How Can You Benefit from Adding a Contact Form to Your WordPress Site
A contact form provides a direct and convenient way for your visitors to get in touch with you. Instead of publishing your email, which bots can easily scrape, a contact form design helps you control how and when visitors contact you, keeping your inbox cleaner and more organized.
With a WordPress contact us form, you can:
- Capture leads for your business
- Provide better customer service
- Receive feedback from your audience
- Simplify appointment scheduling
How to Add a Contact Form in WordPress: Step-by-Step Guide
Adding a contact form to your WordPress site is a simple task, especially when using Elfsight’s Contact Form plugin. Below is a detailed, easy-to-follow guide to help you add a WP contact form to your website without any coding skills required. Let’s walk through the process.
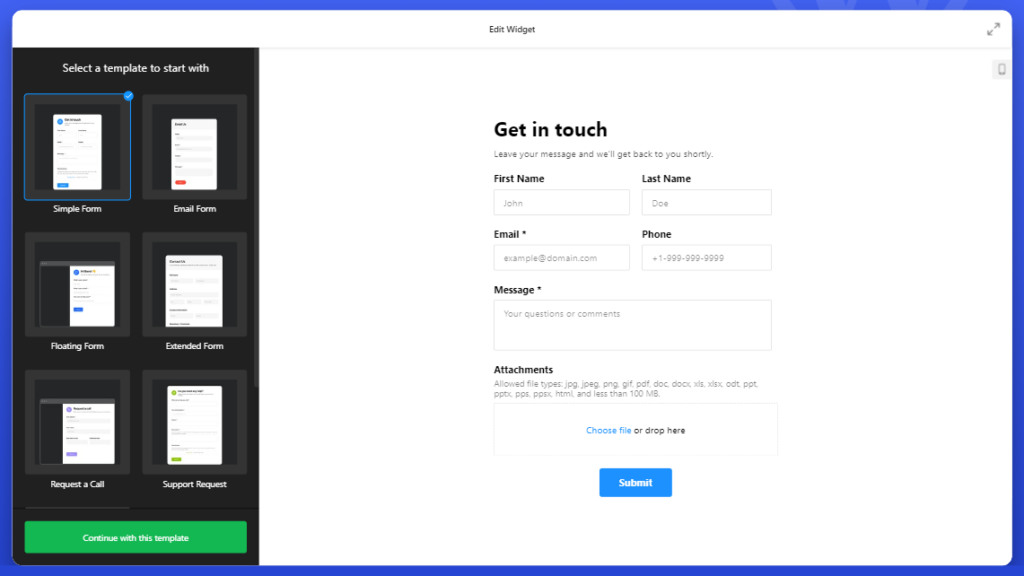
Step 1: Select a template of the Elfsight Contact Form Plugin
Choose a template that best fits your needs. Elfsight offers a wide variety of pre-designed templates. On the right you will see the preview of the selected template.

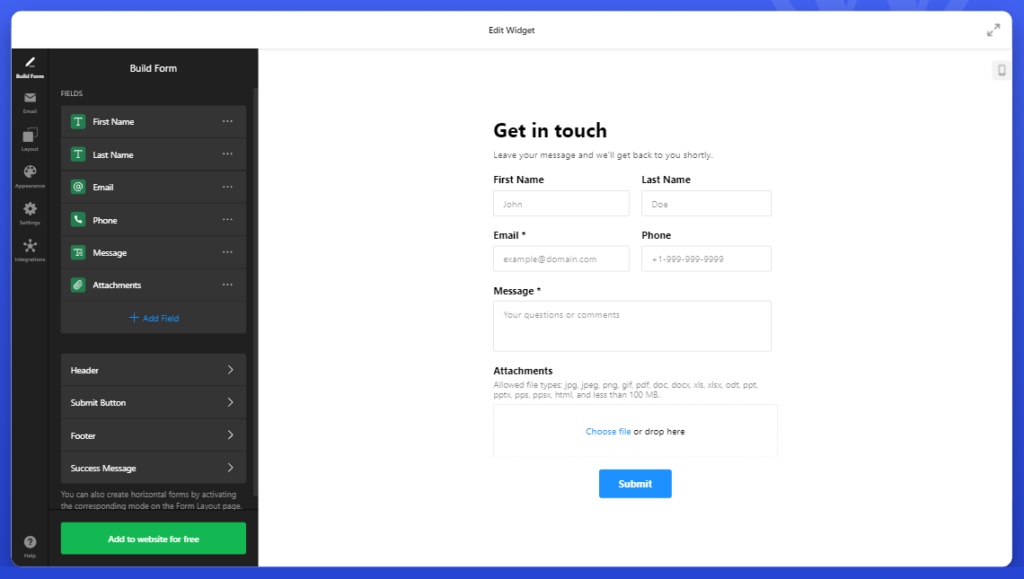
Step 2: Add the required fields
Select the fields, for example, if you run a service-based business, a template with fields for name, email, and message will suit your needs.

