Explore 90+ Free Integrations for Webflow
Why you should consider including the Apple Maps plugin on your Webflow site
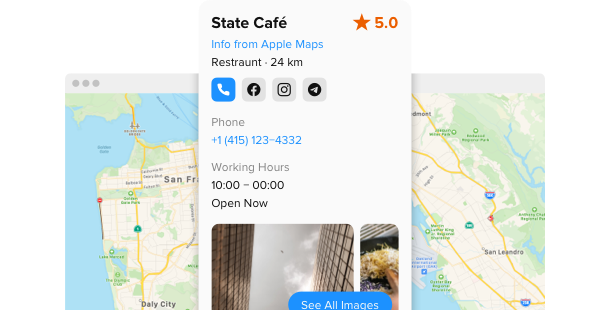
Through the use of the Webflow Apple Maps plugin, you’ll have the capability to display rich, detailed maps and offer location services directly on your website. With the Apple Maps plugin, you can deliver visitors seamless navigation, points of interest, and transit information, improving their experience and engagement on your site.
Here are some reasons why you should think about adding the Apple Maps plugin to your Webflow site:
- Improve user interaction by offering detailed geolocation services. Install a navigation assistant to help visitors explore areas and find services with ease, increasing user satisfaction and engagement.
- Boost site functionality with integrated mapping. Use a transit guide to provide up-to-date transit routes and schedules, helping visitors in their travel plans.
- Personalize content and promotions based on user location. Utilize a location intelligence tool to tailor content and advertisements to user geography, enhancing the relevance and effectiveness of your marketing efforts.
A variety of amazing features and features are on the way for the Apple Maps plugin for Webflow
Elfsight’s development team is continuously improving the plugin’s capabilities and user interface. There will be a vast array of settings to adjust your Apple Maps plugin, making sure it fits seamlessly into your website’s ecosystem. Anticipate deploying all the new functionalities and exploring the advanced mapping interface soon—stay tuned!
Here are some notable features:
- Customizable map styles and overlays
- Interactive tools for detailed location exploration
- Support for multiple languages
- Ongoing updates to ensure accuracy and usability
Boost your site’s navigational features and connect more deeply with your audience with the help of the Webflow Apple Maps plugin!
How can I embed the Apple Maps plugin on my Webflow website?
As a no-code solution, you can quickly add the code of the plugin to your Webflow to begin utilizing the product immediately. The Apple Maps plugin can be used on any page of your website or selectively on specific ones.
- Manage our configurator and start creating your own no-code plugin.
Select the custom look and features of the app and implement the modifications. - Obtain the personal embed code displayed in the window on Elfsight Apps.
After the setup is completed, copy the personal code at the displayed popup and keep it for later use. - Begin implementing the plugin on Webflow pages.
Insert the code previously saved into your webpage and apply the changes. - Done! The embedding of your no-code plugin is fully finished.
Visit your website to see the performance of the advanced mapping interface.
In case you encounter any obstacles, do not hesitate to get in touch with our customer service staff. Our team will be delighted to help resolve any issues you might have when embedding the Apple Maps plugin.