Reviews Plugin For Website: What is it and How to Create It
Elfsight Reviews plugin offers a simple yet effective way to collect reviews on products and services from various rating platforms on your website. You can add reviews from more than 30 platforms like Google, Facebook, Amazon, Airbnb, Booking.com, Yelp, AliExpress, eBay, G2, Etsy, and others.
Elfsight offers a no-code solution that is easy to create, customize and embed on your website. Widget has a large selection of ready-made templates and supports 99% of popular CMS: WordPress, Shopify, WooCommerce, Facebook Page, Squarespace, Wix and many more. Here is how to embed the plugin:
- Choose the template of your future plugin.
- Connect sources you want to display reviews from.
- Receive the code of your plugin when you finish.
- Add the code to your website in a few minutes.
Try to create your best All-in-One Reviews widget right now!
How to Add Reviews to Your Website: Full Guide
In fact, adding this rating widget on a web page is easy and any internet user with average skills can handle it. Just follow the guide below.
- Open All-in-One Reviews editor page to create your own plugin. Press Join to Install when you’re done.
- Register an account with Elfsight to get access to your admin panel and copy the installation code there.
- Sign in to your CMS account and select a site to install Reviews Plugin on it.
- Add an HTML element or block to the page or site template where you want to add a rating widget.
- Paste the installation code there that you’ve copied in the Elfsight admin board.
- Save the changes and visit your site to see the widget in action.
And below we’ll discuss how you can add Reviews widget to some popular platforms.
Adding reviews to WordPress website
Adding Reviews plugin to a WordPress website is easy. However, some users prefer Elementor over the default WordPress editor. For simplicity, we’ve combined both embed options.
Use the WordPress editor to add your Reviews into a WordPress website. After adding and modifying them in the Elfsight admin, paste the installation code into the HTML field of the WordPress admin.
And it couldn’t be easier! In most cases, you need to add the installation code to a section of HTML code.
Here’s how:
- Create the Elfsight Reviews plugin in an admin panel.
- Copy the installation code.
- Log in your WordPress account.
- Go to Pages and select the page you want.
- Add a custom HTML block to the required part of the website.
- In this block, paste the code that you received in the code generator.
- To save the changes, click “Update”.
You can set as many settings as you like in the Elfsight panel and will appear in your Google reviews. No changes are required to your WordPress site.
Set up and embed Reviews in WordPress→
Add All-in-One Reviews plugin via WordPress Elementor editor
Many WordPress users prefer to work with a visual editor rather than the default editor as it eliminates the need to deal with HTML. Elementor is a WordPress plugin that makes it easy for website owners to make changes to their pages.
Here’s how:
- Build Elfsight Google Reviews widget for free in an admin panel. Save.
- Copy the installation code.In the WordPress admin, select the desired site.
- Either from the site list or from the WordPress admin page, select “Edit with Elementor”.
- Drag the “HTML” element to the desired area of the page.
- Add a custom HTML block to the required part of the website.
- To save changes in both Elementor and WordPress, Click on “Update”.
You can use this tutorial to add Reviews HTML code to any WordPress site built with Elementor. Just repeat the process for as many pages as needed and Reviews will start showing up on your website instantly.
Create and embed Reviews in Elementor→
Adding reviews to WooCommerce website
Many users of various CMSs prefer to work with a visual editor rather than the default editor as it eliminates the need to deal with HTML. WooCommerce is a website plugin that makes it easy for business owners to make changes to their web pages.
Here’s how:
- Build the Elfsight Reviews widget free of charge in an administration area. Save.
- Copy the installation code.
- From the website admin panel, select the desired site.
- Either from the list of sites or from the admin page, select “edit with WooCommerce “.
- Drag the “HTML” element to the desired area of the page.
- To save the changes in WooCommerce click “Update”.
You can use this tutorial to add review HTML code to any website built with WooCommerce. Just repeat the process for as many pages as needed and the reviews widget will appear instantly on your WooCommerce site.
Set up and embed reviews in WooCommerce→
Adding reviews to Shopify website
Shopify is one of the most popular platforms for ecommerce entrepreneurs. Everyone knows how important it is to earn customers’ trust. Reviews certainly help to improve Shopify website performance. Also, we dedicated an article on adding and managing reviews on Shopify websites.
Here’s how you can add Reviews widget to Shopify:
- Create, adjust and save Reviews plugin for free at elfsight.com
- Copy the installation code .Go to the Shopify admin.
