Wordpress Quick Contact Form Template
- Built-In AI Form Generator
- Spam Protection
- Multiple Email Notifications
- Filled in Advance Forms with URL Parameters
- Post-Submit Actions
- Multi-Step Forms
- Support Multiple Languages
- Transfer All Data
- Upload Files
- Mobile Responsive
- 20+ Flexible Fields and Elements
- Float-Based Layout
- Color Scheme Generator
- Numerous Layout Templates
- 5000+ Integrations Based on Zapier
Need a Different Template?
Here’s what people say about Elfsight Form Builder plugin
How to Create Your Own Quick Contact Form Template for WordPress
To make the Quick Contact Form template for WordPress, use this instruction:
- Select from a catalog the Quick Contact Form template specially made for WordPress.
- Open the chosen template.
- Click on the “Use Template” button.
- Customize all the elements and features of the Quick Contact Form to match the WordPress design.
- Log in to your Elfsight profile and get the code to add.
How to Customize the Quick Contact Form for Your WordPress Layout
It’s much easier than you think; just open the “Appearance” menu in the configurator. Pick the layout placement. Change width and position. This is it!
How to Add Quick Contact Form Plugin to WordPress
To embed the Quick Contact Form plugin to your WordPress site, use the step-by-step instruction:
- Modify the Quick Contact Form template.
- Log in to the Elfsight’s admin dashboard.
- Obtain the individual plugin code and copy it.
- Go to WordPress and integrate the code into your webpage editor.
What to Look for When Customizing Your WordPress Quick Contact Form
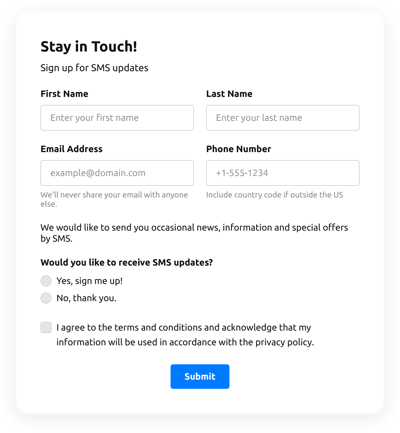
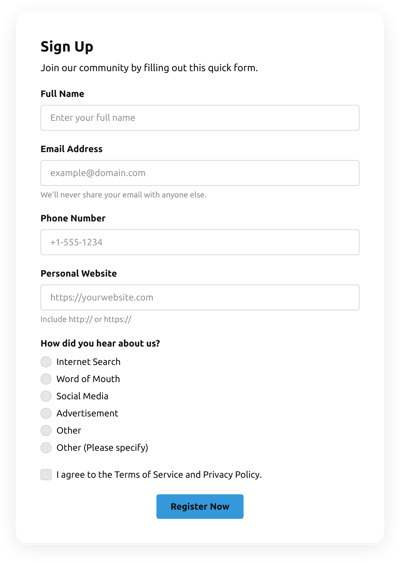
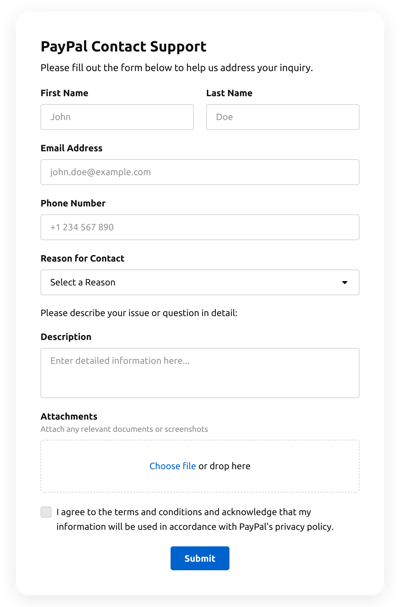
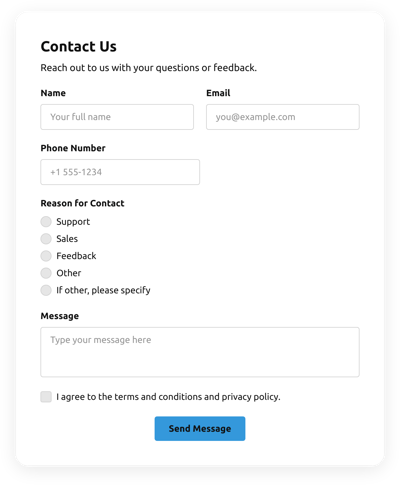
Form Title
The form’s caption should clearly illustrate what customers are filling out. Reveal the brand presence by keeping the title short, sweet, and memorable. This will help users rapidly understand the reason why they’re completing the Quick Contact Form and how exactly their data ends up being utilized.
Input Fields
This field is where users shall put their first and last name, email address, review, as well as any additional pertinent data you need to obtain from clients.
Submit Button
This is a critical feature of any form as it lets consumers know when their info has been effectively submitted.
Privacy Policy
Make sure to add a hyperlink to your site’s data protection regulations in your WordPress Quick Contact Form so that customer will be aware of how their information will be used and secured by your company or firm.
Anti-Spam Captcha
Adding a spam-preventing reCAPTCHA helps protect against spammy form submissions while ensuring only real people are accessing the form information and not bots.
Confirmation Message
Once a customer has successfully filled out and sent the Quick Contact Form, check out if they get some confirmation message that their submission was accepted and is being processed by your team or organization.
WordPress Mobile Optimization
Make the form optimized for every mobile display by using an adaptive layout. It’s user-friendly on any screen size, browser platform, operating system, and orientation. Moreover, properly showcase all fields, labels, and instructions to get a clear and concise result.
WordPress Visuals
Improve the end-user experience on the webpage by incorporating visuals. Think about using illustrations, icons, or bright colors to emphasize the submit button or call-to-action (CTA). But stay away from using a lot of visuals and colors, as it can be intimidating and distract from your main message.
Fields Validation
Including field validation helps decrease mistakes that can happen when clients insert inaccurate information. Validate the crucial fields in no time, so consumers understand when they have made an error and can change their information before submitting.
How to Add Integration to Your WordPress Quick Contact Form
In order to integrate an integration to your WordPress Quick Contact Form, follow the steps from the simple guideline:
- Navigate to the “Integrations” menu tab inside the online demo builder.
- Pick an application integration.
- Link the Quick Contact Form to the selected application integration and authorize your account.
What Integrations are Available for WordPress Quick Contact Form
For our dear clients, we provide Mailchimp, Google Sheets, and 5000+ app integrations via Zapier! Making a practical Quick Contact Form doesn’t mean you have to be a rocket scientist. With the proper template, you can quickly make a powerful form for your particular case.
| WordPress Quick Contact Form and Mailchimp Integration | This integration service lets users easily create and manage regular email campaigns, gather client’s contacts, and monitor the performance metrics. |
| WordPress Quick Contact Form and Google Sheets Integration | This integration lets users access and modify data kept in their Google Sheets account from different apps and services. For example, you can make use of this application integration to export your form outcomes. |
| WordPress Quick Contact Form and Gmail Integration | This integration service allows users to access their Gmail messages, contact information, and calendar events from different applications and services. |
| Quick Contact Form and CRM Integration | This integration allows firms to access customer details from a number of sources in one place, simplify processes, and deliver amazing client service. |
| WordPress Quick Contact Form and Zapier Integration | This integration service lets users synchronize applications and services with each other to streamline workflows and exchange details rapidly. |
Help with Quick Contact Form Setup and WordPress Installation
In case you have studied the instructions and still have several questions, take a look at the next alternatives: