Blogger Instagram Feed Widget

Create your Instagram Feed widget
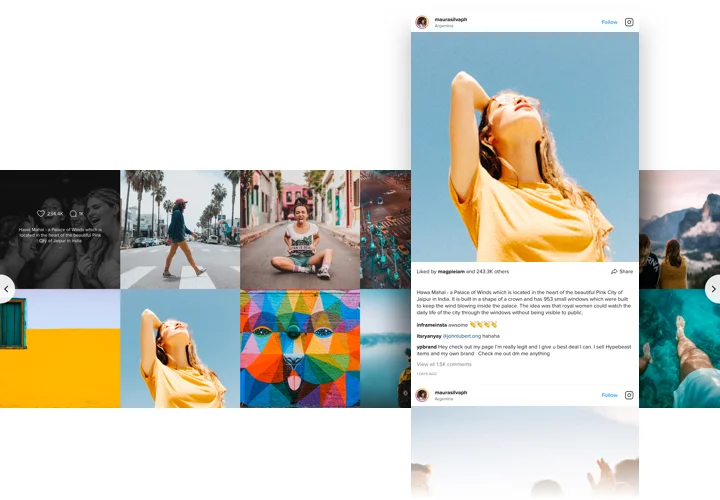
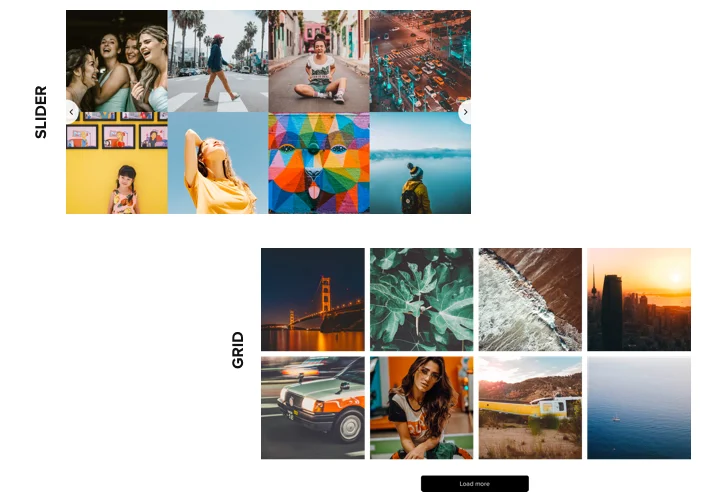
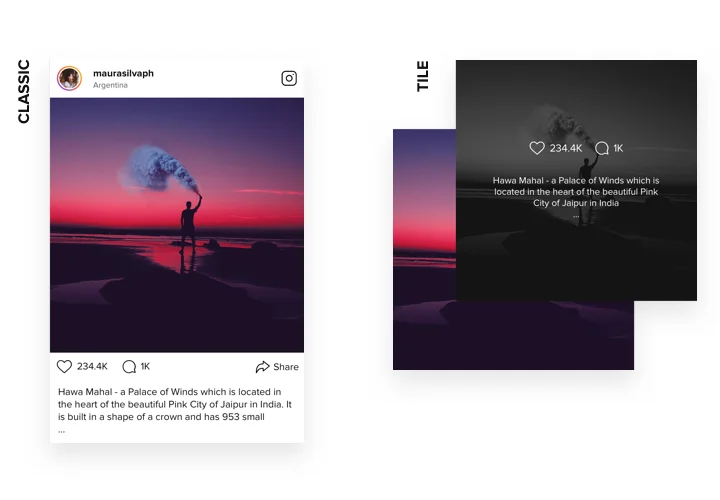
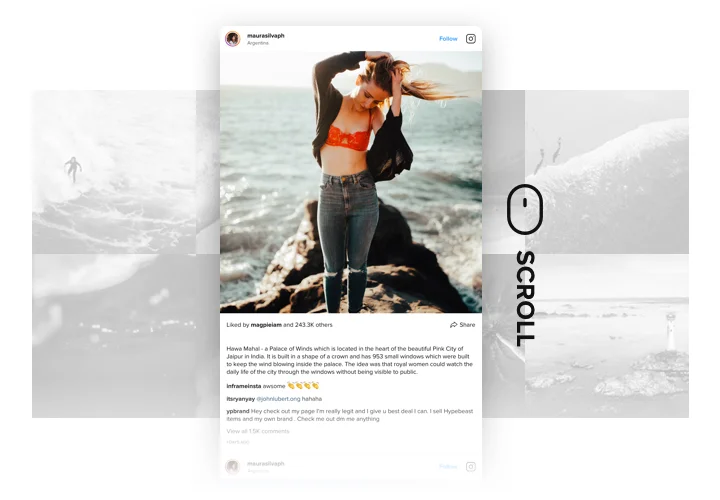
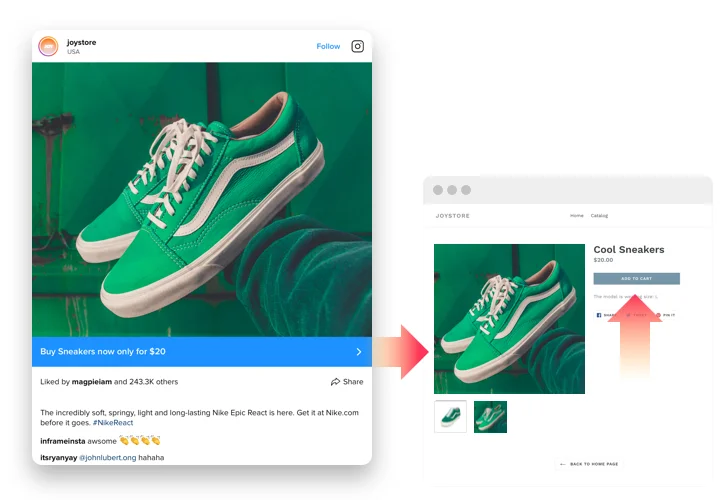
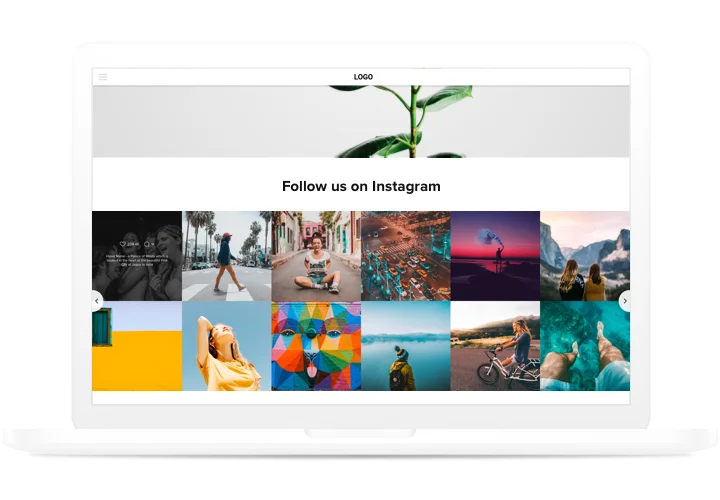
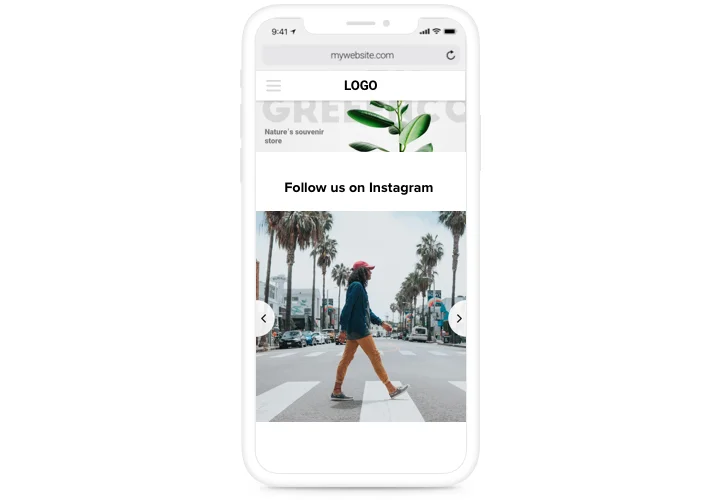
Screenshots
Why People Love Elfsight
Want to show your Instagram feed on your Blogger website without messing with code?
Elfsight’s Instagram widget is the easiest way to show your latest posts, stories, and reels directly on your Blogger website. With no coding required, you can add Instagram to Blogger in just a few clicks and instantly create a more engaging experience for your visitors.
Whether you want to highlight your brand’s personality, feature user-generated content, or simply make your website feel fresh every day, our widget has you covered.
Did you know?
Nearly three-quarters of consumers rely on social media when making purchasing decisions.
Set up Elfsight’s Instagram Feed today and start connecting your blog with your audience.
Key Features of the Blogger Instagram Widget
Here’s what makes our Blogger Instagram plugin stand out:
- Multiple Layouts: Choose from grid, slider, masonry, or collage views to display your Instagram posts in the style that fits your Blogger website best.
- Full Design Customization: Change colors, fonts, post spacing, and header options easily. Make the feed perfectly match your brand.
- Content Control: Filter by hashtags, hide specific posts, or highlight only the accounts you choose.
- Interactive Elements: Encourage visitors to interact with your content enabling likes, comments, and clickable posts.