- Go to the Online Store section of the Shopify site.
- Select “Customize” from the dropdown menu.
- Select “Add Section” from the left menu.
- Click “Add” under “Custom Content”. Remove the pre-installed parts of Shopify.
- From the Add Content menu, select Custom HTML.
- Embed the Reviews installation code in the HTML section on your Shopify website.
- Save all changes.
Reviews do not need to be updated after adding to Shopify. Authentic testimonials appear on your Shopify site right after people leave them on your profile. If you want to make changes to the widget’s design or functionality, you can also do it in the Elfsight admin panel. They will be updated immediately on a Shopify site.
Create and embed reviews in Shopify→
Adding reviews to Squarespace website
Squarespace helps tech newbies build websites and landing pages without coding. When the blocks are pasted one at a time on the Squarespace page, you can add any type of HTML content, including Reviews plugin. Here’s how:
- Create, customize, and save reviews on elfsight.com
- Copy the installation code.
- Go to the Squarespace Admin panel.
- Start an HTML code block in a Squarespace Editor by adding a “Code Block”.
- Paste the code of the Reviews plugin into this field.
- Save changes.
Showing Reviews on your Squarespace site is easy. The HTML plugin and any changes made to it appear as soon as you save changes at your Squarespace admin. From then on, you don’t have to manually add reviews to the site, they will appear automatically from your profiles.
Create and embed reviews in Squarespace→
Adding reviews to Wix website
Wix is a platform that allows anyone to create a website using pre-built blocks. To add the Reviews section, you need to go to the Wix admin panel. You then need to find an option to add custom HTML to Wix there. Don’t worry, it’ll be easy!
- Create the Elfsight Reviews plugin in an admin panel. Save the changes.
- Copy the installation code.
- Log in to your Wix admin panel.
- Go to your panel, find the “Settings” menu.
- Select ‘Custom Code’ from the drop-down menu to add HTML code there.
- Copy your review code and embed it in the “Add custom code” field.
After completing these steps, reviews section will appear in Wix displayed. Whenever you change the HTML plugin on Elfsight’s page, the changes are automatically reflected on your Wix site.
Create and Embed reviews in Wix→
Alternative Ways to Add Reviews to Your Site
There are several alternatives to using third-party reviews plugins. First of all, you can search native solutions your website builder or CMS might provide. The most popular platforms for e-commerce and simply business websites provide the functionality of similar kind, like it’s done on WordPress or Shopify.
Also, many popular platforms with customer reviews and ratings have developers portals for creating web apps or simply provide API solutions for custom use. This option requires deep programming knowledge or hiring a developer for building a custom web application especially for your unique use case. Although it might suit larger companies that are in need of a super adaptable solution, smaller and mid-market businesses often cannot afford and do not require such degree of customization. Previously we’ve described in our articles various kinds of APIs for you: Etsy API, eBay API, Google Places API, Amazon API and others.
What Reviews are available for adding
This plugin will automatically add reviews from various platforms to your website. You can combine reviews on your products from various sources or choose just one site to display the reviews from there. The reviews will be formatted and inserted in the content of the HTML page the best way possible, which makes it look more natural. Here’s the list of review platforms that plugin supports:
| E-commerce | Amazon Aliexpress Etsy eBay TrustedShops |
| Accommodation and places | Airbnb Booking Hotels OpenTable TripAdvisor Yelp Expedia Vrbo Zillow Zomato |
| Digital products | App Store Google Play G2 ProductHunt |
| Cars and vehicles | DealerRater Edmunds |
| Professional services | Avvo Homeadvisor Healthgrade Houzz Angi |
| Miscellaneous | Facebook |
How to Create a Review Page on Website
It’s highly important that your potential customers read the reviews about your company at the right moment. Here are some suggestions on what pages you can create to place reviews on your website:
- Start page – Highlight a section with our HTML reviews plugin on your home page. Rotate individual reviews on your products or company from time to time with slider layout or display a feed of handpicked reviews.
- Floating Badge – Add rating badge to website template, so it would be displayed on every page of your site before the eyes of its visitors withouth intrfering with the main content.
- About Us page – Select texts that help bring added value to your services or position your brand as a partner. Use reviews in a way that facilitates conversations with your audience.
- Product or Service pages – Display reviews widget on specific products or services you provide on the HTML pages dedicated to promote them to show how your offerings are performing.
- Pricing Page – It’s a good idea to feature a grid of your best customer reviews on the pricing page or in cart to push the visitors to making a positive buyibg desidion without having second thoughts.
