Drupal Instagram Feed Module

Create your Instagram Feed module
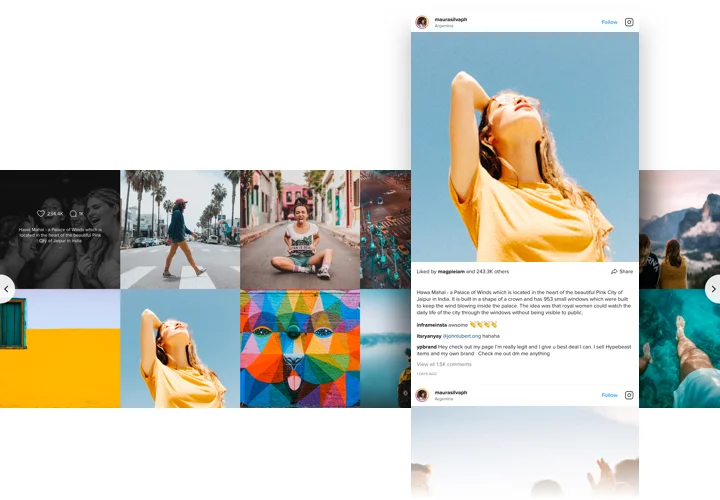
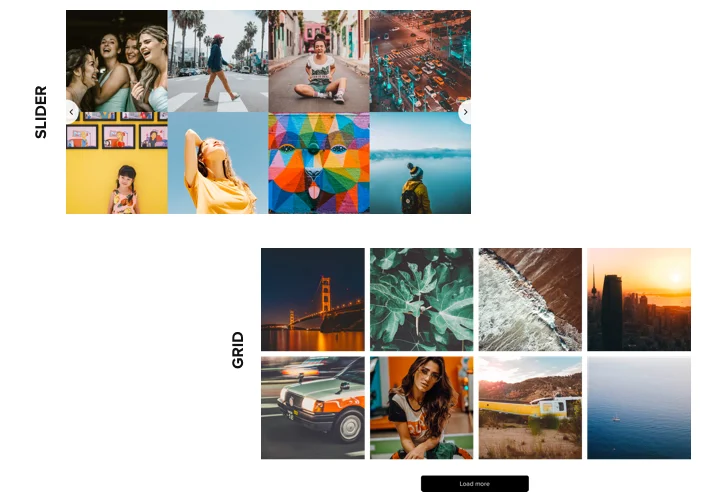
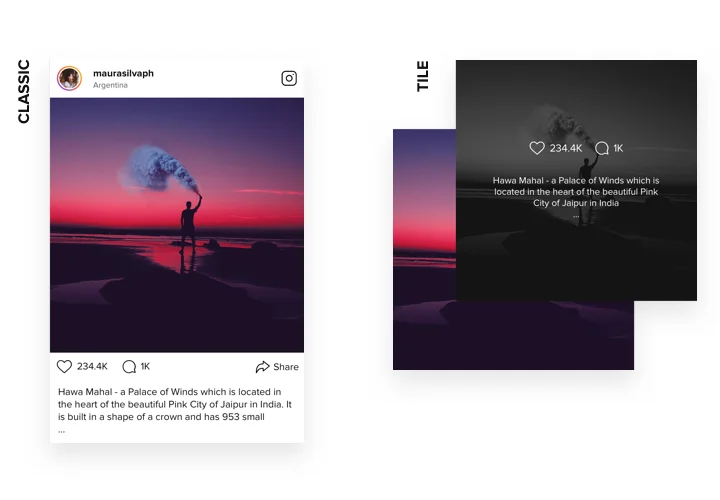
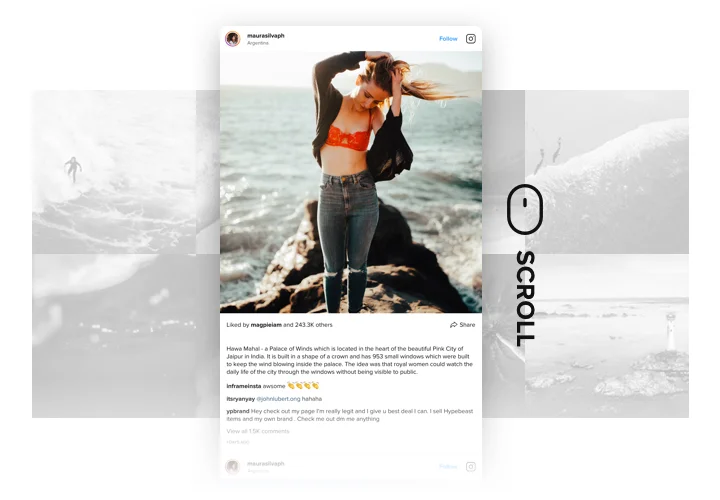
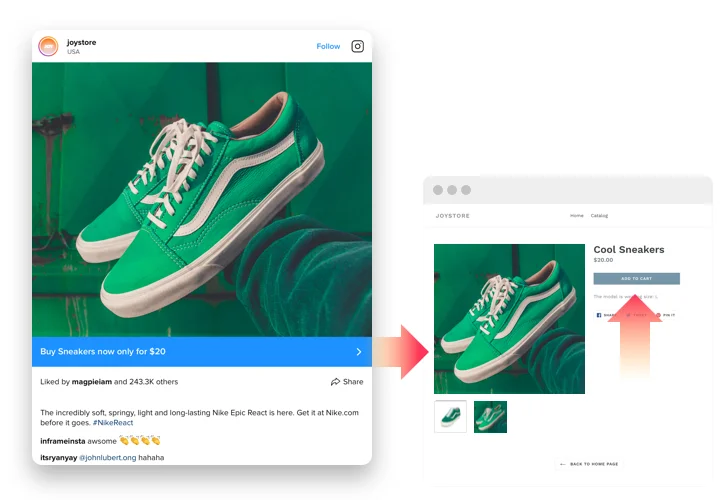
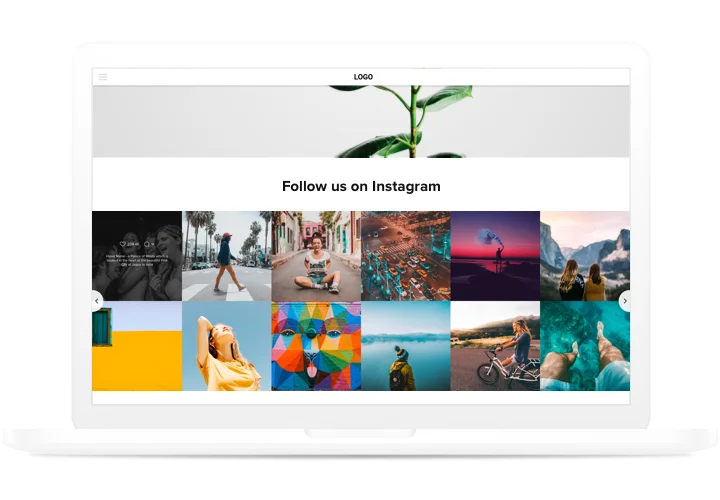
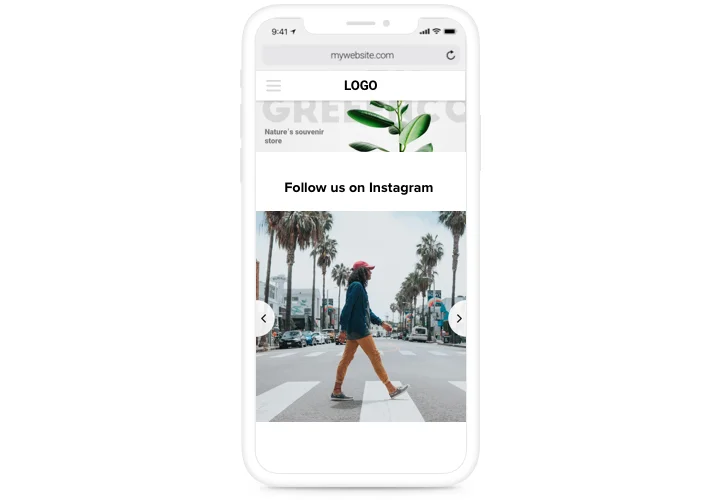
Screenshots
Why People Love Elfsight
Looking for a simple way to showcase your Instagram photos and videos on your Drupal website – without hiring a developer?
Elfsight’s Instagram Feed module lets you pull in your latest posts, reels, or hashtag collections in just minutes. No coding. No headaches. Just a fresh, lively feed that keeps visitors scrolling.
The widget is fast, fully responsive, and works beautifully on any screen size. It’s a perfect way to share product updates, customer stories, or eye-catching visuals that show off your brand.
Did you know?
Nearly 75% of consumers say that user-generated social content influences their purchasing decisions.
Embed Elfsight Instagram Feed directly on your Drupal pages is an effortless way to share real, user-generated content and build instant trust.
Key Features of the Drupal Instagram Module
Here’s what you’ll love about the widget:
- Flexible Layouts: Choose from various options like grid, slider, masonry, or collage views.
- Customizable Design: Change fonts, colors, spacing, and headers so the feed fits right in with your Drupal theme.
- Interactive Options: Let visitors like posts, leave comments, and click through to your Instagram.
- Smart Filters: Show posts from chosen accounts or hashtags, or hide anything off-brand.
- Mobile Ready: The feed automatically adapts to phones, tablets, and desktops for a flawless display.