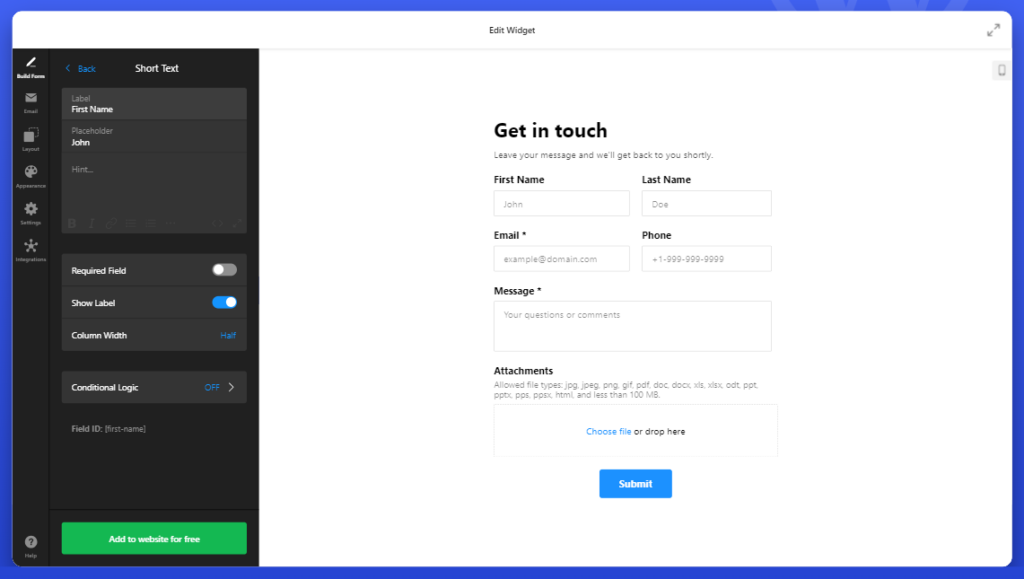
Step 3. Customize the Fields
You can customize each form field to fit your requirements. Here’s how:
- Add or remove fields like name, email, phone number, or message.
- Rearrange field order to match the flow of information that makes sense for your business.
- Label the fields clearly, so visitors understand what information is needed.
This customization helps make your WP contact form more user-friendly.

