WordPress WhatsApp Live Chat Plugin
WhatsApp Live Chat is a powerful plugin for WordPress that is suitable for communicating with a business representative through a website and getting answers to any questions a customer might have. With the help of WhatsApp on your website, people can send messages to you, and you can stay connected with your clients anytime, anywhere.
In order to add WhatsApp to your WordPress website, you should first create your custom plugin. Pick the settings for the WhatsApp click to chat icon to appear on specific pages or be displayed for specific groups of visitors, select start triggers, write your own welcome text to stimulate sending messages, select icons and much more.
See the process of adding the chat window or click to chat button on your website. Build your custom WhatsApp WordPress plugin in minutes:
- Enter the live demo and create your WhatsApp Chat with the required settings.
- Save your WhatsApp plugin and copy the code from the popup window that appears.
- Embed the code in the HTML editor of your WordPress website.
Now try to create your WhatsApp Live Chat Plugin for your website!
How to Add WhatsApp Live Chat Plugin to WordPress
WordPress is a popular online platform that allows anyone to create a website for any purpose, from a personal page to an e-commerce site. And if you need to improve the overall performance of your WP website by adding a WhatsApp live chat for sending messages, there’s always the best plugin from Elfsight.
Below is a video that describes how to easily embed a floating WhatsApp click to chat feature in your WordPress website’s HTML. And check out our in-depth guide to WhatsApp for information on how to embed the plugin on other platforms.
And now let’s see how to add the WhatsApp plugin to your WordPress website. The first thing you need here is to obtain the installation code. Please follow these steps:
- Register a free account with Elfsight Apps or login to your Elfsight account. From your account application panel, find and select the WhatsApp plugin you want to add to your WP website.
- Next find the name of your plugin in the Elfsight Admin, click Add to Website. You will then see a pop-up window with the WhatsApp live chat installation code.
- Left click on the installation code and copy it to your clipboard.
That’s it! You have now copied the free installation code for your WordPress WhatsApp plugin. Now you can embed the plugin for sending messages on your WordPress website. Here are the steps you need to follow:
- Login to your WordPress website admin panel and locate the page where you want to add your WhatsApp.
- Hover over where you want your WhatsApp click to chat button to appear and click the More icon.
- Locate the custom HTML in the Format section and click on it.
- Enter the WhatsApp installation code in the window that appears and click on the Update button to save all changes.
Once you have added your floating or sticky WhatsApp Live Chat button or window to your WordPress web page, you may need to add it to all pages of your site. This feature may be necessary, for example, if your aim is to let your users access you by sending messages despite the time or location.
Also, due to some nuances of some WP themes, there can be different ways to add floating and popup WhatsApp plugins to all pages of your website; they may look different. Now let’s look at three ways to do this.
How to embed WhatsApp live chat via WordPress Theme Editor
This may be the most universal way to freely embed the WhatsApp floating click to chat button on your WordPress website. Here’s what you need to do:
- Log in to your WordPress site. Open the Appearance tab in the left menu and then click Theme Editor.
- Locate the footer.php file in the right menu Theme Files and place the code in front of the clothing tag and then click the button Update file.
- This is it! This way you can embed the WhatsApp click to chat button plugin on all pages of your WordPress website to make sending messages a more notable feature.
And there are other options on how to add this wp plugin, let’s see some of them.
How to embed WhatsApp live chat via the Widgets Option
If you want to use this method to embed a free floating WhatsApp live chat button on your WordPress website, please do the following:
- Login to the backend of your WordPress website.
- Go to the “Appearance” tab in the left menu and select the “Widgets” option.
- Explore Custom HTML in the “Available Widgets” list.
- Select one of the footers from the drop-down menu, click on the “Add Widget” button.
- Paste your WhatsApp addon installation code in the content field and click on the Save button.
You have successfully added your WhatsApp plugin to your WP website! But there is a third way to embed the free WhatsApp click to chat button in your WordPress website. Let’s see how you can do that.
How to embed WhatsApp live chat via the Customize Option
Just follow these steps to embed WhatsApp live chat button using the WordPress Customize option:
- Log in to your WordPress site admin panel. Go to the “Appearance” tab in the left menu and select the “Customize” option.
- Locate the “Widgets” option in the left menu and click on it.
- Select the Add Widget option at the bottom of the menu and select Custom HTML from the menu that appears.
- Enter your plugin’s installation code in the content field. Click the “Publish” button to make all changes.
Done, now you know how to improve your WordPress website performance with the best WhatsApp chat button for sending messages by embedding it in each of the pages of your website.
