Magento Twitter Feed

Create your Twitter Feed extension
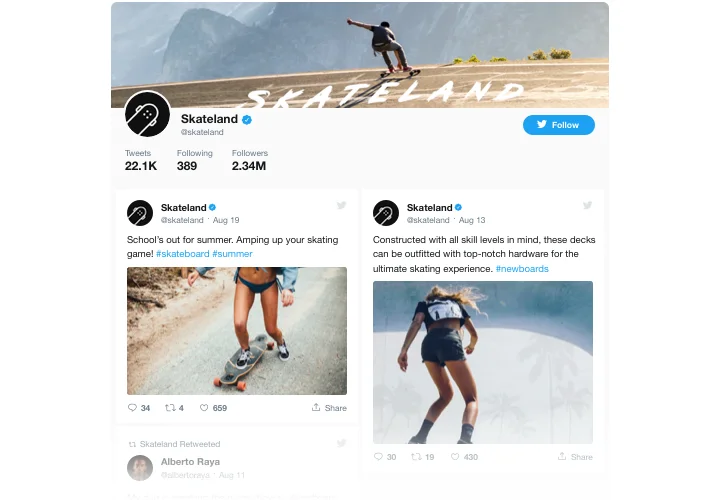
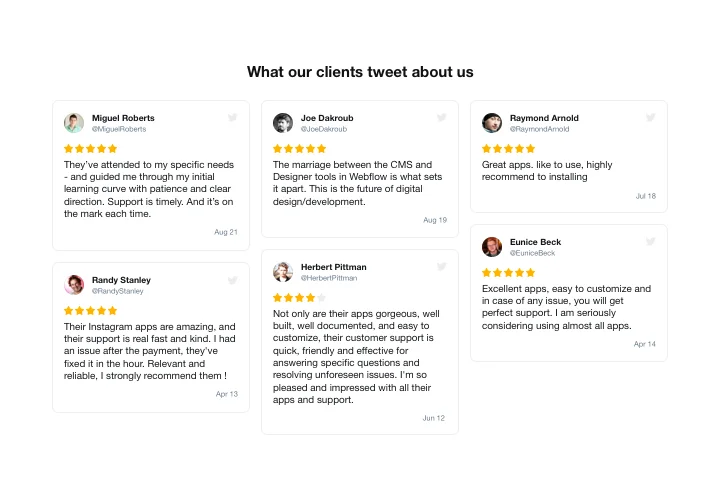
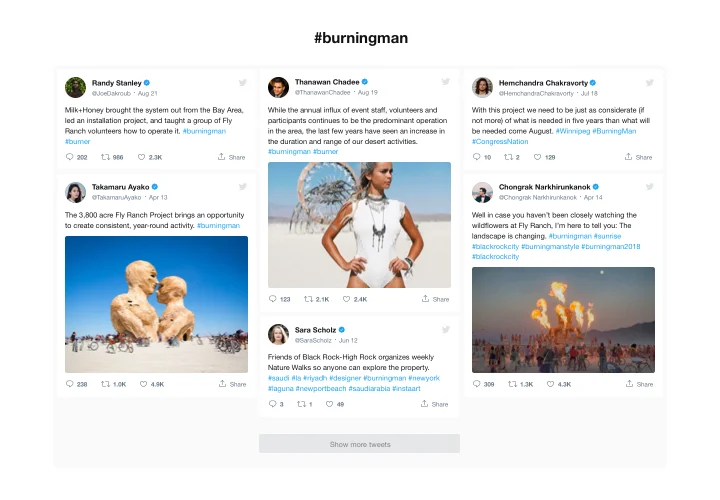
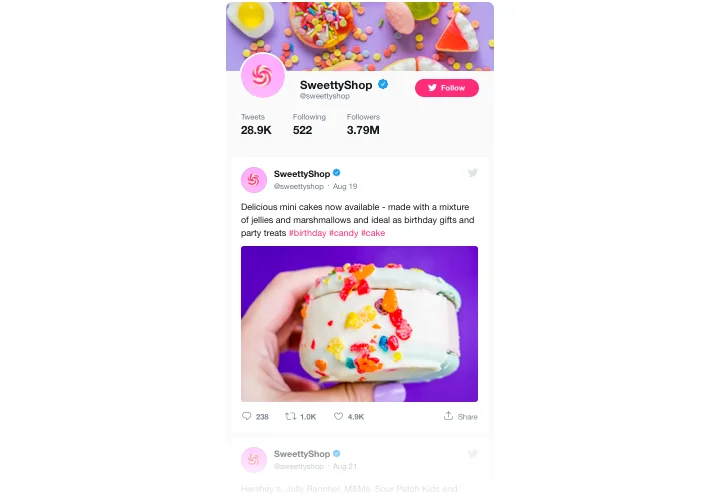
Screenshots
Description
Elfsight Twitter Feed is an adaptive extension, allowing you to insert Twitter feed or collected Tweets on your Magento website. You can display your newsfeed Twitter or unveil testimonial Tweets to lift user engagement and achieve higher customer trust. What makes our extension one of the coolest of its kind for any site is a big number of options, preset templates ready for any use-cases and its adjustable design.
Raise engagement level of your website and make it trustworthy for your users
- Keep your audience on the website.
Keep your audience on your site for a longer time, revealing carefully selected Tweets on related topics or involve them into your Twitter-promoted contests. - Grow the number of followers.
Interactive Elfsight Twitter feed enables clients to subscribe to your account straight from your site. So you can use one more source of followers and grow your Twitter community. - Boost trust with testimonials Tweets.
Pick the best client testimonials about your business from Twitter and unveil them on your site to elevate the level of credibility and make your items look even more attractive for your users.
Features
Major pros of Elfsight extension, which help it to become a leading solution for displaying on Magento:
- Display Tweets from your own account or select by hashtag;
- Choose full or compact header layout;
- All Tweet actions supported: reply, retweet, like;
- Tweets display limit in the feed;
- Retweet count, Like count in Tweets.
How to add Twitter extension to Magento
Simply apply the instructions below to insert the tool on Magento.
- Launch our free configurator and start forming your customized instrument.
Specify the desirable interface and parameters of the Twitter Feed extension and apply the edits. - Acquire the unique code revealed in the box on Elfsight Apps.
When the establishing of your personal tool is complete, copy the individual code from the appearing popup and save it for later need. - Initiate utilization of the tool on your Magento homepage.
Place the code you’ve copied recently in your web page and save the modifications. - Done! The setup is fully ended.
Go to your site to take a look at how’s the tool operating.
Experiencing any difficulties, while displaying or adjusting the extension? Check the comprehensive guide on embedding of extension or leave an enquiry at our Support Center.
In which manner can I add Twitter Feed to my Magento homepage with no coding?
Elfsight company provides a solution that lets site owners build a Twitter Feed widget yourself, discover how simple the process is:
- Start working straight in the online Demo to create a Twitter Feed app you would like to include on your Magento.
- Choose one of pre-designed templates and change the Twitter Feed settings, alter the layout and colors, update your content without coding experience.
- Save the Twitter Feed and obtain the installation code, that you can add in Magento site for free.
Using our easy-to-use Editor every web user can establish Twitter Feed app online and readily add it to Magento website. You shouldn’t pay or submit your card data to access Elfsight service. If you run into any obstacles of any kind, please feel free to contact our support team.