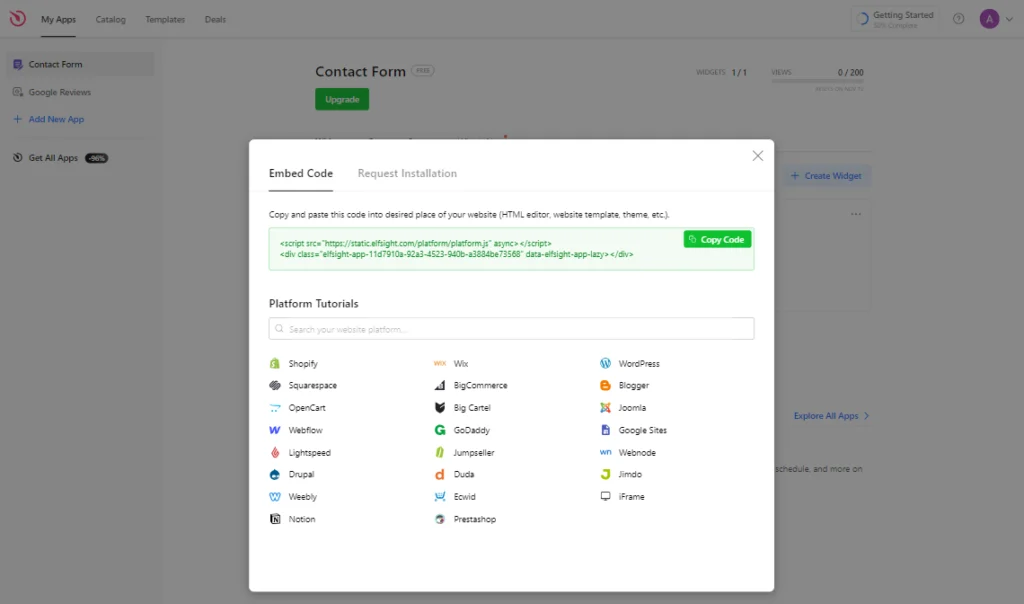
Step 4: Publish the Contact Form on Your WordPress Site
Once you’re happy with your form, click Publish. Elfsight will generate a shortcode for your newly created form.
Step 5. Add the Form to a Page
Go to the WordPress editor where you’d like to display the form, paste the shortcode where you want the form to appear. You can either add the form to an existing page or create a new one. Now, your visitors can easily use the form to contact you.

You can also watch a simple video guide on how to create and embed Elfsight’s responsive plugin on WordPress:
By following these simple steps, you’ll have a fully functioning, professional-looking WordPress contact form in just a few minutes. Whether you want to create a basic contact form or something more customized, the Elfsight plugin makes it easy to get started.
Try creating the Contact Form in the intuitive editor to see how simple it is! ⇓
Craft the Perfect Contact Form with Variety of Elfsight Templates
When creating your form, take inspiration from some of the best wordpress contact form examples in our templates. Whether you’re looking for a simple form or a more advanced option, make sure your contact form design aligns with your brand and provides a smooth user experience. A well-designed form can increase conversions and engagement.
Here are a few things to consider when selecting and customizing your template:
- Fields to include. A great contact form typically includes essential fields like name, email, subject, and message. Depending on your needs, you might also add fields for phone numbers, dropdown menus for inquiries, or checkboxes for services requested.
- Design elements. Ensure that your form’s design elements – such as colors, fonts, and spacing – match your website’s branding. Elfsight allows you to customize these aspects easily, so visitors will feel comfortable engaging with your form.
- User-friendly layout. Make your form visually appealing and straightforward to navigate. A well-structured layout improves the chances of visitors completing the form.
Explore Elfsight’s Templates to create the best contact form for WordPress that fits your specific requirements.
Explore 40+ Contact Form templates
Why Contact Form Builder by Elfsight is Valuable for Your Business
Elfsight Contact Form is a responsive tool that goes beyond just creating forms. It opens up opportunities for you to enhance your website’s interaction with visitors. And it is so simple that you do not need to know anything about HTML code to enjoy its robust functionality. Here’s how it can benefit you and streamline your business processes:
Value 1. Fast and professional results with pre-designed templates
You can quickly create forms from ready-made customizable templates that are easy to adjust. This means your form is up and running in no time, perfectly matching the style of your website. So, you save time while ensuring a professional look and can focus on what matters most – connecting with your audience.
Value 2. Reflect your brand’s identity with customization options
Give your visitors a consistent experience and provide a cohesive brand image that will boost your credibility. Elfsight’s customization options give you the freedom to design forms that truly represent your brand. You can adjust fonts, colors, and layouts, making sure your wordpress custom form aligns perfectly with your website’s aesthetics.