- Lead Page – Raising a trust among your audience and potential customers is highly important for a successful lead aquisition. Placing a reviews section on your lead page may become a gamechanger for your business.
More Ready-to-Use Reviews Templates in Catalog
Explore 100+ Reviews templates
Customer Review Examples on Websites
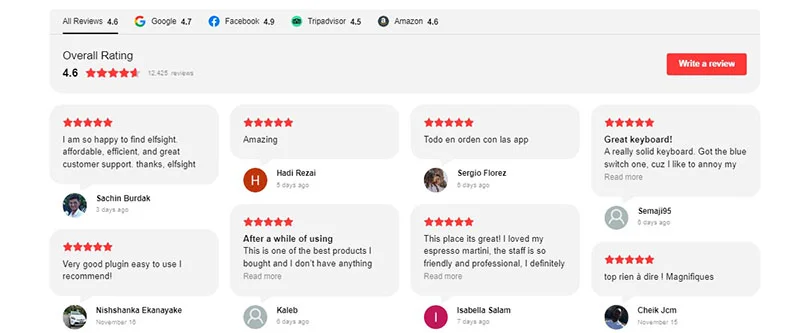
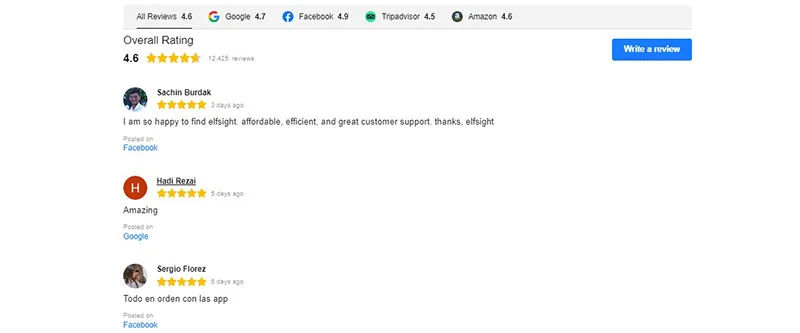
Let’s see the examples of how our All-in-One Reviews widget is used in real life by our clients.
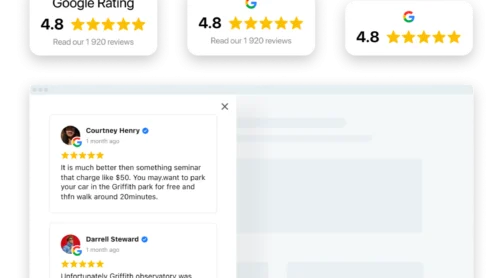
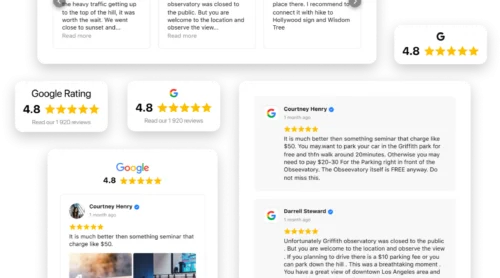
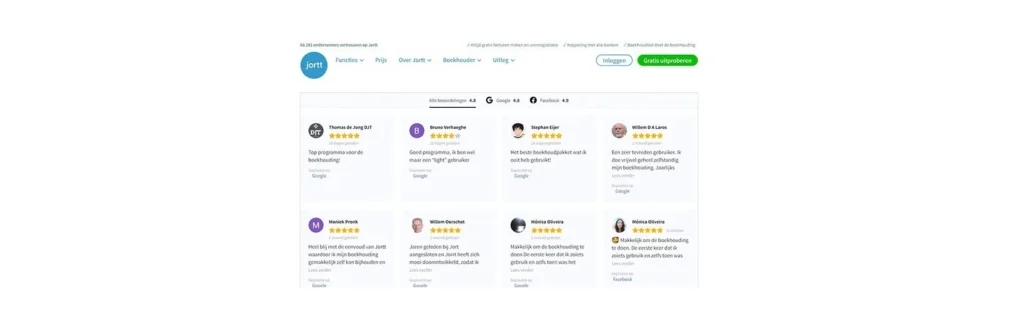
Reviews about the Company
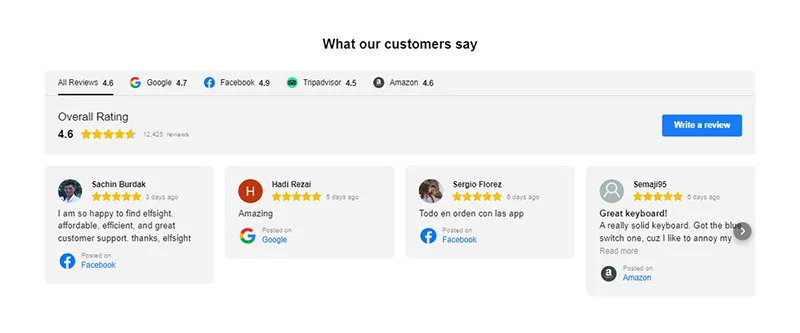
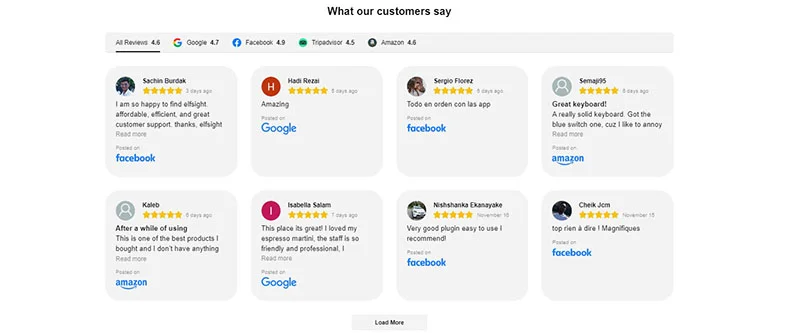
A grid of customer reviews about the company embedded on About Us page, lead page, or homepage, as in the example by Jort below, add up to building customer trust and generating leads. See how a developed yet compact section can perfectly fit in the content area or your page.

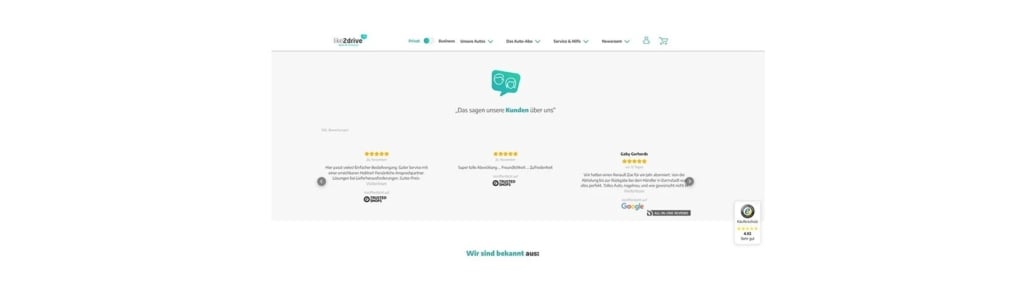
Rating Badge
