About Floating WhatsApp Button Plugin
Do you want to expand the functionality of your website by adding a floating WhatsApp button to it, but don’t know how to do it? Here, some ready-made solutions can help you, for example, a plugin that can be embedded in the HTML code of any website – from WordPress and Squarespace to Shopify and Wix. And we can share this solution with you. We are talking about the floating whatsapp button plugin by Elfsight. With the help of the plugin, you’ll easily create a chat window for any purpose on your website.
- Start by choosing a suitable template for the chat.
- Connect your profile and customize the chat box.
- Get the code of your WhatsApp Chat widget.
- Embed the code into your website.
Create your floating WhatsApp button right here in a few clicks!
Add Floating WhatsApp Button to Website HTML Code
You can easily create a floating WhatsApp button in a few clicks to add to your website’s HTML code. HTML is there to help you with creating a website for any goal. And if the website creation might not be that hard to perform, adding some extra elements like a floating button may require assistance from some third-party solutions. It can easily be done via our easy-to-use configurator. Let’s see how you can do it.
- Create an account at Elfsight Apps and log in to the admin panel.
- Choose the Floating template in the configurator and customize it.
- Save your floating chat button.
- Copy the installation code that you’ll see in the popup.
- Embed the code of the plugin to the desired place at your website.
That was quite easy, right? Now, if you want a more visually representative guide on how you can add the WhatsApp floating button in your website HTML code, check out the video below:
How to Add Floating WhatsApp Button to WordPress and Other Platforms
WordPress is one of the most popular website builders in the world, so it’s no surprise that many users are in need of instructions on how to add a floating chat button to a website. It’s really simple to add a WordPress WhatsApp Chat button to websites. Below, we’ve outlined how you can do it via WordPress native editor. You can see how simple it is to add WhatsApp to WordPress.
Once you’ve created and modified your floating chat button in the Elfsight admin dashboard, embed installation code in the HTML field of the WordPress admin panel. It’s really easy to perform! Usually, you should add installation code to an HTML Code section. Here’s how to do it:
- Create your WhatsApp floating button plugin in an admin panel by choosing the proper template.
- Save the results and copy installation code that appears in the special popup window.
- Log in to your WordPress admin panel.
- Go to the “Pages” section and select the page you need to embed the button to.
- To the required part of the website, add a custom HTML block.
- In this HTML block, insert the floating button code you got in the code generator.
- Click “Update” to save all the changes.
You may perform as many adjustments as you like in the Elfsight panel, and they’ll display in your floating chat button. It’s not necessary to make any changes to your WordPress site’s HTML code.
Our WhatsApp Chat is also available on other platforms, for instance Wix. Here are straightforward tutorials for adding your chat app to a specific Wix page:
- Access the Wix site builder by logging into your Wix account and selecting the site where you expect to see our plugin. Then, click on “Edit Site”.
- Add an HTML block clicking the Plus icon, going to the Embed section, and choosing “Embed a Widget” in the “Custom Embeds” tab.
- Insert the installation code. Then click on “Enter Code,” paste the installation snippet, and proceed with “Update”.
- Customize the plugin’s size and position. Drag the plugin to the required location and adjust its dimensions until it looks perfectly without the need for scroll bars.
- Optimize the plugin for mobile devices and publish it. Click on the Mobile icon to work in the mobile editor, adjust the plugin’s size if necessary, and then click “Publish”.
Done! You’ve added your Elfsight app to a specific page on your Wix website.
What about adding a WhatsApp Chat to Shopify? That’s simply. See how to do that in hust a few steps:
- Log in to your Shopify admin panel and navigate to Sales Channels → Online Store.
- Click the Customize button to access the visual editor.
- To change the page, use the dropdown list at the top.
- Click Add Section, then select Custom Liquid.
- Paste your Shopify WhatsApp Chat’s code into the Custom Liquid field, adjust colors and paddings if needed, and save.
This way, you can easily add a custom WhatsApp Chat to your Shopify website pages.
WhatsApp floating button: cool use cases
So, when creating and customizing your floating WhatsApp chat button for your WordPress or any other website, you had only one problem – you ran into difficulties with customization, because sometimes, especially if you create an introductory intro, you may simply not know how best to style it in the website’s HTML code. To do this, we have collected for you examples of button designs that can help you get inspired.
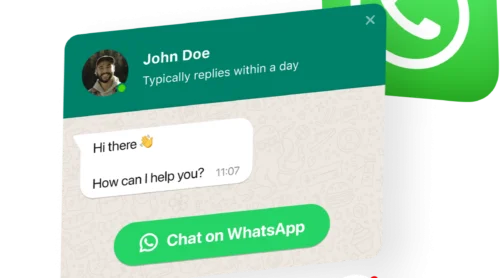
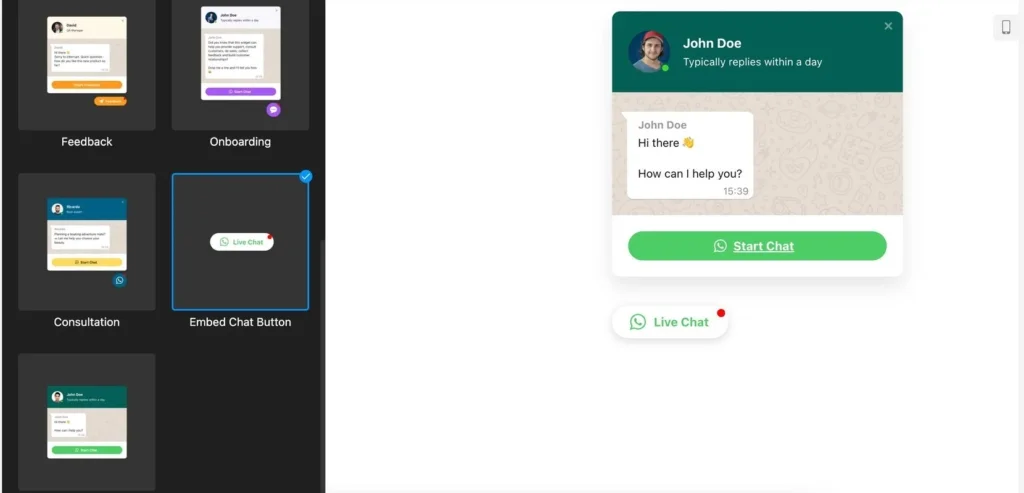
Example 1: embed chat button

This is an example of a floating button for WordPress or any other website in a classic design that users are familiar with. To open a custom dialog box, the user just needs to click on the button. The chat window is accompanied by a customized response time message, which will definitely increase the trust of your audience, as they will see that you care and you are ready to answer their questions at any time.
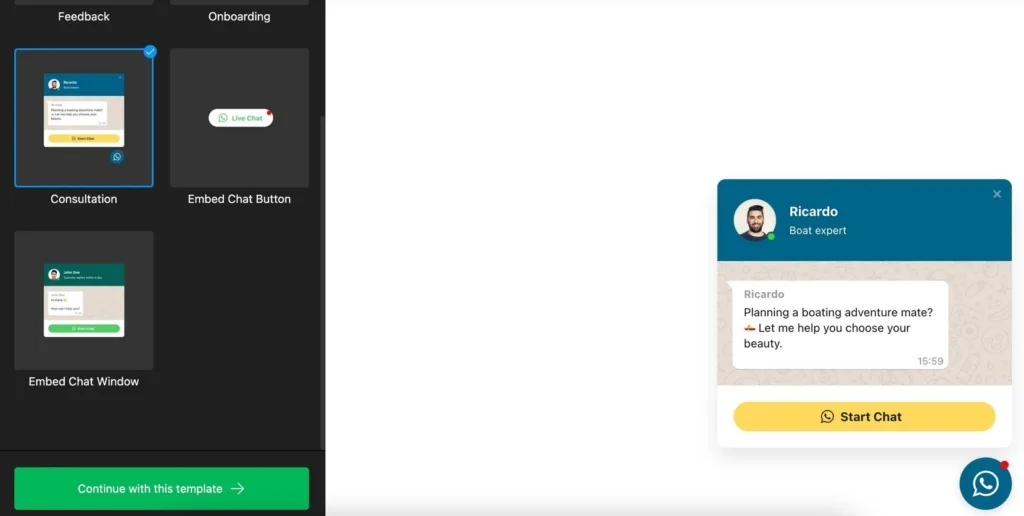
Example 2: consultation button

The floating WhatsApp chat icon on WordPress or any other website is a great way to provide advice to users on any questions they may have. Using the extensive customization options of the plugin, you can easily recolor the button and the chat window itself in the colors you need, thereby easily embedding it into the overall design concept of your website and its HTML code.