Elementor extends the capabilities of standard WordPress and makes it easy to apply some tweaks to websites. In the video below you can see all the steps you need to follow if you want to add a sticky or floating plugin of WhatsApp live chat to your WordPress website via Elementor.
- Explore the page you need in your WordPress admin panel.
- Select Edit with Elementor feature or using the list of pages or in the WordPress page editor.
- Drag and drop the HTML element onto the desired page.
- Paste the installation code for your WhatsApp chat in the HTML code field in the left menu.
- Click on the Update option to save the changes in both Elementor and WordPress.
By following these instructions you can freely embed the WhatsApp click to chat plugin in the HTML of any WordPress website built with the help of Elementor.
Many users of various CMS prefer to work with a visual editor rather than the default editor, as it eliminates the need to deal with HTML. WooCommerce is a website plugin that makes it easy for business owners to make changes to their websites.
- Create an Elfsight plugin for free in one admin panel. Save. Copy the installation code.
- In the WordPress site administration panel, select the site you want.
- Select “Edit with WooCommerce” either in the site list or on the site administration page.
- Drag the “HTML” element to the desired area of the page and paste the live chat installation code.
- To save your changes in WooCommerce, click “Update”.
You can use this tutorial to add revision HTML code to any website, built with WooCommerce. Just repeat the process for as many pages as needed and the rating widget will appear instantly on your WooCommerce website.
In this guide, we will learn how to embed your WhatsApp click to chat button to WordPress Gutenberg.
- Go to your Gutenberg editor, click the “Add” button in the top right corner.
- Start typing “short” in the search bar and select shortcode from the suggested options.
- In the Shortcode block, right-click and select Paste to insert WhatsApp installation code.
- Click Post in the upper-right corner and then click Post again.
- Choose View Page to see what the WhatsApp chat button plugin looks like on your WordPress website page.
Your WhatsApp chat button has been successfully integrated into your WordPress website and it will now be displayed on your website. Done! You have successfully embedded your free WhatsApp plugin in WordPress Gutenberg.
WhatsApp Live Chat Plugin Features
So, now you know how to add the plugin. Besides the incredibly simple process of integrating the WhatsApp plugin into your WordPress website, you will also enjoy many other amazing benefits. Below we have mentioned the main features of the WhatsApp click to chat plugin that make it one of the best solutions on the modern market and will be available immediately after registration.
| Messaging |
|
| Interface |
|
| Layout |
|
| Style |
|
WhatsApp Live Chat Plugin Examples
Let’s now discuss some styling options for your live chat once you’ve decided to use an Elfsight WordPress plugin. All of these templates present just a small part of the customization options you’ll get, as WhatsApp plugin can offer you wide functionality options to make it best suited for any use case. All the examples below will work for any purpose from integrating live chats into a personal website to some large companies and online stores.
Template 1: Generic Live Chat
This design gives users the ability to navigate main options simply to start sending messages. This WhatsApp click to chat can be used to send messages of any kind, letting you provide the best kind of help or advice to the customers, from assisting in choosing the right size to having some joint conversations with the audience. Its look is familiar and the interface is easy to use. This feature does not require any special skills to be created, adapted, and added to the website.

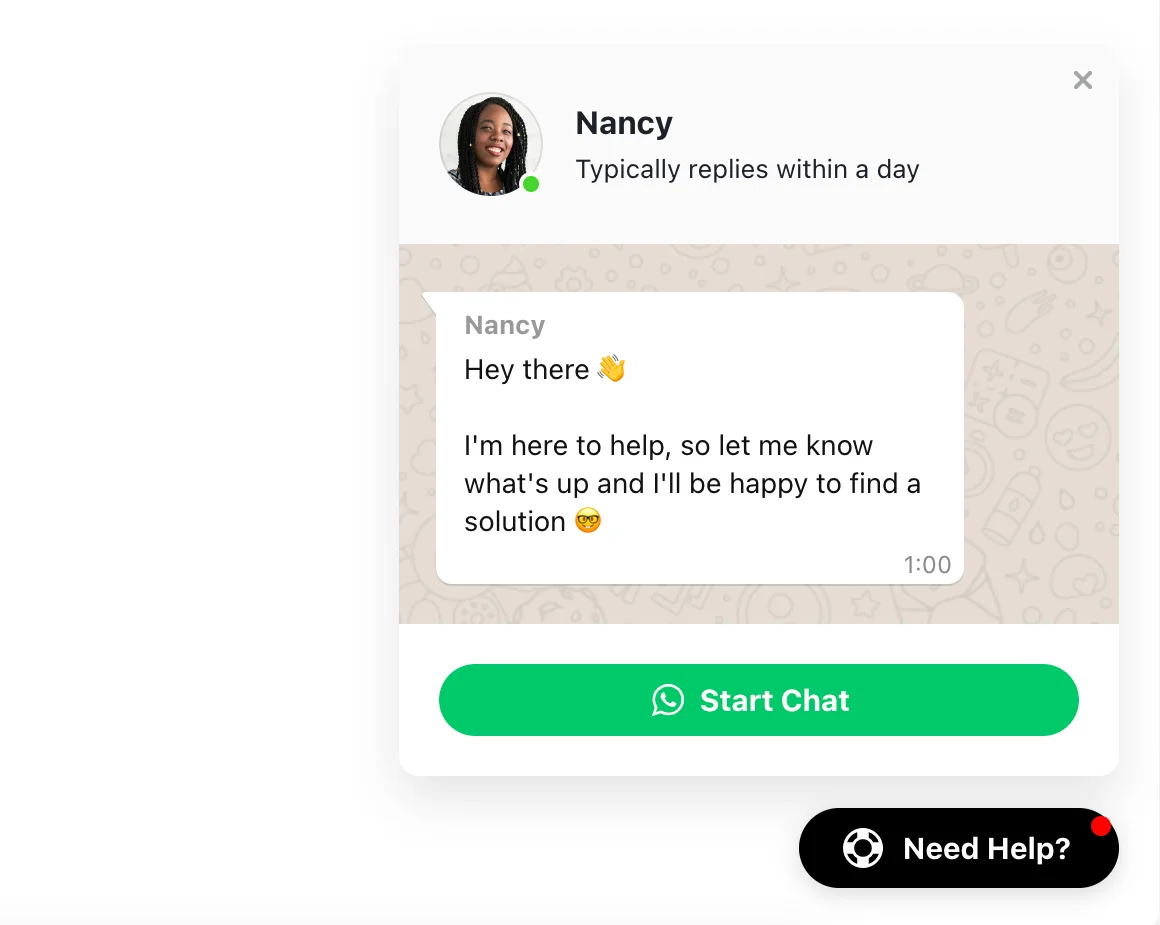
Template 2: Support Live Chat
WhatsApp plugin is used here as a more specific option for offering customer service. The live chat window is personalized with a support specialist icon, increasing the trust of your users and bringing the sense of sending a message and talking to a real person. The welcome message can be easily embedded in the chat window, increasing customers’ loyalty by showing that your service specialists are not missing any requests and willing to help. A wonderful option for all online stores and offline businesses who care about doing their best for supporting the clients on WhatsApp and want to constantly communicate with their audience. Contribute to the friendly ambience with your WordPress plugin.

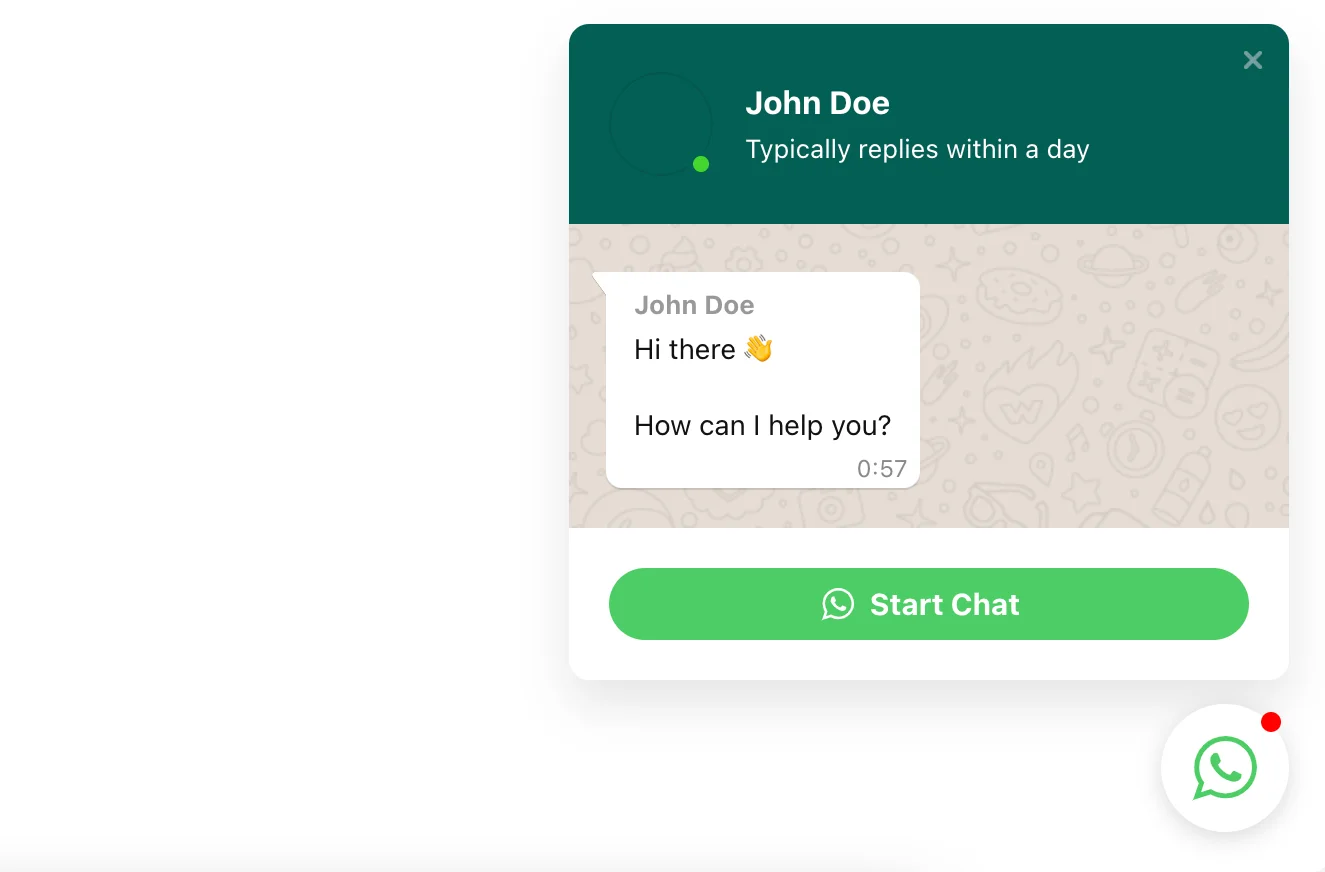
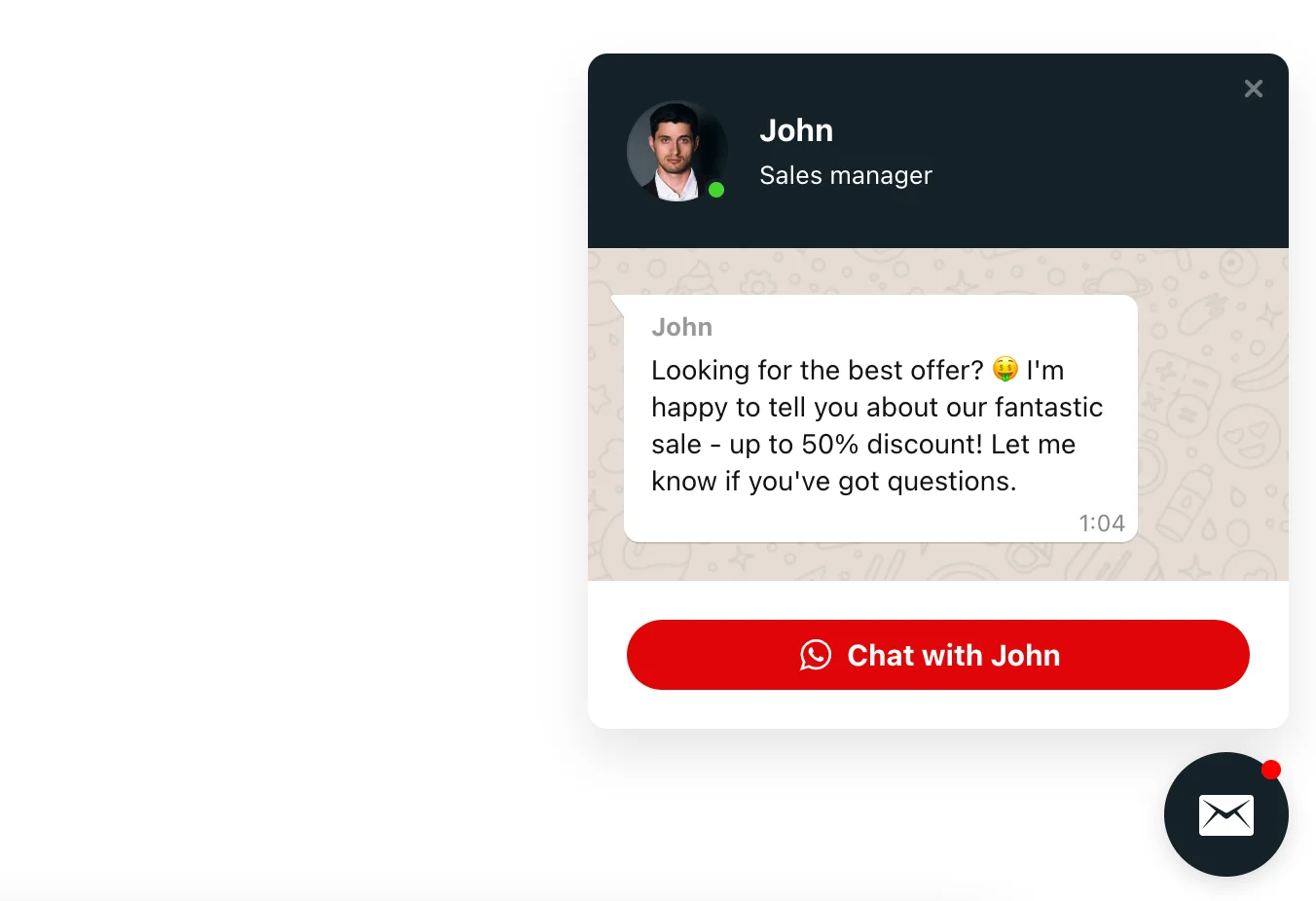
Template 3: Sales Live Chat
The chat window here has been completely redesigned and it’s hard to recognize the familiar WhatsApp Messenger, but with all the handy features still at your fingertips. Mainly used for sales, this live chat is good for store owners and ecommerce in general. Therefore, this WhatsApp plugin is the best option for those who are looking for a way to organize the best customer service for their business.

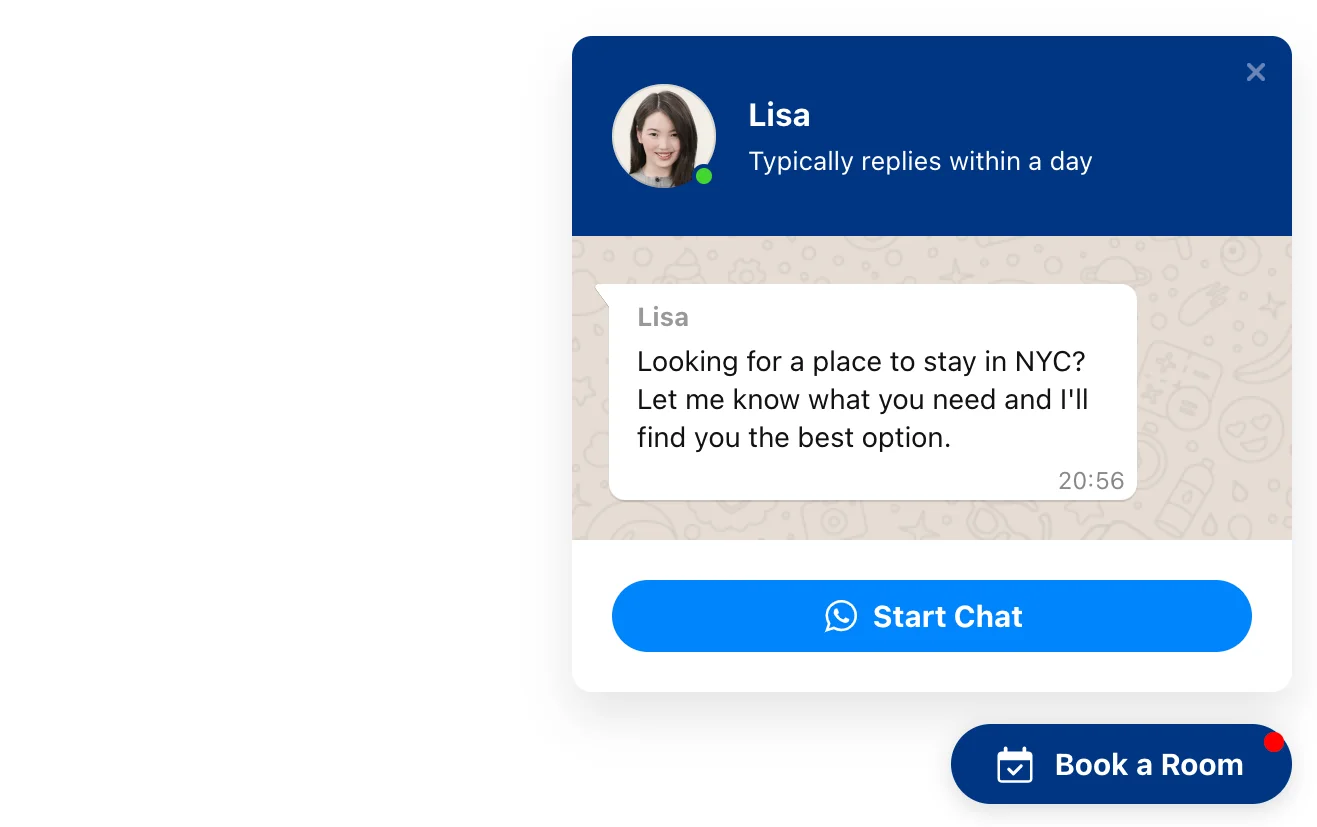
Template 4: Booking Live Chat