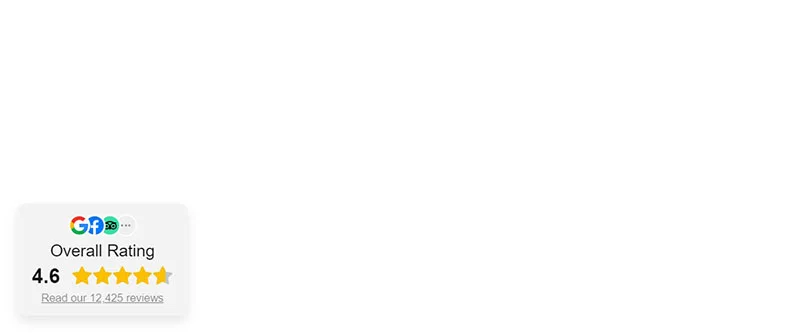
The Embedded Badge is an effective way to show high customer approval in a neat element that would fit in any page structure without taking much space.

The example of Floating Badge you see on the screenshot below is accompanied with the reviews slider, but it follows the scroll of the user to always stay in the sight without interfering with the main content.

TIP: You can see more suggestions on how to use reviews an your website and get inspired on our All-in-One reviews widget Examples page.
How to Collect Customer Reviews?
It’s a good idea to encourage your users or customers to provide feedback. This can include some really important information and valuable tips. And that’s the hard part at the same time. How do you encourage your customers to leave a review?
The simple truth is that we don’t have time to click through forms or register an account on a review platform to write a few sentences about a product we just bought. But there are some tips and tricks you can implement to encourage users to leave a review. Let’s see what they are!
