What is Contact Form and How to Create It on Elementor?
The Contact Form is a plugin that doesn’t require coding skills and helps business owners create professional and attractive contact forms on Elementor websites. The purpose of using this type of form is to stay close to your audience and have an opportunity to collect customer feedback, requests, and contact details.
This form widget has a lot of built-in features and custom elements to play around with to fit your website design without too much effort. No matter the occasion or theme, you are free to add fields such as name, email address, and phone number, change the layout format, turn on pop-up animations, integrate third-party services, and many more.
To create a Contact Form for the Elementor website, follow these four steps:
- Create or sign in to your Elfsight account and select the plugin.
- Choose the template or take the situation into your own hands and start making the form from scratch.
- Customize the widget’s design to make it more unique and reflect your business values.
- Receive the installation shortcode and embed it on your Elementor website.
Don’t you think it’s quite an easy solution to such a big problem? Try to make a time-saver form today!
What Are the Benefits of Contact Form for Elementor Users?
The Contact Form is one of the best and most popular solutions for Elementor to present an accessible and on-brand design. But besides that, it also brings many other benefits to website owners. Let’s discuss them all in more detail:
- Fast setup process. The contact widget installation takes seconds and requires no coding skills. It is ideal for professionals and beginners and gives them a great start to managing feedback.
- Royalty-free customization. The vast list of customizable elements and features helps achieve the desired business results and define the brand identity. From fonts, colors, and layouts to personalizing the header and success message, you can create an appealing design in a few clicks.
- The contact data collection. The Contact Form gives you a clever way to collect customer details and grow your newsletter mailing list. With this plugin, you’re set for marketing campaigns to promote new releases and updates.
- Automated workflow. There is no longer a need for manually reaching out to respondents and thanking them for submissions. The Contact Form plugin automatically sends email notifications with gratitude messages. Take care of your customer relationships and build trust by streamlining the process.
- Multilingual support. Provide optimal user experience across regions and countries by using the language of your target audience. Localize the form and add your free custom texts.
- Spam protection. Keep spam submissions to a minimum on your Elementor website by enabling the Captcha feature. Stay protected from malicious attacks, bots, and unwanted emails in your inbox.
- Data export. Get an overview of the contact form’s performance by exporting results and doing the analytics in a third-party integration, like Google Sheets. For example, you can calculate the conversion rate, learn more about your Elementor users, or just count the number of submissions.
- Responsive design. The contact form is adaptable to different screen sizes, displays, and operation systems. Whatever digital device your audience uses, it will be able to send submissions and get an enjoyable user experience.
10 Best Contact Form Features You Should Know About
Elfsight Contact Form offers plenty of features for businesses, companies, and brands who want to create an interactive form on their Elementor websites.
Here are the best 10 selected features to test out:
| Library of 20+ customizable elements | The Contact Form includes an unlimited number of fields for first and last name, email address, phone number, date, time, message, and website address. You can even make multi-choice and dropdown questions. Plus, it allows the rearrangement or complete removal of unnecessary elements. |