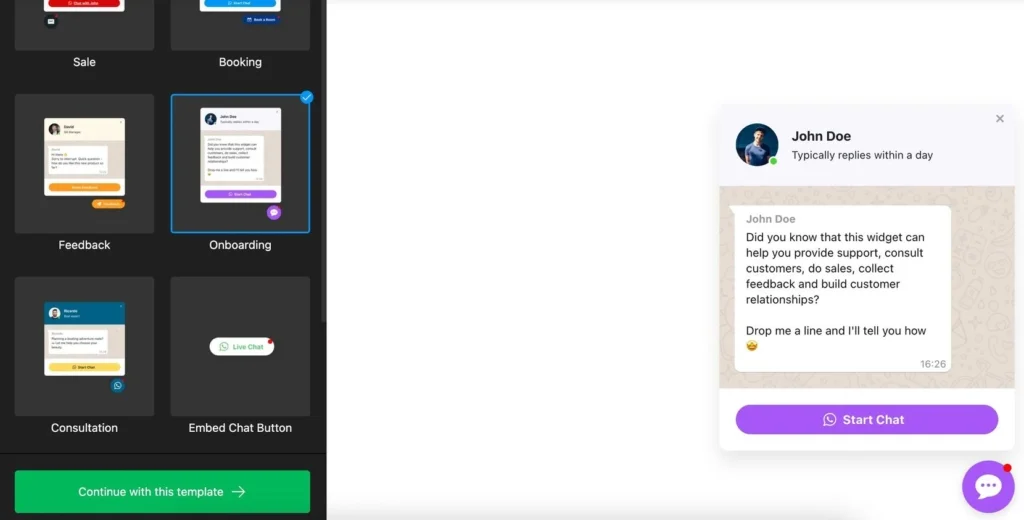
Example 3: onboarding button

Customer support and onboarding is an important part of running any commercial website. Providing these services in a chat window embedded into HTML code of your WordPress or other website is a great idea. You can use the floating chat button on all pages of your website, thus staying in constant contact with customers and thus improving the quality of your service.
