feature, our Help Center offers step-by-step tutorials, FAQs, and troubleshooting tips. Constantly adding and verifying tutorials, we’re committed to ensuring your experience with Elfsight widgets is smooth.
An expertised Community for mutual benefits
The Elfsight Community is a thriving platform that invites developers, experts, and experienced users to come together and share their knowledge. By participating in discussions, exchanging ideas, and offering insights, you become part of a dynamic network that fosters growth and innovation. Join the conversation to tap into the collective wisdom of our community, enhancing your understanding of the widget’s capabilities and discovering creative ways to implement it.
You can make Elfsight plugins better!
At Elfsight, we value your feedback and ideas. The Wishlist is a dedicated space where you can voice your suggestions for improving our products or even propose new solutions that businesses are seeking. Your contributions directly influence our roadmap, shaping the future of our offerings. We’re committed to continually refining our products based on your input, ensuring that they meet your evolving needs and stay ahead of industry trends.
In conclusion, we would like to thank you for reading our tutorials on the Elfsight banner plugin for websites and hope that you received all the necessary details to get inspired with the product. We look forward to hearing your feedback and wish you only the best experience working with this remarkable product.