- Mobile Responsiveness: The widget automatically adapts to any screen, so your feed looks perfect on phones, tablets, and desktops.
- No Coding Needed: You don’t need to be tech-savvy – everything is done through our visual editor – just point, click, and publish.
How to Add Instagram Feed to Blogger
Embedding your Instagram on Blogger takes just a few steps, and you can pick the style that fits your blog best.
Method 1: Inline Feed
This option lets you add the feed directly inside your Blogger pages or blog posts.
- Choose a Template: Pick a layout style from the Elfsight library.
- Customize the Feed: Select your Instagram source and adjust the design.
- Generate the Code: Click “Add to website for free” and copy the HTML snippet.
- Embed Instagram Feed on Blogger: Open the Blogger editor, add an “HTML/JavaScript” gadget where you want the feed, and paste the code.
- Save and Publish.
Method 2: Floating Feed
A great option if you’d like your Instagram feed to stay visible as visitors scroll through your blog.
- Pick a Floating Style: Choose a layout that looks good on any page and remains visible while scrolling.
- Customize the Feed: Adjust colors, fonts, spacing, and visibility settings.
- Copy and Paste Code: Click “Add to website for free” and embed it in your Blogger site the same way as with an inline feed.
Now you know how to add an Instagram widget to Blogger, if you still need a hand, our Help Center offers detailed guides, and the blog is packed with step-by-step articles on how to add Instagram Feed to your website. In the Community Forum, you’ll find tips and advice from other Elfsight users, plus you can share your ideas in the Wishlist and keep track of all improvements in the Changelog.