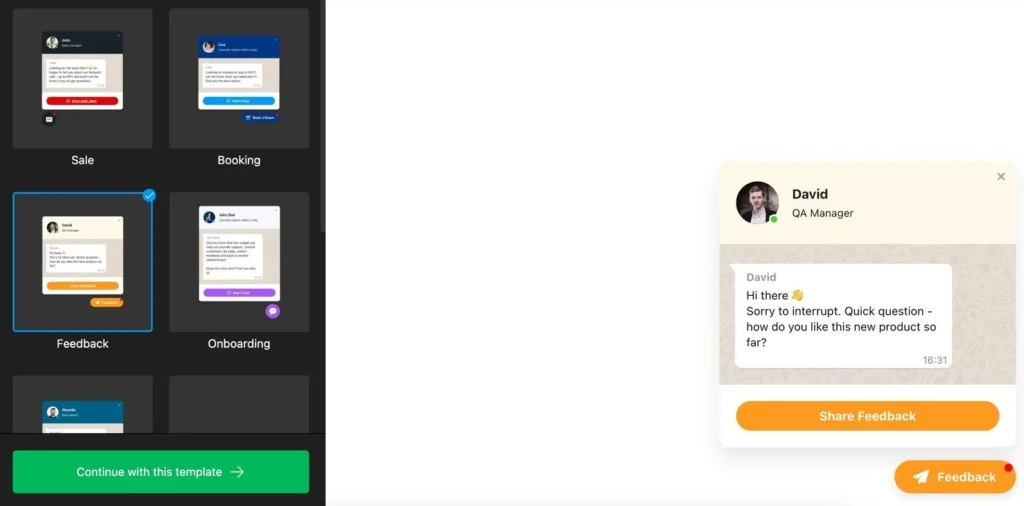
Example 4: feedback button

Do you want to improve the quality of your products and services by getting fast, guaranteed feedback? Then the floating chat button added to the HTML code of the website will help you, which everyone who wants to give their opinion can click at any time. As with the previous examples, you can easily recolor the chat on your website with the colors you want to make it a seamless design element.
Benefits of WhatsApp Floating Button for Your Business
Why should you choose a floating WhatsApp button to add to your website’s HTML code? The answer is simple – because of the ease of use. This is an opportunity for your audience to enter into a dialogue with the company in 2 clicks. No need to fill out forms, enter a phone number or a message. Just 2 clicks. The first is on the website, the second is in the WhatsApp app. What could be easier?
Most people find it more convenient to communicate through instant messengers, to the interface of which they are accustomed. It is more convenient than mail, call or online chat. Below we’ll discuss reasons why you might want to consider adding a WhatsApp chat button to your website.
Popularity growth with Button
WhatsApp is the second largest service in the world after Facebook. WhatsApp has over 500,000 daily active users, according to Statista. WhatsApp is the leader among instant messengers in terms of the number of users in many countries.
Fast way to communicate with Button
People perceive the messenger as a quick way of communication. The seller will equally promptly respond to the client’s message in any source. But a user will respond faster in WhatsApp. Why?
- WhatsApp has a high degree of user trust. Even if the user does not like the application, he will still download it. It is a channel for communication with relatives and friends. For this reason, and not only, people are used to responding quickly to messages on WhatsApp.
- WhatsApp is also a non-spam channel. In most cases, the messenger receives messages from people we know. It is free from intrusive ads, annoying push notifications, news feeds, and massive spam.
- A user is distracted by signs of unread messages. Even if he has no desire to read the message, he will open it.
- All points are not applicable to e-mail. If the email is not important enough, the interlocutor may not open it immediately. Perhaps never. And you will not know if the message was read or not.
WhatsApp also has message statuses. You always understand whether the client has read the message or not. More importantly, the user also knows that you see these statuses. This increases the chances of a response. Even a short “yes” or “no” will help you create a plan.
More informal atmosphere with WhatsApp Button
People perceive WhatsApp correspondence as informal communication, a conversation without ties. Such a dialogue disposes users. They are not afraid to make a mistake, ask a clarifying question, or joke. Email is still perceived as something official, requiring a structured, detailed text. “It takes time to compile it,” the user will think and respond to a competitor in WhatsApp.
Call to action Button
The importance of a call to action cannot be overemphasized. The WhatsApp logo itself is not a call to action. Not all visitors to your site will understand what the function of the chat button plugin is. Even so, without a proper call to action, performance would still be low.
The conversion reduces without CTAs. The call to action, which is displayed as a tooltip, is also not effective enough. The best option is a message that is visible all the time and built into the plugin itself.
Button design customization
An important parameter that will allow the chat button to fit organically into the design of your site. Flexible settings will allow the widget not to conflict in design with other elements of the site. It’s great if the service provides the ability to change the font, color, size and position.
Conclusion
WhatsApp plugin is not a magic tool resulting in an avalanche of orders will fall on you. But when applied correctly, it can seriously improve the conversion of mobile traffic on your website.