| Post-Submit Actions | There are a couple of options for post-submit actions to choose from. The first way is to display a confirmation message about a successful submission with a thank-you note. The second is to redirect users to a different web page. |
| Email Notifications | Receive email notifications and inform yourself about a new submission or send messages to users when they fill out the contact form. |
| Integrations with third-party services | Connect your plugin with external tools and applications to maintain customer contact details and feedback. They help to manage data export and payment gateways. |
| Color theme generator | Based on color theory, this built-in feature helps customize the form’s appearance by automatically changing the color scheme and accent colors. |
| reCAPTCHA support | The form widget can be protected by enabling Captcha technology. It is essential for keeping safe users’ privacy and reducing the amount of spam and abusive content that may be submitted. |
| Ready-to-use templates | You get a wide range of pre-designed templates for each life situation. Starting from basic and simple forms to more complex design options. |
| Floating layout | This layout style can help to enhance the form’s visibility and encourage Elementor users to participate in a poll. Just pick a pane layout format with the floating button in the building mode. |
| File upload | The feature allows WordPress website users to attach files to their submissions. You can specify the file types and make the field required to fill out. It’s that simple! |
| Multi-step forms | It helps to break down massive chunks of information into smaller groups to avoid intimidation and overwhelming. Make a clear navigation and add a progress bar to show off transparency and provide a better understanding. |
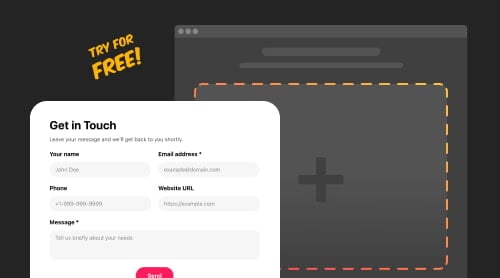
How to Add Contact Form Plugin on WordPress Using Elementor?
If you’re looking for a simple solution to create a custom contact form for your WordPress-based website, then the Elfsight Contact Form plugin is exactly what you need. With its user-friendly interface and easy configuration, you can add an efficient contact form via shortcode in just a few clicks that take customer engagement to the next level.
Elementor, as a visual editor plugin for WordPress, simplifies many customization processes, including editing pages, CSS design styling, and adding and arranging widgets. So you should be able to master the embedding process pretty quickly. Watch this video now to gain expert insights!
Let’s also transcribe the video into text and give more explanation for each step:
- Log in to your Elfsight account or create a new profile if you don’t have one yet.
- Search and select a Contact Form plugin on the application panel.
- Bring about changes and modifications to the widget’s appearance and functionality to make it an excellent fit for your WordPress website design.
- Receive a personal shortcode and copy it to install a contact plugin.
- Go to your WordPress admin dashboard and pick a page to add a widget.
- Choose “Edit with Elementor”.
- Find the “HTML” option in the Elementor editing panel on the left side of the screen.
- Drag and drop the HTML block to the text area on the right.
- Add the copied setup form’s shortcode into the “HTML Code” field.
- Hit the “Update” button to save changes, and here it is! You have installed the Contact Form in Elementor and WordPress at the same time.
Don’t miss any points, get your shortcode to embed, improve the communication between you and your website visitors, and enhance user experience!
What are the Bright Examples of Contact Form Usage?
Using the widget, you can create any form type for each case. Let’s take a look at the most popular examples of contact form templates:
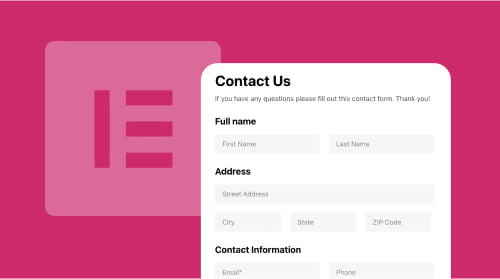
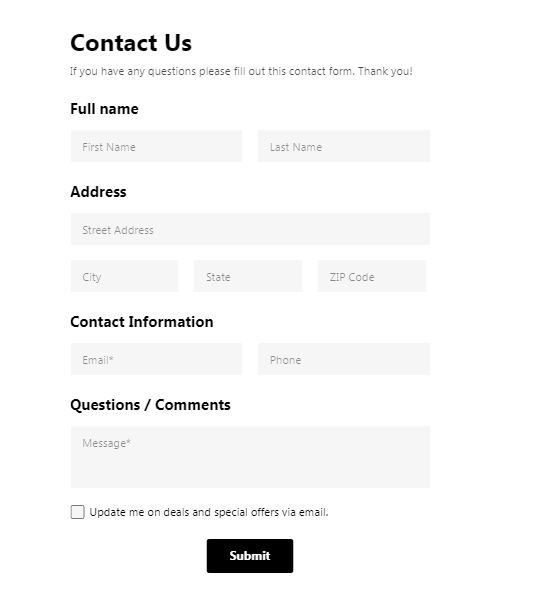
Contact Us Form
This form is designed for WordPress website users who want to reach out for help, assistance, or consultation and get a detailed response from a website owner. It has a minimalistic style and is suitable for almost any website. It includes only the most essential fields, such as name, email address, phone number, and text message.

