Brief Presentation of Subscription Form
The Subscription Form widget by Elfsight simplifies the process of gathering email addresses from your website visitors through an appealing fill-in form. Its primary function is to enable new users to join your email list, thereby broadening your audience base. The widget boosts registrations and helps you start communications.
In terms of installation, the process is quick and doesn’t necessitate specialized technical expertise or coding skills. The form plugin generates a customized HTML code, making it compatible with various popular website platforms, including but not limited to WordPress, Squarespace, Wix, Shopify, and many others.
The creating process is equally simple and user-friendly regarding its technical aspects. For more inspiration, we created templates that can be a starting point for you. You can quickly start making your first Subscription Form using this demo creator:
Get a custom form plugin in just several minutes
- Start with any template in our demo menu.
- Adjust elements, texts and post-submit actions to get a personal registration form widget.
- Press “Add to Website” to go on by getting an HTML code of the subscription widget.
- Incorporate this HTML insert into any website.
That’s all! You can now collect subscribers’ data and signups with your own Subscription Form on the website.
Explore FAQ Section before You Move on
We prepared this FAQ list to respond to some general concerns that our customers have. You can find solutions for common requests, as well as find out more about installation processes and CMS compatibility.
Common questions
Sure. It comes at no cost for any Elfsight user. Our customers can enjoy all the templates and settings of the Subscription Form plugin for free. Nevertheless, we invite you to see the Pricing list to discover more opportunities with Elfsight’s products.
Start creating the subscription app in the demo or in the dashboard upon registration on Elfsight. You need to have an Elfsight account to receive your free HTML insert that can afterwards be incorporated into your site.
Firstly, the form is perfect for collecting registrations and signups, inviting new subscribers for your online business. You can enlarge your base of customers to reach out to more people with your offers. Also, you can receive feedback about your product or invite users to webinars.
It is. Starting with one of our templates, you can modify them significantly. You are able to change descriptions, messages, CTA elements and certainly make design adjustments.
Incorporation into any website
Yes. Our WordPress Subscription Form plugin is compatible with this platform and functions well on it. Upon creating your custom Subscription Form, you will receive an HTML code. Then just follow the tutorials on incorporating the app into a WordPress platform:
- To get started, log in to your WordPress site’s backend. Once logged in, navigate to the “Appearance” section, and then select “Themes”.
- Next, locate the theme you wish to edit. Click on the three dots associated with that theme, and from the menu that appears, choose “Edit”.
- Now, head over to the “Pages” tab, and there, choose the one where you want to put a plugin. After selecting the page, click on the template option located on the right side.
- Within the editor, pinpoint the exact spot where you’d like to display the widget. To proceed, click on “Add Block”.
- In the list of available blocks, scroll down and select “Custom HTML”.
- A popup window will appear. Here, paste your HTML snippet into the window, and then, without further ado, click “Save” to preserve your changes.
Congratulations! You’ve now successfully put the subscription plugin on your WordPress site!
Sure. The Squarespace Subscription Form plugin by Elfsight is designed to work well on any Squarespace website. Feel free to create your custom widget and then just incorporate the HTML snippet you receive into a desired area. This is the way to do that:
- To begin, log in to your Squarespace account. Once logged in, select the website where you’d like to put the app.
- Now, navigate to the “Website” section located on the left side menu.
- Afterward, choose the specific page which you’d like to put the widget on. Click on the Gear icon associated with that page.
- Moving forward, proceed to the “Advanced” tab. There, paste the code, and without delay, click “Save” to apply the changes.
Congratulations! You have successfully put your subscription plugin on a specific area of your Squarespace website!
Certainly. Our WIX Subscription Form app can be easily created and embedded into any website using WIX CMS. The app will look and function properly, bringing registrations for your website. That is how you can incorporate the signup collecting product into WIX platform:
- First, log in to your Wix account and select the website where you’d like to add the app. Then, click on “Edit Site” to proceed.
- Next, locate the “Plus” icon and head over to the “Embed” section. Within this section, select “Embed a Widget” from the “Custom Embeds” tab.
- Now, click on “Enter Code”, where you’ll be able to paste your HTML snippet. After pasting, press “Update” to continue.
- To ensure proper placement, drag the plugin to the desired area. Adjust its size by stretching it until scroll bars are no longer visible, and all the necessary information fits within the block.
- Transitioning to the mobile editor is also simple; just click on the “Mobile” icon. In the mobile editor, adjust the size of your plugin by stretching it as needed. Finally, don’t forget to press “Publish” to make your changes live.
Congratulations! By following these tutorials, you have successfully added your Elfsight form plugin to a specific page’s HTML code of your Wix website!
Surely yes. Elfsight’s Webflow Subscription Form plugin matches any website built on this CMS. When you finish creating your custom form, add it to any Webflow website page’s HTML, by following straightforward steps:
- Start by logging in to your Webflow account and selecting the specific website where you’d like to integrate the plugin.
- Next, click on the “Plus” icon to initiate the process. Then, from the left-hand menu, simply drag and drop the “Embed” element to the location where you want the registration form to be embedded.