- Easy Setup: You don’t need to have technical knowledge – you can build and embed the feed using our simple visual editor.
Try it now in the live editor – customize your feed for free and without any registration!
How to Add Instagram Feed to Drupal
Embedding Instagram to Drupal is quick and beginner-friendly. Here are two simple ways to do it:
Method 1: Inline Feed
Ideal for placing your Instagram gallery directly into your content area.
- Pick a Template: Select your favorite layout from the Elfsight editor.
- Customize Your Feed: Adjust colors, fonts, and choose your Instagram source.
- Copy the Embed Code: Click “Add to website for free” and copy the HTML snippet.
- Insert in Drupal: Open your Drupal admin panel, edit the block or page where you want the feed, and paste the code in the HTML section.
- Save and Publish.
Method 2: Floating Feed
Perfect if you want your Instagram feed to stay visible while visitors scroll through the page.
- Choose a Floating Style: Pick a template that sticks to the side of the screen.
- Customize the Widget: Decide on size, position, and other settings to match your website’s design.
- Generate the Embed Code: Copy the HTML snippet from the Elfsight editor.
- Embed into Drupal: In your Drupal theme, paste the code before the closing tag.
- Save and update.
That’s all! Now, check how the widget is performing on your website.
If you face any issues, our Help Center offers step-by-step guides, and our blog is full of tutorials on embedding Instagram into websites. In the Community Forum, you’ll find support from other users, a Wishlist where you can suggest features, and a Changelog to see all recent updates.