Value 3. Organized workflow with powerful integrations
Automate data processing, streamline responses management and enhance your marketing efforts by connecting your forms with services like MailChimp, Google Sheets, and Zapier. Whether it’s building mailing lists or organizing leads, these integrations simplify the way you handle form submissions, helping you save time and stay organized.
Value 4. Global reach with multi-language support
Expand your website’s reach by offering forms in multiple languages, allowing you to communicate effectively with a diverse audience. This feature ensures all visitors feel valued, improving your chances of engagement and conversions on a global scale.
Value 5. Actionable Insights from Data Analysis
Better understand your customers’ behavior through clear, visualized data. By tracking responses, you can make informed decisions and improve your forms for better engagement, resulting in higher conversion rates and more targeted marketing strategies.
Value 6. Seamless user experience on any device
With Elfsight’s mobile-responsive design, your forms will look and work perfectly on any device—whether visitors are using a smartphone, tablet, or desktop. This guarantees a smooth user experience, increasing the likelihood of lead generation and user satisfaction.
Value 7. Keep your data safe with advanced security features
Build trust with your visitors, showing them that their information is safe. Also minimizing your risk of dealing with spam or malicious attacks.
Elfsight Contact Form Builder ensures your forms are secure, protecting user data from potential threats.
Value 8. No spam with smart captcha
With the smart captcha system you can prevent spam submissions without adding extra work on your end. So, you only receive genuine form responses, helping you maintain a clean and efficient system for handling inquiries.
Best Practices for WordPress Contact Forms
To maximize the effectiveness of your contact form WordPress plugin free of charge, consider the following best practices:
- Keep It Simple. Avoid overwhelming users with too many fields. A wordpress simple contact form with name, email, and message fields is often sufficient for most websites.
- Use Responsive Design. Ensure your form looks good on all devices. A responsive WordPress contact form is crucial for mobile users.
- Add Captcha for Security. To prevent spam, enable CAPTCHA or another form of bot protection. Elfsight’s form builder includes a smart CAPTCHA feature that helps keep unwanted submissions at bay.
- Personalize the Confirmation Message. Once a user submits the form, display a personalized thank-you message or redirect them to a thank-you page.
Alternatives to Elfsight: Comparing Other Popular Plugins
While Elfsight’s Contact Form plugin is a robust option for many WordPress users, it’s always good to know the alternatives available. Here, we’ll briefly compare Elfsight with two popular contact form plugins: WPForms and Contact Form 7.
| Feature | Elfsight Contact Form | WPForms | Contact Form 7 |
| Ease of Setup | Very user-friendly, no need for coding skills | Simple drag-and-drop | Manual setup, requires some HTML knowledge |
| Customization Options | Extensive templates & flexible fields configuration | Customizable fields | Basic, limited options |
| Pricing | Free version available | Free & paid versions | Free |
| Integrations | MailChimp, Google Sheets | Integrations available only in premium | Very limited integrations |
Why Elfsight Stands Out
Elfsight excels in ease of use and customization. With an intuitive interface and a wide selection of pre-designed templates, users can quickly create a contact form in wordpress that aligns perfectly with their website’s style. While WPForms offers drag-and-drop functionality, Elfsight’s variety of templates and ready-made designs make it an attractive choice for those looking for speed and efficiency. Additionally, Contact Form 7 is a free option but lacks the extensive customer support and design features that Elfsight provides.Explore more of Elfsight’s offerings or try the plugin today to start benefiting from a well-designed contact form that resonates with your audience!
Conclusion: Making the Most of Your WordPress Contact Form
By following this guide, you now know how to add a contact form in WordPress using one of the best contact forms for wordpress available. Whether you’re looking for a free contact form WordPress plugin or need a more advanced, customizable solution, WordPress offers plenty of options to meet your needs.
A well-implemented contact form can streamline communication with your audience, making it easier for them to get in touch and for you to respond efficiently. Explore different plugins, customize your form to suit your brand, and ensure that your WordPress website is equipped to handle inquiries seamlessly.
Now is the time to create a contact form for WordPress that not only looks great but also meets your specific business needs, whether you want to streamline communication or capture valuable feedback.