- ‘Leave a review’ button on website. When requesting a review, add a CTA button with URL to your account on any outer rating platform, Facebook page, Instagram profile, or a special form for writing about customers’ experience. Think about a custom text for the button and its caption to attract customers’ attention and right positioning for this section to be notable.
- Feedback forms. When acquiring reviews via feedback forms, make sure to keep the form short and minimize the number of clicks. Nothing is more annoying than having to click through several pages before you can leave a review. Most users will likely exit the form before completing it. That’s why it’s important to make writing a review as easy as possible. And a sense of humor might be a great addition and could encourage people to fill out a questionnaire.
- Linking to your account with reviews. Send an invitation to leave a customer review on a platform, on which they are. It might be a good idea to provide several options for users to choose from. No matter how good your product is, no one will create an account on a platform they are not familiar with just to leave a review.
- Social media power. Try to use the potential of social media platforms for business wisely. Many social media platforms have created their ecosystem. For example, if you want to encourage people to leave a review on Instagram, create a special hashtag they can use when posting a photo. If you want a review on a Facebook fan page, send a message asking for review through messenger.
The Benefits of Customer Reviews
There are several main reasons why adding reviews to a website is very important for any business or brand.
Show the visitors that your business listens to customers
It’s not a secret that negative and neutral comments provide your business with an opportunity to learn and grow. But few realise that displaying reviews that say something bad about your products for everyone to see may also be beneficial. You can create personalised responses that target specific problems and display negative reviews along with your comments in an HTML plugin. This will convince the visitors you are a responsible brand or reseller, resulting in fewer negative comments and increased customer retention.
Customer reviews are marketing and sales tools for your company
The other main reason for sharing your reviews with your potential customers is that positive comments can be used in an HTML section of customer reviews during lead acquisition. Having a widget with real reviews on your products from trusted platforms added to your website or landing page can help you get more orders and applications, as well as add more contacts to your CRM.
According to Digital.com report, more than 30% of consumers consider good reviews to be a deciding factor when considering buying various products online. So don’t just pat yourself on the back the next time you get a five star review on any reviews platform. Make sure everyone knows how well your company is performing.
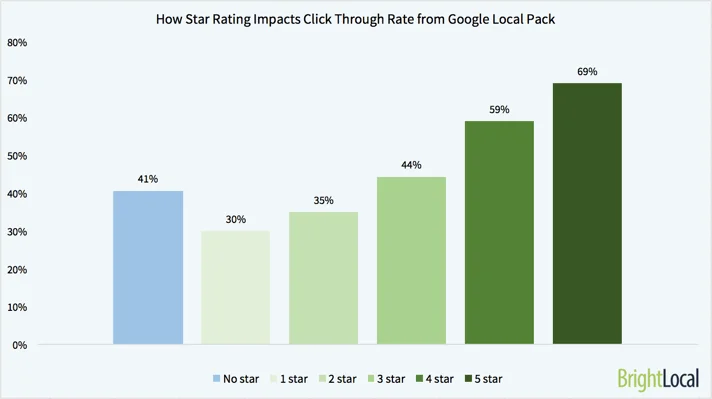
Inbuilt rating snippet
Your rating will be displayed directly in the search results page of Google by the means of Rich snippets. You don’t have to implement any schema markup on your website. Our All-in-one review plugin already includes the necessary markup for Google, so all you have to do is add the plugin to your site. Right after that your rating will appear in the search results.
BrightLocal research shows that high ratings in snippet have a positive effects on CTR growth and has a positive impact on your website’s organic traffic and SEO positioning.

FAQ
Who needs the reviews widget on a website?
Can I embed Elfsight Reviews plugin to my CMS?
How can I add a reviews widget to my WordPress site?
How do I add reviews widget to my Shopify website?
How do I add a reviews widget to my WooCommerce website?
How do I add reviews to my Facebook Page?
How do I add the reviews section to my Squarespace website?
How can I add a reviews widget to my Wix site?
How do you collect positive reviews?
Need help adding a review to the site?
Customer Reviews In A Nutshell
Widget with products and services reviews from outside platforms add valuable information and progress reports for your customers and site visitors. The fact that you embed real ratings on your site creates trust. Make the most of your customers’ opinions and use their justified criticism and suggestions to optimize your company.
Customer reviews section will add social proof to your website. Your potential clients will know that you are a trusted brand. So customer feedback gives you insight into how you can improve your product and the overall shopping experience. This is an opportunity you cannot miss.