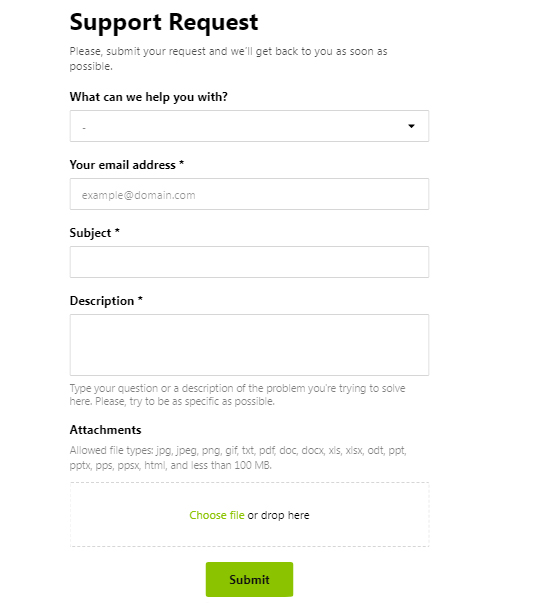
Support Request Form
This form helps the support team manage customer requests. It has a specific field for explaining the problem’s or request’s nature.

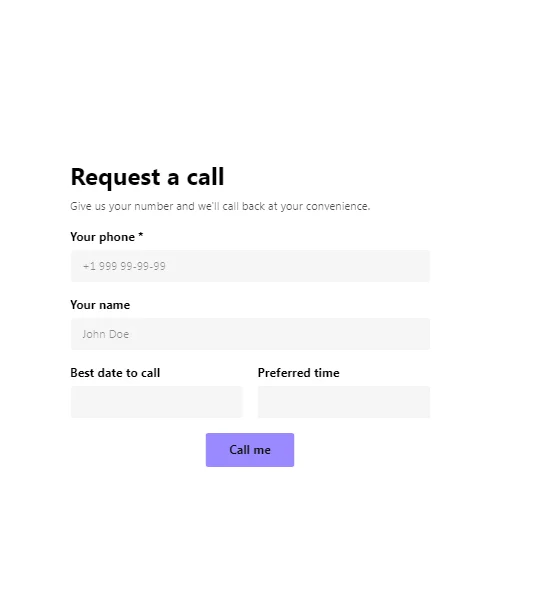
Call Back Form
This form allows website users to request a free phone consultation with a call center agent or a business owner. Usually, it includes name, phone number, preferred call time, and some clarifying question fields.

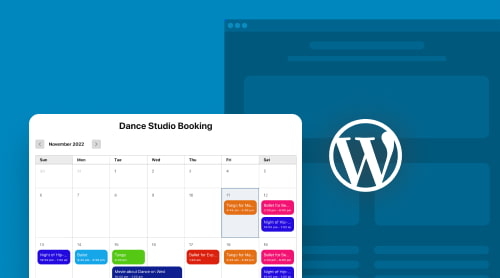
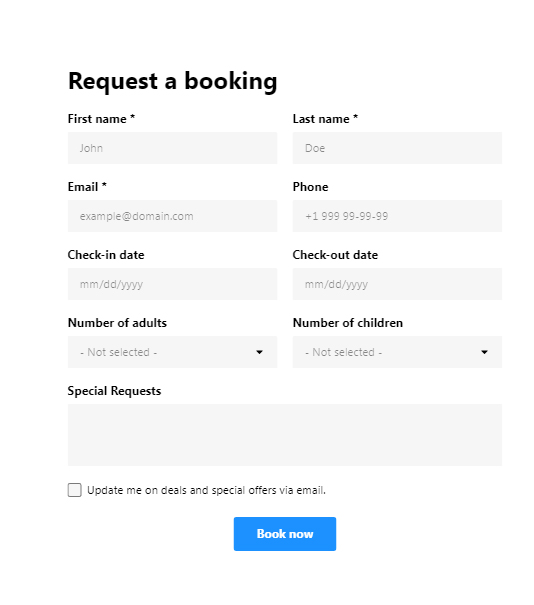
Booking Form
With this form type, WordPress website users can request a reservation for products or services. It’s commonly used in the hospitality industry for accommodation bookings.

Event Registration Form
This form is created for businesses that organize events or seminars and helps collect information from interested participants beforehand. It includes fields such as name, email address, phone number, date, and event time.

As you can see from these examples, the Elfsight Contact Form widget offers a wide variety of free options to create a form template according to your specific needs and requirements.
Explore 40+ Contact Form templates
What Integrations Can You Sync to Contact Form?
Contact Form provides tons of integrations to make it easier for users to create a personalized contact form. The integrations allow the user to make their contact widgets more powerful and engaging, as well as improve visibility on the web.
Let’s go over all the available integrations:
- Zapier. Connect your contact form to transfer data results to another app or tool. It helps reduce the risk of errors by manually offloading information. A great example of using Zapier is to collect contact details to grow a mailing list or send notifications about new submissions to support staff.
- Mailchimp. Integrating Mailchimp with your contact widget can simplify email address management and improve the results of email marketing campaigns. Save your time on manually exporting data by automating it.
- Google Sheets. Storage, sort, filter, and analyze data in one place by linking the WordPress form to Google Sheets. Plus, your information always stays up-to-date as the database is constantly updated with new submissions.
- Payment Gateways. Allow customers to make payments through the form without being redirected to a different page. Integrate popular payment service providers, like PayPal or Stripe, and protect yourself from fraud with an extra level of security.
- Social media platforms. Link your form widget to social media accounts, like Instagram, Twitter, or Facebook, and reach a wider audience of potential leads.
These simple integrations come in handy when building a helpful contact plugin that stands out on any WordPress website and draws in customers straight away.
Do You Need Additional Help with Form? Let’s Solve the Issues Together
In conclusion, creating a contact form on Elementor with the plugin is an easy yet powerful way to collect leads and contact details. Elfsight Contact Form helps businesses and brands to get the most out of their Elementor website by enabling them to customize various features and design a contact form that can be easily embedded into their website.
If you have any more questions or need some help, check out these resources:
- Help Center. Contact our support team for further assistance or read through some related articles.
- Elfsight Community. Become a member of an exclusive community, exchange opinions with peers, and participate in activities.
- Wishlist. Share your thoughts and ideas about new features and widgets that Elfsight should develop.
- Form Templates. Select a ready-made template that suits your needs.
Follow each step in this comprehensive tutorial and get the best results in maintaining contact data on WordPress-based websites!