- Now, proceed to paste your installation code into the “HTML Embed Code Editor” window that will appear. After pasting the code, click “Save & Close” to continue.
- To fine-tune your settings, navigate to the right-hand menu. Make the necessary adjustments, and when you’re satisfied, click “Publish”. Finally, confirm your changes by selecting “Publish to Selected Domains”.
Congratulations! By following these tutorials, you have successfully added the Subscription Form to a specific page’s HTML code of your Webflow website!
Yes. Your custom Shopify Subscription Form will function on any website pages as needed. When your custom registration form is ready, you will receive an HTML code to add to your Shopify website. Here are the steps to ensure a simple process of adding the form’ HTML code to a required website page:
- Begin by logging in to your Shopify admin panel. Navigate to “Sales Channels” and select “Online Store”.
- Now, click on the “Customize” button to proceed with the customization.
- Upon entering the visual editor, you’ll find that the home page is opened by default. To select a different one, locate it in the dropdown list at the top of the page.
- To integrate the plugin, navigate to the next step. Click on “Add Section”.
- From the available options, choose “Custom Liquid”.
- Within the “Custom Liquid” field, paste the installation code. Additionally, you can customize the Color scheme and adjust Top/Bottom paddings if necessary. Once you’ve made your desired changes, be sure to save them.
Fantastic job! You have successfully added your Elfsight Subscription Form’s HTML code to the required page of your Shopify website!
Why Elfsight Subscription Form?
While registration and signup forms seem to look similar on many websites, it is the number of possible adjustments that matters. At Elfsight we try to ensure both attractive appearance on the website and convenient management for the website holder. You don’t require coding skills to build a pleasant looking plugin to get new registrations and subscribers.
Here are some advantages that you and your subscribers receive, by getting the Elfsight’s Subscription Form widget for your website.
| Manage the elements | To begin with, our no-code Subscription Form widget offers flexibility in customizing its appearance. You have the ability to include a header and pair it with a caption. The form itself allows to integrate a label to guide subscribers, a placeholder for user convenience, and a description that is displayed beneath the input box. Moreover, you can choose whether these fields are required or not. |
| Decide upon the form’s post-submit actions | Furthermore, you have three distinct scenarios regarding post-submit actions. You can opt to redirect users to a specific URL, such as a dedicated landing page for your campaign. Alternatively, you can display a success signup message or simply hide the form after the user has successfully filled it in. |
| Export your submissions in CSV format | For those occasions when manual email list management is required, our widget allows you to export your subscription data in CSV format. Simply access the admin panel associated with your widget and click the “download” button to retrieve your subscription data. |
| Integrate your app with Mailchimp | To manage the information about the subscribers collected via the registration form widget through Mailchimp, follow these steps. Log in to your Mailchimp account and establish a connection with your widget in the “Integrations” section within the configurator. Once a user submits the necessary data, you’ll find it conveniently located in the Contacts list of your Audience section in Mailchimp. |
| Four layouts at your disposal | Enhance engagement by selecting one of four available templates. Depending on your requirements, you can choose the Embedded template to seamlessly integrate the app within your content zone. The Pane option allows you to position the app on either the left or right side of the page. The Popup layout is ideal for presenting all signup form fields upon user click, and the Side-in layout offers an unobtrusive form integrated in the corner. |
| Dark or light color scheme | After configuring the layout and other features, move on to selecting a color scheme that complements your style. You can opt for either a light or dark color scheme of the registration form. No need to worry about color matching – our color scheme generator can assist in selecting harmonious colors. However, if you prefer to work with colors independently, our user-friendly form configurator allows you to recolor various elements, including the label, field text, caption, and more. |
| Elements and fonts | Beyond colors, you can also customize the corner radius. Modify the fonts for the Label, Caption, and Field text, adjusting their size and weight.. You can also choose whether the Label position is outside or inside the form, and decide whether the form border should be outlined or underlined. These versatile customization options ensure your Subscription Form aligns perfectly with your website’s aesthetic and functionality, attracting subscribers. |
As you can see, when we develop a product, we focus on functional, visual and integrative components. In case you think that something important is missing to make our signup form widget more convenient, you can share your request in the Wishlist. This is the section for feedback and ideas from our users and we treat your contribution there in a responsible way.
Templates Review
Despite the fact that we encourage you to build a custom form widget, we created a lot of templates for a quick start. Some of them can be taken nearly without changes to be used on your website. In this section we would like to introduce you to some of our ready-made ideas to match your business needs.
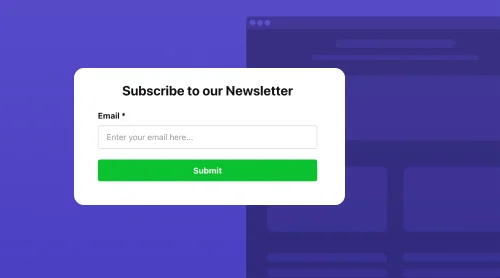
Simple Subscription Form
To be clear and non-overwhelming for your website visitors, you can add a simple form to a website page. With its minimalistic style, the app will invite subscribers who don’t want to fill in too many fields. This way, you increase registration chances.