The floating live chat can easily be used as a hotel booking feature on your website. And with the help of many styling options, you can make it resemble a well-known hotel booking service. Your users can contact you directly through a convenient chat window, send messages to discuss all the details instantly, without wasting time searching the web contacts or booking calendar for your hotel. Thus, your WordPress plugin will help your plan and build schedules.

WhatsApp Live Chat Benefits for Website
Many business owners have been long using WhatsApp as a primary or secondary channel for communicating with customers alongside email and calls. Although many companies do not see great value in this tool added to a website or do not know its true potential. So what does online live chat on websites mean for businesses today except from letting customers send messages for you?
Flexible Communication: You can use WhatsApp on your website to let the visitors get in touch with you online. This is the most convenient option for business to customer messaging, as it lets your customers easily reach out to you, send messages in a few clicks, and get the questions answered in the most convenient way. The WordPress plugin encourages visitors to build bridges.
Up to 79% of customers say they prefer to get in touch via online chat, just to get the answers that snapshots can offer compared to other means of business communication.
Permanent Support: In case your customers face any kind of problem or need help, they can reach an advisor in just a click from your site. This makes asking a question online by sending messages easy and lets them get a quick response in your messenger. Nothing will add up to you as a partner as constant availability for your clients, whether real or potential.
Comm100 found 82% of customers using the live chat on the website for sending messages to business representatives had a positive experience, compared to a much lower rate of 61% of email users.
Better Performance: By always staying in contact, resolving customers’ issues, sending messages, and providing instant responses, you can substantially increase customer satisfaction rate and your overall business performance. This in turn raises your reliability as a partner, the number of new leads you attract and acquire, ultimately leading to increased sales and income generated.
The CrazyEgg study shows that 38% of consumers would rather shop from a company that offers best customer support by integrating live chat.
Valuable Feedback: These live chats on the website are also a source of information about the state of the company that can provide clues as to where you can improve. Because if a user faces a minor issue, problem, or isn’t quite satisfied, they can use a chat window to send messages, ask for support, or share their experience. This will not only add up to a customer retention, but also helps you to improve the inner processes in your company, leading to a better business development.
Kayako research found that 79% of business owners felt that live chat integration improved customer retention and increased sales and income generated.
Alternative Ways to Add WordPress WhatsApp Live Chat
In recent years, WhatsApp has not only become the most popular messenger, but has also perfected its services for companies. To use WhatsApp click to chat for business or customer service purposes, you can use a third-party application or get access to the WhatsApp API Key. Developing custom software for your business website with WhatsApp API integration gives you highly customized features and functionality.
There’s also an option to search for some kind of a native live chat solution your website builder or CMS you are using might be providing. The great platforms of such kind usually have a pretty developed catalog of addons or plugins for sending messages their users can utilize for free of some recurring fee. You can check the options in the WordPress plugins catalog for establishing WhatsApp live chat on your website.
Conclusion
An online live chat placed on a website is a must for any modern business, making it easy for you to stay connected and reachable for your audience and customers by simply sending a message. If you’re just using WhatsApp as a messaging tool to facilitate sales and inquiries without implementing it on your website or online store, you’re probably missing out on a lot of growth opportunities. WhatsApp click to chat app by Elfsight is an intuitive no-coding solution that anyone can use. It’s also compatible and easily installed on all major website builders and CMS (WordPress, Shopify, WooCommerce, Wix, and others).