jQuery Social Share Buttons plugin

Create your Social Share Buttons plugin
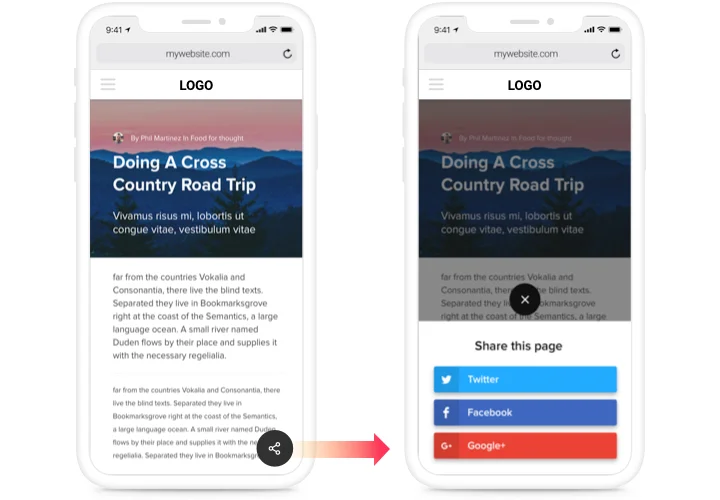
Screenshots
Description
A simple share plugin for all websites, which allows your visitors to repost content in diverse social media. Develop your company’s presence in social networks and win more followers and fans with the help of high quality content on your site.
Find more views and followers from social networks!
- Maximum spreading of content and items in social media.
Thanks to plugin’s effective design and functions, just in one click, your content will acquire a strong promotion in all social networks without much effort. - Promote your engaging content to have more viewers.
Give your clients a chance to promote high-quality content with no efforts and immediately to a new public. - Strengthen website SEO optimization.
Increase clicks on your website with social networks to develop social approve of your website and improve the results of rating by search tools. - Double the number of readers in social media.
Publishing exciting posts on your site? Let users themselves now promote them via sharing the publications for their readers.
Features
What makes our plugin the best among jQuery social media share buttons? Explore our main points:
- 40+ embedded social networks;
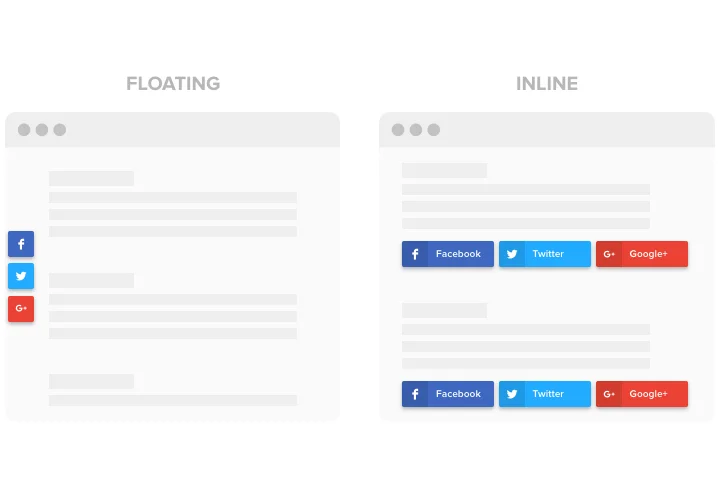
- 2 layouts: Inline and Floating;
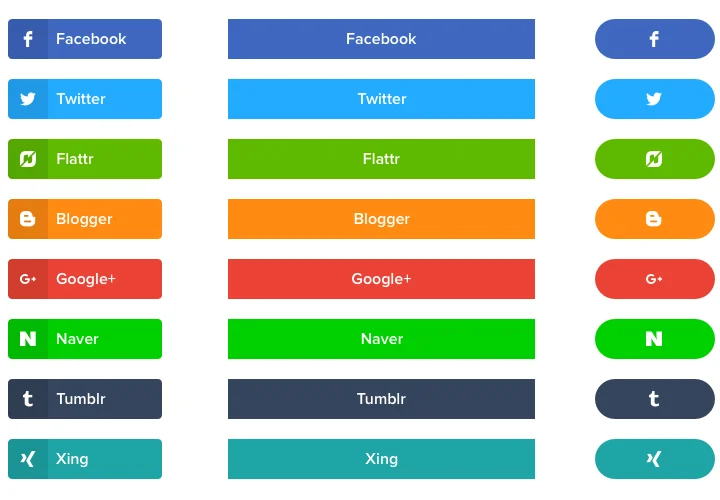
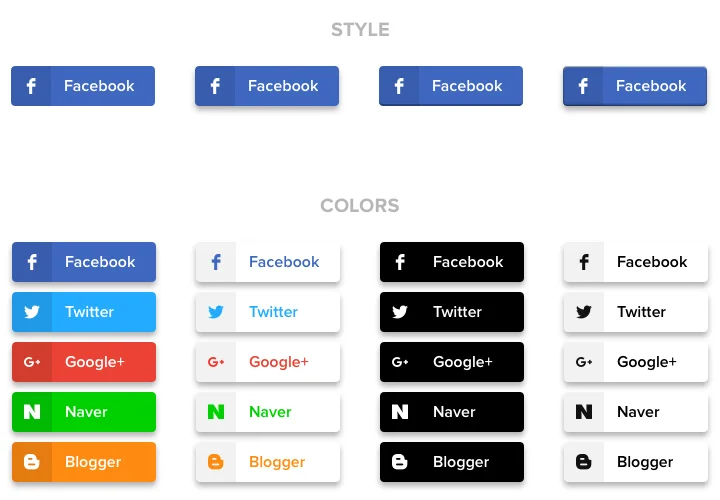
- 3 button shape options;
- 5 animation types available;
- Premium support by professional team.
How to add Social Share Buttons to jQuery website
A quick plan on adding buttons without abilities in programming or hiring a professional developer. You will need 3 minutes to do the guide.
- Create your personal Social Buttons.
With the help of our free configurator, assemble a plugin with necessary look, capacities and layouts (inline or floating). - Acquire a code for showing the plugin.
After the widget has been created, check a popup notification on Elfsight Apps for an installation code for your jQuery Social Media Buttons. - Reveal the plugin on your site.
Add the plugin to the needed spot of the page and apply the edits. - You’re done!.
Go to your website, to see the result of the work.
Looking for support with placing or setting the Share Buttons? Elfsight support team will be glad to help and offer a solution! You can also solve the issue yourself reading our article «How to add Share Buttons on jQuery site».
Is there a way for adding Social Share Buttons to my jQuery site with no coding experience?
Elfsight company delivers a solution that lets wide audience generate a Social Share Buttons widget yourself, find out the straightforward steps:
- Go to the online Editor to generate a Social Share Buttons app you would like to add on jQuery website.
- Select one of the many ready-made templates and adapt the Social Share Buttons settings, include your content, change the layout and colors without coding.
- Click to save the Social Share Buttons and obtain the code for installation, that you can simply paste in any jQuery site for free.
With the straightforward Editor every internet user can establish Social Share Buttons section and effortlessly include it to the jQuery web page. You shouldn’t get a paid plan or enter your card data to enter the Editor. If you encounter any issues of any kind, please don’t hesitate to talk to our customer support.