Mailchimp form
We have already written about the possibility to add subscribers’ email details to the Mailchimp list. This template is formed with the integration option enabled. You can adjust the contents of this form, in order to correspond with your needs and requirements for subscribers.

Subscription newsletter form
The template is designed to be a perfect newsletter signup form for the subscribers of your website. It contains the blocks and elements necessary for most of such forms.

Magazine subscriptions template
You can add this form template to attract more subscribers to a journal or magazine. We invented some potentially needed fields for this idea, but as generally you can choose your own elements for the Subscription Form.

How Else Can I Use Form on Website Pages?
Building a loyal subscriber base can significantly impact the success of a website. To assist our clients in achieving this goal, Elfsight offers a versatile Subscription Form. In this section we will explore five creative ways to implement the Elfsight Subscription Form on a website, each with its unique benefits and outcomes.
Content newsletter signup
A well-curated newsletter can be an invaluable tool for websites offering regular content updates, such as blogs, news websites, or educational platforms. By adding the Elfsight Subscription Form prominently to a website page, you can encourage visitors to sign up for newsletters, updates, or notifications.
Benefits
- Increased Engagement: Subscribers are more likely to return to the website to consume fresh content.
- Targeted Communication: Enables personalized content delivery and tailored communication via subscriptions.
- Data Collection: Gather valuable subscribers’ data for future marketing campaigns.

Exclusive Access and Memberships
Websites aiming to create a sense of community or offer premium content can employ the Subscription Form to grant exclusive access or memberships. Users who subscribe gain entry to restricted sections of the website, unlocking a world of benefits and content not available to regular visitors.
Benefits
- Monetization: Charge for premium memberships, generating revenue.
- Community Building: Foster a sense of belonging among subscribers.
- Content Differentiation: Distinguish between free and premium content, enticing signups.
E-commerce discounts and promotions
For e-commerce websites, the Subscription Form can serve as a gateway to exclusive discounts, promotions, and early access to sales for subscribers. By offering something of value, such as a discount code, in exchange for subscription, businesses can rapidly grow their subscriber base.
Benefits
- Conversion Boost: Encourages immediate purchases by offering discounts for subscriptions.
- Customer Retention: Subscribers are more likely to return for future purchases.
- Marketing Opportunities: Send targeted promotions and product updates.

Event registrations
Websites promoting events, webinars, workshops, or conferences can utilize the form to manage subscribers’ registrations efficiently. Collect participant information, send event reminders, and build a list of interested attendees.
Benefits
- Streamlined Registration: Simplifies the event participation for users.
- Audience Insights: Understand attendee demographics and preferences through subscription data.
- Communication Channel: Send event-related updates and materials for subscribers.
Feedback and customer surveys
For businesses looking to gather feedback, suggestions, or conduct customer surveys, adding the form can be highly effective. Users can sign up to participate in surveys or provide feedback on products and services.
Benefits
- Customer Insight: Collect valuable feedback for product improvements.
- Engagement: Show subscribers that their opinions matter.
- Data-Driven Decisions: Make informed business decisions based on customer input.

In conclusion, the Elfsight Subscription Form is a versatile tool that offers numerous benefits for businesses and their websites. By creatively implementing a call-for-subscription, website owners can attract and retain subscribers, thus expanding their user base and reaping the above mentioned benefits.
Stay Tuned with Elfsight Updates
Knowledge to start
We really hope you enjoyed this little report on Subscription Form efficacy. Upon reading the sections of the article, you now have the good background to start your experience. We considered the creating and incorporating processes to make your website more attractive for signups and registrations.
If you want to find out something that we didn’t cover during the article, you can contact us via the Help Center.
Advantages and Community
Basically, we enumerated most of the common benefits of using the form widget on website pages. However, our customers often find more interesting scenarios and share them with the Community. You can visit this forum to get inspired or consulted on certain issues concerning the form. Moreover, Elfsight experts are also there with prompt solutions. We will be glad to stay in touch with you, constantly expanding our cooperation beyond the Subscription Form. Thank you for choosing Elfsight products.