Elementor Testimonial Carousel Widget

Create your Testimonials Carousel widget
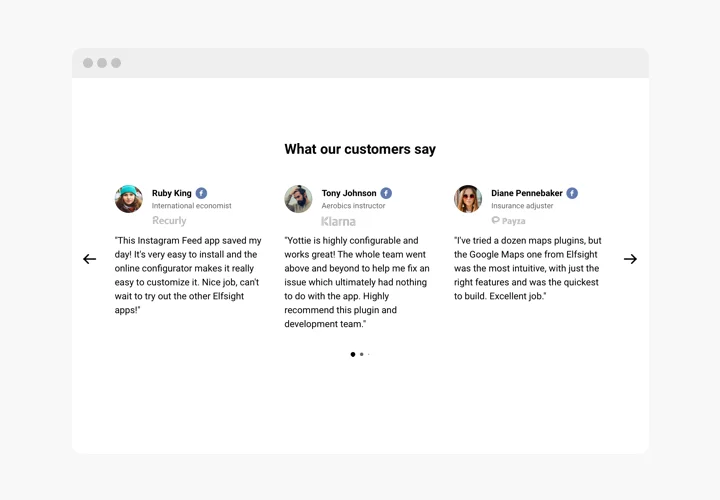
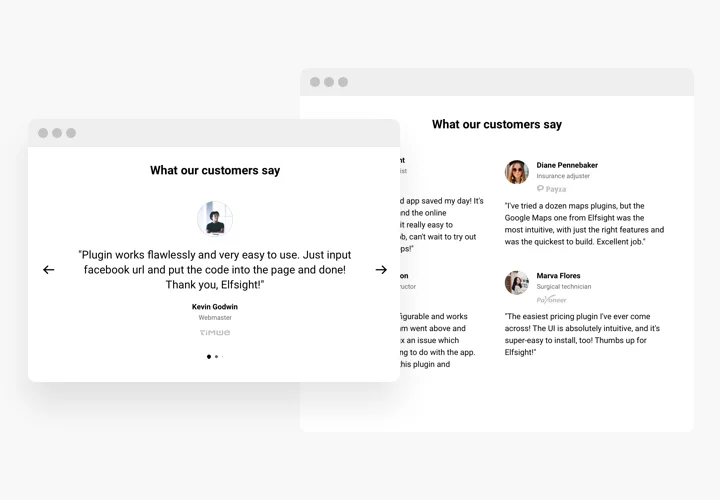
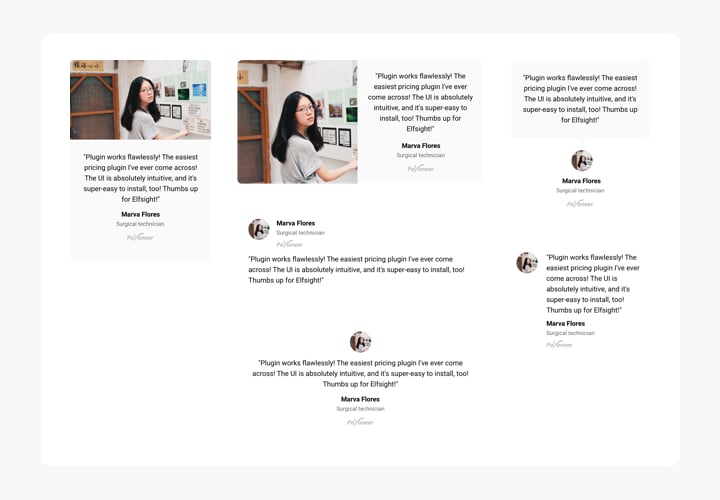
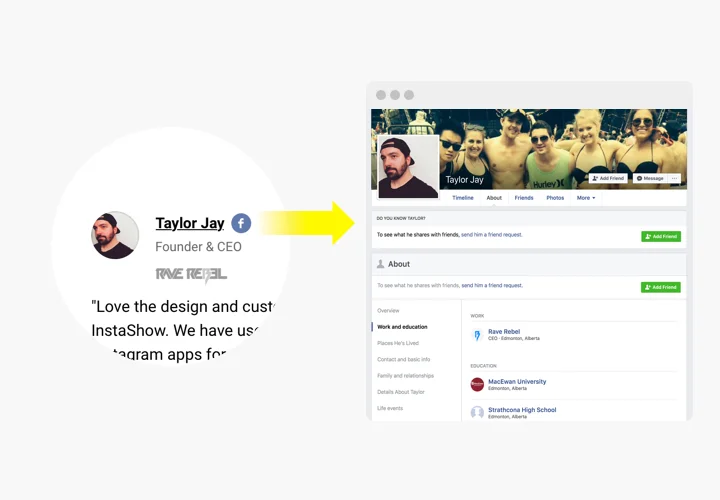
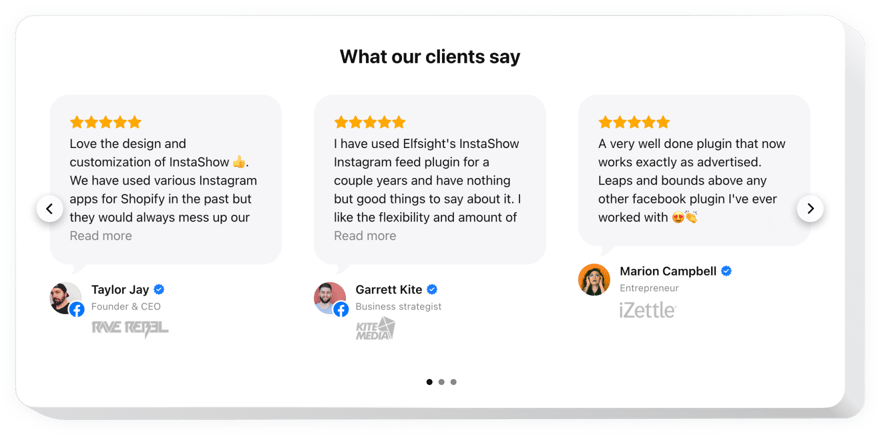
Screenshots
Elementor Testimonial Carousel for Enhanced Social Proof
Elfsight’s Testimonials Slider is an essential widget for any website looking to enhance its user experience and boost social proof. With this widget, you can showcase positive feedback from your customers in an attractive and dynamic way, improving trust and credibility. This easy-to-use widget seamlessly integrates with Elementor, allowing you to display testimonials in a sleek, responsive slider format.
One of the standout features of Elfsight is its ability to be fully customized. Whether you want to adjust the layout, choose from various slider effects, or change colors to match your brand’s style, the widget offers plenty of options. Plus, it is mobile-friendly, ensuring your testimonials look great on any device.
Try Elfsight’s Testimonials Slider for free today to enhance the credibility of your Elementor website.
Key Features of the Testimonials Slider
Elfsight’s Testimonials Slider comes with a variety of powerful features that make it the perfect addition to your website:
- Fully Customizable Design: Tailor the appearance of the widget to fit your website’s design with easy-to-use customization options.
- Responsive Layout: Ensure your testimonials look great on all devices, from desktops to smartphones, with a fully responsive slider.
- Multiple Display Options: Choose from different display styles, such as a simple carousel, grid layout, or classic slider, to showcase your customer feedback.
- Smooth Transition Effects: Create a seamless and engaging user experience with smooth transitions between testimonials.
- Easy to Embed: Add testimonials to your website without any coding knowledge by simply embedding the provided shortcode.
Explore all features in the easy-to-use editor now – no registration required.
How to Add Testimonials to Elementor
Follow these simple steps to embed the Testimonials Slider to your Elementor website. With Elfsight the process is quick and easy and requires no coding.
- Select Your Template: Go to the Elfsight editor and choose the template that best suits your needs and website’s design.
- Customize Your Widget: Tailor the appearance, settings, and layout to align with your brand and user experience.
- Copy the generated code: After finalizing the customization, copy the code generated for the widget.
- Embed the code: Paste the code into the appropriate section of your website (e.g., in a code block or page settings).
Explore our step-by-step guide on how to put a Testimonials Slider on any website for free.
If you need assistance with installation or customization, feel free to reach out to our support team. We’re happy to help with a free installation to ensure everything works perfectly.